كيفية إنشاء URL Shortener من الصفر
يعد إنشاء التطبيقات من البداية هو طريقتي المفضلة لمعرفة كيفية عملها. ستناقش هذه المشاركة كيفية إنشاء أداة تقصير عناوين URL من البداية.

يعد إنشاء أداة تقصير عناوين URL أمرًا سهلاً للغاية، وهي طريقة رائعة لتعلم اللغة كمبتدئ في رأيي. الجزء الأصعب هو إضافة النطاقات المخصصة والتحليلات وروابط التجميع والميزات الأخرى المضافة أعلى خدمة تقصير عناوين URL. إذن، إليك كيفية إنشاء واحدة من الصفر.
في هذا البرنامج التعليمي، سنستخدم hono (nodejs) وdrizzle orm وpostgres، ولكن يمكن القيام بذلك باستخدام أي لغة وإطار عمل، راجع تطبيق sveltekit/golang kon.sh، الكود المصدري في github.
ابدأ بإنشاء مشروع هونو جديد
npm create hono@latest
ثم املأ المعلومات التالية
[email protected] Ok to proceed? (y) create-hono version 0.13.1 ? Target directory url-shortener ? Which template do you want to use? nodejs ? Do you want to install project dependencies? yes ? Which package manager do you want to use? npm
تأكد من أن قاعدة بيانات Postgres الخاصة بك جاهزة وقم بإنشاء قاعدة بيانات جديدة تسمى url-shortener.
ضمن مجلد src/ يجب أن يكون هناك ملف Index.ts، يحتوي هذا الملف على الكود لتشغيل خادم API الخاص بك. نحن هنا بحاجة إلى إضافة مسارين لواجهة برمجة التطبيقات.
- إنشاء أداة تقصير
- طريق الالتقاط لإعادة توجيه الطلبات الواردة
src/index.ts
app.post("/api/shortener", async (c) => {
// create shortener route
return c.text("Not yet implemented");
});
app.get("/:code", async (c) => {
// redirect
return c.text("Not yet implemented");
});
الآن يمكننا تثبيت drizzle orm وتهيئة قاعدة البيانات الخاصة بنا. أولاً، قم بتثبيت الحزم المطلوبة
npm i drizzle-orm postgres npm i -D drizzle-kit
ثم نحتاج إلى إنشاء مجلد db جديد ضمن المجلد src، وإضافة ملف Index.ts لتهيئة عميل db، وschema.ts لمخطط قاعدة البيانات.
src/db/schema.ts
import { pgTable, text, varchar } from "drizzle-orm/pg-core";
export const shortener = pgTable("shortener", {
id: text("id").primaryKey(),
link: varchar("link", { length: 255 }).notNull(),
code: varchar("code", { length: 255 }).notNull().unique(),
});
src/db/index.ts
import { drizzle } from "drizzle-orm/postgres-js";
import postgres from "postgres";
import * as schema from "./schema";
const queryClient = postgres(
"postgres://postgres:[email protected]:5432/url-shortener"
);
export const db = drizzle(queryClient, { schema });
ثم قم بإنشاء ملف drizzle.config.ts في المجلد الجذر.
drizzle.config.ts
// drizzle.config.ts
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./src/db/schema.ts",
out: "./drizzle",
dialect: "postgresql",
dbCredentials: {
url: "postgres://postgres:[email protected]:5432/url-shortener",
},
});
قم بتشغيل npx drizzle-kit Push لدفع المخطط إلى قاعدة البيانات.
npx drizzle-kit push
بعد كل الإعداد، يمكننا أخيرًا العمل على واجهة برمجة التطبيقات، وتشغيل npm run dev لبدء الخادم
npm run dev
قم أولاً بإنشاء مولد سلسلة عشوائي. قم بإنشاء مجلد جديد ضمن src باسم utils، ثم قم بإنشاء ملف Index.ts.
index.ts
export function generateId(length: number) {
let result = "";
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
const charactersLength = characters.length;
for (let i = 0; i
ثم قم بتحديث مسار إنشاء المختصر.
