رد: إغلاق قديم
في هذا المنشور، سأوضح كيفية إنشاء إغلاق في تطبيق React لربط useState.
لن أشرح ما هو الإغلاق، لأن هناك العديد من الموارد حول هذا الموضوع ولا أريد أن أكرر. أنصح بقراءة هذا المقال بقلم @imranabdulmalik.
باختصار، الإغلاق هو (من موزيلا):
...مجموعة دالة مجمعة معًا (مرفقة) مع إشارات إلى الحالة المحيطة بها (البيئة المعجمية). بمعنى آخر، يمنحك الإغلاق إمكانية الوصول إلى نطاق الوظيفة الخارجية من وظيفة داخلية. في JavaScript، يتم إنشاء عمليات الإغلاق في كل مرة يتم فيها إنشاء دالة، في وقت إنشاء الوظيفة.
فقط في حالة عدم معرفتك بمصطلح البيئة المعجمية، يمكنك قراءة هذه المقالة بواسطة @soumyadey أو بدلاً من ذلك هذه المقالة.
المشكلة
في تطبيق React، يمكنك عن طريق الخطأ إنشاء إغلاق لمتغير ينتمي إلى حالة المكون التي تم إنشاؤها باستخدام الخطاف useState. عندما يحدث هذا، فإنك تواجه مشكلة الإغلاق القديم، أي عندما تشير إلى قيمة قديمة للحالة التي تغيرت في هذه الأثناء، وبالتالي فهي ليست أكثر صلة.
نقطة الاتصال
لقد قمت بإنشاء تطبيق Demo React والذي يتمثل هدفه الرئيسي في زيادة عداد (ينتمي إلى الحالة) يمكن إغلاقه في عملية إغلاق في رد الاتصال لطريقة setTimeout.
باختصار، يمكن لهذا التطبيق:
- إظهار قيمة العداد
- الزيادة بمقدار 1 عداد
- ابدأ مؤقتًا لزيادة العداد بمقدار 1 بعد خمس ثوانٍ.
- زيادة بمقدار 10 عداد
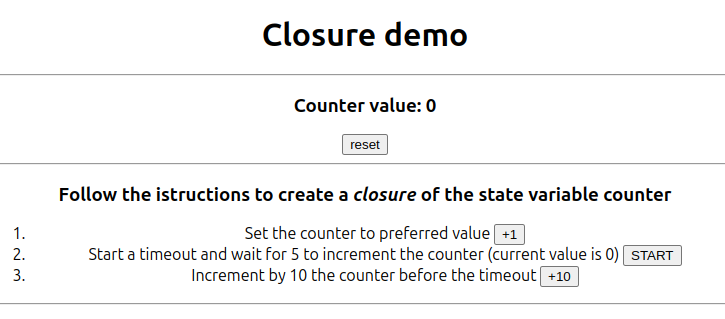
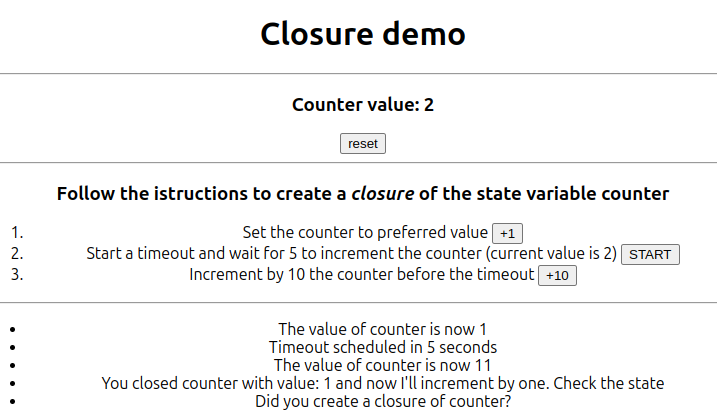
في الصورة التالية، تظهر حالة واجهة المستخدم الأولية للتطبيق، مع عداد للصفر.

