مسح مدى رضا الذكاء الاصطناعي عن Formbricks في CodeStash
مقدمة
لذا، كنت أعمل على CodeStash، هذه المنصة لمشاركة مقتطفات التعليمات البرمجية ومناقشتها، وهو نوع من التقاطع بين Reddit وStack Overflow. الجزء الرائع؟ يوجد ذكاء اصطناعي مدمج يشرح مقتطفات التعليمات البرمجية، مدعوم من Google Gemini. سواء أكان ذلك عبارة عن كود JavaScript أو Python، فإن CodeStash يتيح للمستخدمين طلب تفسير للذكاء الاصطناعي عند الطلب. لكن... قد تكون تفسيرات الذكاء الاصطناعي ناجحة أو فاشلة بعض الشيء. قد يجد بعض المستخدمين أن الاستجابة مفيدة للغاية، بينما يجد البعض الآخر؟ ليس كثيرا. وهنا يأتي دور Formbricks.
في هذا المنشور، سأوضح لك كيف أضفت Formbricks لاستطلاع رأي المستخدمين بعد حصولهم على إجابة الذكاء الاصطناعي، والتحقق مما إذا كانوا يجدونها مفيدة. إذا كنت مهتمًا بالتعليقات داخل التطبيق أو كنت ترغب فقط في معرفة كيف يمكن أن تتناسب Formbricks مع مشاريعك، فاستمر!
لماذا تهتم بالاستطلاعات؟
الذكاء الاصطناعي مثير للإعجاب، ولكن دعونا نواجه الأمر، فهو في بعض الأحيان يخطئ الهدف. من خلال سؤال المستخدمين مباشرة عما إذا كان التفسير قد ساعدني، أحصل على تعليقات صادقة وفورية يمكنني استخدامها لضبط CodeStash. ويجعل Formbricks من السهل جدًا إضافة هذه الاستطلاعات السريعة والبسيطة مباشرةً إلى التطبيق. الفوز.
إضافة Formbricks إلى CodeStash (w/ Next.js)
كانت إضافة Formbricks أمرًا سهلاً، واستغرق الإعداد أقل من 10 دقائق. لذا، إذا كنت تفكر، "ليس لدي الوقت لإضافة كل عناصر الاستطلاع هذه،" ثق بي، فالأمر أسرع مما تعتقد. إليك التفاصيل:
الخطوة 1: إنشاء حساب Formbricks
اتبع الخطوات الواردة في دليل البدء السريع هذا لبدء استخدام Formbricks.
الخطوة 2: تثبيت Formbricks
ستحتاج أولاً إلى حزمة Formbricks. قم بتشغيل هذا الأمر لتثبيته، ثم اتبع الخطوات الموجودة على:
npm install @formbricks/js zod
الآن، قم بإنشاء ملف app/formbricks.tsx
"use client";
import { usePathname, useSearchParams } from "next/navigation";
import { useEffect } from "react";
import formbricks from "@formbricks/js";
export default function FormbricksProvider() {
const pathname = usePathname();
const searchParams = useSearchParams();
useEffect(() => {
formbricks.init({
environmentId: "",
apiHost: "",
userId: "", //optional
});
}, []);
useEffect(() => {
formbricks?.registerRouteChange();
}, [pathname, searchParams]);
return null;
}
الآن، قم بتحديث ملف app/layout.tsx.
