مشاركة مكونات واجهة المستخدم: نسخ VS التثبيت
في السنوات الأخيرة، كان هناك تحول ملحوظ في كيفية تعامل المطورين مع مكتبات واجهة المستخدم، والابتعاد عن تثبيت مكتبات المكونات بأكملها عبر حزم npm والاتجاه نحو نسخ ولصق التعليمات البرمجية مباشرة في قاعدة التعليمات البرمجية الخاصة بهم.
لقد تم نشر هذا الاتجاه إلى حد كبير بواسطة Shadcn/UI، وهي مكتبة توفر للمطورين مكونات جاهزة وقابلة للتخصيص يمكن نسخها مباشرة إلى المشروع للحصول على أقصى قدر من المرونة.

لماذا يفوز النسخ للمكونات المعقدة
يتألق نهج النسخ واللصق، خاصة بالنسبة لعناصر واجهة المستخدم المعقدة مثل صفحات المصادقة، أو لوحات المعلومات التفصيلية، أو تصورات البيانات المعقدة. تتطلب هذه المكونات تخصيصًا دقيقًا يصعب تحقيقه من خلال حزم npm غير القابلة للتغيير.
بدلاً من إغراق واجهة برمجة تطبيقات المكتبة بخيارات تكوين لا نهاية لها، يتيح هذا الأسلوب للمطورين الاستفادة من طبيعة القابلة للتركيب والتصريح لأطر عمل الواجهة الأمامية الحديثة، مما يتيح تحكمًا أكبر في كل جزء من المكون.
بدلاً من محددات CSS الطويلة والمعقدة، يمكنك تطبيق الأنماط مباشرة على العناصر الموجودة في المكون. بدلاً من حقن المكونات باستخدام منطق حقن التبعية المعقد، يمكنك ببساطة وضع المكونات أو إعادة ترتيبها بالطريقة التي تختارها.

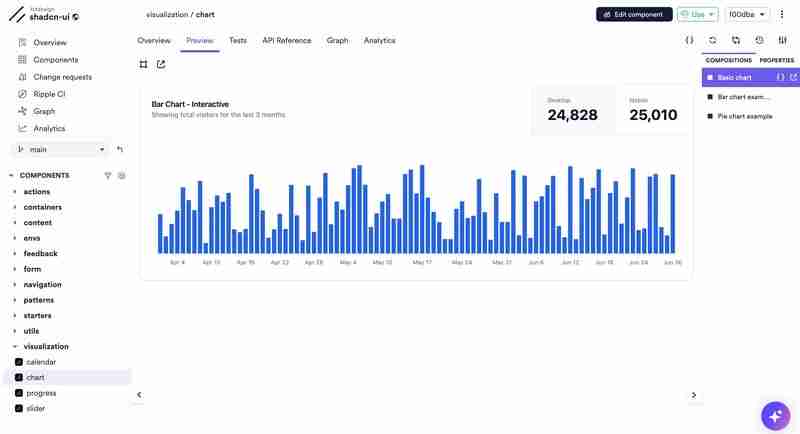
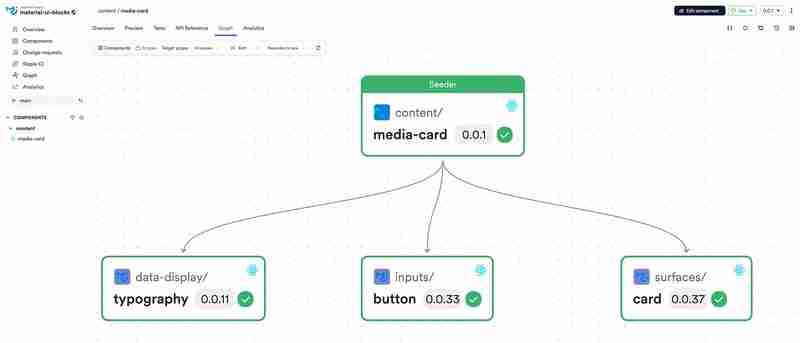
مخطط shadcnui تفاعلي على منصة Bit
وقد اكتسب هذا النهج أهمية أكبر مع تقديم مساعدي البرمجة بالذكاء الاصطناعي. بدلاً من إنشاء مكونات من الصفر عبر الذكاء الاصطناعي بمطالبات طويلة ومعقدة - أو الانخراط في محادثة مطولة مع المساعد - يمكنك البدء بتركيبة معدة مسبقًا قريبة مما تحتاج إليه.
من خلال تضمين الكود في مشروعك، فإنك تمنح مساعد الذكاء الاصطناعي سياقًا محددًا وملموسًا. ومن هناك، يمكنك أن تطلب منه إجراء تعديلات تدريجية، مثل تعديل الأنماط، أو إضافة ميزات إمكانية الوصول، أو تغيير التخطيط.
مكونات البت: الحزم التي يمكنك تحريرها مباشرة
قدمت شركة Bit كيانًا جديدًا لعالم تطوير الويب: The Bit Component. باختصار، يمكن اعتبار مكون البت بمثابة حزمة فائقة. يمكنك مشاركته وتثبيته ونسخه وحتى التعاون فيه بشكل مستقل عن أي إعداد مشروع معين.
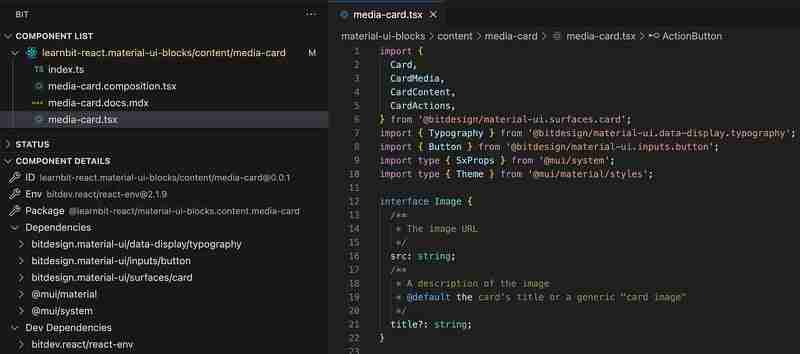
للتبسيط، يمكننا تقسيم مكونات واجهة المستخدم إلى مجموعتين: مكونات نظام التصميم ومكونات الكتلة. في نظام التصميم، تعتبر المكونات الأساسية مثل البطاقة بمثابة لبنات بناء أساسية. وفي الوقت نفسه، تتكون مكونات الكتلة، مثل MediaCard، من عناصر نظام التصميم ولكنها توفر وظائف أكثر تقدمًا.
الاختيار 1: التأليف باستخدام مكونات نظام التصميم
عند إنشاء مكون جديد، الخيار الأول هو الإنشاء من نظام التصميم الخاص بك. على سبيل المثال، لإنشاء بطاقة مخصصة، قد تحتاج إلى دمج مكونات مثل البطاقة والزر والطباعة.

