التخزين المؤقت لـ Next.js: تعزيز أداء تطبيقك من خلال جلب البيانات بكفاءة
لا يقتصر التخزين المؤقت في Next.js على توفير الوقت فحسب، بل يتعلق أيضًا بتقليل طلبات الشبكة المتكررة، والحفاظ على البيانات محدثة، وجعل أداء تطبيقك مثل نجم الروك.
سواء كنت تحاول الاحتفاظ بالبيانات في ذاكرة التخزين المؤقت لفترة أطول أو تحديثها عند الطلب، فإن Next.js يمنحك كل الأدوات التي تحتاجها. في هذه المقالة، سنوضح كيفية استخدام التخزين المؤقت بشكل فعال في Next.js
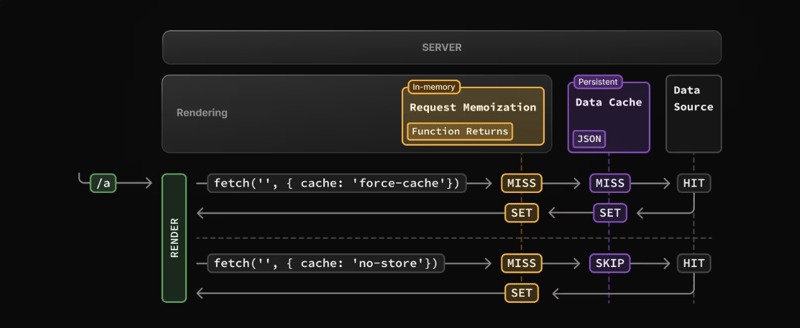
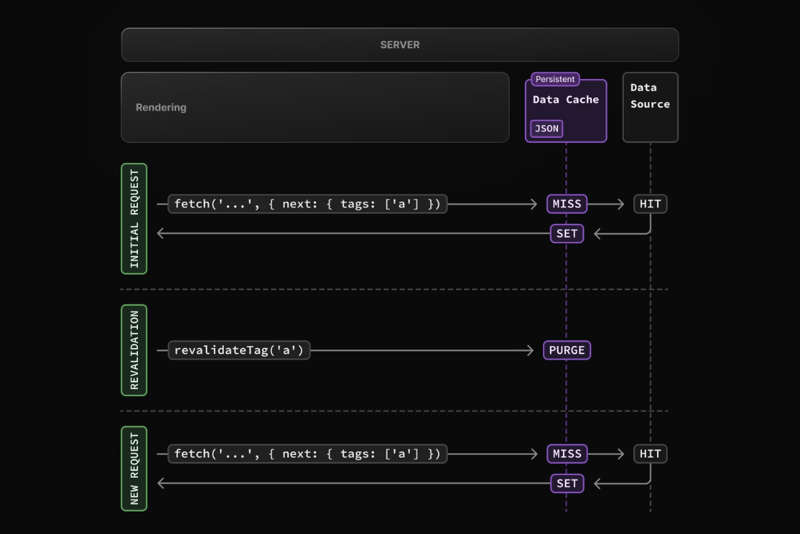
يقوم Next.js بتوسيع واجهة برمجة تطبيقات الجلب لتمنحك قوى خارقة عندما يتعلق الأمر بالتخزين المؤقت. باستخدام خيارات الجلب البسيطة مثل ذاكرة التخزين المؤقت: 'no-store' وذاكرة التخزين المؤقت: 'force-cache'، يمكنك التحكم بسهولة في متى وكيف يتم تخزين البيانات مؤقتًا.
