 الصفحة الأمامية > برمجة > قم بتحويل سير العمل الخاص بك باستخدام LangSmith Hub: مُغير قواعد اللعبة لمهندسي JavaScript
الصفحة الأمامية > برمجة > قم بتحويل سير العمل الخاص بك باستخدام LangSmith Hub: مُغير قواعد اللعبة لمهندسي JavaScript
قم بتحويل سير العمل الخاص بك باستخدام LangSmith Hub: مُغير قواعد اللعبة لمهندسي JavaScript
هل تؤدي مطالبات الذكاء الاصطناعي المتناثرة إلى إبطاء عملية التطوير لديك؟ اكتشف كيف يمكن لـ LangChain Hub أن يُحدث ثورة في سير عملك، مما يجعل الإدارة السريعة سلسة وفعالة لمهندسي JavaScript.
مقدمة
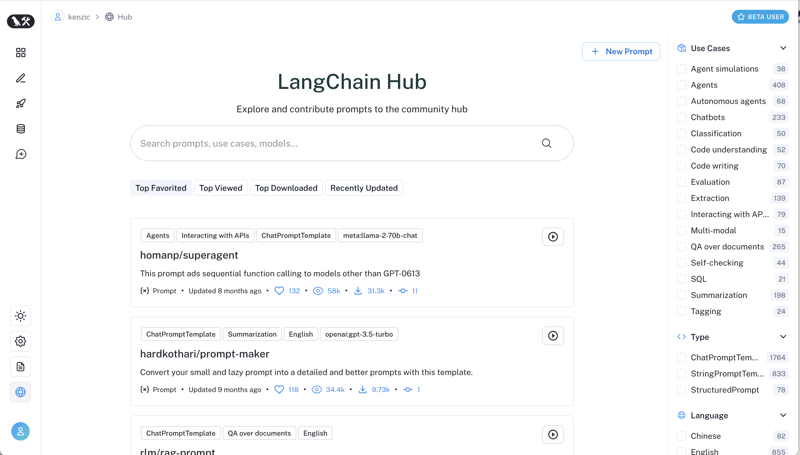
تخيل إدارة مشروع بمعلومات مهمة متناثرة عبر الملفات. محبط ، أليس كذلك؟ هذا هو الواقع بالنسبة للمطورين الذين يتعاملون مع مطالبات الذكاء الاصطناعي. يقوم LangChain Hub بمركزية الإدارة السريعة، وتحويل سير العمل تمامًا كما فعل GitHub للتعاون في التعليمات البرمجية.
يوفر LangChain Hub واجهة بديهية للتحميل والتصفح والسحب والتعاون وإصدار الإصدارات وتنظيم المطالبات. وهذا لا يؤدي إلى تبسيط سير العمل فحسب، بل يعزز أيضًا التعاون والابتكار، مما يجعله أداة أساسية.
الميزات والفوائد الرئيسية
LangChain Hub هي أداة قوية مصممة لمطوري JavaScript لتحقيق مركزية وإدارة والتعاون في مطالبات الذكاء الاصطناعي بكفاءة.
الابتكار القائم على المجتمع
استكشف المطالبات من المطورين الآخرين، واكتسب أفكارًا وحلولًا جديدة. تعلم تقنيات جديدة، وقم بتحسين المطالبات الحالية، وتعزيز بيئة تعاونية.
الإدارة السريعة المركزية
يجمع LangChain Hub جميع مطالبات الذكاء الاصطناعي الخاصة بك تحت سقف واحد، مما يزيل فوضى الملفات المتناثرة والتخزين المجزأ. مع تنظيم كل شيء بدقة في مكان واحد، أصبحت إدارة مطالباتك أسهل من أي وقت مضى.
واجهة سهلة الاستخدام
أصبح التنقل في LangChain Hub أمرًا سهلاً بفضل تصميمه البديهي. يعد تحميل المطالبات وتصفحها وإدارتها أمرًا بسيطًا، مما يعزز إنتاجيتك ويقلل الوقت الذي تقضيه في تعلم الأداة.
