كيفية تمرير الدعائم من المكون الفرعي إلى المكون الأصلي في React
من المحتمل أنك قمت بتمرير الدعائم من المكونات الأصلية إلى المكونات الفرعية، وقد سألت نفسك: "حسنًا... ولكن ماذا لو كنت أرغب في تمرير الدعائم من المكونات الفرعية إلى المكونات الأصلية؟ أعني... في الاتجاه المعاكس ؟"، يمين؟ ؟ لقد تساءلت أيضًا عن ذلك، لكن هناك حلولًا في الواقع.

سوف نتعرف عليهم.
ما هو التدفق النموذجي للدعائم؟
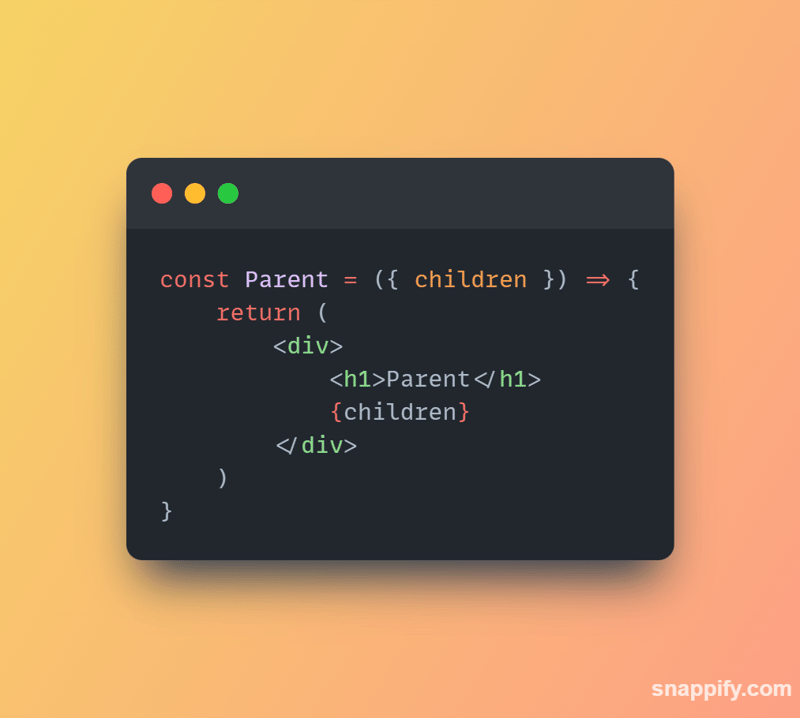
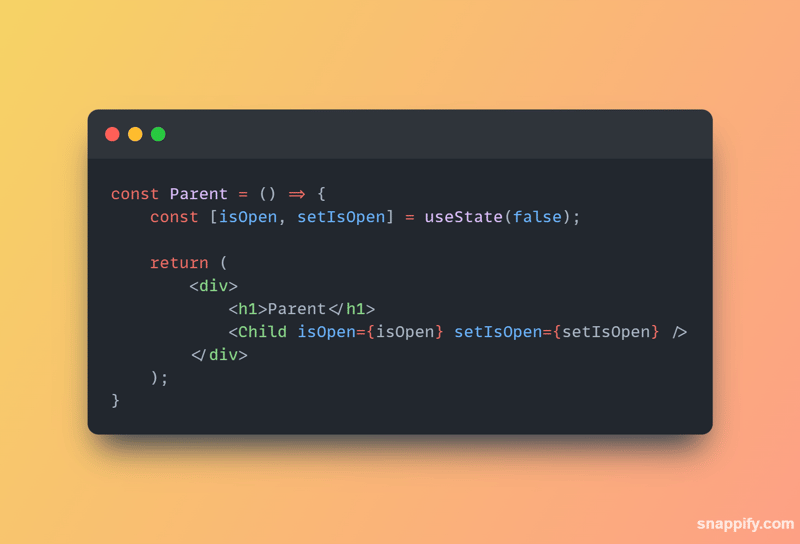
التدفق النموذجي للدعائم هو من الوالدين إلى الطفل. في الأساس، لنفترض أن لديك مكونًا رئيسيًا يبدو كما يلي:

