فهم المعترضات الزاويّة: ما وراء HTTP
تعد أدوات الاعتراض الزاوي أدوات قوية للغاية يمكن للمطورين استخدامها لإدارة كيفية تعامل تطبيقاتهم مع طلبات واستجابات HTTP. إنهم يلعبون دورًا حاسمًا في تنفيذ ميزات مثل التسجيل والمصادقة ومعالجة الأخطاء والمزيد، مما يؤدي إلى تعليمات برمجية أكثر وضوحًا وأسهل في الصيانة.
تعمل Angular Interceptors كبرنامج وسيط بين تطبيق Angular والخادم. إنهم يعترضون الطلبات قبل إرسالها إلى الخادم والاستجابات قبل أن تصل إلى مكونات التطبيق لدينا. يتيح ذلك للمطورين تعديل الطلبات عن طريق إضافة رؤوس، وتعديل نصوص الطلب/الاستجابة، وتغيير رموز الحالة.
إعداد مشروعك الزاوي
أولاً، تأكد من تثبيت Angular CLI. إذا لم يكن الأمر كذلك، فيمكنك تثبيته باستخدام npm:
npm install -g @angular/cli
الآن، قم بإنشاء مشروع Angular جديد:
ng new Project_Name cd Project_Name
الآن، قم بإنشاء اعتراض HTTP جديد باستخدام Angular CLI:
ng generate interceptor interceptors/interceptorName
سيؤدي هذا إلى إنشاء ملفين: InterceptorName.interceptor.ts وinterceptorName.interceptor.spec.ts في دليل src/app/interceptors.
الآن، افتح InterceptorName.interceptor.ts وأضف المنطق الخاص بالمعترض الخاص بك. إليك مثال لتسجيل رسالة.
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
الآن، لاستخدام المعترض، افتح app.config.ts وأضفه إلى مصفوفة الموفرين:
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
حالات الاستخدام المتقدمة للمعترضات الزاوية
تحويل مخصص للطلبات والاستجابات
يمكن للمعترضين تخصيص تحويل البيانات للطلبات والاستجابات، مثل تعديل نصوص الطلب أو الرؤوس أو تنسيقات بيانات الاستجابة قبل معالجتها بواسطة التطبيق.
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
السخرية من سيناريوهات الاختبار
يمكن للمطورين محاكاة مواقف الخادم المختلفة دون الاعتماد على خدمات الواجهة الخلفية المباشرة باستخدام أدوات الاعتراض للسخرية من استجابات HTTP أثناء الاختبار. تتيح هذه الطريقة تقييم السيناريوهات المختلفة بشكل صحيح.
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

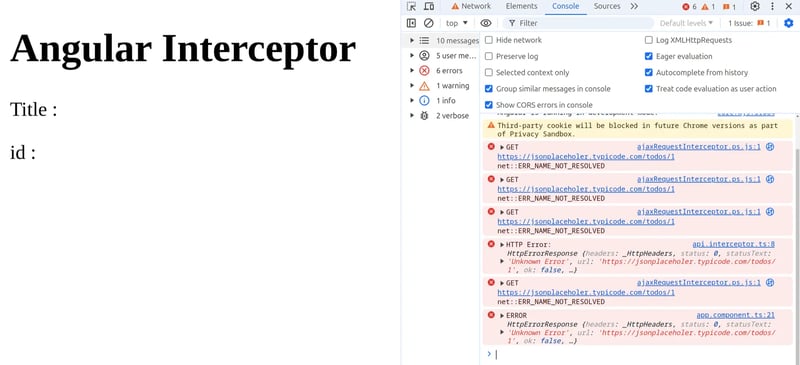
آليات معالجة الأخطاء وإعادة المحاولة
تعمل Angular Interceptors على تحسين التطبيقات من خلال تنفيذ إستراتيجيات معالجة الأخطاء، مثل إعادة محاولة الطلبات الفاشلة تلقائيًا وتحويل استجابات الأخطاء لتحسين تجربة المستخدم.
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

هنا، يقوم المعترض بإعادة محاولة الطلب الفاشل حتى ثلاث مرات قبل معالجة الخطأ، مما يضمن محاولات متعددة لإكمال الطلب بنجاح.
تسلسل الاعتراضات والتحكم في أمر التنفيذ
في Angular، يمكن للمطورين ربط عدة أجهزة اعتراضية، يدير كل منها جوانب مختلفة من معالجة الطلب مثل المصادقة أو التسجيل أو معالجة الأخطاء. وهي تعمل بالترتيب الذي تم تسجيلها به، مما يسمح بتعديل دقيق للطلبات والاستجابات، ويضمن إدارة مرنة لسير العمل لتحسين وظائف التطبيق.