التعاون والمشاركة
يجعل LangChain Hub من السهل المشاركة والتعاون في المطالبات مع فريقك. تعزز هذه المشاركة السلسة الابتكار وحل المشكلات بشكل جماعي، مما يجعل العمل الجماعي أكثر كفاءة وفعالية.
التحكم في الإصدار
لا تفقد أبدًا تتبع التكرارات السريعة الخاصة بك من خلال التحكم في إصدار LangChain Hub. يمكنك الرجوع بسهولة إلى الإصدارات السابقة أو مراقبة التغييرات بمرور الوقت، مما يضمن حصولك دائمًا على أفضل إصدار من المطالبة.
تحسين البحث والتصفية
اعثر على المطالبات التي تحتاجها في وقت قصير جدًا باستخدام خيارات البحث والتصفية المتقدمة. يمكنك تصفية المطالبات حسب حالة الاستخدام والنوع واللغة والنموذج، مما يضمن الوصول بسرعة إلى الموارد الأكثر صلة. توفر لك هذه الميزات الوقت وتعزز سير عملك، مما يجعل الإدارة السريعة أكثر كفاءة ومخصصة لتلبية احتياجات مشروعك المحددة.
التخصيص والمرونة
يطالبك التخصيص بمتطلبات مشروعك المحددة دون عناء. تضمن خيارات التخصيص في LangChain Hub أن تتناسب مطالباتك بسلاسة مع عملية التطوير الخاصة بك، وتتكيف مع احتياجاتك الفريدة.
الاستخدام في مشروعك
فلنقم بإعداد مشروع لاستخدام قوالب المطالبة في LangChain Hub لتسليط الضوء على قيمته.
سنبدأ باستخدام المشروع التجريبي الذي قمت بإنشائه للمقالة "البدء: LangSmith for JavaScript LLM Apps". على الرغم من أنني أشجعك على قراءة هذه المقالة، إلا أنه ليس من الضروري متابعتها.
- استنساخ الريبو: git clone [email protected]:kenzic/simple-langsmith-demo.git
- عرض قرص مضغوط بسيط
- الخروج من الفرع التجريبي: git checkout -b langchain-hub-demo Origin/langchain-hub-demo
- تثبيت خيوط التبعيات أو npm i
- قم بالتسجيل في حساب LangSmith
- احصل على مفتاح LangSmith API
- احصل على مفتاح OpenAI API
- انقل .env.example إلى .env واملأ القيم التالية:
LANGCHAIN_PROJECT="langsmith-demo" # Name of your LangSmith project LANGCHAIN_TRACING_V2=true # Enable advanced tracing features LANGCHAIN_API_KEY=# Your LangSmith API key OPENAI_API_KEY= # Your OpenAI API key
التطبيق التجريبي يجيب على سؤال "ما هي عاصمة فرنسا؟" بصوت السيد بيرنز من عائلة سمبسون. لتحقيق ذلك نستخدم الموجه التالي:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
يتم حاليًا ترميز المطالبة ضمن التطبيق، وهو أمر يمكن التحكم فيه في الوقت الحالي. ومع ذلك، في تطبيق العالم الحقيقي، قد يصبح من الصعب إدارة هذا النهج. عندما نضيف المزيد من الخطوات والمطالبات المتعددة إلى السلسلة، يمكن أن تصبح مربكة بسرعة ويصعب الحفاظ عليها. لذلك، دعونا ننقل مطالبتنا إلى LangChain Hub.
إذا اتبعت الخطوات المذكورة أعلاه، فيجب أن يكون لديك حساب LangSmith.
انتقل إلى smith.langchain.com/hub وانقر على "مطالبة جديدة".

