لماذا يتحدث الجميع عن رد الفعل: الغوص العميق في شعبيته وقوته ⚛️
هل لاحظت يومًا أن React هي حديث المدينة في مجتمع المطورين؟ ؟ سواء كنت تتصفح تويتر، أو تدردش مع زملائك من المبرمجين، أو تتصفح GitHub، فإن React موجود في كل مكان. ولكن ما هو كل هذا الضجيج؟ هل هو حقًا بهذه القوة، أم أننا نتبع أحدث اتجاهات البرمجة مثل قطيع من الأغنام؟ ؟ حسنًا، اربط حزام الأمان، لأننا على وشك الغوص في عالم React ومعرفة سبب هوس الجميع (وكلبهم؟) بمكتبة JavaScript هذه!
صعود رد الفعل: درس تاريخي موجز؟

قبل ظهور React، كان مطورو الويب يتساءلون، "كم عدد أطر عمل JavaScript التي أحتاج إلى تعلمها هذا العام؟" ؟ ولكن بعد ذلك، في عام 2013، أسقط فيسبوك React، ولم يعد عالم تطوير الويب كما كان منذ ذلك الحين. كان React هو الطفل الجديد الرائع في المجموعة والذي يمكنه إجراء تحديثات واجهة المستخدم بشكل أسرع مما يمكنك قوله "JavaScript".
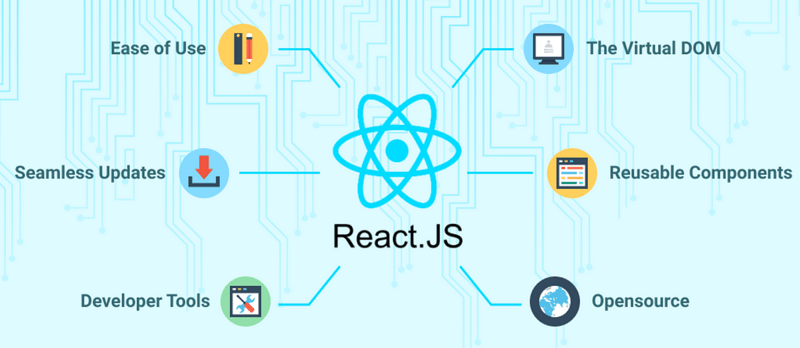
سرعان ما أدرك المطورون أن React لم تكن مجرد اتجاه عابر آخر، بل كانت بمثابة تغيير لقواعد اللعبة. أما اليوم، فهي مدعومة من فيسبوك، وتستخدمها شركات مثل Netflix، وAirbnb، وInstagram، وهي واحدة من أكثر المهارات المطلوبة في سوق العمل. لكن لماذا؟ دعونا نقسمها.
الهندسة المعمارية القائمة على المكونات: اللبنات الأساسية لرد الفعل؟

تخيل إنشاء موقع ويب مثل مجموعة LEGO. كل قطعة (أو مكون) مستقلة بذاتها ويمكن إعادة استخدامها لبناء أجزاء مختلفة من تطبيقك. يتيح لك React القيام بذلك! بدلاً من كتابة فوضى عملاقة ومتشابكة من التعليمات البرمجية، يمكنك إنشاء مكونات صغيرة يمكن التحكم فيها وتتناسب معًا لتشكل التطبيق الخاص بك.
هل تحتاج إلى زر؟ إنشاء مكون زر! هل تريد أن يكون هذا الزر باللون الأزرق؟ فقط قم بتعديل هذا المكون الواحد. لا مزيد من البحث عن 47 مثيلًا مختلفًا لهذا الزر عبر قاعدة التعليمات البرمجية الخاصة بك. إنه مثل ماري كوندو في تطوير الويب، كل شيء منظم بدقة ويثير البهجة! ✨
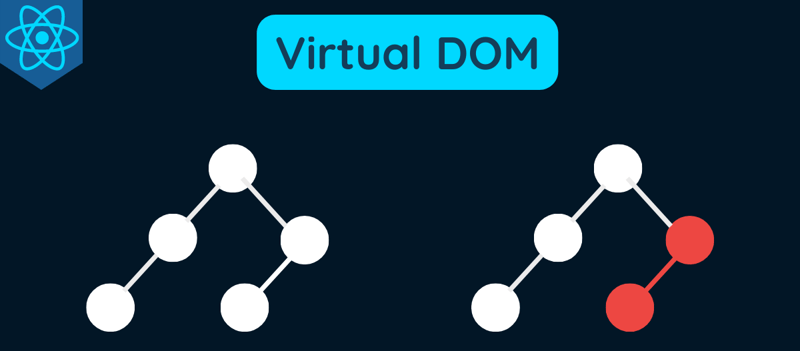
DOM الافتراضي: صلصة React السرية؟

