إتقان التخطيطات سريعة الاستجابة: تحقيق تصميمات معقدة باستخدام شبكة CSS
يعد إنشاء تخطيطات سريعة الاستجابة تحديًا شائعًا لمطوري الويب. في هذه المدونة، سنستكشف كيفية تحقيق تصميم سريع الاستجابة باستخدام تقنيات CSS المختلفة، مع التركيز على سبب كون CSS Grid هو أفضل نهج لهذا التخطيط المحدد.

التحدي
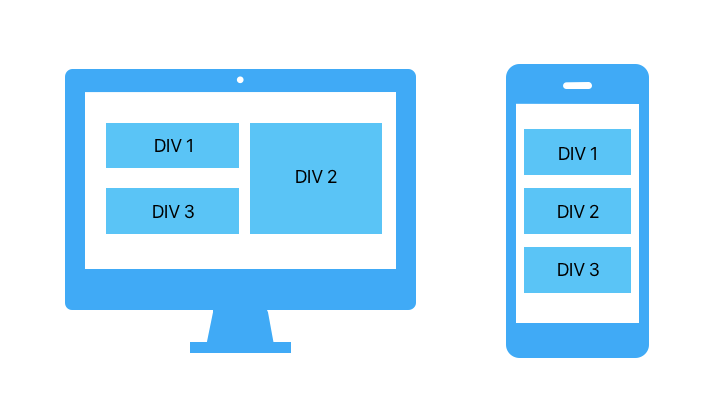
نحن بحاجة إلى إنشاء تخطيط حيث:
عرض سطح المكتب:
- يتم تكديس DIV 1 وDIV 3 عموديًا على اليسار، حيث يأخذ كل منهما 50% من العمود الأيسر.
- DIV 2 يشغل الارتفاع الكامل للعمود الأيمن.
عرض الجوال:
- جميع الأقسام الثلاثة مكدسة عموديًا.
لماذا يفشل Flexbox
يعد Flexbox ممتازًا للتخطيطات أحادية البعد ولكنه يواجه صعوبات مع التخطيطات المعقدة ثنائية الأبعاد مثل تخطيطاتنا. وإليكم السبب:
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
مشاكل متعلقة بـ Flexbox
في إعداد flexbox هذا:
- لا يمكن لـ DIV 2 ضبط ارتفاعه تلقائيًا ليتوافق مع الارتفاع المدمج لـ DIV 1 وDIV 3.
- Flexbox مخصص في المقام الأول للتخطيطات أحادية البعد (إما الصف أو العمود)، وليس الترتيبات المعقدة ثنائية الأبعاد.
حل شبكة CSS
تتفوق CSS Grid في إنشاء تخطيطات ثنائية الأبعاد، مما يجعلها مثالية لهذا التحدي.
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
توضيح
تخطيط الشبكة:
- يحدد شبكة ذات عمودين وصفين.
- المواضع DIV 1 في العمود الأول والصف الأول.
- المواضع DIV 2 في العمود الثاني، ممتدة على صفين.
- المواضع DIV 3 في العمود الأول والصف الثاني.
تصميم سريع الاستجابة:
- بالنسبة للشاشات بحجم 768 بكسل أو أقل، يتحول التخطيط إلى مرن، مما يؤدي إلى تكديس العناصر عموديًا.
خاتمة
في حين أن Flexbox رائع للتخطيطات الأبسط وأحادية البعد، فإن CSS Grid توفر القوة والمرونة اللازمة للتصميمات الأكثر تعقيدًا وثنائية الأبعاد. باستخدام CSS Grid، يمكننا بسهولة تحقيق التصميم سريع الاستجابة المطلوب بأقل قدر من التعليمات البرمجية والحد الأقصى من التحكم.
لا تتردد في تعديل هذا المثال ليناسب مشاريعك الخاصة، والاستمتاع بفوائد استخدام CSS Grid لتخطيطاتك سريعة الاستجابة!