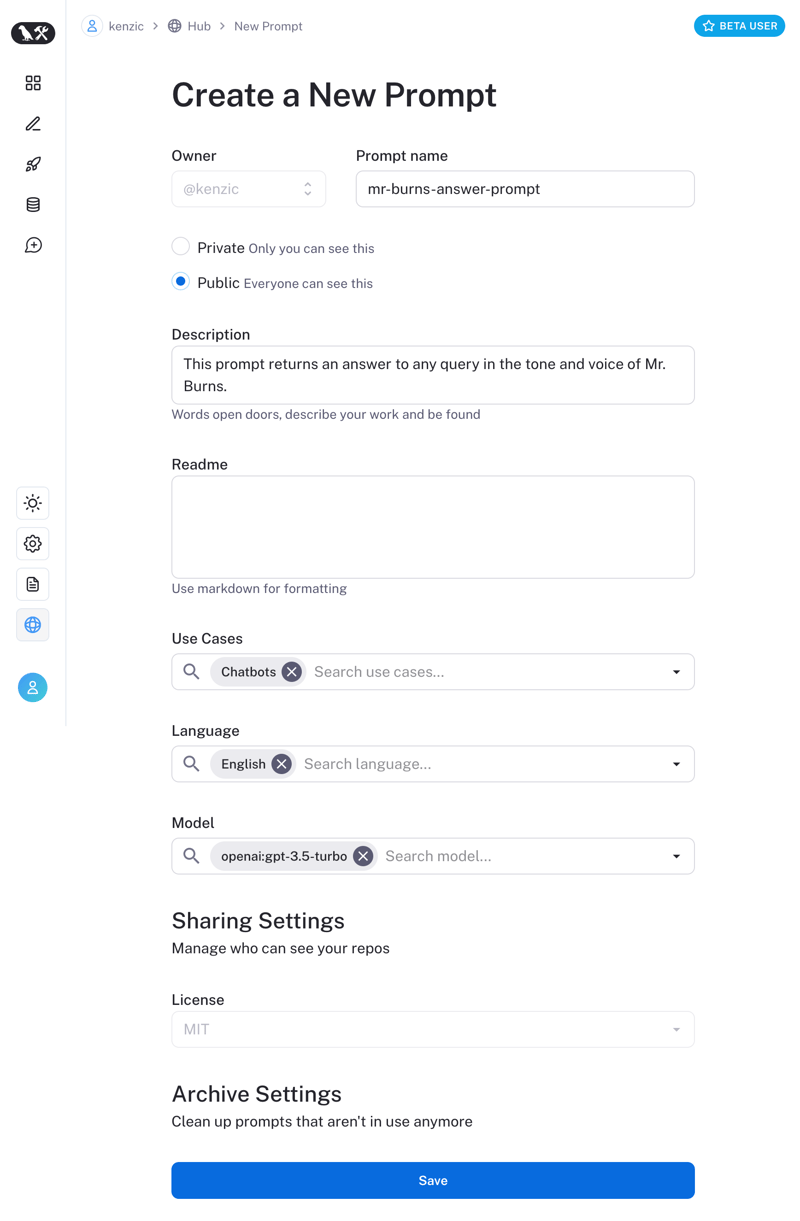
ستحتاج بعد ذلك إلى إعطاء اسم للموجه الخاص بك، وتعيين الرؤية (خاص افتراضي)، والوصف، والملف التمهيدي، وحالة الاستخدام، واللغة، والنموذج. ملاحظة: المالك هو "@kenzic"، وسيكون هذا مختلفًا بالنسبة لك. انظر لقطة الشاشة لمعرفة القيم.

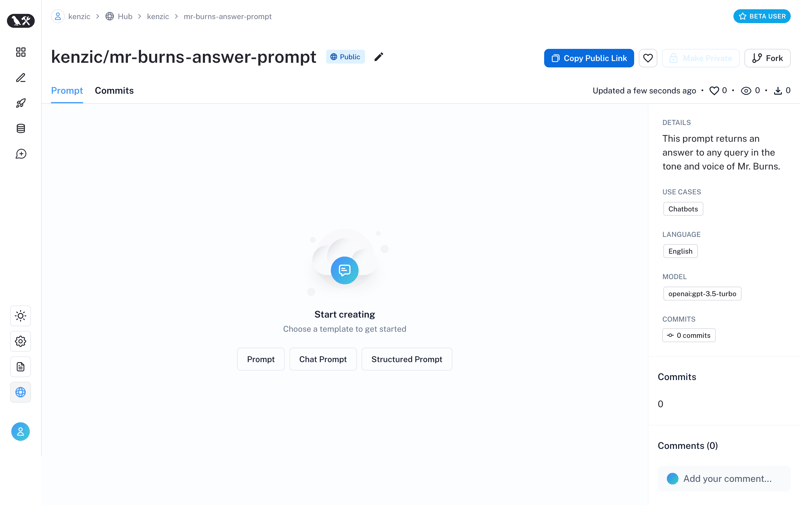
بمجرد إنشاء المطالبة، ستحتاج إلى تحديد نوع المطالبة. لهذه المهمة، سنختار "موجه الدردشة".

