أهم ملحقات كود VS لتصبح معالج جافا سكريبت
Writing code is hard. As a JavaScript developer, you’ve probably felt the pressure of juggling multiple tasks — writing clean code, debugging tricky issues, and keeping up with ever-changing project demands. The reality is that coding can quickly turn into a grind, with countless small problems slowing you down and stealing your focus.
But what if there was a way to make it easier?
In this article, I’m going to walk you through a set of essential VS Code extensions that have drastically improved my own productivity as a developer.
These tools help streamline everything from code quality checks to faster debugging and even managing API calls — basically, everything that usually eats up your time.
By the end, you’ll have a powerful toolkit to make your JavaScript development faster, smoother, and a whole lot more efficient.
Let’s get started!
1- Bito

Bito is a game-changer for developers looking to integrate AI-powered assistance directly into their development workflow. Unlike GitHub Copilot, which only provides suggestions based on open files, Bito’s AI has a comprehensive understanding of your entire codebase, enabling more accurate and context-aware assistance.
Bito’s free plan gives you access to GPT-4-like AI models, streamlining development tasks. From generating code snippets to automating code reviews, Bito delivers smart, high-quality suggestions, allowing you to focus on coding while reducing manual work.
Key features:
- Chat with AI that understands your entire codebase.
- Instant, in-line suggestions while you type.
- AI-powered code review automation.
- Command Line Interface (powered by Bito AI Chat) to automate your tasks.
- User-friendly analytics dashboards to track team members’ contributions.
Install on VS Code
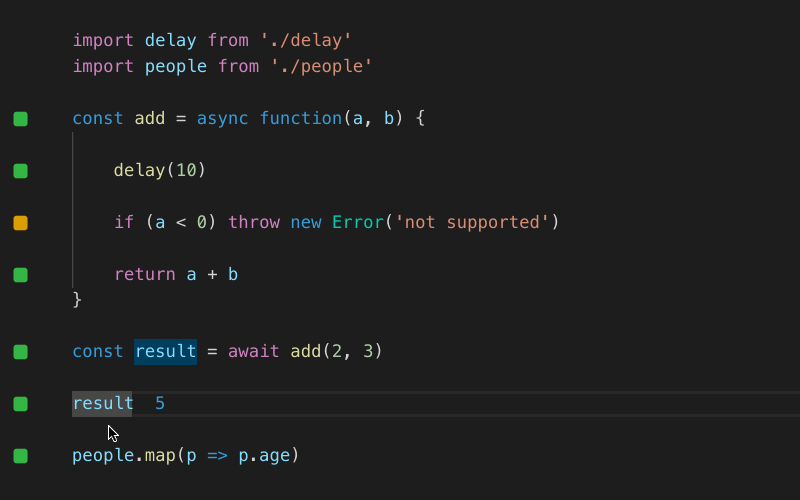
2- Quokka.js

Quokka.js is like having a live scratchpad inside VS Code. It’s an incredibly useful tool for quickly testing JavaScript code without setting up a full project environment. The real-time results allow you to instantly see the output of your code as you type, which can be a huge productivity boost when experimenting with new ideas or debugging tricky logic.
Key features:
- Live feedback on code execution.
- Instant value displays for variables and expressions.
- Ability to evaluate code inline without a console.
- Supports ES6 and TypeScript syntax.
- Enhanced testing environment for quick prototyping.
Install on VS Code
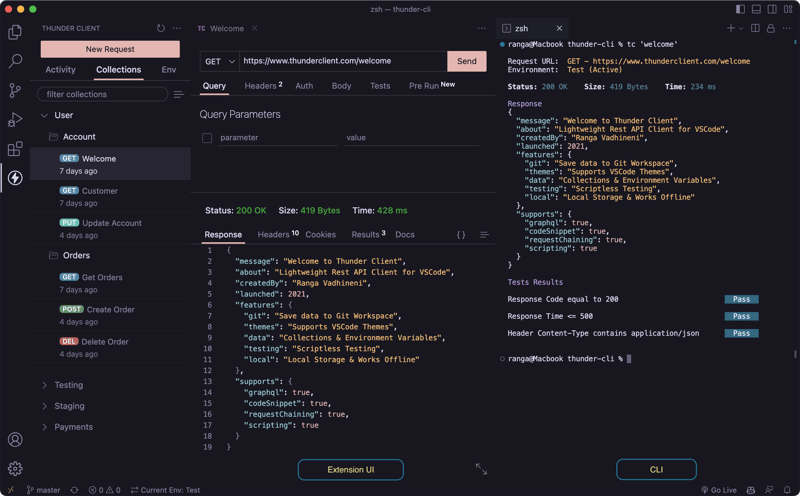
3- Thunder Client

