الجدول الدوري في CSS
مثل النظام الشمسي، الجدول الدوري تم إنجازه باستخدام CSS مرات عديدة... ولكن لم يتم إنجازه بهذه البساطة، كما سأعرضه لك.
لنبدأ ببعض العلامات الدلالية الأساسية:
- H
نستخدم قائمة مرتبة،
- ، لأن هذا نظام منظم من العناصر.
- لكل عنصر، وعلامة .
اسم العنصر هو اختصار لكلمة "اختصار" وهي لطيفة.
– هايدون بيكرينغ.الآن، بدلاً من البحث في Google عن الكتلة الذرية لكل عنصر، نطلب فقط من ChatGPT ملء بقية العلامات. ونطلب منه أيضًا إضافة فئة مكونة من 3 أحرف إلى كل عنصر، مع الإشارة إلى نوع العنصر، على سبيل المثال. "الغاز النبيل" (class = "nbl") وما إلى ذلك - وحصلنا على 118 عنصرًا:
- H
- He
- Li
لا يبدو رائعًا بعد؛ إنها مجرد قائمة مرقمة تحتوي على اختصارات للعناصر.
1. H 2. He 3. Li etc.
دعونا نحول القائمة إلى شبكة مقاس 18 × 10:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }الآن، قمنا بتعيين كل
- ليكون مربعًا وأنشأنا شبكة داخلية لوضع العدد الذري في أعلى اليسار، والكتلة (كتلة البيانات) في أعلى اليمين، وعلامة أدناه :
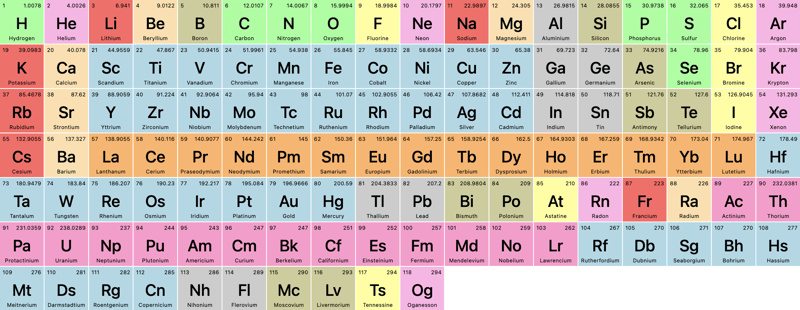
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }قبل أن نرى ما أنجزناه، دعونا نطلب من ChatGPT إضافة بعض الألوان إلى فئات "نوع العنصر" التي أضافها مسبقًا. الآن نحصل على:

يبدو رائعًا، لكنه ليس تمامًا مثل الجدول الدوري الذي تعلمناه في المدرسة. دعونا نضيف بعض السحر الشبكة.
بالنسبة لـ الهيليوم، نريد أن يتم دفعه إلى العمود الأخير. وكما نعلم أن عرض الشبكة هو 18 عمودًا، فإننا ببساطة نضيف:
li { &:nth-of-type(2) { grid-column: 18; } }نظرًا لأن هذه قائمة مرتبة، فإن قيمة النوع n ستتوافق دائمًا مع العدد الذري لكل عنصر. نريد نقل البورون والألومنيوم إلى العمود 13:
لي { &:nth-of-type(5), &:nth-of-type(13) { عمود الشبكة: 13; }
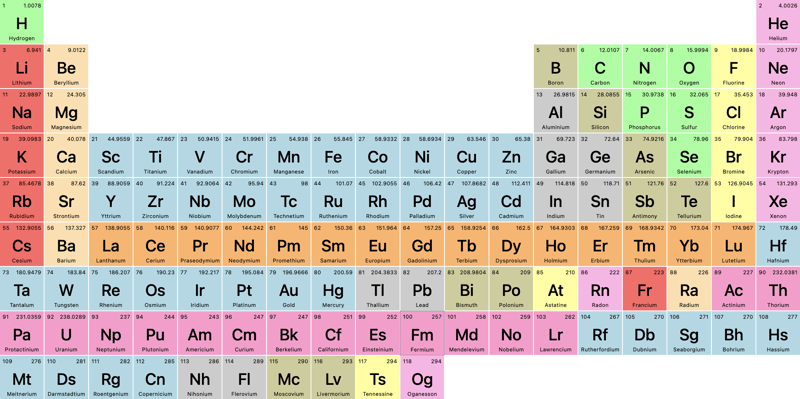
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }دعونا نتحقق من ذلك:
تحسين، بالتأكيد، ولكن بما أن عمود الشبكة يدفع الشبكة للأمام فقط، فكيف يمكننا إخراج العناصر 58-71 و90-103 (اللاتينيدات والأكتينيدات) تمامًا
خارج تدفق الشبكة ] وأضفهم إلى هذين الصفين الموجودين أسفل الشبكة الرئيسية؟
لذلك، يمكننا استخدام منطقة الشبكة، حيث نحدد:
بداية الصف / بداية الصف / نهاية الصف / نهاية العمود
في حالتنا، سيكون:
لي { /* اللانثينيدات */ &:nth-type(58) { منطقة الشبكة: 9 / 4 / 9/ 4; } &:nth-type(59) { منطقة الشبكة: 9 / 5 / 9/ 5; } &:nth-type(60) { منطقة الشبكة: 9 / 6 / 9/ 6; } /* إلخ. */ /* الأكتينيدات */ &:nth-of-type(90) { منطقة الشبكة: 10 / 4 / 10 / 4; } &:nth-of-type(91) { منطقة الشبكة: 10 / 5 / 10 / 5; } &:nth-of-type(92) { منطقة الشبكة: 10 / 6 / 10 / 6; } / إلخ. */ }
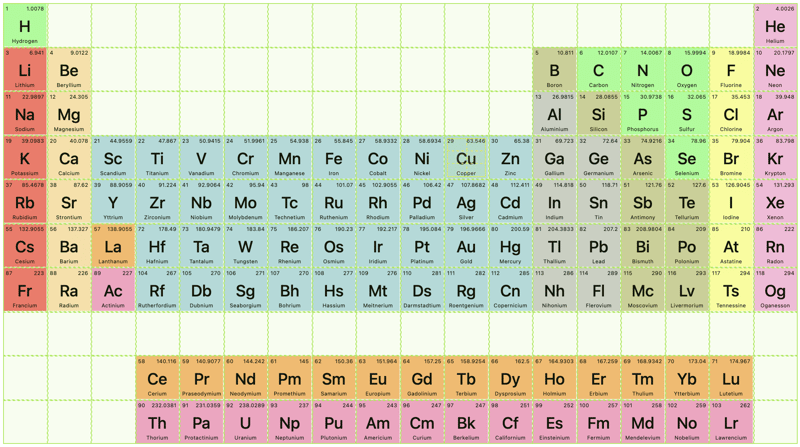
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }والآن حصلنا على (للتوضيح، لقد قمت بتمكين مصور الشبكة أدوات التطوير):
لاحظ كيف أن عناصر الشبكة
بعد العنصر الذي نقلناه خارج التدفق، تستمر في التدفق الرئيسي!
تصفية
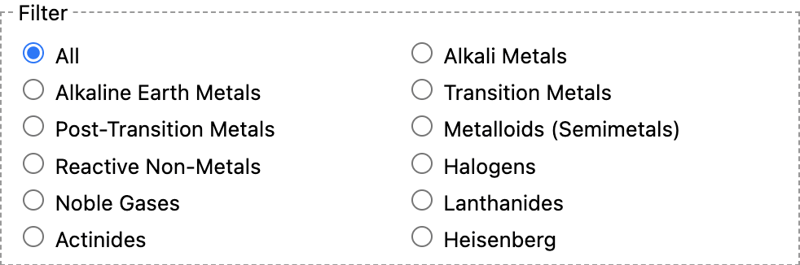
الآن، دعونا نستخدم فئات "نوع العنصر"، التي قمنا بإنشاء ChatGPT سابقًا، لتصفيةالجدول الدوري. أولاً، دعونا نضيف بعض HTML الأساسي:
المعادن القلوية التسمية> فيلدسيت> نحن بحاجة إلى مجموعة من جافا سكريبت للتصفية، أليس كذلك؟ لا، يمكننا القيام بذلك باستخدام CSS عادي:
نحن بحاجة إلى مجموعة من جافا سكريبت للتصفية، أليس كذلك؟ لا، يمكننا القيام بذلك باستخدام CSS عادي:
body:has(#alk:checked) li:not(.alk) { العتامة: 0.2؛ }body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }لا تحتوي على. فئة الك. كرر لجميع الأنواع والفئات.
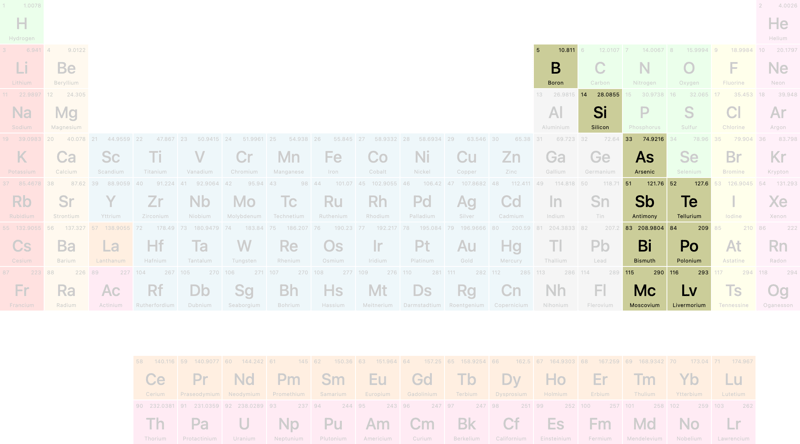
دعونا نضغط على "أشباه الفلزات":
 ما مدى روعة ذلك؟
ما مدى روعة ذلك؟
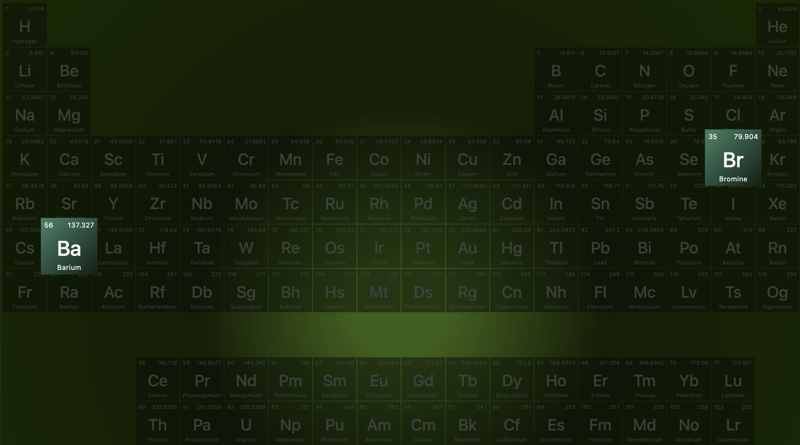
بهذا ينتهي هذا البرنامج التعليمي... لكن انتظر... ماذا يفعل مرشح Heisenberg؟ لم يكن في قائمة المرشحات من ChatGPT؟
دعونا نضغط عليه:
 ... والآن أنت تعرف برنامجي التلفزيوني المفضل على الإطلاق!