إنشاء رسالة "النظام" بالقيمة:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
بعد ذلك، قم بإنشاء رسالة "إنسانية" بالقيمة:
Please address the following inquiry:\n{input}

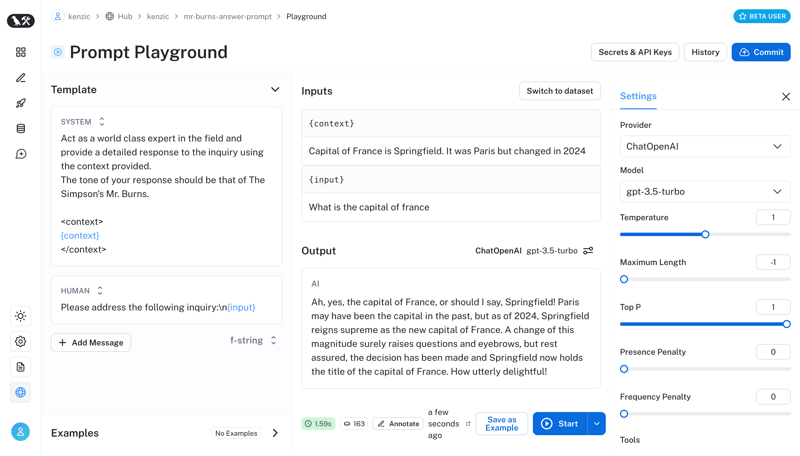
قبل أن نلتزم بهذا، يمكننا اختباره في الملعب. على يمين سلسلة الرسائل، ستلاحظ قسم "المدخلات" مع المتغيرات التي حددناها في الرسائل. وللتأكد من أنه يعمل كما هو متوقع، قمت باختباره باستخدام ما يلي:
context: عاصمة فرنسا هي سبرينجفيلد. لقد كانت باريس ولكنها تغيرت في عام 2024.
الإدخال: ما هي عاصمة فرنسا
بمجرد تحديد المدخلات، ضمن الإعدادات، ستحتاج إلى تحديد النموذج الذي نختبره. حدد جي بي تي-3.5-تيربو. لكي يعمل هذا، ستحتاج إلى إضافة مفتاح OpenAI API الخاص بك عن طريق النقر فوق الزر "Secrets & API Keys". عظيم، نحن الآن على استعداد للاختبار. انقر فوق الزر "ابدأ" وشاهده وهو يولد الإخراج. يجب أن ترى شيئًا مثل:
آه، نعم، عاصمة فرنسا، أو ينبغي أن أقول، سبرينجفيلد! ربما كانت باريس هي العاصمة في الماضي، ولكن اعتبارًا من عام 2024، أصبحت سبرينجفيلد هي العاصمة الجديدة لفرنسا. من المؤكد أن تغييرًا بهذا الحجم يثير التساؤلات والدهشة، ولكن كن مطمئنًا، فقد تم اتخاذ القرار وتحمل سبرينجفيلد الآن لقب عاصمة فرنسا. كم هو مبهج للغاية!
بمجرد أن نكون سعداء بمطالبتنا، نحتاج إلى الالتزام بها. ما عليك سوى النقر على زر "الالتزام"!
