إنشاء اختبار الوحدة باستخدام الذكاء الاصطناعي المبكر
تسريع إنشاء اختبار الوحدة وتحسين جودة التعليمات البرمجية
لقد أتيحت لي الفرصة مؤخرًا للتعمق في برنامج Early، وهو وكيل ذكاء اصطناعي مصمم لإنشاء اختبار الوحدة تلقائيًا. باعتباري شخصًا يعمل بانتظام مع TypeScript وExpressoTS Framework، كنت حريصًا على رؤية كيف يمكن لـ Early تبسيط سير العمل الخاص بي. قررت اختبار ملحق vscode الذي قاموا ببنائه على مكتبة NPM الجديدة التي كنت أقوم بتطويرها والتي تسمى @expressots/share.
الانطباعات الأولية
أول ما أدهشني في وقت مبكر هو قدرته على إنشاء اختبارات الوحدة تلقائيًا لقاعدة التعليمات البرمجية الحالية الخاصة بي. بدلاً من صياغة الاختبارات من الصفر، يمكنني التركيز على تحسين الاختبارات التي تم إنشاؤها وتحسين قوة الكود الخاص بي وقابليته للاختبار. أدى هذا التحول إلى تسريع عملية التطوير بشكل كبير. الجانب الآخر المثير للاهتمام الذي لاحظته هو أن 83% من الكود الذي تم إنشاؤه لم أجري أي تعديل، لقد نجح الأمر خارج الصندوق وزاد من تغطية الكود الخاص بي. وفر لي الكثير من الوقت.
توفير الوقت وزيادة التغطية
في 8.5 ساعة فقط، تمكنت من:
- إنشاء اختبارات الوحدة لما يقرب من 3000 سطر من التعليمات البرمجية.
- إصلاح المشكلات وتحسين قابلية اختبار التعليمات البرمجية.
- حقق تغطية إجمالية للكود بنسبة 88% من خلال 96 اختبارًا.
كانت حقيقة قدرتي على إنجاز كل هذا في يوم واحد أمرًا رائعًا. السيناريو المثالي في اختبار الوحدة هو القيام بذلك أثناء تطوير وظائفك فعليًا. لقد فعلت ذلك بعد أن كان لدي مكتبة بالفعل، لذلك كانت بعض التعديلات ضرورية لجعل الكود قابلاً للاختبار.
نتائج إيجابية
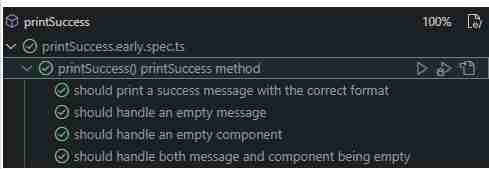
الإنشاء التلقائي لاختبارات حالة الحافة. على سبيل المثال، تم إنشاء اختبارات الوحدة للسيناريوهات التي تتضمن سلاسل فارغة، حتى عندما كانت المعلمات مطلوبة:
export function printSuccess(message: string, component: string): void {
stdout.write(chalk.green(`${message}:`, chalk.bold(chalk.white(`[${component}] ✔️\n`))));
}
في البداية، لم أكن لأقوم بإنشاء اختبارات للسلاسل الفارغة في مثل هذه الوظيفة المباشرة. ومع ذلك، عزز نهج إيرلي ممارسات البرمجة الدفاعية، مما دفعني إلى التعامل مع الحالات المتطورة التي ربما كنت قد تجاهلتها.
الكشف عن المشكلات المحتملة
أثناء تحسين الاختبارات التي تم إنشاؤها، واجهت مشكلة عدم تطابق النوع:
المشكلة: jest.fn() لا تُرجع أيًا منها، لكن Process.exit لا تُرجع أبدًا، مما يؤدي إلى عدم تطابق النوع في TypeScript.
الحل: قم بتعديل النموذج ليتوافق مع توقيعprocess.exit، مع ضمان صحة النوع.
دفعني هذا الاكتشاف إلى تعديل الكود الخاص بي لتحسين أمان الكتابة، مع تسليط الضوء على كيف يمكن لـ Early المساعدة في تحديد المشكلات الدقيقة التي قد تمر دون أن يلاحظها أحد.
