الحصول على معرف عميل Google OAuth
ما هو معرف العميل؟
معرف عميل Google (أو ClientID) هو معرف فريد يتم تعيينه للتطبيق/المستخدم. يتم استخدامه لمصادقة العملاء والخوادم باستخدام OAuth (Auth 2.0).
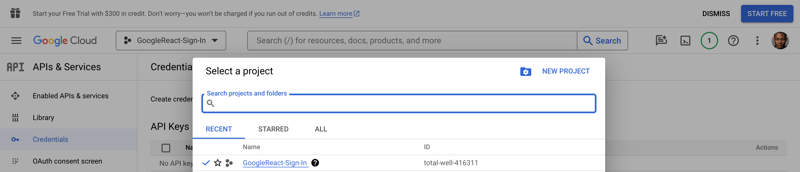
للحصول على معرف عميل Google، افتح Google Cloud Console، وابدأ مشروعًا جديدًا. في هذا البرنامج التعليمي، سنسمي المشروع "GoogleReact Sign-In"، ولكن يمكنك اختيار أي اسم تفضله.

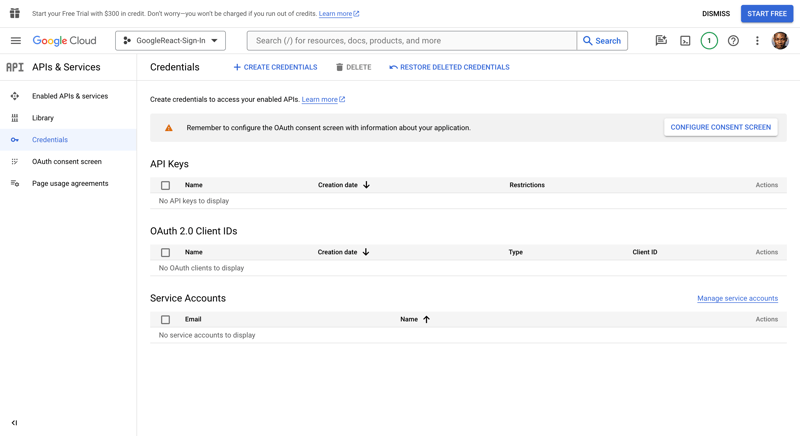
بعد إنشاء المشروع، انتقل إلى قسم بيانات الاعتماد في قائمة واجهة برمجة التطبيقات والخدمات. ستجد هنا لوحة تحكم حيث يجب أن يكون اسم مشروعك الحالي مرئيًا في الزاوية العلوية اليسرى، بالقرب من شعار Google Cloud.

الآن، قبل إنشاء بيانات الاعتماد الخاصة بك، دعنا ننتقل إلى شاشة موافقة OAuth لإعداد شاشة الموافقة.
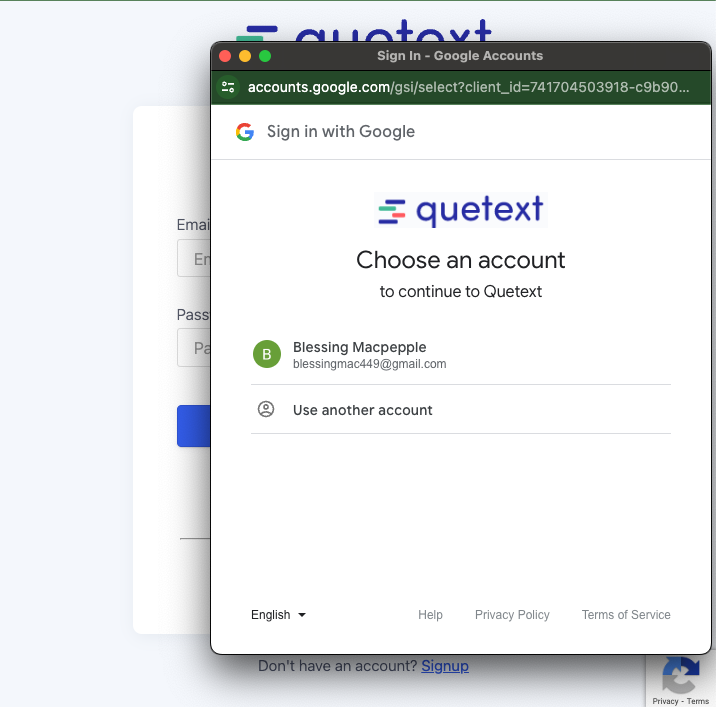
قم بإعداد شاشة الموافقة على تسجيل الدخول إلى Google.
شاشة الموافقة، كما يوحي الاسم، هي صفحة تتطلب من المستخدم تسجيل الدخول عبر مكتبة خارجية أو مكتبة خارجية. تُعلم هذه النافذة المنبثقة المستخدم بأنه يغادر الصفحة الجذرية لتطبيقك ويمنح حق الوصول إلى صفحة جهة خارجية. مثال لشاشة الموافقة على تسجيل الدخول إلى Google الموضحة أدناه

