uick Wins لتسريع موقع الويب الخاص بك وتحسين الأداء
تعريف وقت تحميل الصفحة
يشير وقت تحميل الصفحة إلى المدة التي تستغرقها صفحة الويب لعرض محتواها بالكامل، من لحظة قيام المستخدم بالنقر فوق رابط أو إدخال عنوان URL حتى يتم تحميل كل شيء بالكامل. يتضمن الوقت الذي يستغرقه كل النص والصور ومقاطع الفيديو والعناصر الأخرى لتصبح مرئية وقابلة للاستخدام على الصفحة. وقت التحميل الأقصر يعني تجربة أكثر سلاسة وسلاسة للمستخدم، في حين أن وقت التحميل الأطول يمكن أن يؤدي إلى الإحباط وارتفاع معدلات الارتداد.

قم بزيارة موقع الويب الخاص بي لقراءة المزيد من التفاصيل حول 7 طرق فعالة لتقليل وقت تحميل الصفحة.
لماذا يهم في عام 2024
في عام 2024، أصبحت فترات الاهتمام أقصر من أي وقت مضى، وأصبحت المنافسة على الظهور عبر الإنترنت شرسة. يتوقع الأشخاص أن يتم تحميل مواقع الويب على الفور. إذا استغرق تحميل الصفحة أكثر من بضع ثوانٍ، فمن المرجح أن يتخلى عنها المستخدمون وينتقلون إلى موقع منافس. علاوة على ذلك، تعطي محركات البحث مثل Google الأولوية للمواقع سريعة التحميل في تصنيفاتها. يمكن أن يؤثر موقع الويب الأبطأ سلبًا على جهود تحسين محركات البحث (SEO)، مما يزيد من صعوبة جذب حركة المرور العضوية. وبالتالي، يعد تقليل وقت تحميل الصفحة أمرًا ضروريًا للحفاظ على تفاعل الزائرين وتحسين تصنيف محرك البحث لموقعك.
7 انتصارات سريعة
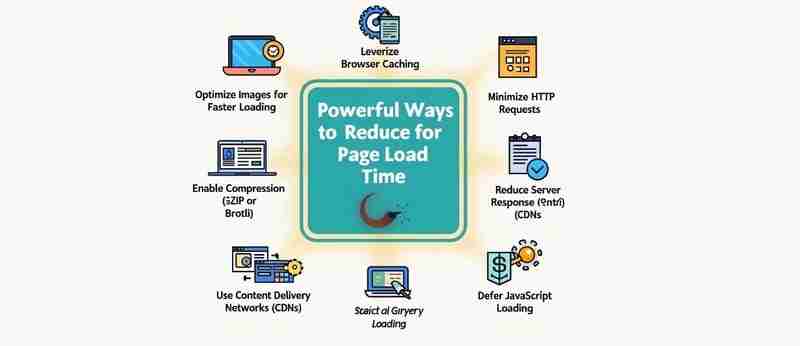
ضغط صورك: استخدم أدوات مثل TinyPNG أو ImageOptim لتقليل أحجام الصور دون التضحية بالجودة. اختر تنسيقات الجيل التالي مثل WebP لتقليل أوقات التحميل بشكل أكبر، مما يضمن ظهور الصور بشكل رائع وتحميلها بسرعة.
تمكين التخزين المؤقت للمتصفح: قم بتكوين الخادم الخاص بك للتخزين المؤقت للموارد الثابتة مثل الصور وملفات CSS وجافا سكريبت. يتيح ذلك للزائرين العائدين تحميل موقعك بشكل أسرع نظرًا لأن متصفحهم يمكنه استخدام الملفات المخزنة محليًا بدلاً من تنزيلها مرة أخرى.
تقليل طلبات HTTP: قم بدمج ملفات CSS وJavaScript المتعددة في ملفات واحدة لتقليل عدد الطلبات. بالإضافة إلى ذلك، استخدم الصور المتحركة لدمج صور متعددة في ملف واحد، مما يقلل طلبات الخادم ويسرع أوقات التحميل.