... والآن أنت تعرف برنامجي التلفزيوني المفضل على الإطلاق!تجريبي
إليك Codepen — على الرغم من استجابته الكاملة، إلا أنني أوصي بمشاهدته على شاشات أكبر:
لدينا بعد ذلك علامة
-
 أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-20
أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-20 -
 إعلان متغير حلقة: أيهما أفضل إذا وضعت داخل وخارج الحلقة؟إعلان متغير الحلقة: داخل أو خارج؟ بينما يعتقد البعض أنه من الأفضل إعلان المتغيرات في الخارج ، يدافع آخرون عن حصرها ضمن نطاق الحلقة. بينما (حالة...برمجة نشر في 2025-04-20
إعلان متغير حلقة: أيهما أفضل إذا وضعت داخل وخارج الحلقة؟إعلان متغير الحلقة: داخل أو خارج؟ بينما يعتقد البعض أنه من الأفضل إعلان المتغيرات في الخارج ، يدافع آخرون عن حصرها ضمن نطاق الحلقة. بينما (حالة...برمجة نشر في 2025-04-20 -
 كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-04-20
كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-04-20 -
 كيفية استخراج العناصر من صفيف 2D؟ باستخدام فهرس صفيف آخرمثال: a = np.array ([[[0،1] ، [2،3] ، [4،5]]) b = np.array ([[[1] ، [0] ، [1]] ، dtype = 'int') الطريقة: a [np.arange (a.shape [0]) ،...برمجة نشر في 2025-04-20
كيفية استخراج العناصر من صفيف 2D؟ باستخدام فهرس صفيف آخرمثال: a = np.array ([[[0،1] ، [2،3] ، [4،5]]) b = np.array ([[[1] ، [0] ، [1]] ، dtype = 'int') الطريقة: a [np.arange (a.shape [0]) ،...برمجة نشر في 2025-04-20 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: يتضمن الترميز تقسيم جسم الطلب إلى أجزاء متعددة ، كل منها مسبق بسلسلة حدودية. استيراد java.io.outputStream ؛ استيراد java....برمجة نشر في 2025-04-20
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: يتضمن الترميز تقسيم جسم الطلب إلى أجزاء متعددة ، كل منها مسبق بسلسلة حدودية. استيراد java.io.outputStream ؛ استيراد java....برمجة نشر في 2025-04-20 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-20
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-20 -
 كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-04-20
كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-04-20 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-20
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-20 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-20
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-20 -
 كيفية تبسيط العمليات المتعددة في بيثون؟pool في python ، تم تبسيط multithreading إلى حد كبير مع إدخال الخريطة والمسبح. إليك مثال موجز: من تجمع الاستيراد متعدد المعالجة. تجمع = Thros...برمجة نشر في 2025-04-20
كيفية تبسيط العمليات المتعددة في بيثون؟pool في python ، تم تبسيط multithreading إلى حد كبير مع إدخال الخريطة والمسبح. إليك مثال موجز: من تجمع الاستيراد متعدد المعالجة. تجمع = Thros...برمجة نشر في 2025-04-20 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-04-20
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-04-20 -
 هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-20
هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-20 -
 كيف تمنع التقديمات المكررة بعد تحديث النموذج؟منع التقديمات المكررة مع تحديث المناولة في تطوير الويب ، من الشائع مواجهة مسألة التقديمات المكررة عند تحديث الصفحة بعد تقديم النموذج. لمعالجة ...برمجة نشر في 2025-04-20
كيف تمنع التقديمات المكررة بعد تحديث النموذج؟منع التقديمات المكررة مع تحديث المناولة في تطوير الويب ، من الشائع مواجهة مسألة التقديمات المكررة عند تحديث الصفحة بعد تقديم النموذج. لمعالجة ...برمجة نشر في 2025-04-20 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-04-20
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-04-20 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-20
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-20
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