// other imports
import FormbricksProvider from "./formbricks";
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
الخطوة 3: تضمين الاستطلاع
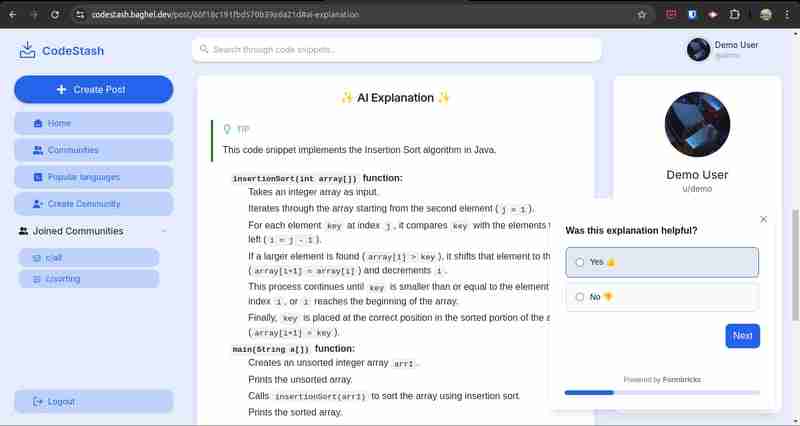
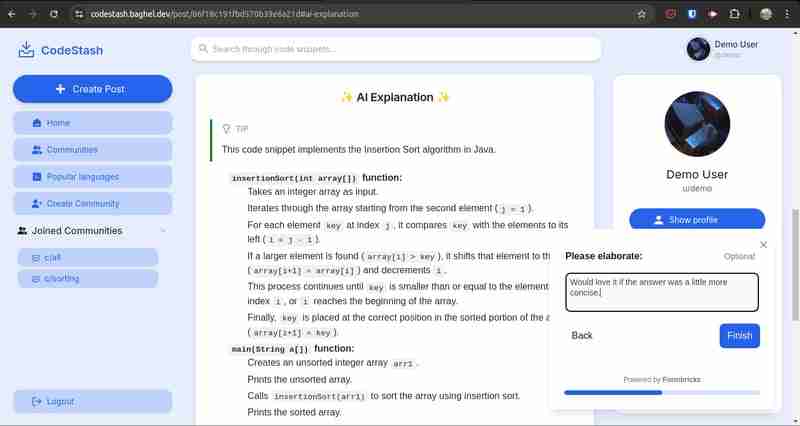
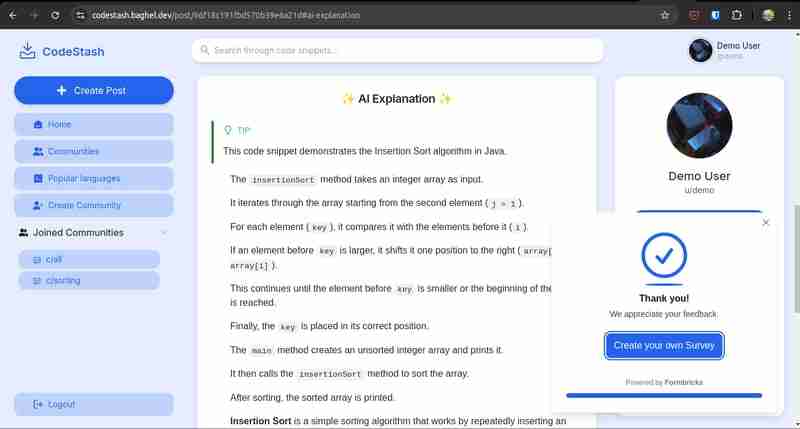
بعد تقديم شرح الذكاء الاصطناعي، يظهر استطلاع يسأل المستخدمين عن مدى إعجابهم به. فيما يلي كيفية تضمين مكون الاستطلاع مباشرة في الرد.
في حساب Formbricks الخاص بك، أنشئ استطلاعًا جديدًا وفي مشغل الاستطلاع ضمن الإعدادات أضف مشغل الكود باستخدام المفتاح "ai_answer".
يمكننا الآن استخدام طريقة formbricks.track("ai_answer") في أي مكان في الكود الخاص بنا لإجراء استطلاع برمجيًا.
