أهم مكتبات React والأدوات التي تحتاجها

1. الرد على عرض PDF
تساعدك مكتبات عرض React PDF على إنشاء مستندات PDF وعرضها مباشرة داخل تطبيقات React الخاصة بك. تخيل إنشاء فواتير أو تقارير أو نماذج تبدو احترافية ويمكن حفظها أو طباعتها كملفات PDF. توفر هذه المكتبات أدوات لتنظيم محتوى PDF الخاص بك باستخدام مكونات React، وتصميمها باستخدام بناء جملة يشبه CSS، ثم تحويل النتيجة إلى ملف PDF. فكر في الأمر على أنه إنشاء صفحة ويب تتحول بطريقة سحرية إلى مستند قابل للطباعة!
يتعلم أكثر

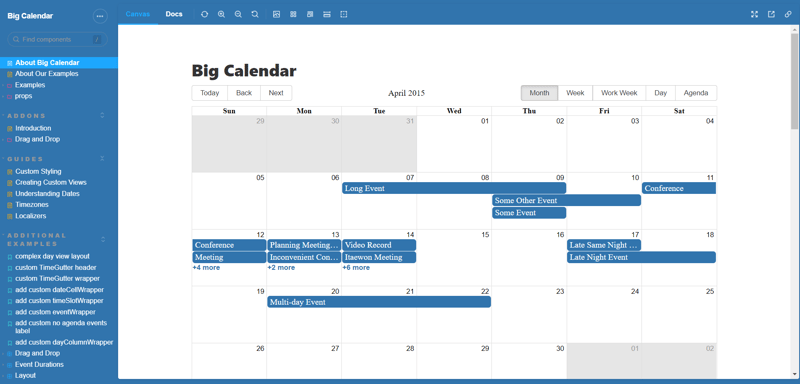
2. رد فعل التقويم الكبير
React Big Calendar هي مكتبة مكونات قوية وقابلة للتخصيص لإنشاء تقاويم تفاعلية داخل تطبيقات React الخاصة بك. فهو يوفر طرق عرض مختلفة مثل اليوم والأسبوع والشهر وجدول الأعمال، مما يجعله قابلاً للتكيف مع حالات الاستخدام المختلفة. يمكنك بسهولة دمج الأحداث والتعامل مع المناطق الزمنية وتخصيص المظهر ليتناسب مع تصميم مشروعك. إنه خيار شائع لجدولة التطبيقات وأنظمة إدارة الأحداث والوظائف الأخرى المستندة إلى التقويم.
يتعلم أكثر

3. رد فعل النثار
React Confetti هي مكتبة تضيف لمسة احتفالية إلى تطبيقات React الخاصة بك. إنه يخلق تأثيرًا ممتعًا واحتفاليًا بألوان وأشكال وأنماط رسوم متحركة قابلة للتخصيص. تخيل إضافة مجموعة من القصاصات الورقية عندما يكمل المستخدم مهمة، أو يفوز بلعبة، أو يحقق هدفًا. إنها طريقة بسيطة لتحسين تجربة المستخدم وجعل تطبيقك أكثر جاذبية.
يتعلم أكثر

4. رد فعل كاميرا الويب
React Webcam هي مكتبة تتيح لك دمج وظائف كاميرا الويب بسهولة في تطبيقات React الخاصة بك. يمكنك التقاط صور أو مقاطع فيديو من كاميرا الويب الخاصة بالمستخدم، وعرض موجز الفيديو، وحتى التقاط لقطات. يُستخدم بشكل شائع لميزات مثل مكالمات الفيديو وتحميل الصور والتعرف على الوجه وتجارب الواقع المعزز.
يتعلم أكثر

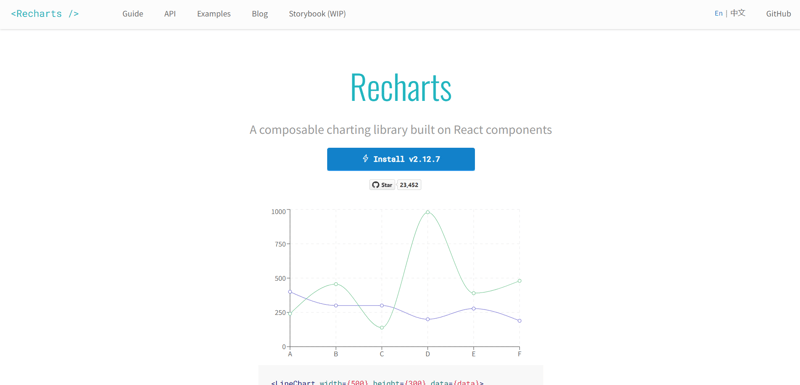
5. إعادة التخطيط
Recharts هي مكتبة تجعل إنشاء المخططات في تطبيقات React أمرًا سهلاً. يقدم مجموعة متنوعة من أنواع المخططات مثل الخط والشريط والدائري والمنطقة والمزيد. يمكنك بسهولة تخصيص شكل ومظهر مخططاتك لتتناسب مع تصميم تطبيقك. فكر في الأمر كأداة قوية لتصور بياناتك بطريقة واضحة وجذابة.
يتعلم أكثر

