قراءة جهات اتصال الهاتف باستخدام JavaScript
ملاحظة المؤلف: التقنيات والعمليات الموضحة في هذه المقالة هي تجريبية وستعمل فقط في عدد قليل من المتصفحات. في وقت كتابة هذا التقرير، كانت واجهة برمجة تطبيقات Contact Picker مدعومة فقط بواسطة Android Chrome (من الإصدار 80) وiOS Safari (من الإصدار 14.5، ولكن خلف علامة فقط). إذا كنت ترغب في مراجعة الوظيفة، يمكنك التحقق من العرض التوضيحي الجاري تشغيله على موقع الويب الخاص بي.
كانت قراءة الإدخالات من قائمة جهات الاتصال على الهاتف أو الجهاز اللوحي مقتصرة تقليديًا على التطبيقات الأصلية. ولكن مع واجهة برمجة تطبيقات Contact Picker، يمكننا القيام بذلك باستخدام JavaScript.
يمكن أن تكون هذه الميزة مثيرة للاهتمام في التطبيقات التي تحتاج إلى معلومات الاتصال مثل أرقام الهواتف أو VoIP، أو الشبكات الاجتماعية حيث نريد اكتشاف الأشخاص المعروفين، أو التطبيقات التي تتطلب ملء معلومات النموذج دون تبديل التطبيقات لعرض البيانات.
ستحدد واجهة برمجة التطبيقات والجهاز الخصائص التي ستكون متاحة. هناك خمسة معايير يمكن للمطورين تحديدها:
- الأسماء
- الهواتف
- رسائل البريد الإلكتروني
- العناوين
- الأيقونات
صيغ الجمع هنا مهمة، حيث يمكن أن تحتوي جهة الاتصال على أكثر من هاتف أو بريد إلكتروني أو عناوين متعددة. ستكون البيانات التي يتم إرجاعها دائمًا داخل المصفوفات لتحقيق الاتساق، حتى لو كانت قيمة واحدة. المزيد عن ذلك لاحقًا.
الخصوصية والأمان
يمكن أن تحتوي معلومات الاتصال المخزنة على الهاتف على معلومات حساسة يجب علينا التعامل معها بعناية. ولهذا السبب، هناك اعتبارات الخصوصية والأمان التي يجب أن نأخذها بعين الاعتبار:
- يجب تشغيل رمز واجهة برمجة تطبيقات منتقي جهات الاتصال في سياق التصفح عالي المستوى. فهو يمنع التعليمات البرمجية الخارجية، مثل الإعلانات أو المكونات الإضافية التابعة لجهات خارجية، من قراءة قائمة جهات الاتصال على هاتفك.
- لا يمكن تشغيل كود Contact Picker API إلا بعد إيماءة المستخدم . وبالتالي، لا يمكن للمطورين أتمتة العملية بالكامل. يجب على المستخدم التصرف لبدء قراءة جهة الاتصال.
- يجب على الشخص السماح بالوصول إلى قائمة جهات الاتصال. يتم فرض هذا التقييد عن طريق الهاتف وليس عن طريق JS. يجب على المستخدم منح المتصفح الإذن للوصول إلى جهات الاتصال (إذا لم يكن لديه ذلك بالفعل).
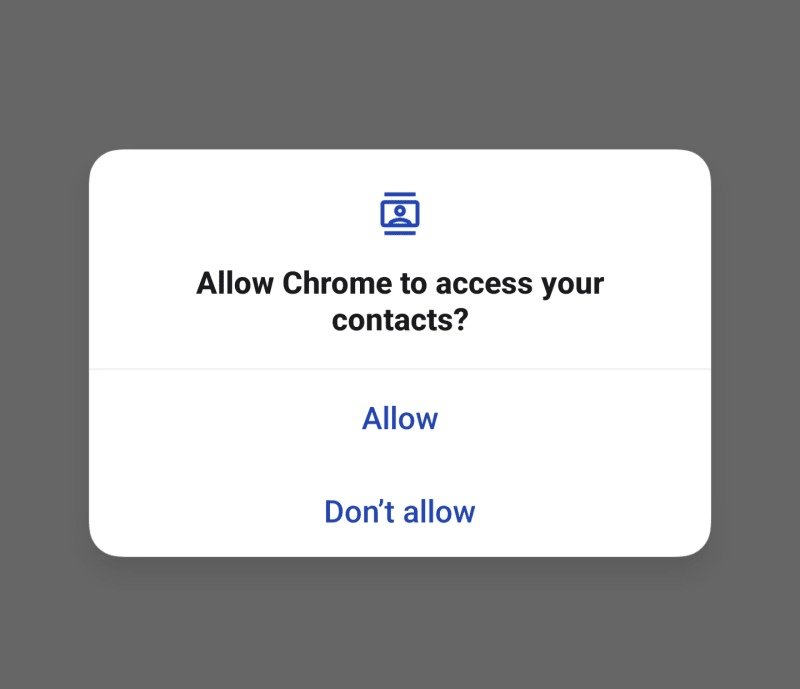
في المرة الأولى التي يستخدمون فيها موقع ويب يستخدم Contact Picker API، قد يتلقون رسالة مثل هذه:

سيعرض الهاتف هذه النافذة المنبثقة في كل مرة حتى ينقر المستخدم على "السماح". لن يتم تشغيل واجهة برمجة تطبيقات Contact Picker حتى يحدث ذلك. وهو أمر جيد؛ نريد التأكد من منح المستخدمين الأذونات المناسبة. ومن الجيد أيضًا أن يكون ذلك لمرة واحدة؛ إن منح الترخيص في كل مرة تقوم فيها الصفحة بتشغيل كود Contact Picker API سيكون بمثابة ألم في الرقبة.
