أساسيات التفاعل~تقديم الأداء/استخدامالانتقال
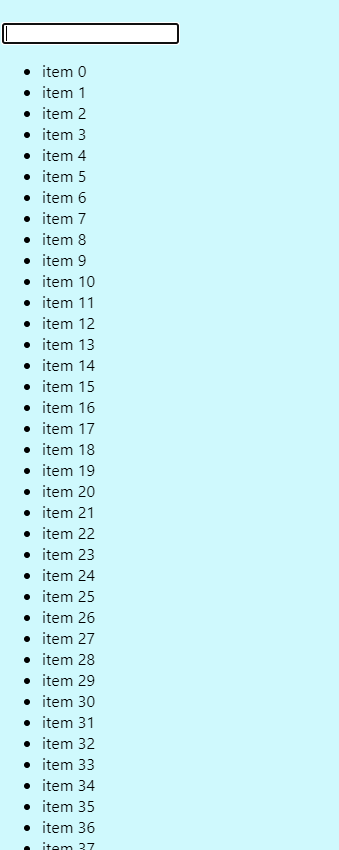
لنفترض أننا نعرض عددًا كبيرًا من البيانات، مثل 10 آلاف من البيانات، فغالبًا ما يكون هناك تأخير في وضع القيمة التالية في حقل الإدخال.
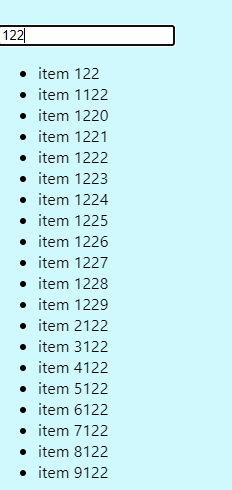
في هذه الحالة، عندما نقوم بإدخال قيمة، تعرض الشاشة البيانات التي تمت تصفيتها.
ولكن المشكلة التي تحدث بعد ذلك هي التأخير في عرض الإجراء التالي مثل إدخال القيمة التالية في حقل الإدخال بسبب التعامل مع الكثير من البيانات.
・src/Example.js
import { useState } from "react";
const generateDummyItem = (num) => {
return new Array(num).fill(null).map((item, index) => `item ${index}`);
};
const dummyItems = generateDummyItem(10000);
const Example = () => {
const [filterVal, setFilterVal] = useState("");
const changeHandler = (e) => {
setFilterVal(e.target.value);
};
return (
{isPending && Loading...}
-
{dummyItems
.filter((item) => {
if (filterVal === "") return true;
return item.includes(filterVal);
})
.map((item) => (
- {item} ))}
- لحل المشكلة، يمكننا تغليف الدالة setFilterVal بـ startTransition.
const changeHandler = (e) => {
startTransition(() => {
setFilterVal(e.target.value);
})
};
يؤدي startTransition إلى تأخير تنفيذ الوظيفة داخله.
بفضل هذه الميزة، يمكننا الانتقال بسهولة إلى القيمة التالية في حقل الإدخال.
・قبل الإدخال

・بعد الإدخال

-
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2025-01-01
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2025-01-01 -
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2025-01-01
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2025-01-01 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2025-01-01
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2025-01-01 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2025-01-01
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2025-01-01 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2025-01-01
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2025-01-01 -
 كيفية إزالة الصفوف ذات القيم الخالية من عمود Pandas DataFrame؟إسقاط القيم الخالية من عمود Pandas DataFrame لإزالة صفوف من Pandas DataFrame بناءً على القيم الخالية في عمود معين، اتبع ما يلي الخطوات:1. تحدي...برمجة تم النشر بتاريخ 2025-01-01
كيفية إزالة الصفوف ذات القيم الخالية من عمود Pandas DataFrame؟إسقاط القيم الخالية من عمود Pandas DataFrame لإزالة صفوف من Pandas DataFrame بناءً على القيم الخالية في عمود معين، اتبع ما يلي الخطوات:1. تحدي...برمجة تم النشر بتاريخ 2025-01-01 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2025-01-01
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2025-01-01 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2025-01-01
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2025-01-01 -
 كيف يمكنني كتابة تأكيد شريحة من قيم الواجهة بشكل صحيح في Go؟اكتب تأكيد شريحة من قيم الواجهة في البرمجة، من الشائع مواجهة المواقف التي تحتاج فيها إلى كتابة تأكيد شريحة من قيم الواجهة. ومع ذلك، قد يؤدي هذا في...برمجة تم النشر بتاريخ 2025-01-01