If you frequently work with APIs, Thunder Client is an intuitive alternative to Postman, but directly within your VS Code setup. It helps you test RESTful APIs without leaving the editor, keeping everything in one place and saving you from switching between apps.
Key features:
- Simple and fast REST API testing within VS Code.
- Supports GET, POST, PUT, DELETE requests.
- Easy-to-manage collections of API requests.
- Supports authentication headers and environment variables.
- JSON and XML response formatting.
Install on VS Code
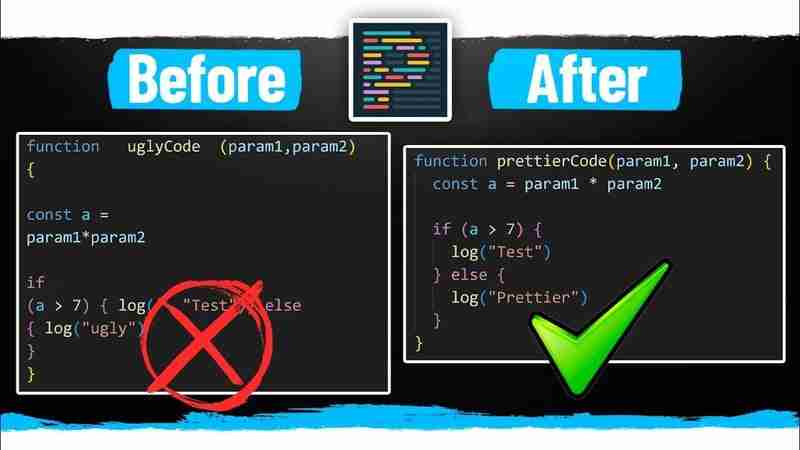
4- Prettier

Prettier is your go-to tool for automatically formatting your code. JavaScript can get messy quickly, and keeping code consistent across files is challenging. Prettier automatically enforces consistent styling rules, making your code cleaner and more readable without requiring manual intervention.
Key features:
- Automatic code formatting for JavaScript, HTML, CSS, and more.
- Enforces a consistent style across your entire project.
- Supports many file types beyond JavaScript.
- Works seamlessly with Git to auto-format before commits.
- Customizable settings for code styling preferences.
Install on VS Code
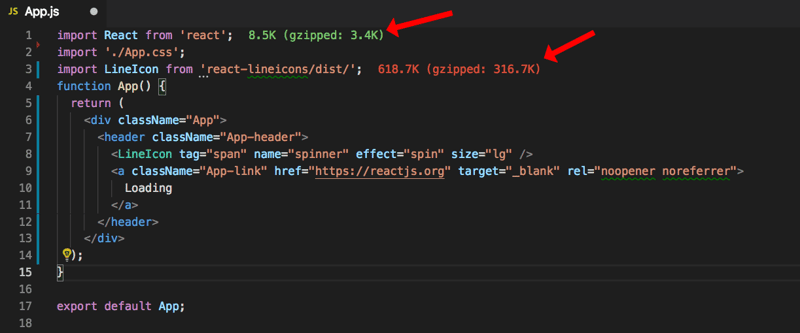
5- Import Cost

Have you ever wondered how much impact your imported modules are having on your JavaScript bundle size? Import Cost helps you see the size of each import directly in your editor, giving you visibility into which dependencies are bloating your project and helping you make informed decisions about optimizing performance.
Key features:
- Shows the size of imported libraries/modules in real-time.
- Helps you identify large dependencies at a glance.
- Works for JavaScript and TypeScript projects.
- Visual alerts when an import exceeds a certain size threshold.
- Helps optimize bundle size by suggesting lighter alternatives.
Install on VS Code
6- ESLint