واجهة برمجة التطبيقات والكود
تحدد واجهة برمجة تطبيقات منتقي جهات الاتصال طريقتين فقط:
- getProperties(): يُرجع قائمة بالخصائص المتاحة للقراءة على الجهاز. في التعريف، هناك خمسة فقط: "العنوان"، "البريد الإلكتروني"، "الرمز" (قد لا تكون هذه صورة جهة الاتصال)، "الاسم"، "الهاتف" (الهاتف)، ولكن قد لا يسمح الجهاز بالوصول إلى الكل منهم.
- select(): يفتح نافذة جهة الاتصال المنبثقة ويعيد التحديد بمجرد إكمال المستخدم للإجراء. يستغرق الأمر معلمتين: قائمة بالخصائص المطلوب قراءتها وكائن اختياري به خيارات.
تؤدي كلتا الطريقتين إلى إرجاع الوعود، ولكن مع الأخذ في الاعتبار أن الإجراءات التي تؤديها تمنع التدفق المنتظم للتطبيق، يجب علينا استخدام غير المتزامن / الانتظار عند التعامل معها.
قد يكون من المغري تجاهل getProperties() وطلب جميع الخصائص مباشرة. لكن احذر إذا فعلت ذلك: فمن المحتمل أن ينجح الأمر، ولكن إذا كانت أي من الخصائص المحددة غير متاحة، فسوف يقوم الأسلوب Select() بطرح استثناء.
مثال
يتم الآن تنفيذ عرض توضيحي لواجهة برمجة تطبيقات Contact Picker (قم بتشغيله عبر الإنترنت هنا أو شاهد هذا الفيديو). إذا كانت واجهة برمجة التطبيقات مدعومة، فإنها تعرض زرًا يقرأ رقم هاتف جهة الاتصال واسمها وبريدها الإلكتروني لعرضه.
أولاً، نحتاج إلى الزر. كما هو موضح سابقًا في قسم الخصوصية والأمان، يلزم إجراء المستخدم قبل أن نتمكن من استدعاء واجهة برمجة التطبيقات، لذلك لا يمكننا تشغيل أي شيء دون تدخل المستخدم:
سيكون الرمز الرئيسي في وظيفة getContactData(). ولكن قبل ذلك، ما الفائدة من إظهار الزر إذا كانت واجهة برمجة تطبيقات Contact Picker غير متاحة؟ دعونا نخفي الزر إذا لم يكن متوفرا. أو الأفضل من ذلك، دعونا نخفي الزر افتراضيًا (إضافة السمة المخفية) ونظهره فقط إذا كانت واجهة برمجة التطبيقات متاحة.
