useMemo مقابل useCallback
مقدمة
يقدم React نطاقًا واسعًا من الخطافات التي تساعدنا في إنشاء تطبيقات ديناميكية بكفاءة. من بين هذه الخطافات، useMemo وuseCallback هي أدوات أساسية لتحسين أداء مكوناتك. على الرغم من أن كلاهما يخدم غرضًا مشابهًا — لمنع عمليات إعادة الحساب غير الضرورية أو إعادة إنشاء الوظائف — إلا أنهما مناسبان لسيناريوهات مختلفة.
في هذه المقالة، سنستكشف الاختلافات بين useMemo وuseCallback، وسبب فائدتهما، وكيفية استخدامها بفعالية في مشاريعك.
1. ما هو useMemo؟
يتم استخدام الخطاف useMemo لحفظ نتيجة عملية حسابية باهظة الثمن وإعادة حسابها فقط عندما تتغير تبعياتها. فهو يساعدك على تجنب إعادة حساب القيم دون داعٍ، وهو أمر مفيد بشكل خاص للعمليات ذات التكاليف الحسابية العالية.
- بناء الجملة
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- مثال للاستخدام
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);هنا،
useMemo لن يقوم بإعادة حساب الإجمالي إلا عندما تتغير العناصر، مما يوفر الموارد إذا كانت العناصر ثابتة أو نادرًا ما يتم تحديثها.
1. ما هو useCallback؟
يتم استخدام الخطافuseCallback لـ لحفظ وظيفة . مثل useMemo، فهو يعيد حساب الوظيفة فقط عندما تتغير التبعيات. يعد useCallback مفيدًا بشكل خاص في منع إعادة إنشاء الوظائف في كل عرض، مما قد يكون مفيدًا للأداء عند تمرير عمليات رد الاتصال إلى المكونات الفرعية المحسنة التي تعتمد على المساواة المرجعية.
- بناء الجملة
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- مثال للاستخدام
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);هنا،
useCallback يضمن بقاء HandleClick على نفس مثيل الوظيفة ما لم تتغير التبعيات، مما يساعد على منع عمليات إعادة العرض غير الضرورية في ChildComponent.
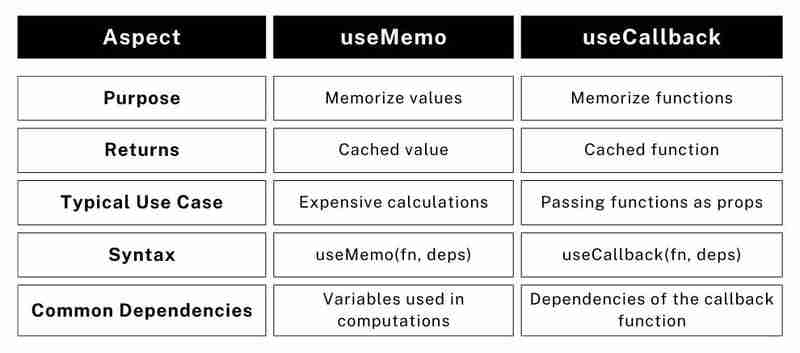
3. مقارنة useMemo وuseCallback

الوجبات الجاهزة الرئيسية
-
يعد
- useMemo مفيدًا عندما تريد تخزين نتيجة لعملية حسابية. يعد useCallback
- مفيدًا عندما تريد التخزين المؤقت لوظيفة لتجنب إعادة إنشائها.
4. متى تستخدم كل خطاف؟
معرفة متى تستخدم
useMemoوuseCallback تأتي لفهم متطلبات أداء المكون الخاص بك وما إذا كان الحفظ سيحدث فرقًا ملحوظًا.
استخدم مذكرة الاستخدام:عندما يكون لديك عملية حسابية باهظة الثمن ولا تحتاج إلى إعادة تشغيلها في كل عرض.
- عند حفظ البيانات المشتقة يمكن أن يساعد في تقليل العمليات الحسابية، مثل تجميع البيانات في قوائم كبيرة أو إجراء عمليات رياضية.
عند تمرير دالة كدعم لمكون فرعي يعتمد على المساواة المرجعية.