Keeping your code error-free and consistent with best practices is essential, and ESLint is the tool to do just that. It helps you identify and fix coding errors, enforces coding standards, and ensures that your JavaScript remains maintainable across projects.
Key features:
- Identifies syntax errors and code quality issues.
- Enforces coding standards and best practices.
- Easily customizable rule sets.
- Provides real-time linting feedback in your editor.
- Integration with Prettier to avoid style conflicts.
Install on VS Code
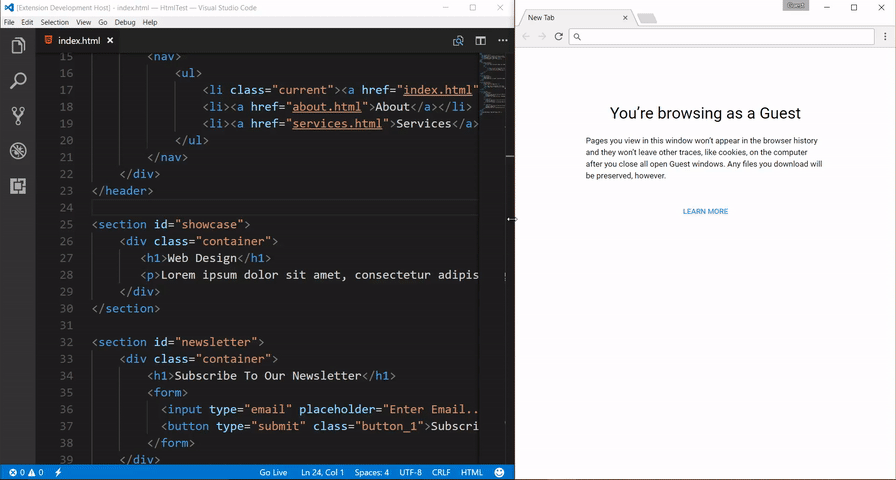
7- Live Server

Live Server gives you an instant preview of your web application by launching a local development server with live reload. This means that every time you save your changes, your browser will automatically refresh to show the updated page, making it a valuable tool for frontend development.
Key features:
- Instant live preview of your web app in the browser.
- Auto-reload on file save, speeding up your dev loop.
- Supports custom port configurations.
- Useful for testing static and dynamic content.
- Works seamlessly with HTML, CSS, and JavaScript projects.
Install on VS Code
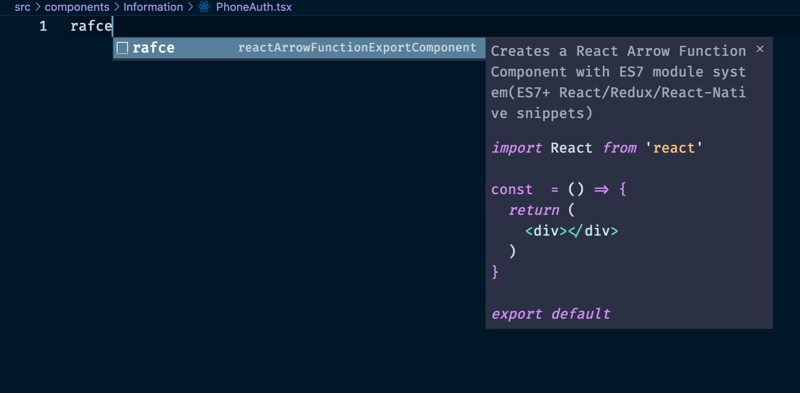
8- ES7 React/Redux/React-Native snippets