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
الآن بعد أن أصبح منطق الزر في مكانه الصحيح، فلنركز على getContactData(). إليك نسخة معلقة من الوظيفة:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
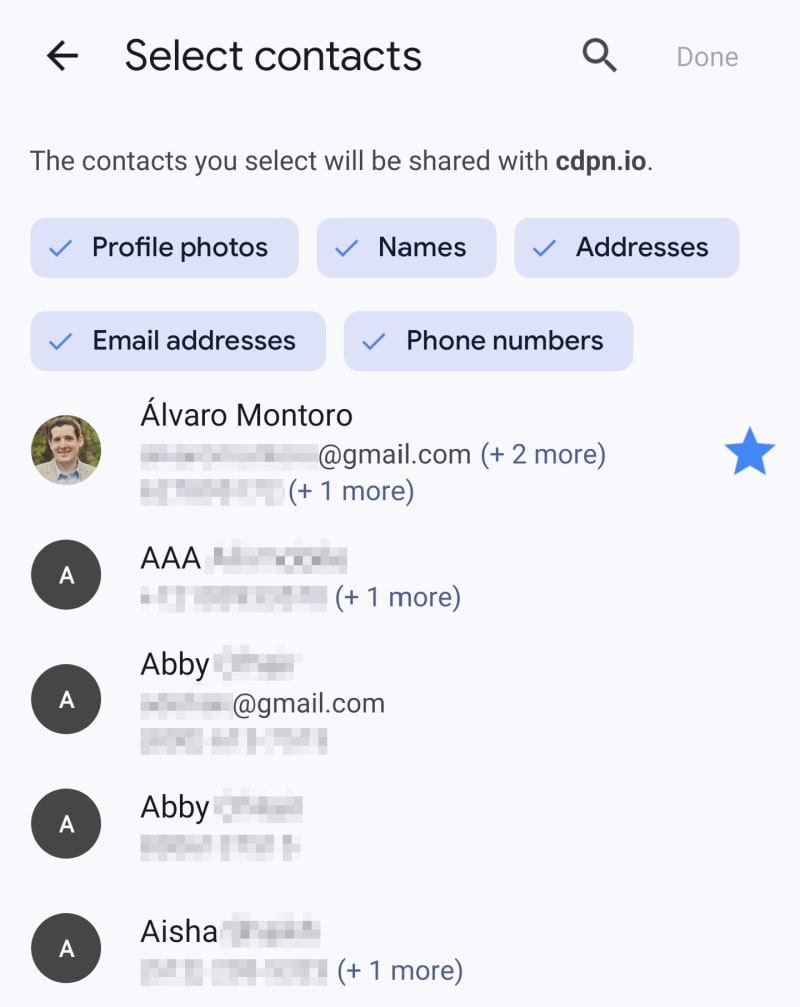
بمجرد أن يقوم الزر بتشغيل هذه الوظيفة، وإذا كان المتصفح لديه أذونات (انظر لقطة الشاشة في القسم السابق)، فسيظهر نموذج الاتصال، مما يشير إلى المعلومات الأساسية: عنوان URL الذي يقرأ البيانات، والبيانات التي سيرجعها، والبيانات قائمة جهات الاتصال للاختيار من بينها.

بعد إغلاق النموذج، سيقوم متغير جهات الاتصال بتخزين البيانات في JSON كمصفوفة تحتوي على كائن يحتوي على المعلومات المطلوبة (قد تكون فارغة إذا لم تكن متوفرة في بطاقة جهة الاتصال).
على سبيل المثال، هذه هي النتيجة بعد تحديد نفسي كجهة اتصال (بيانات مزيفة):
[
{
"address": [],
"email": [ "[email protected]" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
،
"أيقونة": []،
"الاسم": ، "الهاتف":
} ]إذا كانت البيانات تتضمن رمزًا، فسيكون على شكل فقاعة مع الصورة. إذا كانت البيانات تتضمن عنوانًا، فستكون كائنًا أكثر تعقيدًا يحتوي على الشارع والمدينة والبلد والرمز البريدي وما إلى ذلك. يمكنك التحقق من القيم التي تم إرجاعها في المواصفات.
ولكن لماذا مصفوفة إذا اخترنا جهة اتصال واحدة فقط؟ لأن هناك خيار لاختيار أكثر من جهة اتصال!
تحديد جهات اتصال متعددة
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
من الممكن اختيار أكثر من جهة اتصال. إذا أردنا القيام بذلك، نحتاج إلى تمرير معامل ثانٍ إلى الطريقة navigator.contacts.select() للإشارة إلى هذا الخيار.constprops = ["tel"، "address"، "icon"، "name"، "email"]; // يتوفر خيار واحد فقط: قراءة متعددة أو خيار واحد فقط (افتراضي) خيارات const = {متعددة: صحيح}؛ يحاول { اتصالات ثابتة = انتظار navigator.contacts.select(props, options); // ...
النتيجة هي مجموعة من جهات الاتصال، لذلك يمكن أن تظل بقية التعليمات البرمجية كما هي في هذا المثال.
