استخدام Object.assis() في كود مصدر Zustand.
في هذه المقالة، سوف نفهم كيفية استخدام Object.sign() في الكود المصدري لـ Zustand.

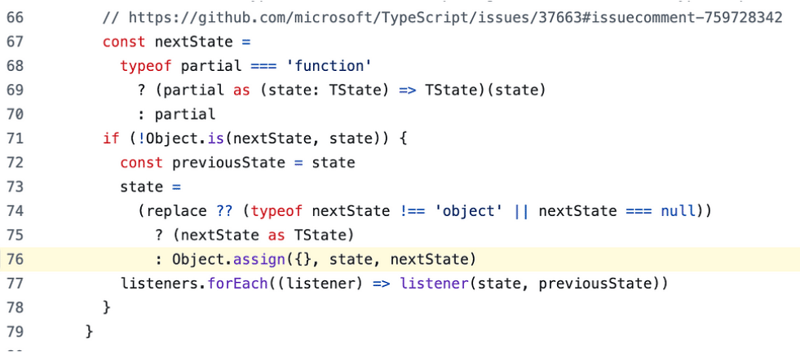
مقتطف الكود أعلاه مأخوذ من Vanilla.ts، عندما تقوم بتعيين حالة، يتم استخدام Object.assisting لتحديث كائن الحالة الخاص بك.
دعونا أولاً نفهم أساسيات Object.sign:
كائن.تعيين ()
تقوم الطريقة الثابتة Object.assis() بنسخ جميع الخصائص الخاصة القابلة للإحصاء من واحد أو أكثر من كائنات المصدر إلى كائن هدف. تقوم بإرجاع الكائن الهدف المعدل.
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
يتم استبدال قيمة b في الكائن الهدف بقيمة b في الكائن المصدر.
حقا بسيط أليس كذلك؟ فلنجري الآن بعض التجارب ونفهم كيف تستفيد مجموعة Zustand من طريقة Object.assis().
Object.assis() في كود مصدر Zustand:
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
هذا عامل تشغيل ثلاثي متداخل هناك في مقتطف الكود أعلاه. إذا لم يكن الاستبدال خاليًا، فسيتم استبدال الحالة أو إذا لم تكن الحالة التالية كائنًا، فما عليك سوى إرجاع الحالة التالية كما هي ولكن ما يهمنا هو Object.assi({}, State, newState).
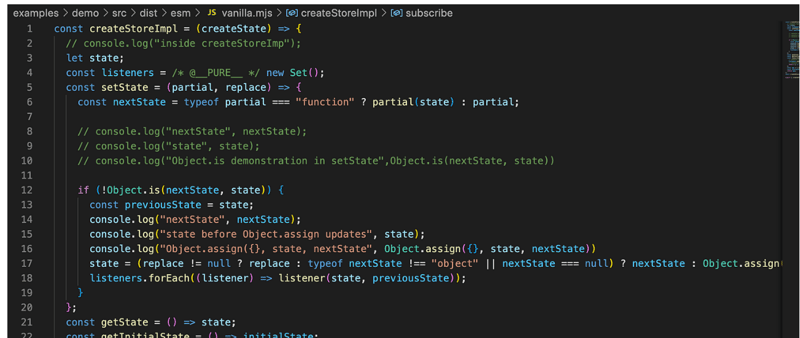
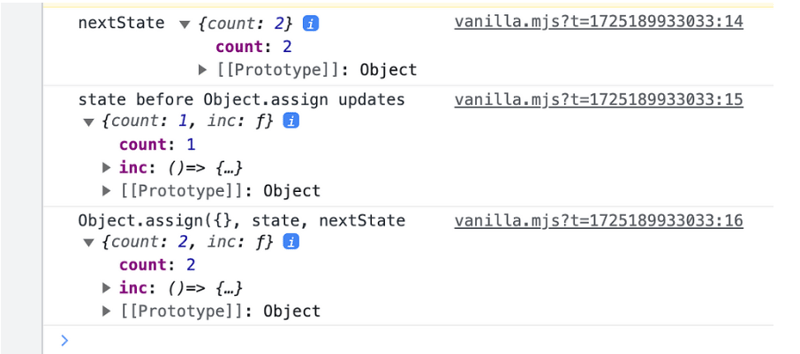
فلنقم أولاً بتسجيل الدخول ومعرفة ما هو موجود في الحالة والحالة التالية عند تحديث حالتك. المثال الذي اخترته هو من المثال التجريبي في كود مصدر Zustand. لقد قمت بتعديل الكود قليلاً حتى نتمكن من وضع بعض عبارات وحدة التحكم وإجراء هذه التجارب.