كيف يمكنني كتابة تأكيد شريحة من قيم الواجهة بشكل صحيح في Go؟اكتب تأكيد شريحة من قيم الواجهة في البرمجة، من الشائع مواجهة المواقف التي تحتاج فيها إلى كتابة تأكيد شريحة من قيم الواجهة. ومع ذلك، قد يؤدي هذا في...برمجة تم النشر بتاريخ 2025-01-01 -
 لماذا يقوم `list.sort()` بإرجاع `None` وكيف يمكنني الحصول على القائمة التي تم فرزها؟فهم طريقة الفرز () وقيمة الإرجاع الخاصة بها أثناء محاولة فرز قائمة من الكلمات الفريدة وإرجاعها، قد تواجه مشكلة مشكلة شائعة: بناء جملة "re...برمجة تم النشر بتاريخ 2025-01-01
لماذا يقوم `list.sort()` بإرجاع `None` وكيف يمكنني الحصول على القائمة التي تم فرزها؟فهم طريقة الفرز () وقيمة الإرجاع الخاصة بها أثناء محاولة فرز قائمة من الكلمات الفريدة وإرجاعها، قد تواجه مشكلة مشكلة شائعة: بناء جملة "re...برمجة تم النشر بتاريخ 2025-01-01 -
 كيف يمكنني جعل التعبير العادي `preg_match` حساسًا لحالة الأحرف؟جعل preg_match غير حساس لحالة الأحرف في مقتطف الكود المقدم في السؤال، تمنع حساسية حالة الأحرف من تحقيق النتيجة المقصودة. لتصحيح ذلك، يمكنك استخد...برمجة تم النشر بتاريخ 2025-01-01
كيف يمكنني جعل التعبير العادي `preg_match` حساسًا لحالة الأحرف؟جعل preg_match غير حساس لحالة الأحرف في مقتطف الكود المقدم في السؤال، تمنع حساسية حالة الأحرف من تحقيق النتيجة المقصودة. لتصحيح ذلك، يمكنك استخد...برمجة تم النشر بتاريخ 2025-01-01 -
 كيف يمكن لـ DocumentFilter تقييد إدخال JTextField بشكل فعال على الأعداد الصحيحة؟تصفية إدخال JTextField إلى الأعداد الصحيحة: نهج فعال مع DocumentFilter رغم أنه بديهي، إلا أن استخدام مستمع رئيسي للتحقق من صحة الإدخال الرقمي في...برمجة تم النشر بتاريخ 2025-01-01
كيف يمكن لـ DocumentFilter تقييد إدخال JTextField بشكل فعال على الأعداد الصحيحة؟تصفية إدخال JTextField إلى الأعداد الصحيحة: نهج فعال مع DocumentFilter رغم أنه بديهي، إلا أن استخدام مستمع رئيسي للتحقق من صحة الإدخال الرقمي في...برمجة تم النشر بتاريخ 2025-01-01 -
 كيفية تعيين `ulimit -n` من برنامج Go؟كيفية تعيين ulimit -n من برنامج golang؟ وظيفة syscall.Setrlimit الخاصة بـ Go تمكنك من ضبط ulimit -n من داخل برنامج Go. وهذا يسمح بتخصيص حدود الم...برمجة تم النشر بتاريخ 2024-12-31
كيفية تعيين `ulimit -n` من برنامج Go؟كيفية تعيين ulimit -n من برنامج golang؟ وظيفة syscall.Setrlimit الخاصة بـ Go تمكنك من ضبط ulimit -n من داخل برنامج Go. وهذا يسمح بتخصيص حدود الم...برمجة تم النشر بتاريخ 2024-12-31 -
 لماذا تقوم Java بطباعة المصفوفات بشكل غريب، وكيف يمكنني طباعة محتوياتها بشكل صحيح؟طباعة المصفوفات الغريبة في Java في Java، المصفوفات هي أكثر من مجرد مجموعة من القيم. إنها كائنات لها سلوك وتمثيل محدد. عند طباعة مصفوفة باستخدا...برمجة تم النشر بتاريخ 2024-12-31
لماذا تقوم Java بطباعة المصفوفات بشكل غريب، وكيف يمكنني طباعة محتوياتها بشكل صحيح؟طباعة المصفوفات الغريبة في Java في Java، المصفوفات هي أكثر من مجرد مجموعة من القيم. إنها كائنات لها سلوك وتمثيل محدد. عند طباعة مصفوفة باستخدا...برمجة تم النشر بتاريخ 2024-12-31
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