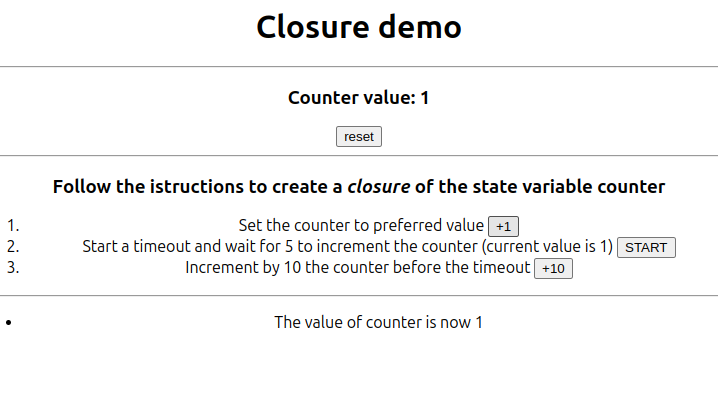
سنقوم بمحاكاة إغلاق العداد في ثلاث خطوات:
- الزيادة بمقدار 1 عداد

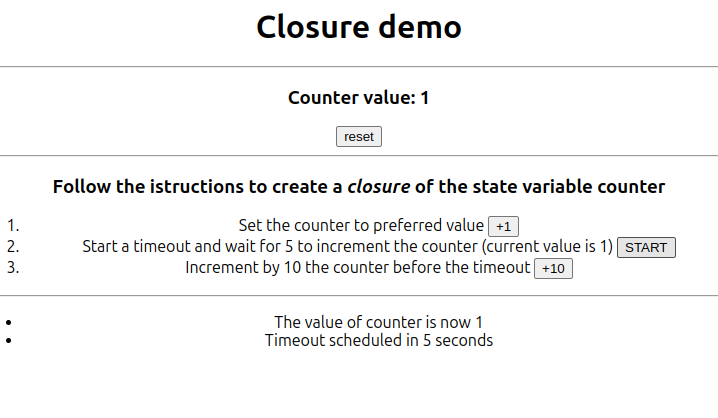
- بدء تشغيل المؤقت لزيادة بمقدار 1 بعد خمس ثوان

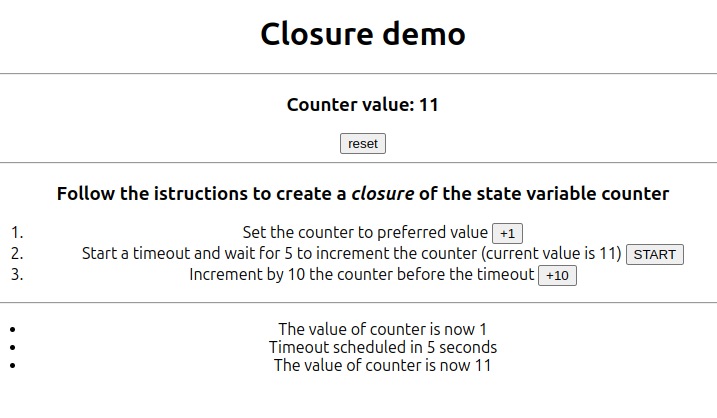
- زيادة بمقدار 10 قبل بدء المهلة

بعد 5 ثواني تصبح قيمة العداد 2.