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
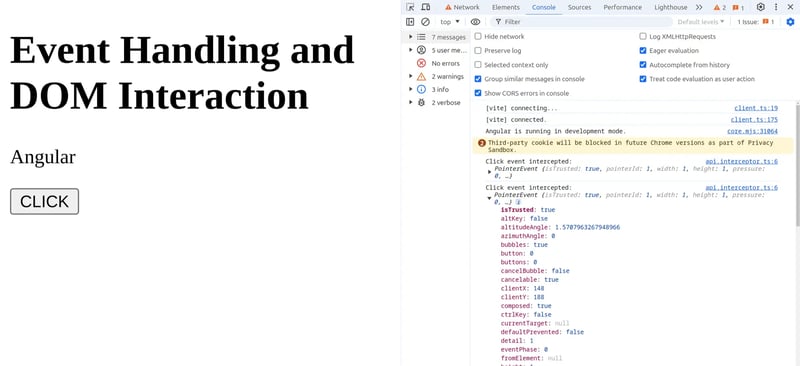
التعامل مع الأحداث والتفاعل مع DOM
تتمتع أجهزة الاعتراض الزاوي بالقدرة على اعتراض أحداث وتفاعلات DOM قبل أن تقوم Angular بمعالجتها. تتيح هذه الوظيفة مهام مثل تسجيل تفاعلات المستخدم، أو فرض سياسات التعامل مع الأحداث على مستوى التطبيق، أو إجراء عمليات تحقق إضافية قبل نشر الحدث داخل التطبيق.
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

الاعتراض باستخدام أداة خارجية
يمكن أن تكون أدوات اعتراض HTTP الخارجية مفيدة بشكل لا يصدق في سيناريوهات مختلفة، خاصة عندما تحتاج إلى مزيد من التحكم في طلبات واستجابات HTTP الخاصة بك بما يتجاوز ما هو متاح في أدوات الاعتراض المضمنة. وهي مفيدة بشكل خاص لاختبار واجهات برمجة التطبيقات وتصحيح الأخطاء، ومحاكاة ظروف الخادم المختلفة، والتأكد من أن تطبيقك يتعامل مع حالات الحافة المختلفة بفعالية.
Requestly هي إحدى الأدوات القوية التي تعمل على تحسين سير عمل التطوير لديك. على سبيل المثال، لنفترض أنك تقوم بتطوير تطبيق وتحتاج إلى اختبار كيفية تعامله مع استجابة الشبكة البطيئة.
- التثبيت والتكوين: يمكنك بسهولة تثبيت Requestly كملحق للمتصفح وإعداد قواعد لاعتراض وتعديل طلبات واستجابات HTTP.
- إدارة القواعد: تحديد وإدارة مجموعات القواعد بناءً على عناوين URL أو الرؤوس أو معلمات الاستعلام لاعتراض الطلبات وفقًا لمعايير محددة.
- تعديل الطلب: تعديل الطلبات عن طريق إضافة رؤوس، أو إعادة كتابة عناوين URL، أو إعادة توجيه الطلبات بناءً على قواعد محددة مسبقًا، مما يسهل الاختبار الديناميكي وسيناريوهات تصحيح الأخطاء.
- حالات الاستخدام المتقدمة: استخدم الطلب لمحاكاة استجابات الخادم المختلفة، أو نقاط النهاية الوهمية لأغراض الاختبار، أو فرض شروط شبكة محددة أثناء التطوير.
خاتمة
تعد أدوات الاعتراض الزاوي أدوات لا غنى عنها لإدارة اتصالات HTTP وتعزيز قوة التطبيقات الزاويّة. من خلال إتقان الأساليب واستكشاف الحلول الخارجية مثل Requestly، يمكن للمطورين تبسيط عمليات تكامل واجهة برمجة التطبيقات (API)، وتحسين ممارسات الأمان، وتحسين الأداء بشكل فعال. احتضن أدوات الاعتراض لرفع مستوى الموثوقية وقابلية التوسع لتطبيقاتك Angular في التعامل مع التفاعلات الخلفية المتنوعة بثقة وكفاءة.
