أدوات مساعدة CSS Tailwind المتقدمة من ust-Know لتحسين تجربة التطوير
تشتهر Tailwind CSS بنهجها المنفعة أولاً، مما يتيح للمطورين إنشاء تصميمات قابلة للتخصيص بدرجة كبيرة مباشرةً في HTML الخاص بهم. بالإضافة إلى الأساسيات، فإن إتقان الأدوات المساعدة المتقدمة يمكن أن يعزز بشكل كبير سير عمل التطوير لديك، مما يجعله أسرع وأكثر كفاءة. سنستكشف هنا ستة أدوات مساعدة متقدمة لـ Tailwind CSS يجب أن يعرفها كل مطور، مع مقارنة محرر التعليمات البرمجية جنبًا إلى جنب لتسليط الضوء على فعاليتها.
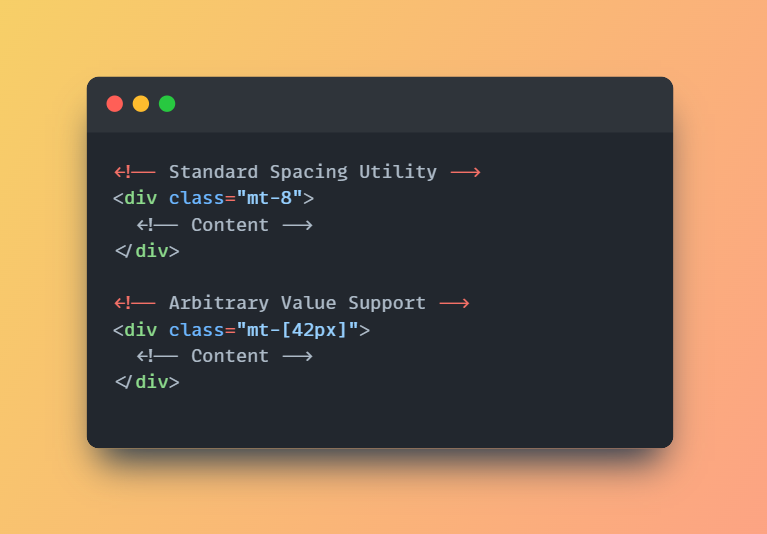
1. دعم القيمة التعسفية "[القيمة]" مقابل أدوات التباعد القياسية
يوفر Tailwind CSS نطاقًا واسعًا من الأدوات المساعدة للتباعد، لكن في بعض الأحيان، تحتاج إلى قيمة محددة لا تغطيها الفئات القياسية. يتيح لك دعم القيمة العشوائية في Tailwind استخدام أي قيمة مخصصة عن طريق وضعها بين قوسين مربعين.
مثال:

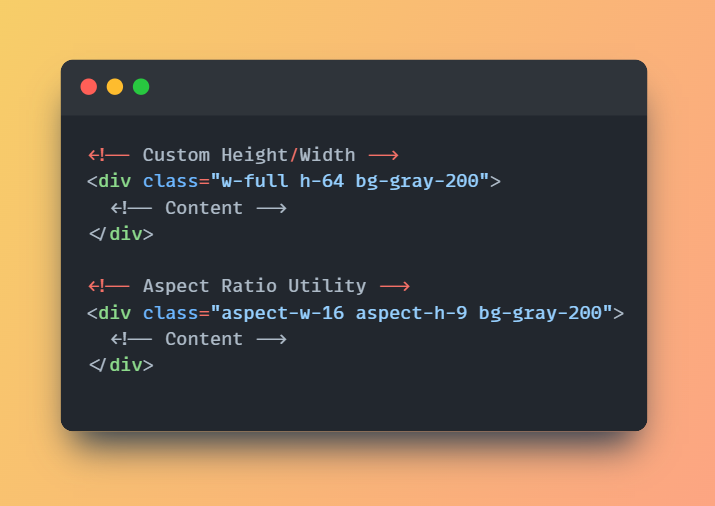
2. نسبة العرض إلى الارتفاع ("العرض-w" / "العرض-h") مقابل الارتفاع/العرض المخصص
تساعدك الأداة المساعدة "نسبة العرض إلى الارتفاع" في الحفاظ على نسبة عرض إلى ارتفاع متسقة لعناصر مثل مقاطع الفيديو أو الصور دون الحاجة إلى قيم ارتفاع أو عرض مخصصة.
مثال:

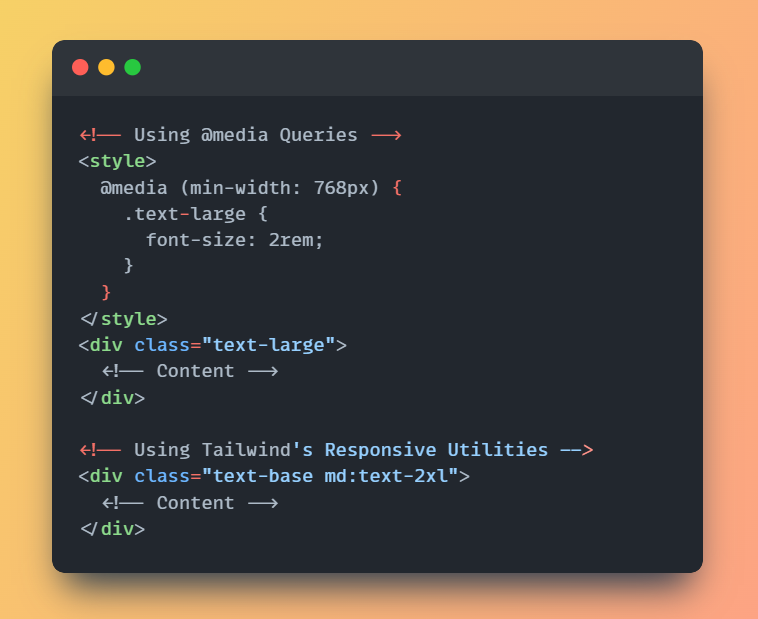
3. تصميم سريع الاستجابة مع استعلامات 'sm:' و'md:' و'lg:' مقابل استعلامات '@media'
تسمح لك أدوات التصميم سريعة الاستجابة في Tailwind بتطبيق الأنماط بشكل مشروط بناءً على حجم الشاشة دون كتابة استعلامات "@media" مخصصة.
مثال:

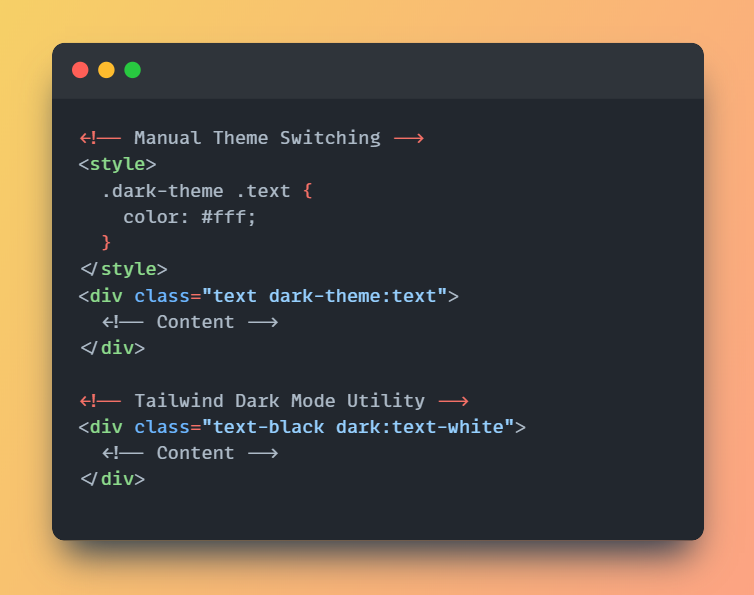
4. الوضع الداكن ("مظلم:") مقابل التبديل اليدوي للموضوع
توفر الأداة المساعدة للوضع الداكن في Tailwind طريقة سلسة لإضافة دعم المظهر الداكن بأقل جهد، مقارنة بالتعامل يدويًا مع تبديل السمات.
مثال:

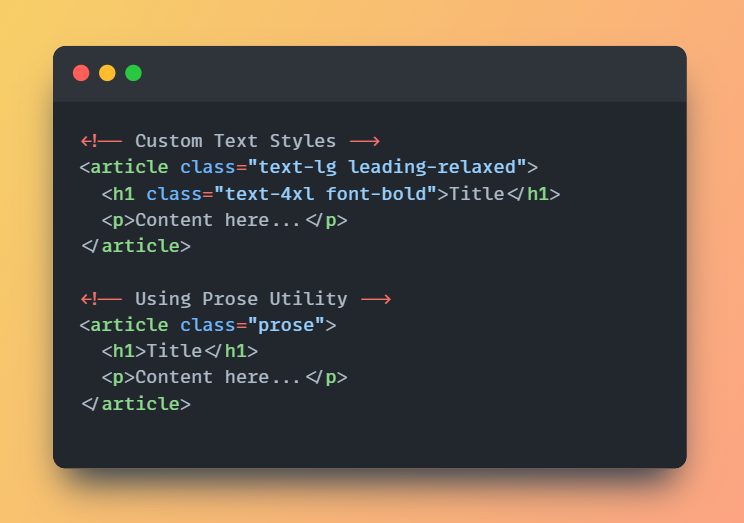
5. البرنامج المساعد للطباعة ('النثر') مقابل أنماط النص المخصصة
تم تصميم المكوّن الإضافي للطباعة في Tailwind ('prose') لتصميم محتوى غني مثل منشورات المدونات أو الوثائق بأقل جهد، مقارنة بإضافة أنماط النص يدويًا.
مثال:

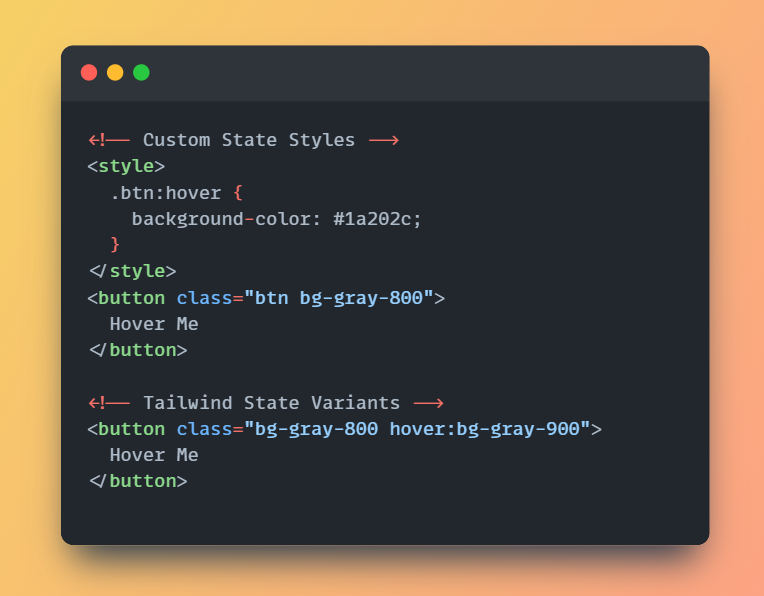
6. متغيرات الحالة ('hover:'، 'focus:'، 'active:') مقابل الحالات المخصصة
توفر متغيرات الحالة في Tailwind طريقة سهلة للتعامل مع الحالات مثل "التمرير" و"التركيز" و"النشط" مباشرةً في فصولك الدراسية دون استخدام CSS إضافي.
مثال:

خاتمة:
يمكن لأدوات Tailwind CSS الستة المتقدمة هذه أن تعزز بشكل كبير تجربة التطوير لديك من خلال توفير المزيد من المرونة، وتسريع عملية الترميز، وتقليل الحاجة إلى CSS مخصص. سواء كنت تعمل على تخطيطات معقدة، أو تصميمات سريعة الاستجابة، أو إدارة السمات، فإن إتقان هذه الأدوات المساعدة سيساعدك على إنشاء تطبيقات أكثر كفاءة وقابلة للتطوير.
-
 نصائح لالتقاط الصور العائمة على الجانب الأيمن من القاع واللف حول النصيمكن أن يخلق ذلك تأثيرًا مرئيًا جذابًا مع عرض الصورة بشكل فعال. ضمن هذه الحاوية ، أضف محتوى النص وعنصر IMG للصورة. يمكن أن يبدو رمز HTML مثل هذا: ...برمجة نشر في 2025-04-26
نصائح لالتقاط الصور العائمة على الجانب الأيمن من القاع واللف حول النصيمكن أن يخلق ذلك تأثيرًا مرئيًا جذابًا مع عرض الصورة بشكل فعال. ضمن هذه الحاوية ، أضف محتوى النص وعنصر IMG للصورة. يمكن أن يبدو رمز HTML مثل هذا: ...برمجة نشر في 2025-04-26 -
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-26
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-26 -
 ما هو الفرق بين الوظائف المتداخلة والإغلاق في بيثونلا تعتبر غير المساواة Make_printer (MSG): طابعة DEF (): طباعة (MSG) إرجاع طابعة هنا ، وظيفة الطابعة هي وظيفة متداخلة داخل Make_...برمجة نشر في 2025-04-26
ما هو الفرق بين الوظائف المتداخلة والإغلاق في بيثونلا تعتبر غير المساواة Make_printer (MSG): طابعة DEF (): طباعة (MSG) إرجاع طابعة هنا ، وظيفة الطابعة هي وظيفة متداخلة داخل Make_...برمجة نشر في 2025-04-26 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-26
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-26 -
 كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-04-26
كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-04-26 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-04-26
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-04-26 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-26
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-26 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-26
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-26 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-26
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-26 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-04-26
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-04-26 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-26
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-26 -
 هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-04-26
هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-04-26 -
 كيفية الحصول على الخط الفعلي المقدم في JavaScript عندما تكون سمة خط CSS غير محددة؟الوصول إلى الخط الفعلي الذي تم تقديمه عندما يكون غير محدد في css ومع ذلك ، هذا لا يعني أن العنصر يتم تقديمه بدون خط. يطبق المتصفح عادةً أنماطًا...برمجة نشر في 2025-04-26
كيفية الحصول على الخط الفعلي المقدم في JavaScript عندما تكون سمة خط CSS غير محددة؟الوصول إلى الخط الفعلي الذي تم تقديمه عندما يكون غير محدد في css ومع ذلك ، هذا لا يعني أن العنصر يتم تقديمه بدون خط. يطبق المتصفح عادةً أنماطًا...برمجة نشر في 2025-04-26 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-26
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-26 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-26
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