على سبيل المثال...
import formbricks from "@formbricks/js";
import axios from "axios";
await axios
.get("/ai/explain")
.then((res) => {
formbricks.track("ai_answer");
});
الخطوة 4: تخصيص أسئلة الاستطلاع
في لوحة معلومات Formbricks، قم بتعديل الاستبيان ليناسب ما تبحث عنه. ذهبت بأسئلة مثل:
"هل كان هذا التفسير مفيدًا؟" (نعم، لا)
"كيف يمكننا تحسين تفسيرات الذكاء الاصطناعي؟" (خياري)
لقد أبقيت الاستطلاع قصيرًا وبسيطًا حتى لا يشتت انتباه المستخدمين كثيرًا بسبب الاستطلاع.
الجزء الأفضل؟ يمكنك ضبط الاستطلاع ليظهر بين الحين والآخر، حتى لا ترسل بريدًا عشوائيًا للمستخدمين في كل مرة يطلبون فيها تفسيراً.
لقطات الشاشة



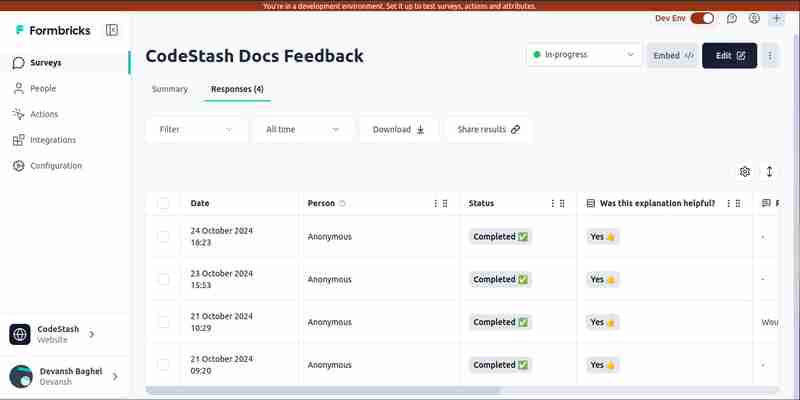
رؤية ردود الفعل في العمل
بمجرد بدء ظهور الردود، يمنحك Formbricks البيانات بشكل جميل وأنيق. الآن أستطيع أن أرى ما الذي ينجح، وما هو المربك، وما الذي يحتاج إلى تعديل أو اثنين.

التفاف عليه
أدت إضافة Formbricks إلى CodeStash إلى تسهيل الحصول على التعليقات الصادقة دون مقاطعة تجربة المستخدم. لذا، إذا كنت تقوم بالبناء مع أخذ تعليقات المستخدمين في الاعتبار، فجرّب Formbricks!
شكرًا على القراءة، وإذا كنت مهتمًا بهذه الأدوات مثلي، فلا تنسَ وضع نجمة على GitHub repo من Formbricks ⭐— وإذا كنت تحب CodeStash، فامنحها نجمة أيضًا!
مراجع
- مستندات الفورمبريكس
- مستندات Next.js
-
 كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-04-28
كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-04-28 -
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-28
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-28 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-28
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-28 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-28
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-28 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-28
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-28 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-28
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-28 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-28
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-28 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-28
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-28 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-28
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-28 -
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-28
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-28 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-28
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-28 -
 لماذا لا تستطيع Java إنشاء صفائف عامة؟ArrayList [2] ؛ تقارير Java عن "إنشاء صفيف عام". لماذا هذا غير مسموح به؟ الإجابة: على وجه التحديد ، يتحقق جهاز Java Virtual Machi...برمجة نشر في 2025-04-28
لماذا لا تستطيع Java إنشاء صفائف عامة؟ArrayList [2] ؛ تقارير Java عن "إنشاء صفيف عام". لماذا هذا غير مسموح به؟ الإجابة: على وجه التحديد ، يتحقق جهاز Java Virtual Machi...برمجة نشر في 2025-04-28 -
 كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-04-28
كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-04-28 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-28
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-28
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