ببساطة، عند استخدام OAuth 2.0 للحصول على التفويض، يطلب تطبيقك من المستخدم تفويض نطاق وصول واحد أو أكثر باستخدام حساب Google الخاص به. تتضمن نطاقات الوصول أي معلومات أو أنشطة يُصرح لتطبيقك بالوصول إليها أو القيام بها على حساب المستخدم.
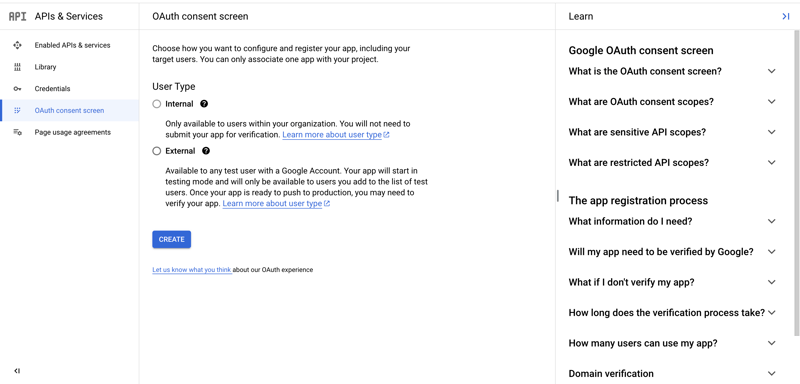
لإعداد صفحة موافقة Google لتطبيق React الخاص بك، انتقل إلى علامة التبويب "شاشة موافقة OAuth" في القائمة اليمنى لوحدة تحكم Google Cloud الخاصة بك.
بمجرد الدخول إلى علامة التبويب هذه، حدد "خارجي" وهو الخيار الوحيد المسموح به إلا إذا كنت تستخدم شركة أو تطبيق تم التحقق منه بواسطة Google، ثم انقر فوق الزر "إنشاء" لإنشاء شاشة موافقتك.

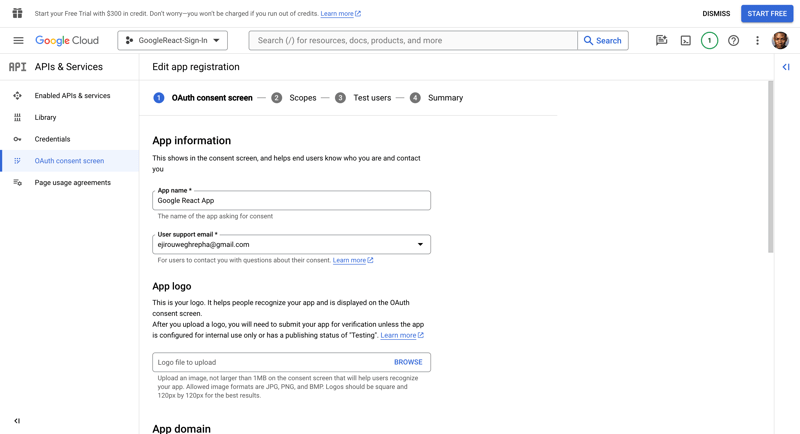
بعد ذلك، ضمن نفس الصفحة، قم بتوفير اسم لتطبيقك وعنوان بريد إلكتروني لتلقي التحديثات حول حالة المشروع.
يمكنك ترك الاحتياجات والخيارات المتبقية فارغة في الوقت الحالي، ولكن إذا كانت لديك التفاصيل المتاحة، فيمكنك إضافتها خلال هذه المرحلة.