- لمنع إعادة إنشاء الوظائف دون داعٍ، خاصة في المكونات عالية التردد.
5. الأخطاء الشائعة وأفضل الممارسات
- استخدام useMemo أو useCallback قبل الأوان
- لا تبالغ في استخدام هذه الخطافات. يضيف الحفظ تعقيدًا، وإذا لم يكن هناك حاجة إليه، فقد يؤدي إلى انخفاض الأداء عن طريق إضافة حمل للذاكرة.
- تجاهل التبعيات
- تأكد من إدراج كافة التبعيات بشكل صحيح. إذا تغيرت التبعية ولكن لم يتم تضمينها في المصفوفة، فقد تكون النتيجة المخزنة مؤقتًا قديمة، مما يؤدي إلى حدوث أخطاء.
- إساءة استخدام useMemo وuseCallback
- تذكر: يقوم useMemo بتخزين القيم مؤقتًا، ووظائف useCallback للتخزين المؤقت. يمكن أن يؤدي استخدام الرابط الخاطئ إلى سلوكيات وأخطاء غير متوقعة.
- تجنب مخاطر إعادة الحفظ
- سيتم تحديث الوظائف والقيم المحفوظة فقط في حالة تغيير التبعيات. لمنع عمليات إعادة العرض غير الضرورية، تأكد من أن مصفوفة التبعية تتضمن فقط المتغيرات التي تؤثر بشكل حقيقي على نتيجة الوظيفة أو منطقها.
خاتمة
يعد كل من
useMemoوuseCallback أدوات قوية لتحسين تطبيقات React الخاصة بك. من خلال التخزين المؤقت الحسابات مع useMemo والوظائف مع استخدام رد الاتصال، يمكنك تحسين الأداء ، خاصة في التطبيقات التي تحتوي على حسابات ثقيلة أو مكونات يتم عرضها بشكل متكرر. على الرغم من أن هذه الخطافات مفيدة، فمن الضروري استخدامها بحكمة. من خلال تطبيق useMemo وuseCallback بشكل استراتيجي، يمكنك ضمان بقاء تطبيقات React الخاصة بك سريعة وسريعة الاستجابة.
-
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-07-15
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-07-15 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-07-15
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-07-15 -
 نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-07-15
نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-07-15 -
 كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-07-15
كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-07-15 -
 كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-07-15
كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-07-15 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-07-15
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-07-15 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-07-15
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-07-15 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-07-15
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-07-15 -
 كيفية تحديد موقع صورة خلفية CSS من اليمين؟وضع صورة الخلفية من اليمين مع CSS في عالم تطوير الويب ، وغالبًا ما يكون من المستحسن وضع صور الخلفية بدقة داخل عناصر. على الرغم من أن وضع صور ا...برمجة نشر في 2025-07-15
كيفية تحديد موقع صورة خلفية CSS من اليمين؟وضع صورة الخلفية من اليمين مع CSS في عالم تطوير الويب ، وغالبًا ما يكون من المستحسن وضع صور الخلفية بدقة داخل عناصر. على الرغم من أن وضع صور ا...برمجة نشر في 2025-07-15 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-07-15
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-07-15 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-07-15
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-07-15 -
 كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة URL...برمجة نشر في 2025-07-15
كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة URL...برمجة نشر في 2025-07-15 -
 طرق الوصول والإدارة لمتغيرات بيئة بيثونالوصول إلى متغيرات البيئة في python بشكل افتراضي ، فإن الوصول إلى المتغير داخل رسم الخرائط يطالب بالمترجم المترجم للبحث في قاموس Python عن قيمته...برمجة نشر في 2025-07-15
طرق الوصول والإدارة لمتغيرات بيئة بيثونالوصول إلى متغيرات البيئة في python بشكل افتراضي ، فإن الوصول إلى المتغير داخل رسم الخرائط يطالب بالمترجم المترجم للبحث في قاموس Python عن قيمته...برمجة نشر في 2025-07-15 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-07-15
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-07-15
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























