مقارنة بسيطة للصور في CSS
خدعة بسيطة لمقارنة الصور في CSS

لننشئ شريط تمرير نطاق الإدخال واثنين من divs أسفله بأسماء الفئات .front، .back داخل div الأصلي مع اسم الفئة '.img-before-after '. تعيين النمط المضمّن width:50% إلى .front div
إنشاء CSS لـ img-before-after، نطاق الإدخال، input-slider-thumb، front، خلف
body {
background: #d6d6d6;
}
.img-before-after {
position: relative;
width: 900px;
height: 600px;
}
input[type="range"] {
background: transparent;
width: 100%;
height: 100%;
margin: 0;
outline: none;
position: absolute;
z-index: 2;
-webkit-appearance: none;
}
input[type="range"]::-webkit-slider-thumb {
width: 10px;
height: 600px;
cursor: pointer;
-webkit-appearance: none;
background: black;
}
أضف صورة خلفية لكل من .front و.back div.
.front, .back {
position: absolute;
width: 100%;
height: 600px;
background: url("https://shorturl.at/kbKhz") no-repeat;
background-size: cover;
z-index: 1;
}
لنرسل .back div خلف .front div مع z-index ونجعله بتدرج رمادي.
.back {
filter: grayscale(1);
z-index: 0;
}
نحن بحاجة إلى زيادة/تقليل عرض '.front' div ديناميكيًا عندما نقوم بسحب شريط تمرير الإدخال. يتعين علينا إلحاق قيمة نطاق الإدخال بعرض '.front' div.
oninput="this.nextElementSibling.style.width = `${this.value}%`"
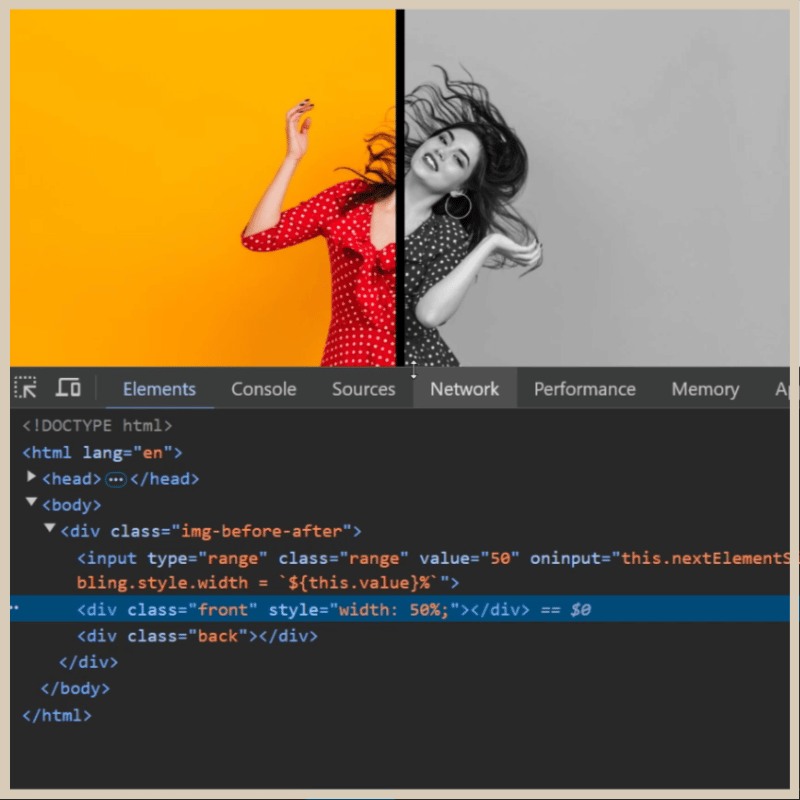
الإخراج:

يمكنك أدناه مشاهدة كيفية زيادة العرض وتناقصه في أدوات التطوير عندما نقوم بسحب نطاق شريط التمرير.

يمكنك تجربة أشكال مختلفة في CSS مثل blur، invert وما إلى ذلك كما هو موضح أدناه.
طمس
.back {
filter: blur(5px);
z-index: 0;
}

عكس
.back {
filter: invert(1);
z-index: 0;
}

الإخراج النهائي: بتدرج الرمادي

شكرا على المشاهدة...
-
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-03
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-03 -
 حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-03
حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-03 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-07-03
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-07-03 -
 لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-03
لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-03 -
 PHP SimpleXML تحليل XML مع القولون المساحةتنشأ هذه المشكلة لأن SimplexML غير قادر على التعامل مع هياكل XML التي تنحرف عن مساحة الاسم الافتراضية. الحل على سبيل المثال: $ xml = simplex...برمجة نشر في 2025-07-03
PHP SimpleXML تحليل XML مع القولون المساحةتنشأ هذه المشكلة لأن SimplexML غير قادر على التعامل مع هياكل XML التي تنحرف عن مساحة الاسم الافتراضية. الحل على سبيل المثال: $ xml = simplex...برمجة نشر في 2025-07-03 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-07-03
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-07-03 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-03
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-03 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-07-03
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-07-03 -
 كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-07-03
كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-07-03 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-03
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-03 -
 كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-07-03
كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-07-03 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-07-03
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-07-03 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-07-03
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-07-03 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-07-03
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-07-03 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-03
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-03
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