في الوقت الحالي، يمكنك تخطي أقسام التسجيل المتبقية. ما عليك سوى التمرير لأسفل في كل قسم، والنقر على "حفظ"، ثم العودة إلى لوحة التحكم بمجرد الانتهاء.
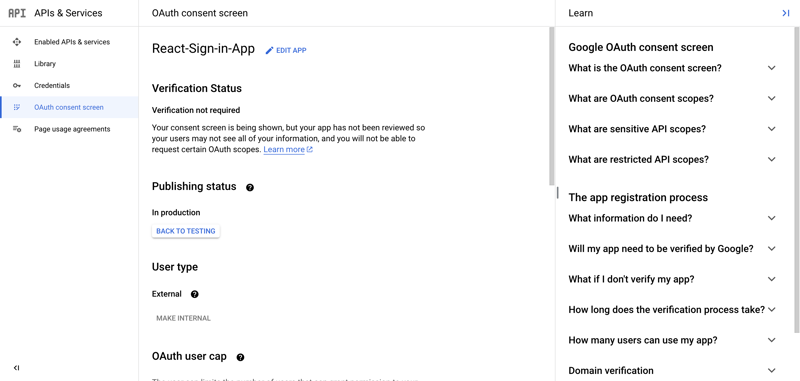
بعد تصميم صفحة موافقة OAuth، يجب علينا نشر التطبيق قبل تجربته أو التأكد من عمل المصادقة. بشكل افتراضي، حالته هي "اختبار"، وبعد النشر، يتم نقله إلى الإنتاج.

بمجرد وضع علامة على تطبيقك بأنه "قيد الإنتاج"، سيكون متاحًا للجميع الذين لديهم حساب Google.
قم بإنشاء معرف عميل الويب الخاص بك.
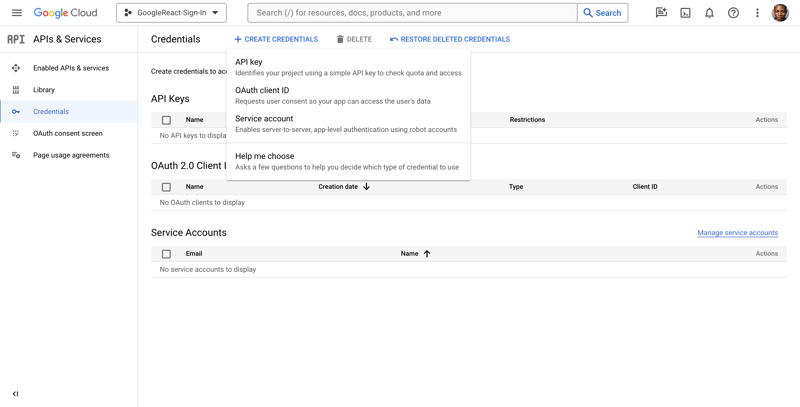
الآن، سنعود إلى خيار بيانات الاعتماد للوصول إلى الصفحة حيث يمكنك إنشاء معرف عميل الويب الخاص بك.
على الشاشة، حدد إنشاء بيانات الاعتماد في أعلى الصفحة، ثم انقر فوق معرف عميل OAuth.