-
 كيفية مشاركة القفل بين العمليات في بايثون باستخدام المعالجة المتعددةمشاركة القفل بين العمليات في بايثون عند محاولة استخدامpool.map() لاستهداف وظيفة ذات معلمات متعددة، بما في ذلك كائن Lock()، يكون الأمر كذلك حاسم ...برمجة تم النشر بتاريخ 2024-11-05
كيفية مشاركة القفل بين العمليات في بايثون باستخدام المعالجة المتعددةمشاركة القفل بين العمليات في بايثون عند محاولة استخدامpool.map() لاستهداف وظيفة ذات معلمات متعددة، بما في ذلك كائن Lock()، يكون الأمر كذلك حاسم ...برمجة تم النشر بتاريخ 2024-11-05 -
 الفرق بين readonly وconst في Type Scriptتتشابه هاتان الميزتان من حيث أنهما غير قابلتين للتنازل. هل يمكنك شرح ذلك بالضبط؟ وفي هذا المقال سأشارككم الاختلافات بينهما. const يمنع إعا...برمجة تم النشر بتاريخ 2024-11-05
الفرق بين readonly وconst في Type Scriptتتشابه هاتان الميزتان من حيث أنهما غير قابلتين للتنازل. هل يمكنك شرح ذلك بالضبط؟ وفي هذا المقال سأشارككم الاختلافات بينهما. const يمنع إعا...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية تكرار بناء جملة حلقة C/C++ في بايثون باستخدام وظيفة النطاق؟للحلقة في بايثون: توسيع بناء جملة حلقة C/C في البرمجة، حلقة for هي بناء أساسي للتكرار على التسلسلات. بينما تستخدم C/C صيغة تهيئة حلقة محددة، ت...برمجة تم النشر بتاريخ 2024-11-05
كيفية تكرار بناء جملة حلقة C/C++ في بايثون باستخدام وظيفة النطاق؟للحلقة في بايثون: توسيع بناء جملة حلقة C/C في البرمجة، حلقة for هي بناء أساسي للتكرار على التسلسلات. بينما تستخدم C/C صيغة تهيئة حلقة محددة، ت...برمجة تم النشر بتاريخ 2024-11-05 -
 تطلق TechEazy Consulting برنامجًا تدريبيًا شاملاً لـ Java وSpring Boot وAWS مع تدريب داخلي مجانييسر شركة TechEazy Consulting الإعلان عن إطلاق برنامجنا التدريبي الشامل المصمم للمبتدئين والمبتدئين والمحترفين الذين يتطلعون إلى التحول إلى تطوير ا...برمجة تم النشر بتاريخ 2024-11-05
تطلق TechEazy Consulting برنامجًا تدريبيًا شاملاً لـ Java وSpring Boot وAWS مع تدريب داخلي مجانييسر شركة TechEazy Consulting الإعلان عن إطلاق برنامجنا التدريبي الشامل المصمم للمبتدئين والمبتدئين والمحترفين الذين يتطلعون إلى التحول إلى تطوير ا...برمجة تم النشر بتاريخ 2024-11-05 -
 Polyfills - حشو أم فجوة كبيرة؟ (الجزء الأول)منذ بضعة أيام، تلقينا رسالة ذات أولوية في دردشة Teams في مؤسستنا، والتي نصها: تم العثور على ثغرة أمنية - تم اكتشاف Polyfill JavaScript - HIGH. ول...برمجة تم النشر بتاريخ 2024-11-05
Polyfills - حشو أم فجوة كبيرة؟ (الجزء الأول)منذ بضعة أيام، تلقينا رسالة ذات أولوية في دردشة Teams في مؤسستنا، والتي نصها: تم العثور على ثغرة أمنية - تم اكتشاف Polyfill JavaScript - HIGH. ول...برمجة تم النشر بتاريخ 2024-11-05 -
 عوامل التحول والتخصيصات المختصرة للبت1. مشغلي نقل البت : التحول إلى اليمين. >>>: التحول الأيمن غير الموقع (مبطن صفر). 2. بناء الجملة العام لمشغلي التحول القيمة > num-bits: ينقل بتات القيم...برمجة تم النشر بتاريخ 2024-11-05
عوامل التحول والتخصيصات المختصرة للبت1. مشغلي نقل البت : التحول إلى اليمين. >>>: التحول الأيمن غير الموقع (مبطن صفر). 2. بناء الجملة العام لمشغلي التحول القيمة > num-bits: ينقل بتات القيم...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية إنشاء اتصال بقاعدة بيانات MySQL من Excel باستخدام VBA؟كيف يمكن لـ VBA الاتصال بقاعدة بيانات MySQL في Excel؟ الاتصال بقاعدة بيانات MySQL باستخدام VBA محاولة الاتصال قد يكون الوصول إلى قاعدة بيانا...برمجة تم النشر بتاريخ 2024-11-05
كيفية إنشاء اتصال بقاعدة بيانات MySQL من Excel باستخدام VBA؟كيف يمكن لـ VBA الاتصال بقاعدة بيانات MySQL في Excel؟ الاتصال بقاعدة بيانات MySQL باستخدام VBA محاولة الاتصال قد يكون الوصول إلى قاعدة بيانا...برمجة تم النشر بتاريخ 2024-11-05 -