React ليست ذكية فحسب؛ إنها عبقرية. عندما تقوم بإجراء تغييرات على تطبيقك، فإن React لا يقوم فقط بتحديث الصفحة بأكملها بشكل أعمى مثل بعض المتدربين المتحمسين في يومهم الأول. بدلاً من ذلك، يستخدم شيئًا يسمى Virtual DOM، وهو نسخة خفيفة من DOM الحقيقي.
عندما تقوم بتحديث شيء ما، تقوم React بمقارنة Virtual DOM بالنموذج الحقيقي، وتكتشف ما تغير، وتقوم فقط بتحديث الأجزاء الضرورية. إنه مثل جراح الدماغ مع التركيز على الليزر. ؟ النتيجة؟ تحديثات واجهة المستخدم فائقة السرعة تجعل تطبيقك يبدو سريعًا وسريع الاستجابة.
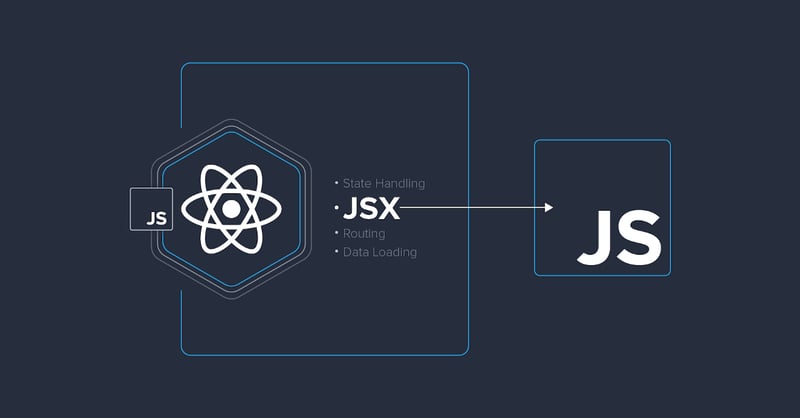
JSX: جافا سكريبت تجتمع مع HTML؟

قدّمتنا React إلى JSX، والتي تتيح لك كتابة HTML مباشرة داخل JavaScript. في البداية، كان المطورون يقولون: "انتظر، هل تريد خلط HTML وJavaScript؟ أليست هذه خطيئة؟ ولكن بعد تجربتها، قالوا: "يا إلهي، هذا رائع!" ?
تجعل JSX من السهل جدًا رؤية الشكل الذي ستبدو عليه واجهة المستخدم الخاصة بك بمجرد إلقاء نظرة سريعة على الكود الخاص بك. لا مزيد من التنقل بين الملفات لمطابقة HTML وJavaScript. كل شيء هناك، في مكان واحد، سهل القراءة والفهم. إنها مثل زبدة الفول السوداني والجيلي، شيئان رائعان يكونان أفضل معًا! ?
النظام البيئي React: كنز من الأدوات والمكتبات؟️

لا يوفر لك React الأدوات اللازمة لإنشاء تطبيقات رائعة فحسب؛ كما يأتي أيضًا مع نظام بيئي من المكتبات التي تجعل حياتك أسهل. تريد إدارة الدولة؟ تحقق من Redux أو خطافات useState وuseReducer المضمنة. هل تحتاج إلى التوجيه؟ جهاز React Router يدعمك. يتوهم بعض الرسوم المتحركة؟ Framer Motion جاهز لإثارة عالمك. ?
يشبه هذا النظام البيئي بوفيه كل ما يمكنك تناوله للمطورين. يمكنك انتقاء واختيار الأدوات التي تناسب احتياجاتك بشكل أفضل، ويمكنك المزج والمطابقة لإنشاء مجموعتك التقنية المثالية. إنها مجموعة متنوعة من مميزات البرمجة! ⁉️
مجتمع ضخم: هل لا يمكنك البرمجة بمفردك أبدًا؟

