Tailwind Flex: دليل المبتدئين لأدوات Flexbox المساعدة
يوفر Tailwind Flex طريقة فعالة لإنشاء تخطيطات سريعة الاستجابة دون كتابة CSS معقدة. باستخدام أدوات مساعدة بسيطة مثل flex وflex-row وflex-col وما إلى ذلك، يمكنك محاذاة العناصر وترتيبها بسهولة. يعد Tailwind Flex مثاليًا للمطورين الذين يتطلعون إلى تبسيط إنشاء التخطيط مع الحفاظ على التحكم الكامل في المحاذاة والاتجاه والتباعد — كل ذلك بأقل قدر من التعليمات البرمجية.

فهم الحاوية المرنة في Tailwind Flex
يبدأ أساس استخدام Tailwind Flex بمفهوم الحاوية المرنة. لجعل أي عنصر حاوية مرنة، ما عليك سوى إضافة الفئة flex إليه. على سبيل المثال:
من خلال القيام بذلك، يمكنك تحويل div إلى حاوية مرنة، والتي تعمل بمثابة العنصر الأصلي. أي عناصر موضوعة داخل هذه الحاوية تصبح عناصر مرنة تلقائيًا. يعد هذا أمرًا بالغ الأهمية لأن هذه العناصر المرنة ستستجيب الآن للخصائص المرنة المختلفة التي تطبقها على الحاوية أو على نفسها.
فهم الأساس المرن
يسمح لك Flex Basis بالتحكم في الحجم الأولي للعناصر المرنة قبل توزيع المساحة المتبقية. باستخدام Tailwind، يمكنك ضبط ذلك بسهولة باستخدام الأدوات المساعدة الأساسية* لتحديد مقدار المساحة التي يجب أن يشغلها كل عنصر مرن في البداية.
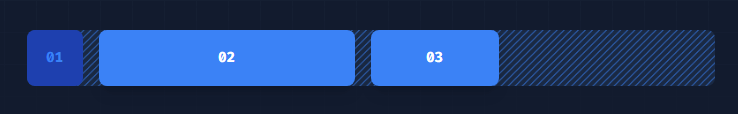
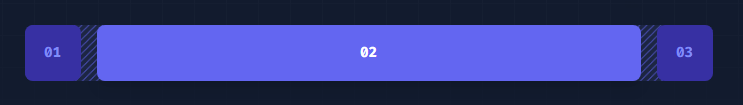
خذ بعين الاعتبار المثال التالي:

010203
في هذا المقتطف، لدينا حاوية مرنة تحتوي على ثلاثة عناصر فرعية. تم تعيين العنصرين الأولين (01 و 02) على أساس 1/4، مما يعني أن كل منهما سيأخذ في البداية ربع عرض الحاوية. العنصر الثالث (03) له أساس -1/2 مما يجعله يشغل نصف الحاوية.
باستخدام الأدوات المساعدة الأساسية*، يمكنك التحكم بسهولة في كيفية توزيع العناصر المرنة داخل الحاوية، مما يسمح لك بإنشاء تخطيطات مرنة ومتوازنة بصريًا.
فهم الاتجاه المرن: الصف والعمود
عند العمل مع Tailwind Flex، يشير الاتجاه إلى كيفية ترتيب العناصر داخل الحاوية المرنة. يوفر Tailwind أدوات مساعدة بسيطة لهذا الغرض، مما يسمح لك بتحديد ما إذا كان يجب وضع العناصر في صف أو عمود، وحتى عكس اتجاهها إذا لزم الأمر.
صف
لوضع العناصر المرنة أفقيًا، استخدم الأداة المساعدة للصف المرن. سيؤدي هذا إلى محاذاة العناصر من اليسار إلى اليمين، تمامًا مثلما تتم قراءة النص عادةً:

010203
تم عكس الصف
إذا كنت بحاجة إلى وضع العناصر المرنة أفقيًا في الاتجاه المعاكس - من اليمين إلى اليسار - فاستخدم الصف المرن العكسي:

010203
عمود
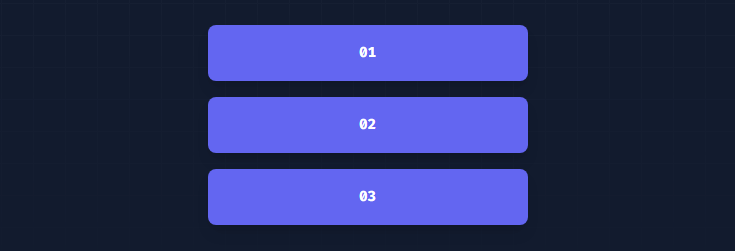
لوضع العناصر المرنة عموديًا، استخدم الأداة المساعدة flex-col. وهذا يجعل العناصر مكدسة من الأعلى إلى الأسفل:

010203
العمود معكوس
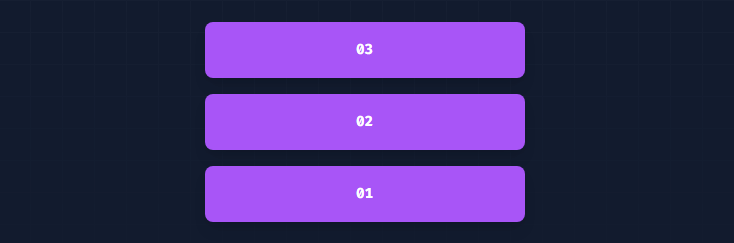
إذا كنت تريد تكديس العناصر عموديًا في الاتجاه المعاكس - من الأسفل إلى الأعلى - فاستخدم flex-col-reverse:

010203
فهم فليكس التفاف
يدور التغليف المرن حول التحكم في كيفية تصرف العناصر المرنة عندما لا تكون هناك مساحة كافية في الحاوية المرنة. يوفر Tailwind أدوات مساعدة بسيطة لإدارة ما إذا كان يجب التفاف العناصر أم لا، مما يجعل من السهل ضبط التخطيط لأحجام وسيناريوهات الشاشة المختلفة.
لا تلتف
لمنع التفاف العناصر المرنة، استخدم الأداة المساعدة flex-nowrap. يؤدي هذا إلى بقاء كافة العناصر في سطر واحد، حتى لو تسبب في تجاوز بعض العناصر خارج الحاوية:

010203
التفاف بشكل طبيعي
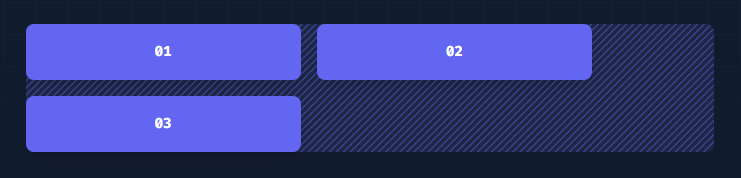
للسماح للعناصر المرنة بالالتفاف بشكل طبيعي عندما لا تكون هناك مساحة كافية، استخدم الأداة المساعدة للالتفاف المرن. وهذا يسمح للعناصر بالتدفق إلى السطر التالي:

010203
التفاف معكوس
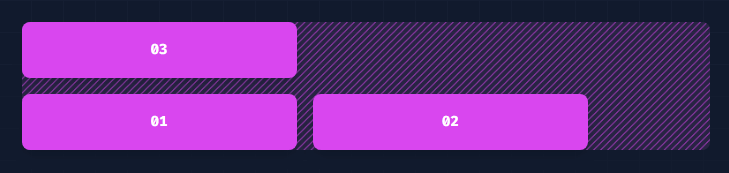
لالتفاف العناصر المرنة في الاتجاه العكسي، استخدم flex-wrap-reverse. وهذا يعني أن العناصر سوف تلتف إلى السطر التالي، ولكن في الاتجاه المعاكس:

010203
فهم النمو المرن والانكماش
يوفر Tailwind Flex العديد من الأدوات المساعدة للتحكم في كيفية نمو العناصر المرنة أو تقلصها داخل الحاوية المرنة. ويساعد هذا في ضبط كيفية استجابة العناصر للمساحة المتاحة، مما يسمح بسلوك تخطيط أكثر دقة.
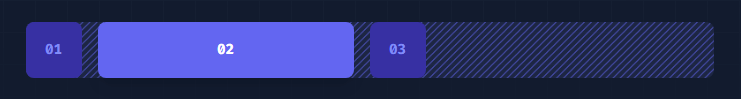
أولي
تتيح الأداة المساعدة الأولية المرنة للعنصر المرن أن يتقلص ولكن لا ينمو، مع احترام حجمه الأولي. يكون هذا مفيدًا عندما تريد تقليل حجم العناصر إذا لزم الأمر، ولكن دون توسيعها:

010203
في هذا المثال، يمكن أن يتقلص العنصران 02 و03 إذا لزم الأمر، لكنهما لن يتجاوزا حجمهما الأولي.
فليكس 1
للسماح للعنصر المرن بالنمو والانكماش بحرية، مع تجاهل حجمه الأولي، استخدم الأداة المساعدة flex-1. وهذا يجعل العنصر مرنًا في الاستجابة لمساحة الحاوية:

010203
في هذا المثال، سيتم توسيع أو تقليص العنصرين 02 و03 لملء المساحة المتوفرة، مما يجعل التخطيط سريع الاستجابة وقابلاً للتكيف.
آلي
تتيح الأداة المساعدة flex-auto للعنصر المرن أن ينمو ويتقلص مع الأخذ في الاعتبار حجمه الأولي. وهذا يعني أن العناصر ستقوم بتعديل حجمها بناءً على المساحة المتوفرة ولكنها ستظل تعطي الأولوية لأبعادها الأصلية:

010203
في هذا الإعداد، يكبر العنصران 02 و03 أو يتقلصان ليناسب المساحة المتوفرة مع الاحتفاظ بالتركيز على العرض الأولي.
لا أحد
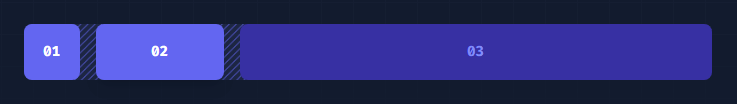
لمنع العنصر المرن من النمو أو الانكماش، استخدم الأداة المساعدة flex-none. وهذا يضمن أن يحتفظ العنصر بحجمه المحدد بغض النظر عن المساحة المتوفرة:

010203
هنا يحتفظ العنصران 01 و02 بأحجامهما دون أن ينموا أو يتقلصا، بينما يتم تعديل العنصر 03 لملء المساحة المتوفرة.
فليكس تنمو
تسمح لك الأدوات المساعدة Flex Grow بالتحكم في ما إذا كانت العناصر المرنة ستنمو لملء المساحة المتاحة ومقدار ذلك.
ينمو
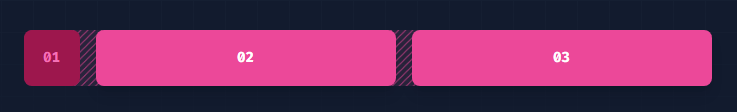
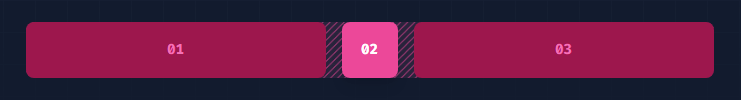
للسماح لعنصر مرن بالنمو وملء أي مساحة متاحة، استخدم أداة النمو:

010203
في هذا المثال، يكبر العنصر 02 ليشغل أي مساحة متاحة بين العنصرين 01 و03، اللذين لهما أحجام ثابتة.
لا تنمو
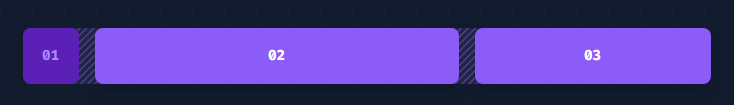
لمنع العنصر المرن من النمو، استخدم الأداة المساعدة Grow-0:

010203
هنا، لا ينمو العنصر 02 ويحافظ على حجمه الأولي، بينما ينمو العنصران 01 و03 لملء المساحة المتبقية.
فليكس يتقلص
تسمح لك الأدوات المساعدة Flex Shrink بالتحكم في ما إذا كانت العناصر المرنة ستتقلص ومقدارها عندما لا تكون هناك مساحة كافية.
يتقلص
للسماح لعنصر مرن بالانكماش حسب الحاجة، استخدم أداة التقليص:

010203
هنا، لا يتقلص العنصر 02 ويحتفظ بعرضه، بينما يمكن للعنصرين 01 و03 أن يتقلصا أو يتوسعا حسب الحاجة.
خاتمة
تُعد Tailwind Flex أداة أساسية لإنشاء تخطيطات سريعة الاستجابة ومرنة بسهولة. من خلال استخدام فئات الأدوات المساعدة البسيطة مثل flex-row، وflex-col، وflex-wrap، وflex-initial، يمكنك التحكم في محاذاة العناصر المرنة واتجاهها وتغليفها وحجمها دون كتابة CSS معقدة. يوفر نهج المنفعة أولاً الوقت ويسمح بالتخصيص السهل، مما يجعل تطوير الويب أسرع وأكثر سهولة. لمزيد من التفاصيل، راجع وثائق Tailwind الرسمية.
-
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-12
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-12 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-03-12
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-03-12 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-12
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-12 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-12
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-12 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-12
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-12 -
 كيف تصل إلى نتائج مع بليغة لارافيل؟نتائج الإصابة باستخدام بليغة laravel عند العمل مع مجموعات البيانات الكبيرة ، من الضروري في كثير من الأحيان الحد من عدد النتائج التي تم إرجاعها...برمجة نشر في 2025-03-12
كيف تصل إلى نتائج مع بليغة لارافيل؟نتائج الإصابة باستخدام بليغة laravel عند العمل مع مجموعات البيانات الكبيرة ، من الضروري في كثير من الأحيان الحد من عدد النتائج التي تم إرجاعها...برمجة نشر في 2025-03-12 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-12
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-12 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-12
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-12 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-12
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-03-12 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-12
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-12 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-03-12
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-03-12 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12 -
 تمديد OctoberCMs: البرنامج التعليمي لإنشاء مكون إضافي حذف ناعمOctoberCMS:插件扩展性深度探索及软删除插件实战 开发者通常青睐易用且可扩展的CMS。OctoberCMS 秉持简洁至上的理念,为开发者和用户带来愉悦的体验。本文将演示OctoberCMS 的一些可扩展特性,并通过一个简单的插件扩展另一个插件的功能。 关键要点 OctoberCMS 提供了...برمجة نشر في 2025-03-12
تمديد OctoberCMs: البرنامج التعليمي لإنشاء مكون إضافي حذف ناعمOctoberCMS:插件扩展性深度探索及软删除插件实战 开发者通常青睐易用且可扩展的CMS。OctoberCMS 秉持简洁至上的理念,为开发者和用户带来愉悦的体验。本文将演示OctoberCMS 的一些可扩展特性,并通过一个简单的插件扩展另一个插件的功能。 关键要点 OctoberCMS 提供了...برمجة نشر في 2025-03-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