القيمة المتوقعة للعداد يجب أن تكون 12، لكننا نحصل على 2.
سبب حدوث ذلك هو أننا أنشأنا إغلاق العداد في رد الاتصال الذي تم تمريره إلى setTimeout وعندما يتم تشغيل المهلة نقوم بتعيين العداد بدءًا من وقته القيمة القديمة (التي كانت 1).
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
متابعة الكود الكامل لمكون التطبيق.
function App() {
const [counter, setCounter] = useState(0)
const timeOutInSeconds: number = 5
const [startTimeout, setStartTimeout] = useState(false)
const [timeoutInProgress, setTimeoutInProgress] = useState(false)
const [logs, setLogs] = useState>([])
useEffect(() => {
if (startTimeout && !timeoutInProgress) {
setTimeoutInProgress(true)
setLogs((l) => [...l, `Timeout scheduled in ${timeOutInSeconds} seconds`])
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
}
}, [counter, startTimeout, timeoutInProgress])
function renderLogs(): React.ReactNode {
const listItems = logs.map((log, index) =>
{log}
);
return {listItems}
;
}
function updateCounter(value: number) {
setCounter(value)
setLogs([...logs, `The value of counter is now ${value}`])
}
function reset() {
setCounter(0)
setLogs(["reset done!"])
}
return (
Closure demo
Counter value: {counter}
Follow the istructions to create a closure of the state variable counter
- Set the counter to preferred value
- Start a timeout and wait for {timeOutInSeconds} to increment the counter (current value is {counter})
- Increment by 10 the counter before the timeout
{
renderLogs()
}
);
}
export default App;
حل
يعتمد الحل على استخدام خطاف useRef الذي يتيح لك الإشارة إلى قيمة غير مطلوبة للعرض.
لذلك نضيف إلى مكون التطبيق:
const currentCounter = useRef(counter)
ثم سنقوم بتعديل رد الاتصال الخاص بـ setTimeout كما هو موضح أدناه:
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${currentCounter.current}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(currentCounter.current 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
يحتاج رد الاتصال الخاص بنا إلى قراءة قيمة العداد لأننا نسجل القيمة الحالية قبل زيادتها.
في حالة عدم الحاجة إلى قراءة القيمة، يمكنك تجنب إغلاق العداد فقط باستخدام التدوين الوظيفي لتحديث العداد.
seCounter(c => c 1)
موارد
- ديمتري بافلوتين كن على دراية بعمليات الإغلاق القديمة عند استخدام خطافات React
- عمران عبد الملك إتقان عمليات الإغلاق في جافا سكريبت: دليل شامل
- النطاق المعجمي Keyur Paralkar في JavaScript – دليل المبتدئين
- عمليات الإغلاق التي لا معنى لها لسوفيك بول في رد الفعل
- سمية داي فهم النطاق المعجمي والإغلاقات في جافا سكريبت
- سوباش ماهاباترا ستاكوفرفلو
-
 CSS تحليل اللغة بقوةواحدة من الطرق التي يمكنك من خلالها تصنيف لغة البرمجة هي مدى قوة أو ضعفها. هنا ، "المكتوبة" تعني إذا كانت المتغيرات معروفة في وقت الترجمة. ...برمجة نشر في 2025-04-19
CSS تحليل اللغة بقوةواحدة من الطرق التي يمكنك من خلالها تصنيف لغة البرمجة هي مدى قوة أو ضعفها. هنا ، "المكتوبة" تعني إذا كانت المتغيرات معروفة في وقت الترجمة. ...برمجة نشر في 2025-04-19 -
 كيف تقوم خريطة Java و Simpleentry بتبسيط إدارة الزوجين الرئيسيين؟مجموعة شاملة لأزواج القيمة: تقديم خريطة java. ومع ذلك ، بالنسبة للسيناريوهات التي يكون فيها الحفاظ على ترتيب العناصر أمرًا بالغ الأهمية والتفرد ل...برمجة نشر في 2025-04-19
كيف تقوم خريطة Java و Simpleentry بتبسيط إدارة الزوجين الرئيسيين؟مجموعة شاملة لأزواج القيمة: تقديم خريطة java. ومع ذلك ، بالنسبة للسيناريوهات التي يكون فيها الحفاظ على ترتيب العناصر أمرًا بالغ الأهمية والتفرد ل...برمجة نشر في 2025-04-19 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-19
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-19 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-04-19
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-04-19 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-19
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-19 -
 كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-19
كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-19 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-19
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-19 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-19
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-19 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-19
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-19 -
 ابحث عن طريقة عنصر البرنامج النصي التي تنفذ حاليًا JavaScriptكيفية الرجوع إلى عنصر البرنامج النصي الذي قام بتحميل البرنامج النصي الذي تم تنفيذه حاليًا فهم المشكلة في سيناريوهات معينة ، قد يحتاج المطورون ...برمجة نشر في 2025-04-19
ابحث عن طريقة عنصر البرنامج النصي التي تنفذ حاليًا JavaScriptكيفية الرجوع إلى عنصر البرنامج النصي الذي قام بتحميل البرنامج النصي الذي تم تنفيذه حاليًا فهم المشكلة في سيناريوهات معينة ، قد يحتاج المطورون ...برمجة نشر في 2025-04-19 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-19
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-19 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-19
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-19 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-19
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-19 -
 كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-04-19
كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-04-19 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-19
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-19
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