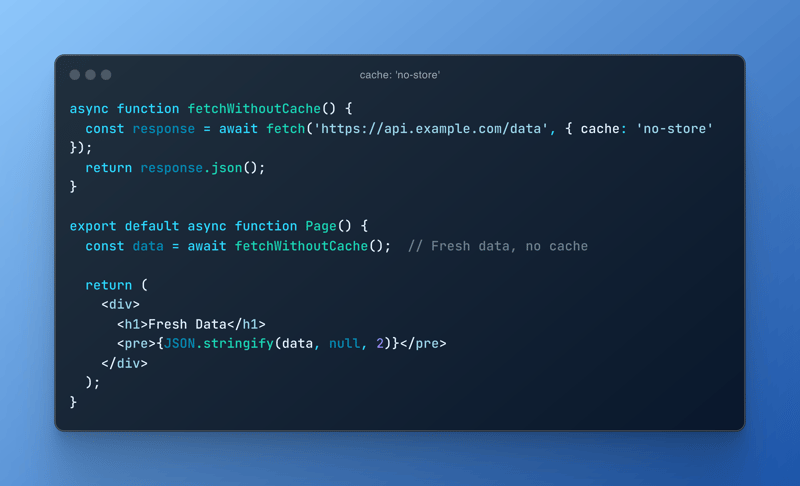
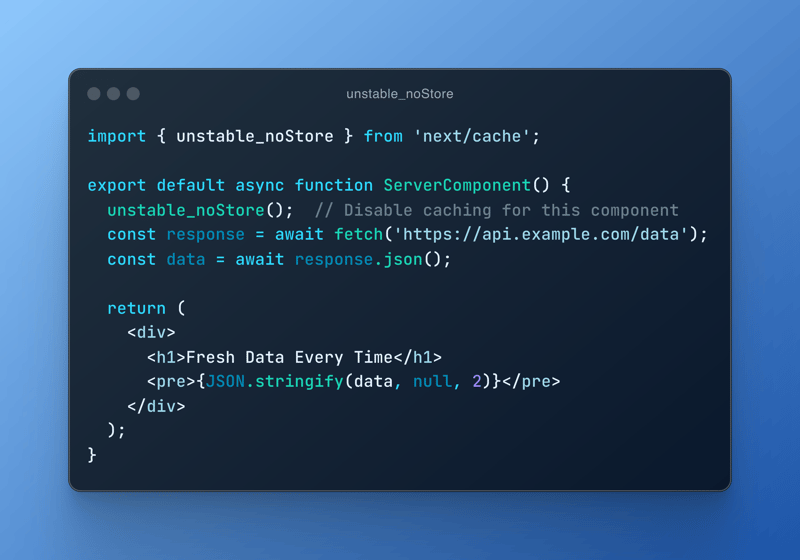
تحديث دائمًا مع ذاكرة التخزين المؤقت: "no-store" (أي ما يعادل unstable_noStore())
هل تريد بيانات جديدة في كل مرة؟ ذاكرة التخزين المؤقت: "no-store" هو الخيار الذي يجب استخدامه. يتخطى خيار الجلب هذا ذاكرة التخزين المؤقت بالكامل ويحصل على أحدث البيانات مع كل طلب. إنه مثالي عندما تحتاج إلى الدقة في الوقت الفعلي، ولا يُسمح ببقايا الطعام من عملية الجلب بالأمس.

ملاحظة: يمكنك أيضًا استخدام unstable_noStore() إذا كنت تريد تخطي ذاكرة التخزين المؤقت على مكون الخادم. قد يتغير بناء الجملة لاحقًا، لذا التزم بـ ذاكرة التخزين المؤقت: 'no-store' لتحقيق الاستقرار.
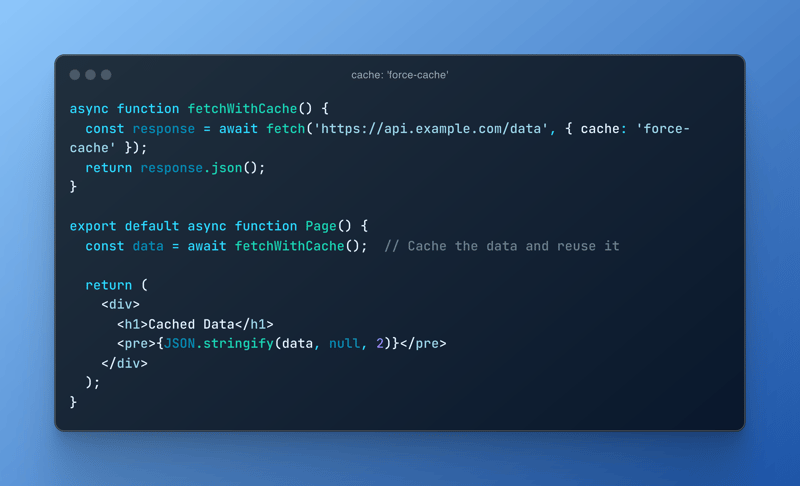
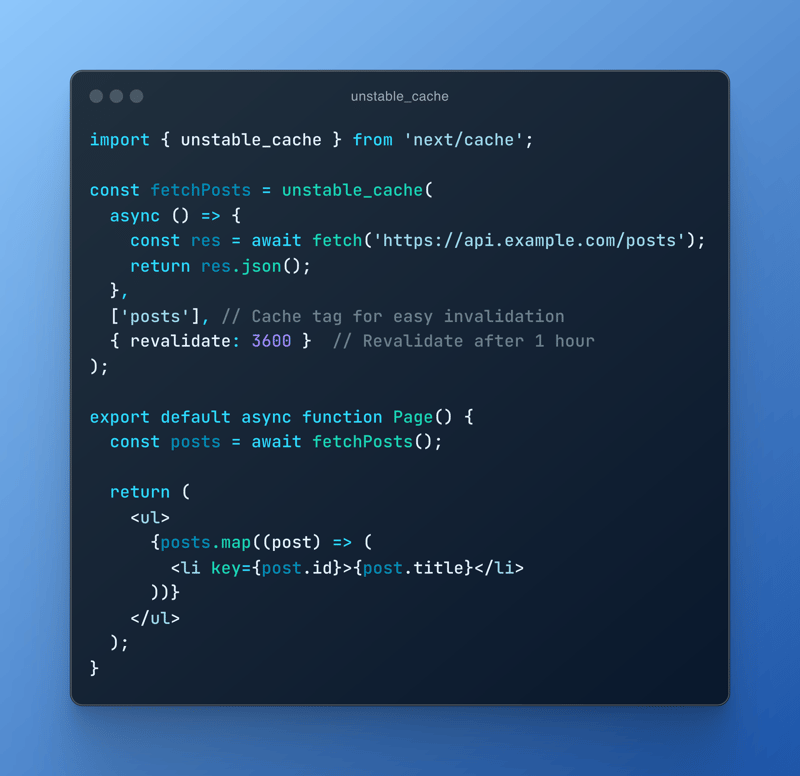
إعادة استخدام البيانات مع ذاكرة التخزين المؤقت: "force-cache" (أي ما يعادل unstable_cache())