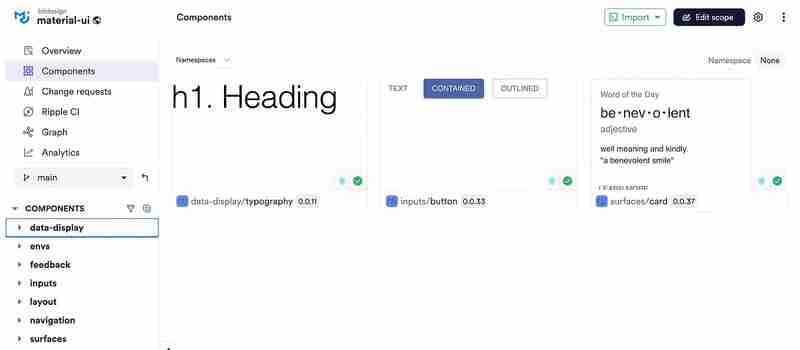
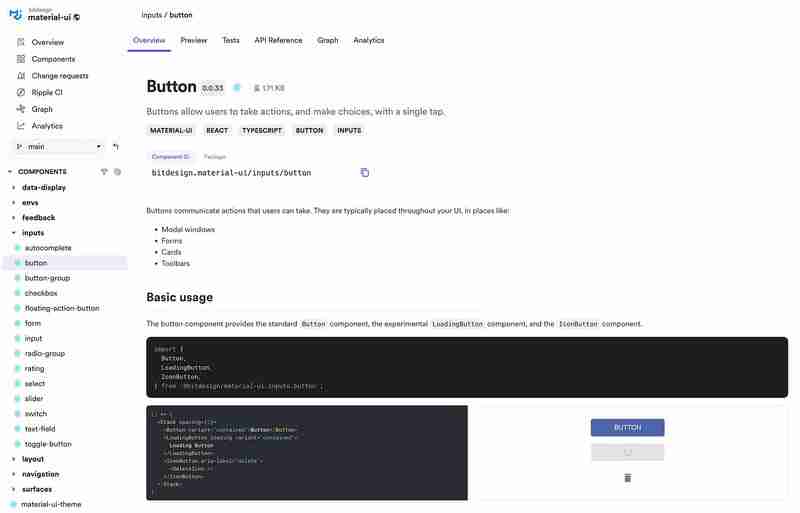
المكونات المستندة إلى MUI المشتركة على منصة Bit
يمكن تثبيت هذه المكونات في مشروعك من خلال تثبيت npm أو pnpm أو الغزل أو Bit:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
الاختيار 2: استخدام مكونات الكتلة
عند اختيار مكون كتلة تم إنشاؤه مسبقًا، لديك العديد من الخيارات المرنة التي تتجاوز التثبيت البسيط.
أسهل طريق هو تثبيت حزمة المكونات مباشرة واستخدام واجهة برمجة التطبيقات الخاصة بها. يعمل هذا الأسلوب بشكل جيد إذا كان المكون يناسب احتياجاتك خارج الصندوق أو يتطلب تعديلات بسيطة فقط.
بالنسبة للسيناريوهات التي تحتاج فيها إلى إجراء تغييرات واسعة النطاق، يسمح لك أمر Bit's fork بنسخ الكود الكامل للمكون إلى مشروعك. يتضمن ذلك الملفات المصدر والتبعيات والتكوينات (بما في ذلك أدوات تطوير المكون).