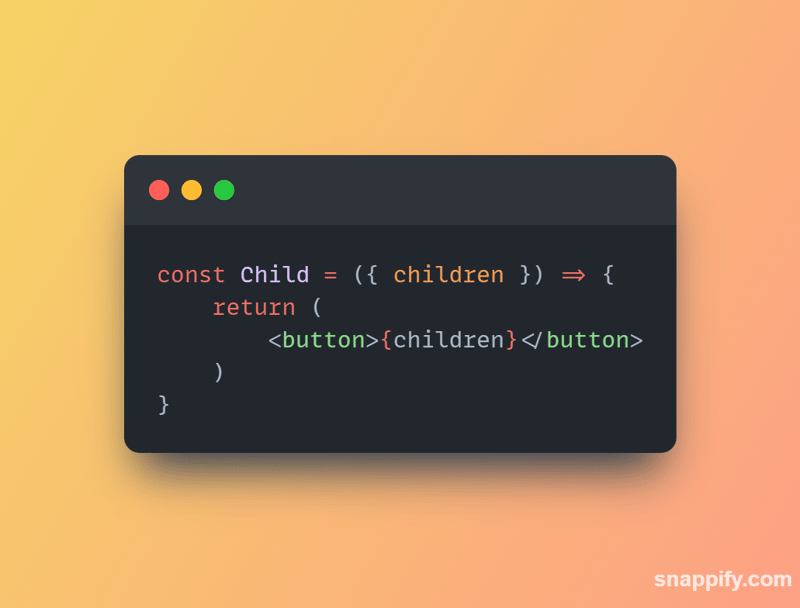
يستخدم المكون الفرعي الموجود أدناه مكون Button من مكتبة مكونات shadcn/ui المحبوبة جدًا. يحتوي مكون الزر على خاصية فرعية، يتم تمريرها من المكون الأصلي.

أعلاه، نقوم بتمرير دعامة فرعية من المكون الأصل إلى المكون الفرعي. كل شيء جيد حتى الآن، أليس كذلك؟
ماذا لو أردنا تمرير الدعائم من الطفل إلى الوالدين؟
الآن، هذا هو المكان الذي تصبح فيه الأمور صعبة بعض الشيء، خاصة إذا كانت هذه هي المرة الأولى التي تقوم فيها بتنفيذ مثل هذا المنطق. ربما لا يكون الجزء الصعب في الأمر هو كيفية القيام بذلك، ولكن كيفية تصوره. وفي كلتا الحالتين، لقد كنت هناك، وآمل أن تساعدك تجربتي؟

نظرًا لأن التعلم يتم بشكل أفضل من خلال الممارسة، فلنحضر المثال السابق ونعدله قليلاً لنرى كيف يمكننا تمرير الدعائم من الطفل إلى الوالدين. الهدف من هذا المثال هو إظهار كيف يمكننا تعديل حالة المكون الأصلي عن طريق تمرير البيانات من المكون الفرعي.

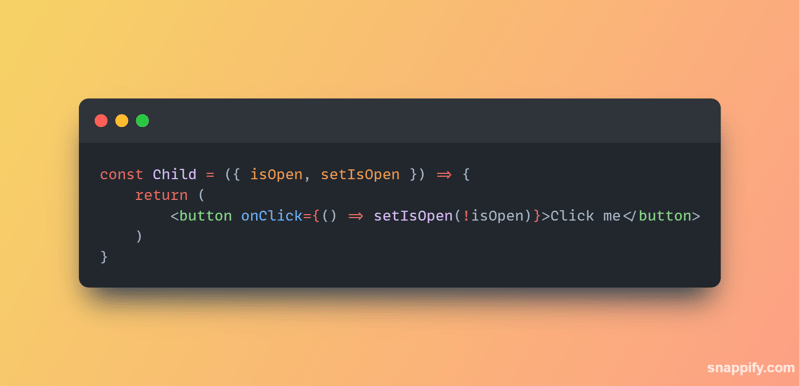
وهذا ما نقوم به من مكون الطفل:

لتسهيل الفهم في شكل مكتوب، ما نحاول تحقيقه باستخدام المكونين هو أننا نقوم بتهيئة الحالة في المكون الأصلي، ثم تمرير المتغيرات إلى المكون الفرعي، والوظيفة المعنية للتحديث قيمة الحالة في المكون الأصلي. في هذه الحالة، لنفترض أن قيمة الحالة تم تعيينها أولاً على خطأ. عندما نضغط على الزر من المكون الفرعي، فإنه سيأخذ هذه القيمة، ويغيرها إلى عكس الخطأ (! في القيمة تنفيها) عندما يتم استدعاء الوظيفة في حدث النقر.
خطأ شائع أثناء نقل البيانات من الطفل إلى الوالدين
تمرير البيانات من المكون الفرعي إلى الأصل له مراوغاته. أحد الأخطاء الأكثر شيوعًا هو نسيان تمرير وظيفة رد الاتصال كدعم للمكون الفرعي، ولكن هذا يعني أيضًا أنك تمرر المزيد من المنطق الذي تحتاج إلى تمريره. يمكن أن يؤدي هذا إلى مزيد من الإزعاج وصعوبة تصحيح الأخطاء.