من ناحية أخرى، إذا كنت موافقًا على استخدام البيانات المخزنة مؤقتًا (فكر في المحتوى الثابت الذي لا يتغير كثيرًا)، فانتقل إلى cache: 'force-cache'. سيتم حفظ الاستجابة للاستخدام المستقبلي وتخطي طلبات الشبكة الزائدة.

ملاحظة: unstable_cache() يقوم أيضًا بتخزين البيانات مؤقتًا، ولكن استخدام ذاكرة التخزين المؤقت : 'force-cache' أكثر موثوقية إذا كنت تتجنب المفاجآت في المستقبل.
]

أبقِها متجددة مع عمليات إعادة التحقق
في بعض الأحيان تحتاج البيانات المخزنة مؤقتًا إلى التحديث، سواء كان ذلك بعد وقت معين أو عند تشغيلها بواسطة حدث ما. ومن حسن حظك أن Next.js يتيح لك إعادة التحقق من بياناتك المخزنة مؤقتًا بعدة طرق.
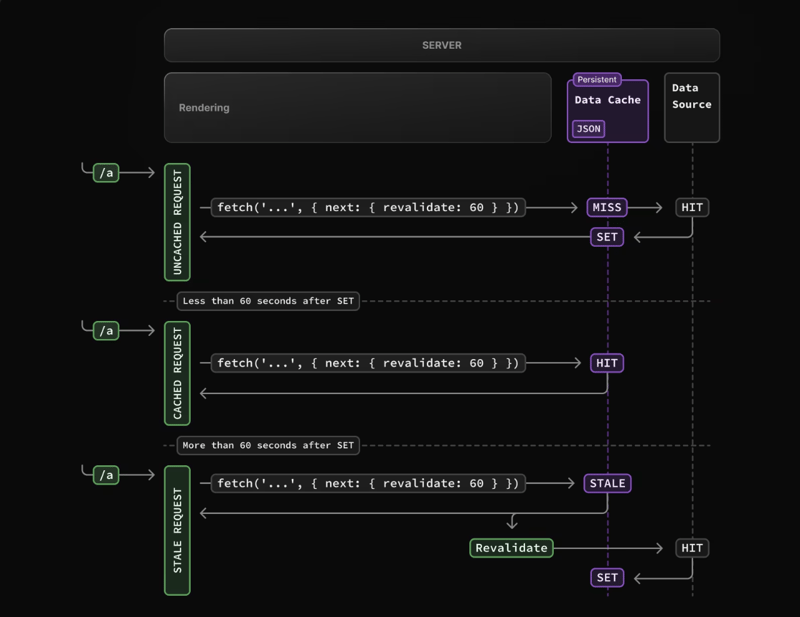
إعادة التحقق مع الوقت: next.revalidate
إذا كانت بياناتك بحاجة إلى التحديث بشكل دوري (مثل كل ساعة أو يوم)، فيمكنك تعيين فترة إعادة التحقق باستخدام خيار next.revalidate في طلب الجلب الخاص بك. ستلتقط أحدث البيانات بعد الوقت الذي تحدده مع الاحتفاظ بالأشياء مخزنة مؤقتًا بقية الوقت.