6. الضرب
Swiper هي مكتبة قوية لإنشاء أشرطة تمرير أو دوارات سلسة وسريعة الاستجابة في تطبيقات الويب الخاصة بك. إنه مثالي لعرض صور المنتج، أو عرض المحتوى في مساحة صغيرة، أو إنشاء عروض شرائح تفاعلية. يقدم Swiper مجموعة واسعة من خيارات التخصيص، بما في ذلك تأثيرات الانتقال المختلفة وعناصر التحكم في التنقل والتقدم التلقائي للشرائح. سواء كنت تقوم بإنشاء تطبيق جوال أو موقع ويب، يمكن أن يساعدك Swiper في إنشاء تجارب مستخدم جذابة وتفاعلية.
يتعلم أكثر
-
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-18
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-18 -
 استرجع آخر الأخبار لكل مستخدم من قاعدة البياناتاستعادة أحدث السجلات لكل مجموعة مع مجموعة بواسطة هدفك هو استخراج أحدث رسالة من كل مستخدم ، أقرب إلى الشاشة في صندوق الوارد على Facebook. The ...برمجة نشر في 2025-04-18
استرجع آخر الأخبار لكل مستخدم من قاعدة البياناتاستعادة أحدث السجلات لكل مجموعة مع مجموعة بواسطة هدفك هو استخراج أحدث رسالة من كل مستخدم ، أقرب إلى الشاشة في صندوق الوارد على Facebook. The ...برمجة نشر في 2025-04-18 -
 كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-18
كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-18 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-18
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-18 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-18
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-18 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-18
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-18 -
 متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-04-18
متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-04-18 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-18
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-18 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-18
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-18 -
 إصدار ReqWeb الجديد على وشك إصداره: نتطلع إلى عرض التحديثاتعندما بدأت في تطوير reqweb ، كان هدفي بسيطًا: إنشاء جدار حماية ويب قوي وخفيف الوزن (WAF) يمكن لأي شخص استخدامه لحماية تطبيقات الويب الخاصة بهم. بم...برمجة نشر في 2025-04-18
إصدار ReqWeb الجديد على وشك إصداره: نتطلع إلى عرض التحديثاتعندما بدأت في تطوير reqweb ، كان هدفي بسيطًا: إنشاء جدار حماية ويب قوي وخفيف الوزن (WAF) يمكن لأي شخص استخدامه لحماية تطبيقات الويب الخاصة بهم. بم...برمجة نشر في 2025-04-18 -
 كيفية إصلاح خطأ "أحرف غير ASCII" في البرامج النصية Python؟تحدث هذه الأخطاء عادةً عند عدم إعلان ترميز رمزك بشكل صريح أو لا تدعم الأحرف المستخدمة. كما هو موضح في الكود المقدم ، باستخدام أحرف غير ASCII ، مث...برمجة نشر في 2025-04-18
كيفية إصلاح خطأ "أحرف غير ASCII" في البرامج النصية Python؟تحدث هذه الأخطاء عادةً عند عدم إعلان ترميز رمزك بشكل صريح أو لا تدعم الأحرف المستخدمة. كما هو موضح في الكود المقدم ، باستخدام أحرف غير ASCII ، مث...برمجة نشر في 2025-04-18 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-18
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-18 -
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-04-18
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-04-18 -
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-18
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-18 -
 الفرق بين الهوامش وتخطيط CSS القياسي في Flexboxومع ذلك ، في حاويات Flexbox ، يختلف هذا السلوك. القاع الهامش: 20 بكسل ؛ } رئيسي { القاع الهامش: 20 بكسل ؛ } ومع ذلك ، في حاوية Flexbox: #حاو...برمجة نشر في 2025-04-18
الفرق بين الهوامش وتخطيط CSS القياسي في Flexboxومع ذلك ، في حاويات Flexbox ، يختلف هذا السلوك. القاع الهامش: 20 بكسل ؛ } رئيسي { القاع الهامش: 20 بكسل ؛ } ومع ذلك ، في حاوية Flexbox: #حاو...برمجة نشر في 2025-04-18
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