app.post("/api/shortener", async (c) => {
const body = await c.req.json();
const link = body.link;
const code = generateId(6);
await db.insert(shortener).values({
id: generateId(8),
link,
code,
});
return c.json({ code });
});
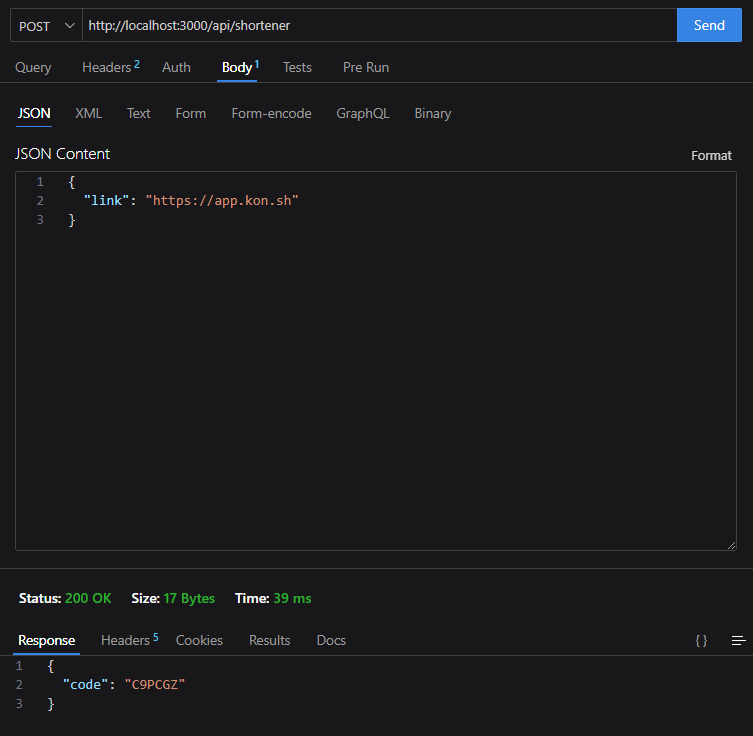
ثم يمكنك تقديم طلب نشر إلى نقطة النهاية التي تحتوي على الرابط لإنشاء مُختصر جديد. إليك مثال على استخدام Thunder Client في VSCode الخاص بي:

أخيرًا، قم بتحديث واجهة برمجة تطبيقات إعادة التوجيه.
app.get("/:code", async (c) => {
const code = c.req.param("code");
const link = await db
.select()
.from(shortener)
.where(eq(shortener.code, code));
if (link.length === 0) {
return c.text("Invalid code");
}
return c.redirect(link[0].link);
});
ثم انتقل إلى http://localhost:3000/{code} على متصفحك وستتم إعادة توجيهك إلى الرابط الأصلي.
هذا كل شيء. يعد مُختصر عناوين URL طريقة رائعة لبدء تعلم لغة جديدة، حيث يمكنك استخدام إطار عمل الواجهة الخلفية الشائع للغة وتعلم كيفية التواصل مع قاعدة البيانات باستخدام اللغة.
هناك الكثير مما يمكنك استكشافه، مثل إنشاء رمز QR لمختصرك، وتسجيل عمليات إعادة التوجيه للتحليلات، والمجالات المخصصة والمزيد. لم يتم تناول هذه الأمور في هذا البرنامج التعليمي.
قم بمراجعة موقع github الخاص بي لرؤية أعمالي، جميع مشاريعي مفتوحة المصدر ومجانية لأي شخص للتعلم والمساهمة.
أنا أيضًا منفتح على الأفكار الجديدة، على الرغم من أن مهارتي الحالية قد لا تتناسب مع الصعوبة. لا تتردد في مشاركتها في التعليقات.
-
 هل `exec ()` تحديث المتغيرات المحلية في Python 3 ، وإذا لم يكن الأمر كذلك ، كيف يمكن أن يكون لها؟هل يمكن أن تحديث المتغيرات المحلية داخل دالة؟ The Python 3 معضلة في Python 3 ، فشل مقتطف الكود التالي في تحديث متغير محلي كما قد يتوقع المرء...برمجة نشر في 2025-02-19
هل `exec ()` تحديث المتغيرات المحلية في Python 3 ، وإذا لم يكن الأمر كذلك ، كيف يمكن أن يكون لها؟هل يمكن أن تحديث المتغيرات المحلية داخل دالة؟ The Python 3 معضلة في Python 3 ، فشل مقتطف الكود التالي في تحديث متغير محلي كما قد يتوقع المرء...برمجة نشر في 2025-02-19 -
 كيف يمكنني تثبيت MySQL على Ubuntu بدون موجه كلمة المرور؟كلمة مرور في وحدة التحكم ، والتي يمكن أن تكون غير مريحة عند كتابة البرامج النصية للآلية تثبيتات. مستخدم الجذر MySQL. يتطلب هذا الخطوات التالية: ...برمجة نشر في 2025-02-19
كيف يمكنني تثبيت MySQL على Ubuntu بدون موجه كلمة المرور؟كلمة مرور في وحدة التحكم ، والتي يمكن أن تكون غير مريحة عند كتابة البرامج النصية للآلية تثبيتات. مستخدم الجذر MySQL. يتطلب هذا الخطوات التالية: ...برمجة نشر في 2025-02-19 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟: getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يفتخر على ما يبدو نوعين من الإرجاع: قائمة و E. ولكن هل هذا هو الحال حقًا؟ ...برمجة نشر في 2025-02-19
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟: getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يفتخر على ما يبدو نوعين من الإرجاع: قائمة و E. ولكن هل هذا هو الحال حقًا؟ ...برمجة نشر في 2025-02-19 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة re.Unicode إلى التعبير العادي ، ويجب تحويل بي...برمجة نشر في 2025-02-19
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة re.Unicode إلى التعبير العادي ، ويجب تحويل بي...برمجة نشر في 2025-02-19 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-19
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-19 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-19