أحد أفضل الأشياء في React هو مجتمعها الضخم. سواء كنت تواجه مشكلة في الساعة 2 صباحًا أو تبحث عن نصيحة بشأن أفضل الممارسات، ستجد مطور React ودودًا جاهزًا للمساعدة. Stack Overflow، وGitHub، وReddit، وغير ذلك الكثير — يتواجد مطورو React في كل مكان، ويشاركون معارفهم ويبنون أشياء رائعة معًا. ?
ودعنا لا ننسى عدد لا يحصى من البرامج التعليمية والدورات التدريبية ومنشورات المدونات (مثل هذه!) التي يمكن أن ترشدك في رحلة React الخاصة بك. لن تكون وحيدًا أبدًا عندما تقوم بالبرمجة باستخدام React. إنه مثل وجود جيش كامل من رفاق البرمجة بجانبك! ?♂️
مستقبل رد الفعل: ما هي الخطوة التالية؟ ؟

لا يقتصر رد الفعل على أمجاده فحسب. يعمل فريق React باستمرار على تحسين المكتبة وتطويرها. مع التقديم الأخير لمكونات React Server والتطوير المستمر لـ React Concurrent Mode، يبدو المستقبل مشرقًا لمطوري React.
تم إعداد هذه الميزات الجديدة لجعل React أكثر قوة وتنوعًا، مما يضمن بقائها في طليعة تطوير الويب لسنوات قادمة. لذا، إذا كنت تفكر في الغوص في React، فهذا هو الوقت المثالي. الأفضل لم يأت بعد! ?
الخلاصة: لماذا يعتبر رد الفعل أكثر من مجرد اتجاه؟