إحدى الطرق لمنع ذلك هي استخدام خطاف useCallback، الذي يتأكد من أن الوظيفة التي تمررها كرد اتصال للمكون الفرعي تظل مستقرة عبر عمليات العرض، مما يمنع عمليات إعادة العرض غير الضرورية ويحسن الأداء. ما يحدث مع useCallback هو أنك تقوم بتمرير دالة كخاصية إلى المكون الفرعي، وسيتمكن المكون الفرعي من الوصول إلى الوظيفة، ويمكنه استدعاؤها عند الحاجة. دعونا نرى كيف يمكننا القيام بذلك.

الآن دعونا نظهر كيف يبدو في المكون الفرعي:

أليس هذا أنظف من تمرير الوظيفة ثم تحديثها من الطفل ثم تمريرها مرة أخرى إلى الوالدين؟ أنظف وأسهل في التنفيذ أيضًا، أليس كذلك؟ ?
شكرا لك على القراءة!
على الرغم من أن هناك بالتأكيد طرقًا أكثر وأكثر نظافة وأفضل مظهرًا لتمرير البيانات من الطفل إلى الوالدين في React، إلا أنني آمل أنه بعد قراءة مقالتي، ستجد أنه من الأسهل فهم تدفق كيفية مرور البيانات من الطفل إلى الوالدين، وكيفية تنفيذ ذلك بطريقتين مختلفتين. من يدري، ربما ستجد طريقة أكثر إبداعًا للقيام بذلك بنفسك؟ ؟ إذا كان الأمر كذلك، سيكون موضع تقدير كبير لشرح أفكارك في التعليقات!
عن المؤلف
أنا مطور برامج وكاتب تقني مقيم في البرتغال. أنا شغوف بهندسة البرمجيات ?? وأحب استكشاف أدوات جديدة في حياتي اليومية، وإيجاد حلول مثيرة للاهتمام ومبتكرة للأعمال المشتركة والمشكلات الفنية. يمكنك أن تجدني على جيثب. إذا كان لديك أي أسئلة أو تعليقات، فلا تتردد في التواصل معنا! ?
-
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-31
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-31 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-31
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-31 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-31
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-31 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-31
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-31 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-31
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-31 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-31
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-31 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-31
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-31 -
 كيفية التحقق من وجود NaN (ليس رقمًا) في بايثون؟التحقق من NaN (ليس رقمًا) في بايثون، يتم تمثيل NaN (ليس رقمًا) بواسطة float('nan') . يتم استخدامه لتمثيل القيم التي لا يمكن تمثيلها كأ...برمجة تم النشر بتاريخ 2024-12-29
كيفية التحقق من وجود NaN (ليس رقمًا) في بايثون؟التحقق من NaN (ليس رقمًا) في بايثون، يتم تمثيل NaN (ليس رقمًا) بواسطة float('nan') . يتم استخدامه لتمثيل القيم التي لا يمكن تمثيلها كأ...برمجة تم النشر بتاريخ 2024-12-29 -
 كيف يمكنني تطبيق سمات الفئة بشكل مشروط في React؟تطبيق سمات الفئة بشكل مشروط في React في React، من الشائع إظهار أو إخفاء العناصر بناءً على الدعائم التي تم تمريرها من المكونات الأصلية. لتحقيق ذل...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني تطبيق سمات الفئة بشكل مشروط في React؟تطبيق سمات الفئة بشكل مشروط في React في React، من الشائع إظهار أو إخفاء العناصر بناءً على الدعائم التي تم تمريرها من المكونات الأصلية. لتحقيق ذل...برمجة تم النشر بتاريخ 2024-12-28 -
 كيفية تنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى في جافا؟تشغيل العمليات في Java في Java، تعد القدرة على إطلاق العمليات ميزة حاسمة لتنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى. لبدء عملية ما، توفر...برمجة تم النشر بتاريخ 2024-12-28
كيفية تنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى في جافا؟تشغيل العمليات في Java في Java، تعد القدرة على إطلاق العمليات ميزة حاسمة لتنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى. لبدء عملية ما، توفر...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني إنشاء سلاسل حرفية متعددة الأسطر في لغة C++؟حرفية سلسلة متعددة الأسطر في لغة C في لغة C، لا يعد تحديد سلسلة حرفية متعددة الأسطر أمرًا مباشرًا كما هو الحال في بعض اللغات الأخرى مثل Perl. وم...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني إنشاء سلاسل حرفية متعددة الأسطر في لغة C++؟حرفية سلسلة متعددة الأسطر في لغة C في لغة C، لا يعد تحديد سلسلة حرفية متعددة الأسطر أمرًا مباشرًا كما هو الحال في بعض اللغات الأخرى مثل Perl. وم...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