If you’re working with React or Redux, this extension will save you a ton of time. It provides a set of pre-built snippets for commonly used React and Redux boilerplate code, allowing you to focus on building functionality instead of writing repetitive code.
Key features:
- Provides snippets for React, Redux, and React Native development.
- Speeds up coding by auto-generating component structures.
- Snippets for React hooks, Redux actions, and reducers.
- Supports JavaScript and TypeScript.
- Highly customizable snippet configurations.
Install on VS Code
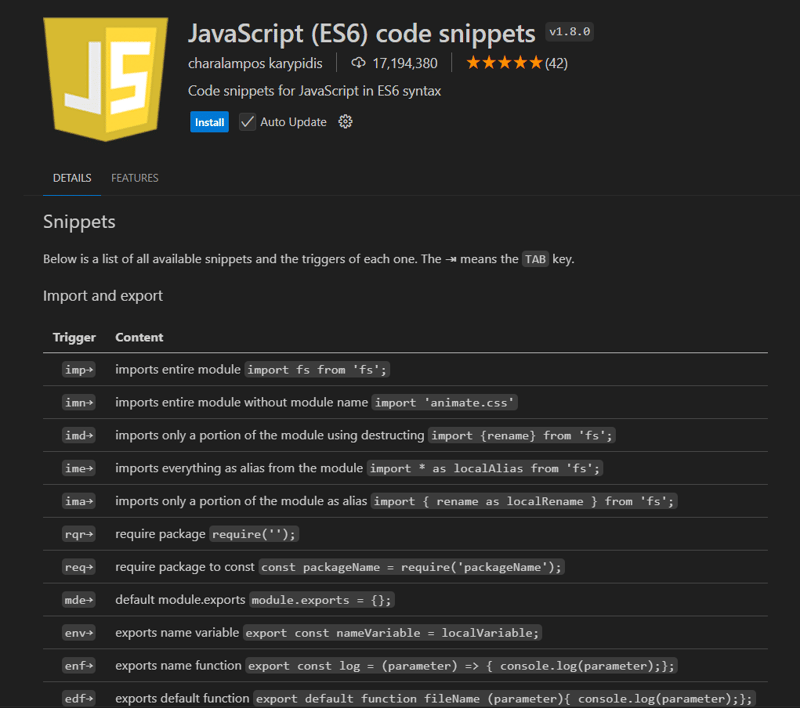
9- JavaScript (ES6) Code Snippets

JavaScript (ES6) Code Snippets is a productivity booster for anyone working with modern JavaScript. It offers pre-built snippets for common ES6 syntax, allowing you to write less boilerplate and avoid common typos or mistakes.
Key features:
- Provides snippets for ES6 features like arrow functions, destructuring, and promises.
- Simplifies complex JavaScript syntax.
- Works for both JavaScript and TypeScript.
- Supports commonly used patterns like import/export, classes, and modules.
- Customizable snippet settings.
Install on VS Code
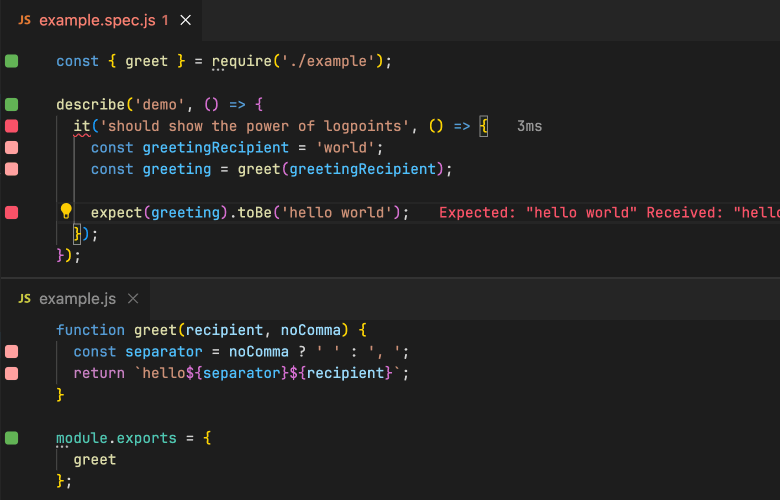
10- Wallaby.js

Wallaby.js is a powerful tool for running JavaScript tests in real-time. It provides instant feedback as you write your tests, showing which tests pass, fail, or need improvement right inside your code editor, drastically reducing your debugging time.
Key features:
- Runs JavaScript and TypeScript tests in real-time.
- Provides live feedback on test results within VS Code.
- Displays code coverage for tested code.
- Supports various testing frameworks like Jest and Mocha.
- Helps debug by highlighting errors directly in your code.
Install on VS Code
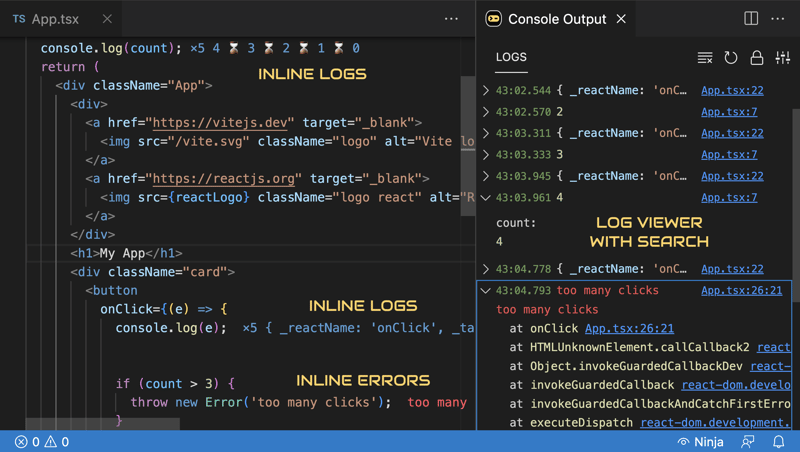
11- Console Ninja