-
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند تحجيم المتصفح ، تتغير الصورة في العر...برمجة نشر في 2025-02-07
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند تحجيم المتصفح ، تتغير الصورة في العر...برمجة نشر في 2025-02-07 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-07
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-07 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ هل استخدام بينما (1) بدلاً من (؛؛) يؤدي إلى اختلاف الأداء في حلقات اللانهائي؟ الإجابة: المجمعون ال...برمجة نشر في 2025-02-07
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ هل استخدام بينما (1) بدلاً من (؛؛) يؤدي إلى اختلاف الأداء في حلقات اللانهائي؟ الإجابة: المجمعون ال...برمجة نشر في 2025-02-07 -
 كيفية فرز البيانات حسب طول السلسلة في MySQL باستخدام char_length ()؟باستخدام دالة char_length () المدمجة. إرجاع عدد الأحرف في سلسلة ، مع الأخذ في الاعتبار ترميز الأحرف متعددة البايت (على سبيل المثال ، UTF-8). قد...برمجة نشر في 2025-02-07
كيفية فرز البيانات حسب طول السلسلة في MySQL باستخدام char_length ()؟باستخدام دالة char_length () المدمجة. إرجاع عدد الأحرف في سلسلة ، مع الأخذ في الاعتبار ترميز الأحرف متعددة البايت (على سبيل المثال ، UTF-8). قد...برمجة نشر في 2025-02-07 -
 كيف يمكنني حساب حوادث العناصر بكفاءة في قائمة Java؟. لإنجاز هذا ، يوفر إطار العمل مجموعة شاملة من الأدوات. تقبل هذه الطريقة الثابتة قائمة وعنصر كوسيط ، ويقدم عدد أحداث العنصر. ضع في اعتبارك المثال...برمجة نشر في 2025-02-07
كيف يمكنني حساب حوادث العناصر بكفاءة في قائمة Java؟. لإنجاز هذا ، يوفر إطار العمل مجموعة شاملة من الأدوات. تقبل هذه الطريقة الثابتة قائمة وعنصر كوسيط ، ويقدم عدد أحداث العنصر. ضع في اعتبارك المثال...برمجة نشر في 2025-02-07 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟اللجوء إلى نهج القوة الغاشمة المتمثلة في تطبيق طريقة string.replace () مرارًا وتكرارًا. ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبير...برمجة نشر في 2025-02-07
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟اللجوء إلى نهج القوة الغاشمة المتمثلة في تطبيق طريقة string.replace () مرارًا وتكرارًا. ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبير...برمجة نشر في 2025-02-07 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-02-07
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-02-07 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-07
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-07 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟العودة إلى الصفحة التي تمت زيارتها مسبقًا عبر زر العودة. لا تحدث هذه المشكلة في متصفحات أخرى مثل Chrome و Internet Explorer. لحل هذه المشكلة وضمان...برمجة نشر في 2025-02-07
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟العودة إلى الصفحة التي تمت زيارتها مسبقًا عبر زر العودة. لا تحدث هذه المشكلة في متصفحات أخرى مثل Chrome و Internet Explorer. لحل هذه المشكلة وضمان...برمجة نشر في 2025-02-07 -
 هل يمكنني استخدام SVGs كمحتوى عناصر الزائفة في CSS؟العناصر الزائفة مثل :: قبل و :: بعد. ومع ذلك ، كانت هناك قيود على أي محتوى يمكن تضمينه. كمحتوى للعناصر الزائفة. باستخدام عنوان URL: المح...برمجة نشر في 2025-02-07
هل يمكنني استخدام SVGs كمحتوى عناصر الزائفة في CSS؟العناصر الزائفة مثل :: قبل و :: بعد. ومع ذلك ، كانت هناك قيود على أي محتوى يمكن تضمينه. كمحتوى للعناصر الزائفة. باستخدام عنوان URL: المح...برمجة نشر في 2025-02-07 -
 كيف يمكنني التحقق بشكل موثوق من وجود العمود في جدول MySQL؟أنظمة قاعدة البيانات الأخرى. الطريقة التي تم محاولة محاولة الشائعة: إذا كانت موجودة (حدد * من معلومات _schema حيث table_name = '...برمجة نشر في 2025-02-07
كيف يمكنني التحقق بشكل موثوق من وجود العمود في جدول MySQL؟أنظمة قاعدة البيانات الأخرى. الطريقة التي تم محاولة محاولة الشائعة: إذا كانت موجودة (حدد * من معلومات _schema حيث table_name = '...برمجة نشر في 2025-02-07 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد الصف الأخير المرتبط بكل معرف متميز داخل مجموعة البيانات. ضع في اعتبارك البيانات التالية: select d...برمجة نشر في 2025-02-07
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد الصف الأخير المرتبط بكل معرف متميز داخل مجموعة البيانات. ضع في اعتبارك البيانات التالية: select d...برمجة نشر في 2025-02-07 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟مع عدم تطابق المسار بين go.mod الممتدة ومسار الاستيراد الفعلي. يمكن أن يؤدي ذلك إلى فشل Mod Mod Tidy ، كما يتضح من الرسائل المرددة: `replace githu...برمجة نشر في 2025-02-07
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟مع عدم تطابق المسار بين go.mod الممتدة ومسار الاستيراد الفعلي. يمكن أن يؤدي ذلك إلى فشل Mod Mod Tidy ، كما يتضح من الرسائل المرددة: `replace githu...برمجة نشر في 2025-02-07 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟Flake8 فيما يتعلق باستخدام "==". على الرغم من أنه من المستحسن عمومًا استخدام "إذا كان كوند كاذب:" أو "إذا لم يكن كونه:&q...برمجة نشر في 2025-02-07
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟Flake8 فيما يتعلق باستخدام "==". على الرغم من أنه من المستحسن عمومًا استخدام "إذا كان كوند كاذب:" أو "إذا لم يكن كونه:&q...برمجة نشر في 2025-02-07
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