في هذا المثال البسيط، عندما يزداد العدد، يتعلق الأمر بتحديث كائن الحالة باستخدام Object.sign.
في المرة القادمة، إذا كنت تحاول إجراء بعض التحديثات على كائن JSON الخاص بك، فاستخدم Object.sign.
معلومات عنا:
في Think Throo، نحن في مهمة لتعليم أفضل الممارسات المستوحاة من المشاريع مفتوحة المصدر.
ضاعف مهاراتك في البرمجة من خلال ممارسة المفاهيم المعمارية المتقدمة في Next.js/React، وتعلم أفضل الممارسات وبناء مشاريع على مستوى الإنتاج.
نحن مفتوحو المصدر — https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
هل تتطلع إلى إنشاء أنظمة ويب مخصصة لشركتك؟ اتصل بنا على [email protected]
نبذة عن المؤلف:
مرحبًا، أنا رام. أنا مهندس برمجيات متحمس/OSS Tinkerer.
تحقق من موقع الويب الخاص بي: https://www.ramunarasinga.com/
مراجع:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assis
-
 الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-04-30
الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-04-30 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-30
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-30 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-30
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-30 -
 هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-04-30
هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-04-30 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-30
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-30 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-30
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-30 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-30
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-30 -
 طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-04-30
طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-04-30 -
 نصائح لإنشاء أزرار تحميل ملفات مخصصة باستخدام bootstrapزر تحميل ملف مخصص باستخدام bootstrap html: تصفح سيعمل عنصر الإدخال المخفي هذا كعنصر تحكم منتظم في إدخال الملف مع الحفاظ على تصفيف الزر ...برمجة نشر في 2025-04-30
نصائح لإنشاء أزرار تحميل ملفات مخصصة باستخدام bootstrapزر تحميل ملف مخصص باستخدام bootstrap html: تصفح سيعمل عنصر الإدخال المخفي هذا كعنصر تحكم منتظم في إدخال الملف مع الحفاظ على تصفيف الزر ...برمجة نشر في 2025-04-30 -
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-30
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-30 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-30
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-30 -
 متى يتم تحديد تهيئة الأقواس في C ++؟prace-enclosed mistract: تحديد استخدامه الأمثل في c 11 ، يوفر مقدمة بناء جملة جديد لتوضيح الفئات خيارات مختلفة لتعيين القيم للمتغيرات. يمكن أن...برمجة نشر في 2025-04-30
متى يتم تحديد تهيئة الأقواس في C ++؟prace-enclosed mistract: تحديد استخدامه الأمثل في c 11 ، يوفر مقدمة بناء جملة جديد لتوضيح الفئات خيارات مختلفة لتعيين القيم للمتغيرات. يمكن أن...برمجة نشر في 2025-04-30 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-04-30
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-04-30 -
 حل خطأ MySQL 1153: حزمة "max_allowed_packet"دعنا نتعمق في الجاني ونستكشف حلولًا لتصحيح هذه المشكلة. فهم الخطأ في حالتك ، فإنه يشير إلى وجود مرفقات كبيرة تؤدي إلى إدراج كبير. التعديل: ...برمجة نشر في 2025-04-30
حل خطأ MySQL 1153: حزمة "max_allowed_packet"دعنا نتعمق في الجاني ونستكشف حلولًا لتصحيح هذه المشكلة. فهم الخطأ في حالتك ، فإنه يشير إلى وجود مرفقات كبيرة تؤدي إلى إدراج كبير. التعديل: ...برمجة نشر في 2025-04-30
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