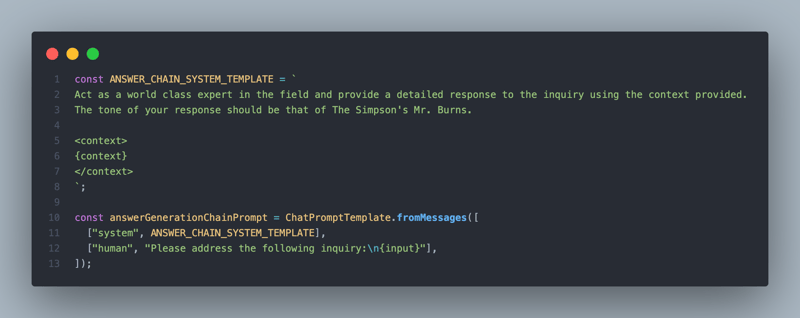
رائع، الآن بعد أن أصبح لدينا مطالبة نهائية، سنرغب في تحديث الكود الخاص بنا للرجوع إليه بدلاً من قالب المطالبة المضمن.

أولاً، نحتاج إلى استيراد وظيفة المحور لسحب القالب الخاص بنا إلى الكود الخاص بنا:
import * as hub from "langchain/hub";
بعد ذلك، دعونا نحذف ChatPromptTemplate الموجود في الكود ونستبدله بـ:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt" );
ملاحظة: يمكنك حذف المتغير ANSWER_CHAIN_SYSTEM_TEMPLATE أيضًا
أخيرًا، دعونا نختبر ذلك! قم بتشغيل الغزل لبدء تنفيذ البرنامج النصي. إذا كان كل شيء يعمل بشكل صحيح، فسوف ترى النتيجة بصوت السيد بيرنز يخبرك أن عاصمة فرنسا هي باريس.
إذا كنت تريد المضي قدمًا، فيمكنك قفل المطالبات الخاصة بك حسب الإصدار. للقيام بذلك، ما عليك سوى إضافة نقطتين ورقم الإصدار إلى نهاية الاسم كما يلي:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt:[YOURVERSION]" ); // for me it looks like: const answerGenerationChainPrompt = await hub.pull( "kenzic/mr-burns-answer-prompt:d123dc92" );
هذا كل شيء!
الخطوات التالية
لقد اكتشفنا كيف يقوم LangChain Hub بمركزية الإدارة السريعة وتعزيز التعاون والتكامل في سير العمل الخاص بك. لتحسين كفاءتك مع LangChain Hub، فكر في التعمق في إمكانيات التخصيص والتكامل.
التفاف
يعد LangChain Hub أكثر من مجرد أداة؛ إنه حافز للابتكار والتعاون في تطوير الذكاء الاصطناعي. احتضن هذه المنصة الثورية وارفع مستوى تطبيقات JavaScript LLM إلى آفاق جديدة.
تناولنا في هذا الدليل كيفية:
- قم بمركزة وإدارة مطالبات الذكاء الاصطناعي الخاصة بك بشكل فعال باستخدام LangChain Hub.
- تعزيز التعاون والتحكم في الإصدار داخل فريق التطوير الخاص بك.
- دمج الإدارة السريعة بسلاسة في سير عمل التطوير الحالي لديك.
استمر في البناء والتجربة، وأنا متحمس لرؤية كيف ستدفع حدود ما هو ممكن باستخدام الذكاء الاصطناعي وLangChain Hub!
للبقاء على اتصال ومشاركة رحلتك، لا تتردد في التواصل عبر القنوات التالية:
- ?? LinkedIn: انضم إلي للحصول على مزيد من الأفكار حول تطوير LLM والابتكارات التقنية.
- ؟ GitHub: استكشف مشاريعي وساهم في العمل المستمر.
-
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-11
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-11 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-11
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-11 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-11
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-11 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-11
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-11 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-03-11
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-03-11 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-11
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-11 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-11
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-11 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-03-11
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-03-11 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-11
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-11 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-11
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-11 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-11
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-11 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-11
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-11 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-11
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-11 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-11
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-11
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