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
});
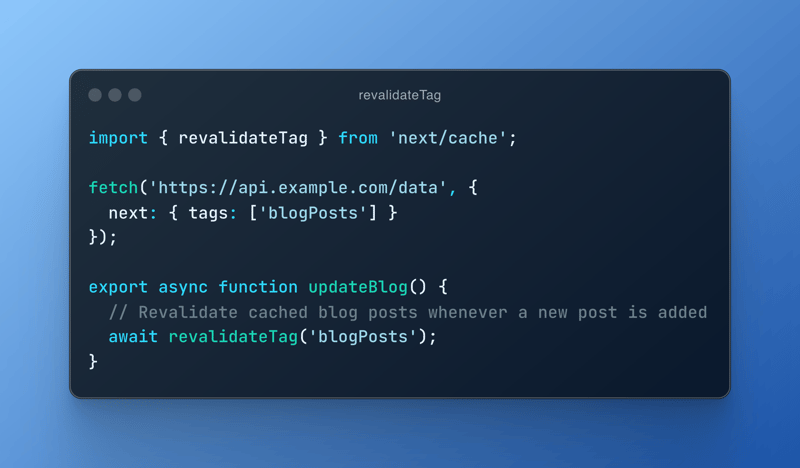
إعادة التحقق عند الطلب مع العلامات: revalidateTag()
الآن، تخيل أنه يمكنك إخبار Next.js بتحديث أجزاء معينة من البيانات المخزنة مؤقتًا عند حدوث شيء مهم - مثل إرسال نموذج أو نشر مدونة جديدة. يمكنك تعيين علامات لبياناتك المخزنة مؤقتًا، ثم إعادة التحقق من صحة هذه العلامات كلما لزم الأمر.


بهذه الطريقة، يمكنك تحديث أجزاء من ذاكرة التخزين المؤقت يدويًا عند الطلب دون انتظار عملية إعادة التحقق المجدولة التالية.
استخدام الأساليب غير المستقرة
إذا كنت من النوع المغامر، فيمكنك أيضًا استخدام أساليب unstable_noStore() وunstable_cache() مباشرة على مكونات الخادم لإدارة سلوك التخزين المؤقت. فقط ضع في اعتبارك أن هذه العناصر "غير مستقرة" لسبب ما، لذا قد تتغير في المستقبل (أو ربما تم تغييرها في الوقت الذي تقرأه فيه).

أو إذا كنت مهتمًا بالتخزين المؤقت، فإليك كيفية استخدام unstable_cache():

تخطي الحفر الدعامة
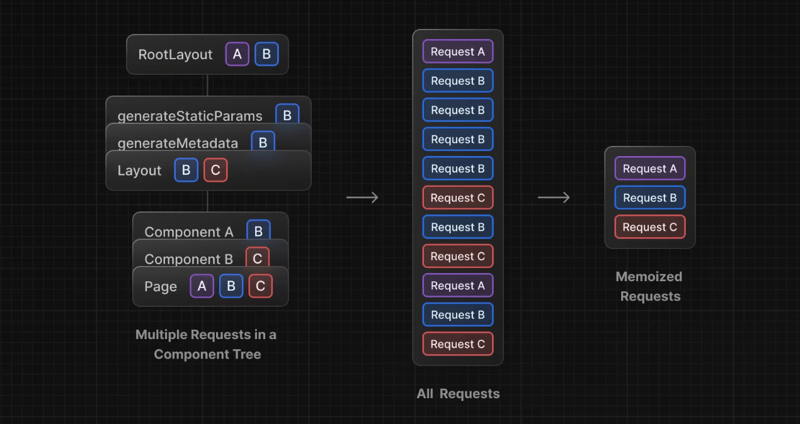
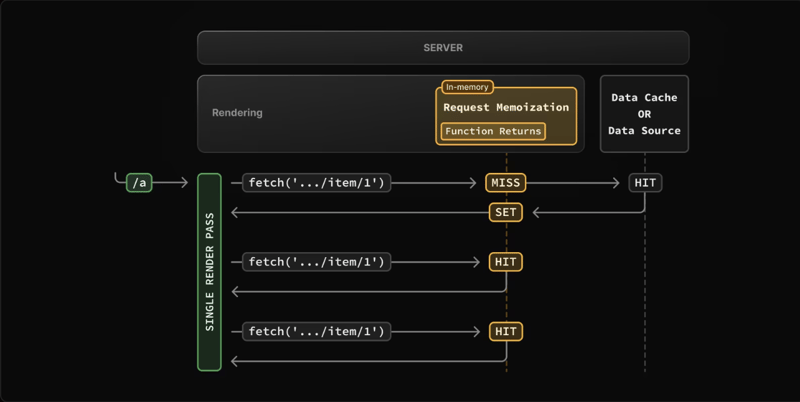
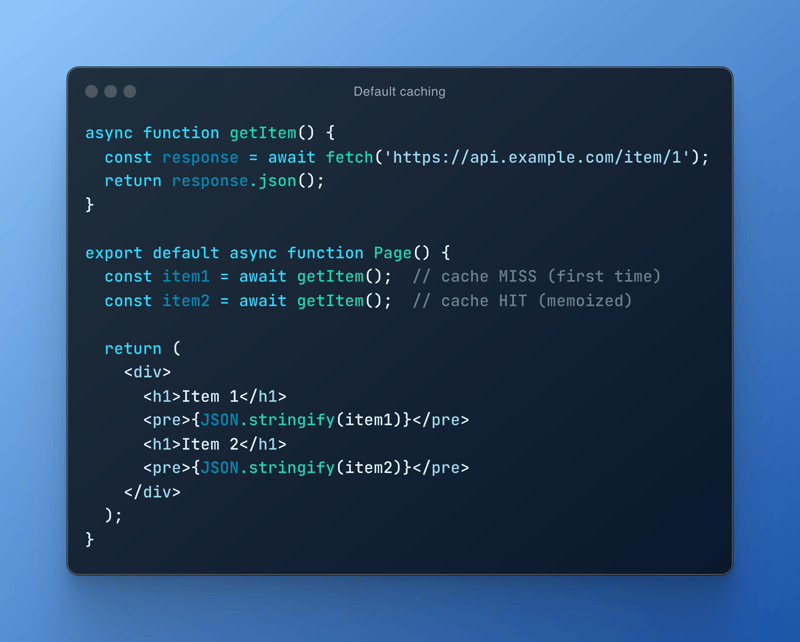
إليك خدعة رائعة: إذا كنت تجلب نفس البيانات عبر مكونات متعددة (مثل التخطيط والصفحة وبعض المكونات الداخلية)، فلا تقلق بشأن جلبها مرة واحدة في الأعلى وتمريرها إلى الأسفل أو الاضطرار إلى ذلك تقديم طلب لهذه البيانات عدة مرات على مكونات متعددة تؤدي إلى إبطاء الأداء. يقوم Next.js تلقائيًا بحفظ طلبات الجلب أثناء عرض الخادم، مما يعني أنه إذا قمت بجلب نفس البيانات عدة مرات، فمن الذكي بما يكفي الوصول إلى الشبكة مرة واحدة فقط ومشاركة النتيجة في مكونات متعددة.



التفاف عليه
يمنحك Next.js جميع الأدوات التي تحتاجها لإدارة التخزين المؤقت بشكل فعال، سواء من خلال خيارات جلب واجهة برمجة التطبيقات مثل cache: 'no-store' وcache: 'force-cache'، أو الطرق الأكثر تجريبية unstable_noStore() وunstable_cache(). أضف إستراتيجيات إعادة التحقق مثل next.revalidate وrevalidateTag، وستحصل على كل ما تحتاجه للحفاظ على بياناتك محدثة دون عناء.
مصادر:
التخزين المؤقت Next.js
-
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-09
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-09 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-09
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-09 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-09
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-09 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: يتضمن الترميز تقسيم جسم الطلب إلى أجزاء متعددة ، كل منها مسبق بسلسلة حدودية. استيراد java.io.outputStream ؛ استيراد java....برمجة نشر في 2025-04-09
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: يتضمن الترميز تقسيم جسم الطلب إلى أجزاء متعددة ، كل منها مسبق بسلسلة حدودية. استيراد java.io.outputStream ؛ استيراد java....برمجة نشر في 2025-04-09 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-09
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-09 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-09
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-09 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-04-09
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-04-09 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-09
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-09 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-09
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-09 -
 كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-09
كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-09 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-09
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-09 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-09
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-09 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-09
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-09 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-09
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-09 -
 كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-04-09
كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-04-09
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