If you spend a lot of time debugging through console.log, Console Ninja is your best friend. This extension supercharges the native console by adding features like filtering, grouping, and better visualizations of log outputs, making debugging far less tedious.
Key features:
- Enhances the functionality of console.log debugging.
- Supports filtering, highlighting, and searching within console logs.
- Auto-cleans logs after execution for a clean debugging experience.
- Works with JavaScript, TypeScript, and Node.js.
- Group and expand/collapse logs for better organization.
Install on VS Code
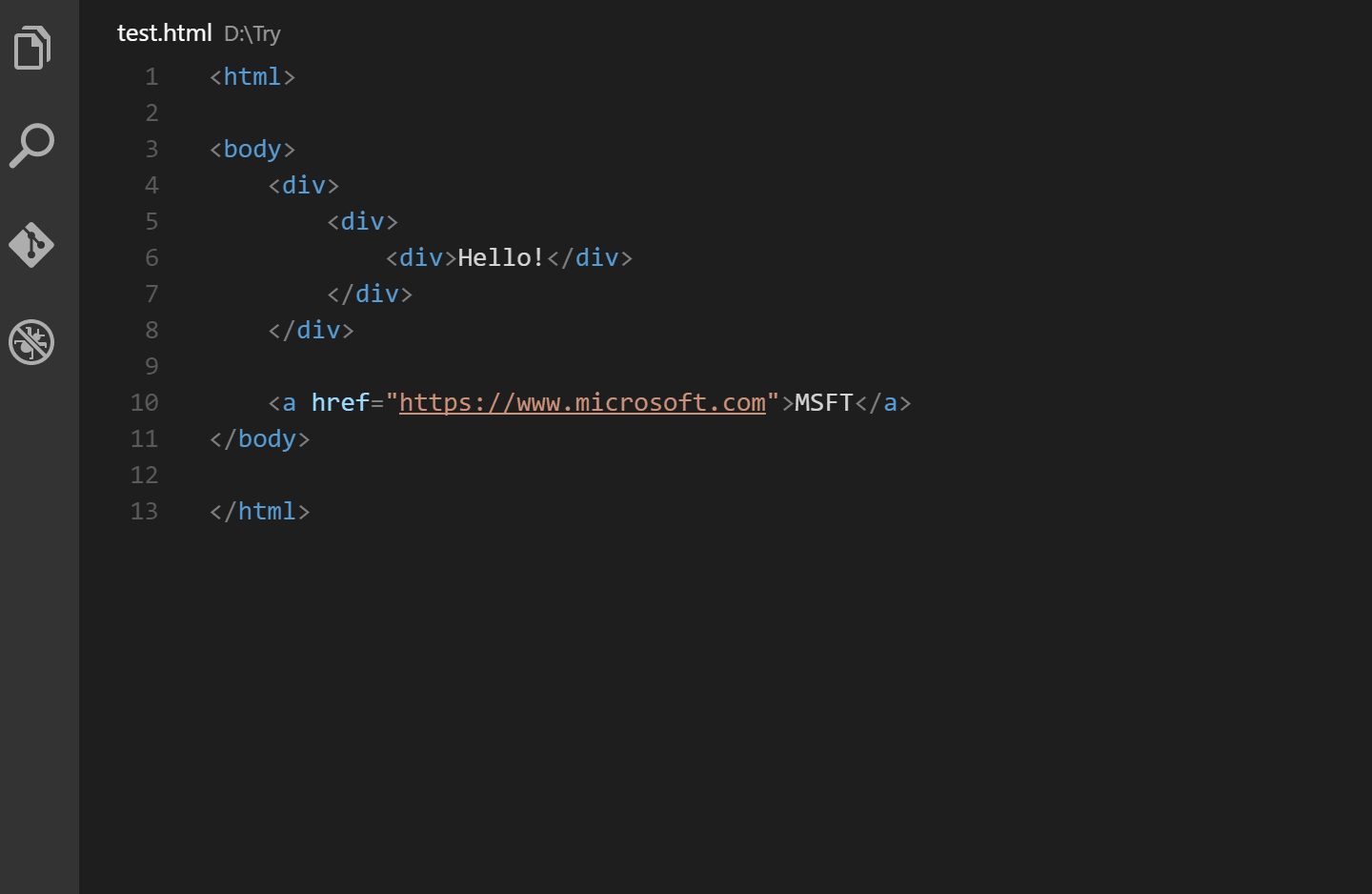
12- Auto Rename Tag