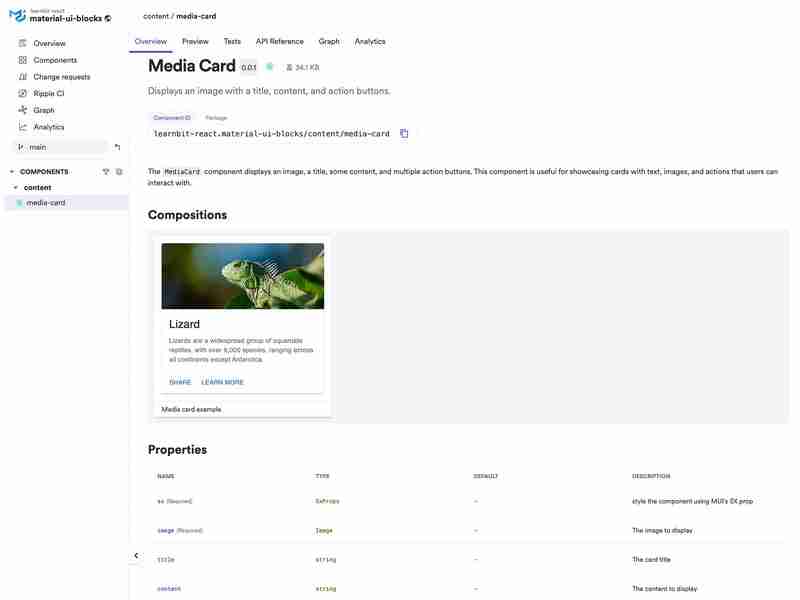
https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
على سبيل المثال، لنسخ مكون MediaCard وتكوينه، سنقوم بتشغيل bit fork وتمرير معرف المكون الخاص به (وليس اسم الحزمة) كوسيطة:
bit fork learnbit-react.material-ui-blocks/content/media-card

من الجدير بالذكر أن Bit يوفر أيضًا أمر bit import، والذي يسمح لك بإنشاء تغييرات على المكون وإصدار إصدار جديد. يتطلب هذا الخيار أن يكون لديك الأذونات المناسبة لتعديل المكون (بخلاف أمر bit fork، الذي لا يؤثر على المكون الأصلي).
إخراج الملفات المصدر للتبعيات
عند تفرع المكونات ذات التبعيات، يقوم Bit بتثبيتها تلقائيًا من أجل الراحة. ومع ذلك، إذا كنت بحاجة إلى الوصول المباشر إلى التعليمات البرمجية المصدر للتبعية، فيمكنك أيضًا تفرع تلك التبعيات.

على سبيل المثال، إذا كنت تريد نسخ مكون Button، فيمكنك تفرعه أيضًا من مجموعة فريقك على Bit Platform:
bit fork bitdesign.material-ui/inputs/button

-
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-27
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-27 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-27
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-27 -
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-27
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-27 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-27
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-27 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-27
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-27 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-27
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-27 -
 كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26
كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26 -
 لماذا يتم إخفاء JComponents خلف صورة الخلفية في Java؟تصحيح أخطاء JComponents المخفية بواسطة صورة الخلفية عند العمل مع JComponents، مثل JLabels، في تطبيق Java، من الضروري ضمان السلوك المناسب والرؤي...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتم إخفاء JComponents خلف صورة الخلفية في Java؟تصحيح أخطاء JComponents المخفية بواسطة صورة الخلفية عند العمل مع JComponents، مثل JLabels، في تطبيق Java، من الضروري ضمان السلوك المناسب والرؤي...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26
كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26 -
 ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26
ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