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
يمكن أن يكون الكود أعلاه مخيفًا، ويرجع ذلك أساسًا إلى جميع التعليقات التي أضفتها. إليك نسخة تم التعليق عليها بشكل طفيف من الكود أعلاه. كما لاحظت، الأمر بسيط جدًا:وظيفة غير متزامنة getContactData() { إذا ("جهات الاتصال" في المتصفح) { constprops = انتظار navigator.contacts.getProperties(); خيارات const = {متعددة: صحيح}؛ يحاول { اتصالات ثابتة = انتظار navigator.contacts.select(props, options); إذا (جهات الاتصال. الطول) { // كود إدارة البيانات المحددة } آخر { // الكود عندما لم يتم تحديد أي شيء } } قبض (على سبيل المثال) { // الكود إذا كان هناك خطأ } } }
يمكنك الاطلاع على العرض التوضيحي الجاري تشغيله على موقع الويب الخاص بي
. لا تقلق، فأنا لا أفعل أي شيء بمعلومات الاتصال بخلاف كتابتها على الشاشة. لكن قم بمراجعة الرمز قبل ذلك إذا كنت لا تثق بي.
الخلاصة: الخصوصية قبل القرصنة
معلومات الاتصال هي معلومات تحديد الهوية الشخصية (PII)، ويجب أن نتعامل معها بكل العناية والأمان الذي تتطلبه البيانات الحساسة.
- بصرف النظر عن المتطلبات القانونية المحتملة التي لن أخوض فيها (لأنني لا أعرفها، وتتغير من بلد إلى آخر)، إليك بعض الإرشادات الأساسية عند التعامل مع البيانات الحساسة:
- احترم خصوصية الأشخاص. لا تجبرهم على مشاركة المعلومات التي لا يريدون مشاركتها.
- تعامل مع البيانات بعناية وبطريقة آمنة. هل ستشعر بالارتياح إذا كانت البيانات التي تعالجها ملكًا لك؟
- لا تقم بتخزين البيانات إذا لم تكن بحاجة إلى ذلك. اقرأها، استخدمها، انساها. لا تقم بتخزين البيانات التي لا تستخدمها.
احصل على البيانات التي تحتاجها فقط. لا تكن متسترًا أو مظللاً. احصل على ما هو مطلوب لبناء المصداقية والثقة.
لنفترض أن أحد تطبيقات الويب يحاول قراءة العناوين أو الأسماء أو رسائل البريد الإلكتروني أثناء تحديد رقم الهاتف. إذا حدث ذلك لي، فسوف أرفض الإذن تلقائيًا وأغادر الموقع.
لذا، استكشف JavaScript وContact Picker API، ولكن تذكر دائمًا أن هناك شخصًا خلف الشاشة وأن البيانات التي يشاركها قد تكون محفوفة بالمخاطر إذا وقعت في الأيدي الخطأ. لا تكن متهورًا.
إذا استمتعت بهذه المقالة حول JavaScript وترغب في اختبار واجهات برمجة تطبيقات الويب وأشياء مختلفة باستخدام JS، فاطلع على هذه المقالة الأخرى:

تطوير لعبة Rock Band باستخدام HTML وJavaScript
-
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-16
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-16 -
 أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-16
أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-16 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-16
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-16 -
 كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-16
كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-16 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-04-16
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-04-16 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-16
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-16 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-16
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-16 -
 كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-16
كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-16 -
 آفاق جديدة لتطوير الويب: الأدوات المهنية الموصى بها1. مرافق JavaScript: تسريع عمل JS الخاص بك. استخدم JSFIDDLE للاختبار و JSBeaUtifier للتنسيق. جعلت الراحة بسيطة. 2. تحليل الأداء:...برمجة نشر في 2025-04-16
آفاق جديدة لتطوير الويب: الأدوات المهنية الموصى بها1. مرافق JavaScript: تسريع عمل JS الخاص بك. استخدم JSFIDDLE للاختبار و JSBeaUtifier للتنسيق. جعلت الراحة بسيطة. 2. تحليل الأداء:...برمجة نشر في 2025-04-16 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-16
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-16 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-16
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-16 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-16
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-16 -
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-04-16
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-04-16 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-04-16
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-04-16 -
 CSS تحليل اللغة بقوةواحدة من الطرق التي يمكنك من خلالها تصنيف لغة البرمجة هي مدى قوة أو ضعفها. هنا ، "المكتوبة" تعني إذا كانت المتغيرات معروفة في وقت الترجمة. ...برمجة نشر في 2025-04-16
CSS تحليل اللغة بقوةواحدة من الطرق التي يمكنك من خلالها تصنيف لغة البرمجة هي مدى قوة أو ضعفها. هنا ، "المكتوبة" تعني إذا كانت المتغيرات معروفة في وقت الترجمة. ...برمجة نشر في 2025-04-16
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