 أتمتة الاختبار: دليل السيلينيوم مع Java وTestNGأصبحت أتمتة الاختبار جزءًا لا يتجزأ من عملية تطوير البرامج، مما يسمح للفرق بزيادة الكفاءة وتقليل الأخطاء اليدوية وتقديم منتجات عالية الجودة بوتيرة أس...برمجة تم النشر بتاريخ 2024-11-05
أتمتة الاختبار: دليل السيلينيوم مع Java وTestNGأصبحت أتمتة الاختبار جزءًا لا يتجزأ من عملية تطوير البرامج، مما يسمح للفرق بزيادة الكفاءة وتقليل الأخطاء اليدوية وتقديم منتجات عالية الجودة بوتيرة أس...برمجة تم النشر بتاريخ 2024-11-05 -
 رأيي في الصفحة المقصودة لـ DuckDuckGo"لماذا لا تبحث عنها في Google؟" هي إجابة شائعة أحصل عليها أثناء المحادثات. حتى أن انتشار Google في كل مكان أدى إلى ظهور الفعل الجديد &...برمجة تم النشر بتاريخ 2024-11-05
رأيي في الصفحة المقصودة لـ DuckDuckGo"لماذا لا تبحث عنها في Google؟" هي إجابة شائعة أحصل عليها أثناء المحادثات. حتى أن انتشار Google في كل مكان أدى إلى ظهور الفعل الجديد &...برمجة تم النشر بتاريخ 2024-11-05 -
 لماذا يقرأ \"cin\" الخاص بـ Turbo C++ الكلمة الأولى فقط؟قيود "cin" في Turbo C: قراءة الكلمة الأولى فقط في Turbo C، مشغل الإدخال "cin" لديه القيود عند التعامل مع صفائف الأحرف. على...برمجة تم النشر بتاريخ 2024-11-05
لماذا يقرأ \"cin\" الخاص بـ Turbo C++ الكلمة الأولى فقط؟قيود "cin" في Turbo C: قراءة الكلمة الأولى فقط في Turbo C، مشغل الإدخال "cin" لديه القيود عند التعامل مع صفائف الأحرف. على...برمجة تم النشر بتاريخ 2024-11-05 -
 إنشاء صورة Docker لتطبيق Spring Boot باستخدام Buildpacksمقدمة لقد قمت بإنشاء تطبيق Spring Boot. إنه يعمل بشكل رائع على جهازك المحلي، والآن تحتاج إلى نشر التطبيق في مكان آخر. في بعض الأنظمة الأس...برمجة تم النشر بتاريخ 2024-11-05
إنشاء صورة Docker لتطبيق Spring Boot باستخدام Buildpacksمقدمة لقد قمت بإنشاء تطبيق Spring Boot. إنه يعمل بشكل رائع على جهازك المحلي، والآن تحتاج إلى نشر التطبيق في مكان آخر. في بعض الأنظمة الأس...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية حماية كود PHP من الوصول غير المصرح به؟حماية كود PHP من الوصول غير المصرح به تعد حماية الملكية الفكرية لبرنامج PHP الخاص بك أمرًا بالغ الأهمية لمنع إساءة استخدامه أو سرقته. لمعالجة ه...برمجة تم النشر بتاريخ 2024-11-05
كيفية حماية كود PHP من الوصول غير المصرح به؟حماية كود PHP من الوصول غير المصرح به تعد حماية الملكية الفكرية لبرنامج PHP الخاص بك أمرًا بالغ الأهمية لمنع إساءة استخدامه أو سرقته. لمعالجة ه...برمجة تم النشر بتاريخ 2024-11-05 -
 رد الفعل: فهم نظام الأحداث رد الفعلOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...برمجة تم النشر بتاريخ 2024-11-05
رد الفعل: فهم نظام الأحداث رد الفعلOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...برمجة تم النشر بتاريخ 2024-11-05 -
 لماذا أحصل على خطأ 301 تم نقله بشكل دائم عند استخدام طلبات POST متعددة الأجزاء/بيانات النموذج؟منشورات متعددة الأجزاء/بيانات النموذج عند محاولة نشر البيانات باستخدام بيانات متعددة الأجزاء/النموذج، يمكن أن تظهر رسائل خطأ مثل تلك المقدمة مو...برمجة تم النشر بتاريخ 2024-11-05
لماذا أحصل على خطأ 301 تم نقله بشكل دائم عند استخدام طلبات POST متعددة الأجزاء/بيانات النموذج؟منشورات متعددة الأجزاء/بيانات النموذج عند محاولة نشر البيانات باستخدام بيانات متعددة الأجزاء/النموذج، يمكن أن تظهر رسائل خطأ مثل تلك المقدمة مو...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية تحديد الحدود الزمنية في PHP باستخدام كائنات التاريخ والوقت؟تحديد الحدود الزمنية في PHP في سيناريو البرمجة هذا، تم تكليفنا بالتأكد مما إذا كان وقت معين يقع ضمن نطاق محدد مسبقًا. على وجه التحديد، لدينا ثل...برمجة تم النشر بتاريخ 2024-11-05
كيفية تحديد الحدود الزمنية في PHP باستخدام كائنات التاريخ والوقت؟تحديد الحدود الزمنية في PHP في سيناريو البرمجة هذا، تم تكليفنا بالتأكد مما إذا كان وقت معين يقع ضمن نطاق محدد مسبقًا. على وجه التحديد، لدينا ثل...برمجة تم النشر بتاريخ 2024-11-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