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-19 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟كان تقييدًا يقتصر على جدول أن يحتوي على عمود طابع زمني واحد فقط مع إما Current_Timestamp افتراضي أو في التحديث Current_timestamp جملة. امتد هذا الق...برمجة نشر في 2025-02-19
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟كان تقييدًا يقتصر على جدول أن يحتوي على عمود طابع زمني واحد فقط مع إما Current_Timestamp افتراضي أو في التحديث Current_timestamp جملة. امتد هذا الق...برمجة نشر في 2025-02-19 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attribut...برمجة نشر في 2025-02-19
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attribut...برمجة نشر في 2025-02-19 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ لا يستخدم بينما (1) بدلاً من (؛؛) يؤدي إلى اختلاف الأداء في اللانهائي الحلقات؟ الإجابة: شرح: إ...برمجة نشر في 2025-02-19
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ لا يستخدم بينما (1) بدلاً من (؛؛) يؤدي إلى اختلاف الأداء في اللانهائي الحلقات؟ الإجابة: شرح: إ...برمجة نشر في 2025-02-19 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-02-19
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-02-19 -
 كيف يمكنني التحقق بشكل موثوق من وجود العمود في جدول MySQL؟أنظمة قاعدة البيانات الأخرى. الطريقة التي تم محاولة محاولة الشائعة: إذا كانت موجودة (حدد * من معلومات _schema حيث table_name = '...برمجة نشر في 2025-02-19
كيف يمكنني التحقق بشكل موثوق من وجود العمود في جدول MySQL؟أنظمة قاعدة البيانات الأخرى. الطريقة التي تم محاولة محاولة الشائعة: إذا كانت موجودة (حدد * من معلومات _schema حيث table_name = '...برمجة نشر في 2025-02-19 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد الصف الأخير المرتبط بكل معرف متميز داخل مجموعة البيانات. ضع في اعتبارك البيانات التالية: select d...برمجة نشر في 2025-02-19
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد الصف الأخير المرتبط بكل معرف متميز داخل مجموعة البيانات. ضع في اعتبارك البيانات التالية: select d...برمجة نشر في 2025-02-19 -
 كيفية فرز البيانات حسب طول السلسلة في MySQL باستخدام char_length ()؟باستخدام دالة char_length () مدمجة. الفرق بين char_length () و Length () ] طول () : إرجاع عدد البايتات التي تشغلها سلسلة ، والتي قد لا تعك...برمجة نشر في 2025-02-19
كيفية فرز البيانات حسب طول السلسلة في MySQL باستخدام char_length ()؟باستخدام دالة char_length () مدمجة. الفرق بين char_length () و Length () ] طول () : إرجاع عدد البايتات التي تشغلها سلسلة ، والتي قد لا تعك...برمجة نشر في 2025-02-19 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟_post ['ss'] ؛؟> القصد هو التقاط الإدخال من مربع النص وعرضه عند النقر فوق زر الإرسال. ومع ذلك ، يظل الناتج فارغًا. بينما يعمل ...برمجة نشر في 2025-02-19
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟_post ['ss'] ؛؟> القصد هو التقاط الإدخال من مربع النص وعرضه عند النقر فوق زر الإرسال. ومع ذلك ، يظل الناتج فارغًا. بينما يعمل ...برمجة نشر في 2025-02-19 -
 كيفية التأكد من أن السبات يحافظ على قيم التعداد عند رسم الخرائط إلى عمود التعداد MySQL؟، والتعيينات الخاصة بهم ضرورية. عند العمل مع الأنواع المخصصة في Java ، من الأهمية بمكان تحديد كيفية قيام السبات بتخطيط هذه التعدادات لقاعدة البيانات...برمجة نشر في 2025-02-19
كيفية التأكد من أن السبات يحافظ على قيم التعداد عند رسم الخرائط إلى عمود التعداد MySQL؟، والتعيينات الخاصة بهم ضرورية. عند العمل مع الأنواع المخصصة في Java ، من الأهمية بمكان تحديد كيفية قيام السبات بتخطيط هذه التعدادات لقاعدة البيانات...برمجة نشر في 2025-02-19
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