تنشيط الضغط: قم بتنفيذ ضغط GZIP أو Brotli لتقليل حجم ملفات HTML وCSS وJavaScript. وهذا يجعل البيانات المرسلة من الخادم الخاص بك إلى متصفح المستخدم أصغر وأسرع في التنزيل.
الاستفادة من شبكة CDN: تقوم شبكة توصيل المحتوى (CDN) بتخزين المحتوى الثابت لموقعك مؤقتًا على خوادم متعددة حول العالم. وهذا يعني أن المستخدمين يصلون إلى موقعك من خادم أقرب إليهم جغرافيًا، مما يقلل زمن الوصول ويسرع أوقات التحميل.
تحسين استجابة الخادم: قم بتحسين أداء الخادم الخاص بك عن طريق ترقية خطة الاستضافة الخاصة بك أو استخدام حلول التخزين المؤقت من جانب الخادم مثل Redis أو Memcached. أوقات استجابة الخادم الأسرع تعني تحميل أسرع للمستخدمين.
تأجيل جافا سكريبت: قم بتحميل ملفات جافا سكريبت بشكل غير متزامن أو قم بتأجيلها حتى بعد تحميل المحتوى الرئيسي الخاص بك. وهذا يمنع جافا سكريبت من منع عرض صفحتك، مما يسمح للمستخدمين برؤية المحتوى والتفاعل معه بشكل أسرع.
قم بالتعليق والإعجاب إذا حصلت على أي فائدة من هذا الوعاء.
-
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-29
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-29 -
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-29
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-29 -
 كيفية التحقق من وجود NaN (ليس رقمًا) في بايثون؟التحقق من NaN (ليس رقمًا) في بايثون، يتم تمثيل NaN (ليس رقمًا) بواسطة float('nan') . يتم استخدامه لتمثيل القيم التي لا يمكن تمثيلها كأ...برمجة تم النشر بتاريخ 2024-12-29
كيفية التحقق من وجود NaN (ليس رقمًا) في بايثون؟التحقق من NaN (ليس رقمًا) في بايثون، يتم تمثيل NaN (ليس رقمًا) بواسطة float('nan') . يتم استخدامه لتمثيل القيم التي لا يمكن تمثيلها كأ...برمجة تم النشر بتاريخ 2024-12-29 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-29
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-29 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-29
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-29 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-29
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-29 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-29
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-29 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-29
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-29 -
 كيف يمكنني تطبيق سمات الفئة بشكل مشروط في React؟تطبيق سمات الفئة بشكل مشروط في React في React، من الشائع إظهار أو إخفاء العناصر بناءً على الدعائم التي تم تمريرها من المكونات الأصلية. لتحقيق ذل...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني تطبيق سمات الفئة بشكل مشروط في React؟تطبيق سمات الفئة بشكل مشروط في React في React، من الشائع إظهار أو إخفاء العناصر بناءً على الدعائم التي تم تمريرها من المكونات الأصلية. لتحقيق ذل...برمجة تم النشر بتاريخ 2024-12-28 -
 كيفية تنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى في جافا؟تشغيل العمليات في Java في Java، تعد القدرة على إطلاق العمليات ميزة حاسمة لتنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى. لبدء عملية ما، توفر...برمجة تم النشر بتاريخ 2024-12-28
كيفية تنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى في جافا؟تشغيل العمليات في Java في Java، تعد القدرة على إطلاق العمليات ميزة حاسمة لتنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى. لبدء عملية ما، توفر...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني إنشاء سلاسل حرفية متعددة الأسطر في لغة C++؟حرفية سلسلة متعددة الأسطر في لغة C في لغة C، لا يعد تحديد سلسلة حرفية متعددة الأسطر أمرًا مباشرًا كما هو الحال في بعض اللغات الأخرى مثل Perl. وم...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني إنشاء سلاسل حرفية متعددة الأسطر في لغة C++؟حرفية سلسلة متعددة الأسطر في لغة C في لغة C، لا يعد تحديد سلسلة حرفية متعددة الأسطر أمرًا مباشرًا كما هو الحال في بعض اللغات الأخرى مثل Perl. وم...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