إذًا، لماذا يتحدث الجميع عن React؟ لأنه أكثر من مجرد اتجاه، فهو قوة غيرت الطريقة التي نبني بها تطبيقات الويب. بفضل بنيتها القائمة على المكونات، وVirtual DOM، وJSX، والنظام البيئي القوي، والمجتمع النابض بالحياة، تقدم React مزيجًا من القوة والمرونة وسهولة الاستخدام الذي يصعب التغلب عليه.
سواء كنت قد بدأت للتو في تطوير الويب أو كنت محترفًا متمرسًا، فإن تعلم React يعد خطوة ذكية. إنها ليست مجرد مهارة، إنها قوة عظمى. لذا، تفضل بالتعمق في React، وانظر بنفسك لماذا يهتم الجميع بها. ⚛️
ما هي تجربتك مع React؟ شارك أفكارك في التعليقات أدناه، ودعنا نواصل المحادثة! ?
دعونا نتواصل
-
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟تعبر عن المخاوف من أن Microsoft Visual C (MSVC) تكافح من خلال تنفيذ مثيل للقالب ثنائي الطور بشكل صحيح. ما هي الجوانب المحددة للآلية تفشل في العمل ك...برمجة نشر في 2025-02-19
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟تعبر عن المخاوف من أن Microsoft Visual C (MSVC) تكافح من خلال تنفيذ مثيل للقالب ثنائي الطور بشكل صحيح. ما هي الجوانب المحددة للآلية تفشل في العمل ك...برمجة نشر في 2025-02-19 -
 كيف يمكنني التحقق بشكل موثوق من وجود العمود في جدول MySQL؟أنظمة قاعدة البيانات الأخرى. الطريقة التي تم محاولة محاولة الشائعة: إذا كانت موجودة (حدد * من معلومات _schema حيث table_name = '...برمجة نشر في 2025-02-19
كيف يمكنني التحقق بشكل موثوق من وجود العمود في جدول MySQL؟أنظمة قاعدة البيانات الأخرى. الطريقة التي تم محاولة محاولة الشائعة: إذا كانت موجودة (حدد * من معلومات _schema حيث table_name = '...برمجة نشر في 2025-02-19 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟: getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يفتخر على ما يبدو نوعين من الإرجاع: قائمة و E. ولكن هل هذا هو الحال حقًا؟ ...برمجة نشر في 2025-02-19
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟: getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يفتخر على ما يبدو نوعين من الإرجاع: قائمة و E. ولكن هل هذا هو الحال حقًا؟ ...برمجة نشر في 2025-02-19 -
 كيف يمكنني تثبيت MySQL على Ubuntu بدون موجه كلمة المرور؟كلمة مرور في وحدة التحكم ، والتي يمكن أن تكون غير مريحة عند كتابة البرامج النصية للآلية تثبيتات. مستخدم الجذر MySQL. يتطلب هذا الخطوات التالية: ...برمجة نشر في 2025-02-19
كيف يمكنني تثبيت MySQL على Ubuntu بدون موجه كلمة المرور؟كلمة مرور في وحدة التحكم ، والتي يمكن أن تكون غير مريحة عند كتابة البرامج النصية للآلية تثبيتات. مستخدم الجذر MySQL. يتطلب هذا الخطوات التالية: ...برمجة نشر في 2025-02-19 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟. هنا ، نتعامل مع تحد مشترك: تحويل البيانات من الصف إلى الصف إلى الأعمدة باستخدام المجموعة بواسطة. استعلام بواسطة شرط جنبا إلى جنب مع وظائف ا...برمجة نشر في 2025-02-19
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟. هنا ، نتعامل مع تحد مشترك: تحويل البيانات من الصف إلى الصف إلى الأعمدة باستخدام المجموعة بواسطة. استعلام بواسطة شرط جنبا إلى جنب مع وظائف ا...برمجة نشر في 2025-02-19 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ لا يستخدم بينما (1) بدلاً من (؛؛) يؤدي إلى اختلاف الأداء في اللانهائي الحلقات؟ الإجابة: شرح: إ...برمجة نشر في 2025-02-19
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ لا يستخدم بينما (1) بدلاً من (؛؛) يؤدي إلى اختلاف الأداء في اللانهائي الحلقات؟ الإجابة: شرح: إ...برمجة نشر في 2025-02-19 -
 لماذا تسبب وظائف السهم أخطاء بناء الجملة في IE11 وكيف يمكنني إصلاحها؟. لا يدعم IE 11 وظائف السهم ، مما يؤدي إلى خطأ في بناء الجملة. يجب إعادة كتابة الكود الإشكالي على النحو التالي: G.Selectall (". MainBars"...برمجة نشر في 2025-02-19
لماذا تسبب وظائف السهم أخطاء بناء الجملة في IE11 وكيف يمكنني إصلاحها؟. لا يدعم IE 11 وظائف السهم ، مما يؤدي إلى خطأ في بناء الجملة. يجب إعادة كتابة الكود الإشكالي على النحو التالي: G.Selectall (". MainBars"...برمجة نشر في 2025-02-19 -
 هل `exec ()` تحديث المتغيرات المحلية في Python 3 ، وإذا لم يكن الأمر كذلك ، كيف يمكن أن يكون لها؟هل يمكن أن تحديث المتغيرات المحلية داخل دالة؟ The Python 3 معضلة في Python 3 ، فشل مقتطف الكود التالي في تحديث متغير محلي كما قد يتوقع المرء...برمجة نشر في 2025-02-19
هل `exec ()` تحديث المتغيرات المحلية في Python 3 ، وإذا لم يكن الأمر كذلك ، كيف يمكن أن يكون لها؟هل يمكن أن تحديث المتغيرات المحلية داخل دالة؟ The Python 3 معضلة في Python 3 ، فشل مقتطف الكود التالي في تحديث متغير محلي كما قد يتوقع المرء...برمجة نشر في 2025-02-19 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة re.Unicode إلى التعبير العادي ، ويجب تحويل بي...برمجة نشر في 2025-02-19
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة re.Unicode إلى التعبير العادي ، ويجب تحويل بي...برمجة نشر في 2025-02-19 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-19
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-19 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-19
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-19 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟كان تقييدًا يقتصر على جدول أن يحتوي على عمود طابع زمني واحد فقط مع إما Current_Timestamp افتراضي أو في التحديث Current_timestamp جملة. امتد هذا الق...برمجة نشر في 2025-02-19
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟كان تقييدًا يقتصر على جدول أن يحتوي على عمود طابع زمني واحد فقط مع إما Current_Timestamp افتراضي أو في التحديث Current_timestamp جملة. امتد هذا الق...برمجة نشر في 2025-02-19 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attribut...برمجة نشر في 2025-02-19
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attribut...برمجة نشر في 2025-02-19 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-02-19
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-02-19 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد الصف الأخير المرتبط بكل معرف متميز داخل مجموعة البيانات. ضع في اعتبارك البيانات التالية: select d...برمجة نشر في 2025-02-19
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد الصف الأخير المرتبط بكل معرف متميز داخل مجموعة البيانات. ضع في اعتبارك البيانات التالية: select d...برمجة نشر في 2025-02-19
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