Auto Rename Tag is a small but incredibly useful tool that ensures when you rename an HTML tag, its closing tag is automatically updated too. It saves you from manually changing both tags and reduces the chances of markup errors.
Key features:
- Automatically renames paired HTML/XML tags when you edit one.
- Works across HTML, JSX, and XML files.
- Supports nested tags for deeper renaming.
- Lightweight and works seamlessly in the background.
- Saves time when refactoring large HTML structures.
Install on VS Code
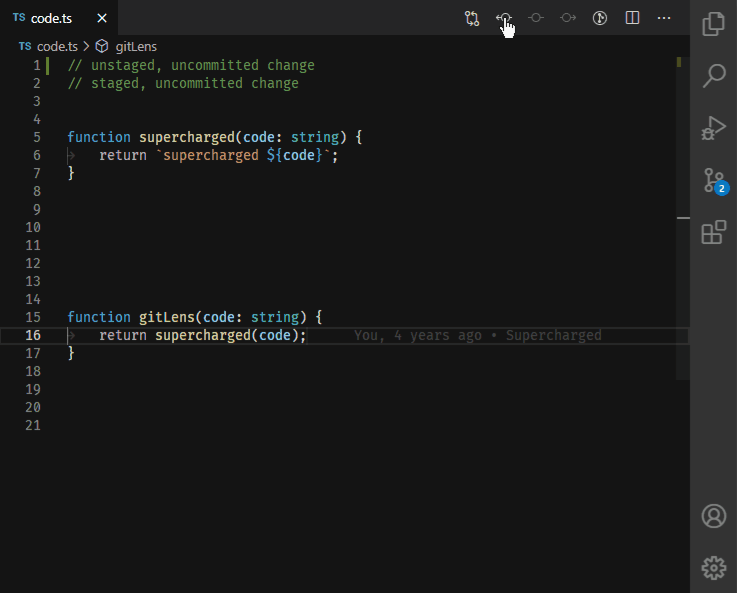
13- GitLens

GitLens supercharges your Git experience within VS Code by providing insights into your codebase’s history. From showing who last modified a line of code to revealing the history of commits for a specific file, GitLens gives you deep visibility into your project’s evolution.
Key features:
- Shows who modified a line of code and when.
- Highlights file and line commit history directly in the editor.
- Git blame annotations for quick code ownership insights.
- Visualizes Git graphs and timelines of changes.
- Provides seamless integration with GitHub and GitLab.
Install on VS Code
Conclusion
By using these 13 powerful VS Code extensions, you can overcome the common challenges JavaScript developers face — like messy code, difficult debugging, and inefficient workflows.
Each of these tools brings something unique to the table, making you a more productive, efficient, and effective developer.
Whether you’re just starting out or you’re a seasoned JavaScript pro, these extensions will help you code smarter, not harder. Try them out, and watch your development process transform.
-
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-09
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-09 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-04-09
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-04-09 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-09
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-09 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-09
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-09 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-09
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-09 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-09
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-09 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-09
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-09 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-09
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-09 -
 كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-04-09
كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-04-09 -
 كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-09
كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-09 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-09
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-09 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-09
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-09 -
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-09
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-09 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-09
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-09 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-09
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-09
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