مجالات التحسين
على الرغم من التجربة الإيجابية بشكل عام، واجهت بعض التحديات التي، إذا تمت معالجتها، يمكن أن تعزز سهولة استخدام Early:
- توافق إصدار المكتبة. الاختبارات التي تم إنشاؤها مبكرًا باستخدام أساليب Jest المهملة في بعض الحالات، على سبيل المثال:
استخدام Jest 29.7
expect(Compiler.loadConfig()).rejects.toThrowError("process.exit() was called with code 1");
// نسخة مصححة
expect(Compiler.loadConfig()).rejects.toThrow("process.exit() was called with code 1");
- خيارات التخصيص لإنشاء الاختبار على الرغم من أن إنشاء اختبارات لحالات الحافة كان مفيدًا، إلا أنه في بعض السيناريوهات، قد لا يكون ضروريًا:
ملاحظة: قد يكون إنشاء اختبارات لكل إدخال ممكن، بما في ذلك السلاسل الفارغة، أمرًا مبالغًا فيه في بعض الأحيان.
اقتراح: تقديم خيارات لتخصيص مستوى إنشاء الاختبار، مما يسمح للمطورين بالاشتراك في اختبارات البرمجة الدفاعية حسب الحاجة.
- تحسينات واجهة المستخدم في ملحق VSCODE أبرز التنقل بين الأدوات المبكرة والأدوات الأخرى بعض قيود واجهة المستخدم:
رؤية نتائج الاختبار: اضطررت إلى التبديل بين Early وJest لمعرفة الاختبارات التي نجحت أو فشلت.
حالة شجرة الملف: ينهار التسلسل الهرمي للمشروع في وقت مبكر عند التبديل مرة أخرى من التطبيقات الأخرى، مما يتطلب مني إعادة فتح المجلدات بشكل متكرر.
اقتراح: قم بتحسين واجهة المستخدم لعرض نتائج الاختبار في وقت مبكر، مما يعكس بنية Jest. سيؤدي الحفاظ على حالة شجرة الملفات أيضًا إلى تحسين تجربة المستخدم.

- السخرية وسلامة النوع تشير مشكلة إرجاع jest.fn() إلى الحاجة إلى استهزاء أكثر دقة:
ملاحظة: يمكن أن يؤدي استخدام أي نوع في النماذج إلى عدم تطابق الكتابة وربما أخطاء في القناع.
اقتراح: قم بتحسين الإنشاء الوهمي لاستخدام التوقيعات الدقيقة، وتعزيز أمان الكتابة بشكل أفضل وتقليل الحاجة إلى التصحيحات اليدوية.
خاتمة
بشكل عام، كانت تجربتي مع إيرلي إيجابية للغاية. أدت الأداة إلى تسريع عملية اختبار الوحدة بشكل كبير، مما سمح لي بالتركيز على تحسين الاختبارات بدلاً من كتابتها من الصفر. كما شجعني ذلك على النظر في الحالات المتطورة وتحسين قوة الكود الخاص بي.
مجالات التحسين بسيطة نسبيًا وتدور حول تحسين سهولة الاستخدام والتخصيص. معالجة هذه الأمور من شأنها أن تجعل الأداة حليفًا أكثر قوة في تطوير البرمجيات.
مجد للفريق المبكر على عملهم الممتاز! أنا متحمس لرؤية كيفية تطور الأداة وسأكون سعيدًا بمواصلة تقديم التعليقات للمساعدة في تحسينها بشكل أكبر.
-
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-22
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-22 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-22
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-22 -
 كيف تقوم خريطة Java و Simpleentry بتبسيط إدارة الزوجين الرئيسيين؟مجموعة شاملة لأزواج القيمة: تقديم خريطة Java. ومع ذلك ، بالنسبة للسيناريوهات التي يكون فيها الحفاظ على ترتيب العناصر أمرًا بالغ الأهمية والتفرد ل...برمجة نشر في 2025-04-22
كيف تقوم خريطة Java و Simpleentry بتبسيط إدارة الزوجين الرئيسيين؟مجموعة شاملة لأزواج القيمة: تقديم خريطة Java. ومع ذلك ، بالنسبة للسيناريوهات التي يكون فيها الحفاظ على ترتيب العناصر أمرًا بالغ الأهمية والتفرد ل...برمجة نشر في 2025-04-22 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-22
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-22 -
 التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-04-22
التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-04-22 -
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-04-22
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-04-22 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-22
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-22 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-22
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-22 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-22
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-22 -
 كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-04-22
كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-04-22 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-22
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-22 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-22
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-22 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-22
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-22 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-04-22
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-04-22 -
 كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-22
كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-22
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