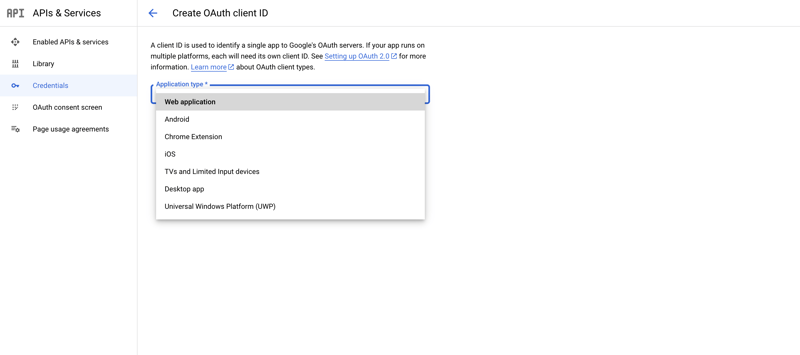
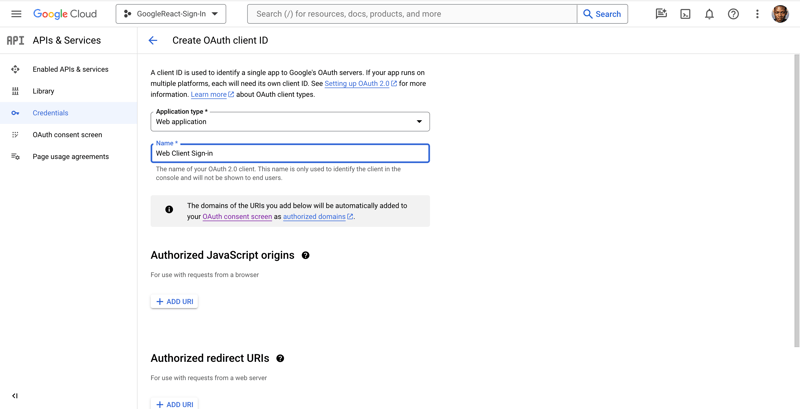
سيُطلب منك اختيار نوع التطبيق كما هو موضح أدناه. انتقل إلى تطبيق الويب إذا كنت تتبع هذه الخطوات لـ React (نحن نستخدم معرف عميل Google للويب).

بعد ذلك، سنختار اسمًا لمعرف العميل الخاص بنا لتحديد أو تحديد رابط المعرف المحدد لتطبيق واحد، ويتم استخدام هذا الاسم. للتمييز بين معرفات الويب وiOS وAndroid، يمكننا وضع "Web ID" و"Android ID" و"iOS ID" وما إلى ذلك في اصطلاحات التسمية الخاصة بهم:

بعد ذلك، سنقدم نوعين من عناوين URL: أصول JavaScript المعتمدة وعناوين URL لإعادة التوجيه المعتمدة.
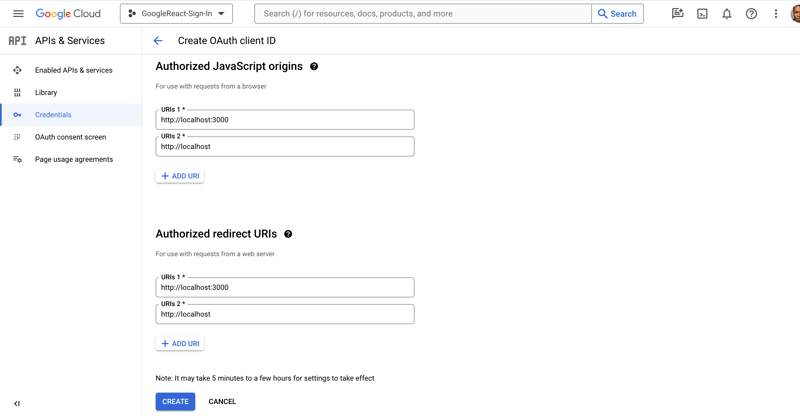
"عنوان URL لأصول JavaScript المعتمدة" هو عنوان URL الذي يقوم تطبيقك بتسجيل الدخول منه. بالنسبة لمطوري React، فهو المضيف المحلي (المضيف المحلي: 3000) أو عنوان URL المستضاف إذا كنت قد استضفت تطبيقك.
"عنوان URL لإعادة التوجيه المعتمد" هو الرابط الذي ستعيد Google المستخدم إليه بعد تسجيل دخوله بنجاح. على سبيل المثال، يمكنك إعادته إلى رابطك الأصلي أو إعادة توجيهه إلى رابط مختلف. ستحتاج إلى إضافة عنوان URL هنا.
أضف عناوين URL التالية إلى أصول JavaScript المعتمدة وعناوين URL لإعادة التوجيه المعتمدة: http://localhost:3000 وhttp://localhost، على التوالي:

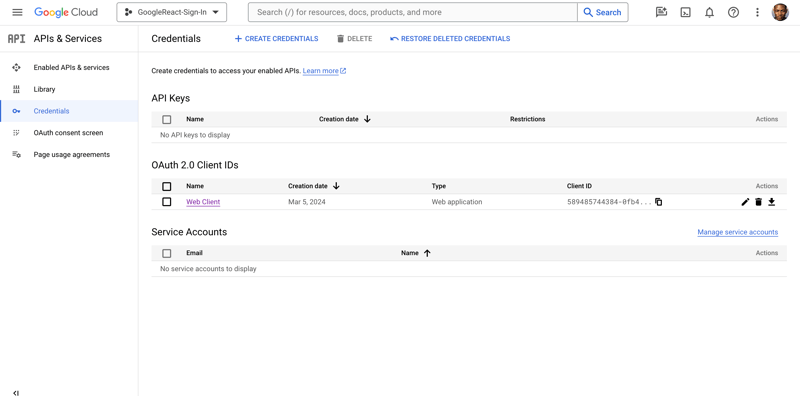
لإنشاء معرف عميل الويب، ستحتاج إلى النقر فوق الزر "إنشاء". ستتم إعادتك إلى الصفحة الرئيسية، حيث يمكنك عرض بيانات الاعتماد التي تم إنشاؤها حديثًا. لنسخ معرف عميل الويب الجديد، اضغط على أيقونة النسخ.

الآن بعد أن نجحنا في إنشاء معرف عميل الويب الخاص بنا، ستنتقل إلى تطبيق React الخاص بنا وتضيف معرف العميل الخاص بك إلى ملف .env.
-
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-08
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-08 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-08
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-08 -
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-08
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-08 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: يتضمن الترميز تقسيم جسم الطلب إلى أجزاء متعددة ، كل منها مسبق بسلسلة حدودية. استيراد java.io.outputStream ؛ استيراد java....برمجة نشر في 2025-04-08
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: يتضمن الترميز تقسيم جسم الطلب إلى أجزاء متعددة ، كل منها مسبق بسلسلة حدودية. استيراد java.io.outputStream ؛ استيراد java....برمجة نشر في 2025-04-08 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها المحتملة. تتحول هذه المقالة إلى الاختلافات بين eval () و as...برمجة نشر في 2025-04-08
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها المحتملة. تتحول هذه المقالة إلى الاختلافات بين eval () و as...برمجة نشر في 2025-04-08 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-08
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-08 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-08
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-08 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-04-08
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-04-08 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-08
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-08 -
 كيف يمكنني تنفيذ أوامر موجه الأوامر ، بما في ذلك تغييرات الدليل ، في جافا؟على الرغم من أنك قد تجد قصاصات رمز تفتح موجه الأوامر ، إلا أنها غالبًا ما تفتقر إلى القدرة على تغيير الدلائل وتنفيذ أوامر إضافية. يتيح لك هذا النهج...برمجة نشر في 2025-04-08
كيف يمكنني تنفيذ أوامر موجه الأوامر ، بما في ذلك تغييرات الدليل ، في جافا؟على الرغم من أنك قد تجد قصاصات رمز تفتح موجه الأوامر ، إلا أنها غالبًا ما تفتقر إلى القدرة على تغيير الدلائل وتنفيذ أوامر إضافية. يتيح لك هذا النهج...برمجة نشر في 2025-04-08 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-08
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-08 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-08
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-08 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-08
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-08 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-08
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-08 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-08
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-08
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























