إتقان "المشروع: ديناميكية بيانات الصفحة الرئيسية" باستخدام Vue.js
هل تتطلع إلى تعزيز مهاراتك في تطوير الويب وإنشاء صفحات رئيسية ديناميكية وجذابة بصريًا؟ لا تنظر إلى أبعد من المشروع: الدورة التدريبية لديناميكية بيانات الصفحة الرئيسية التي تقدمها LabEx.

في هذه التجربة التعليمية الشاملة القائمة على المشاريع، سوف تغوص في عالم Vue.js، وهو إطار عمل JavaScript قوي يمكّن المطورين من إنشاء واجهات مستخدم جذابة. من خلال منهج خطوة بخطوة، ستتعلم كيفية جلب البيانات من ملف JSON ودمجها بسلاسة في مكونات Vue.js، مما يضفي الحيوية على صفحتك الرئيسية.
أطلق العنان لقوة العرض الديناميكي للبيانات
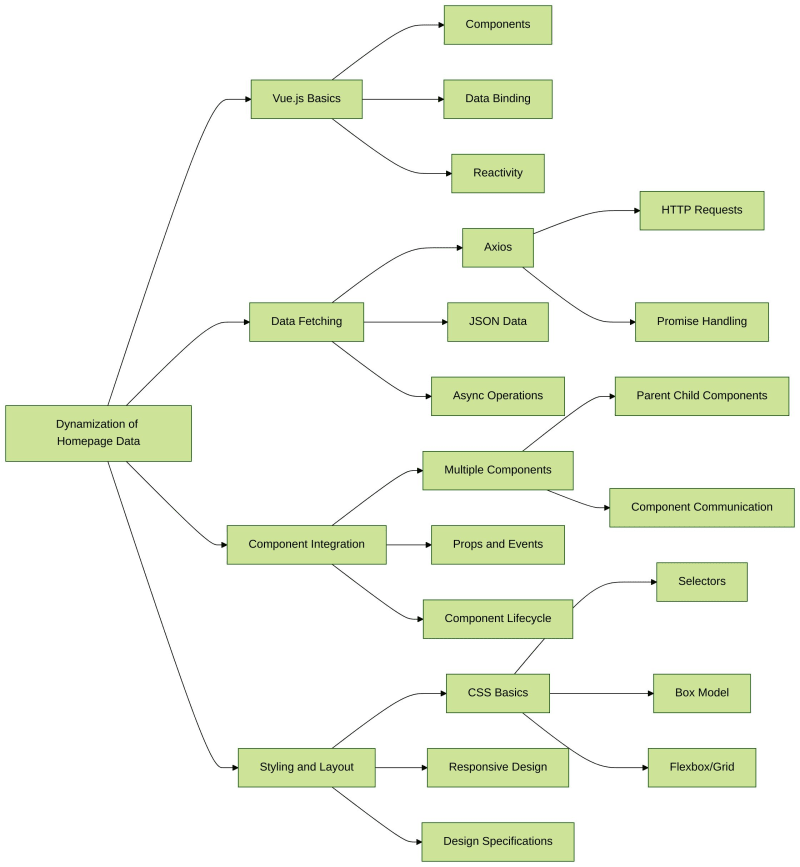
المشروع: تم تصميم الدورة التدريبية لديناميكية بيانات الصفحة الرئيسية لتزويدك بالمهارات اللازمة لإنشاء صفحة رئيسية تفاعلية ومذهلة بصريًا. سوف تتعلم كيفية:
جلب البيانات مع Axios
اكتشف قوة Axios، وهو عميل HTTP شائع، واستفد من إمكاناته لجلب البيانات من ملف JSON. افهم عملية دمج البيانات التي تم جلبها في مكونات Vue.js الخاصة بك.
ربط البيانات بمكونات Vue.js
تعرف على كيفية ربط البيانات التي تم جلبها بمكونات Vue.js بسلاسة، مما يضمن عرضًا سلسًا وديناميكيًا لمحتوى الصفحة الرئيسية.
تنفيذ التخطيط والتصميم
انغمس في عالم CSS واستكشف التقنيات لتصميم مكوناتك، مع التأكد من أن تخطيط وتصميم صفحتك الرئيسية يتطابقان مع مواصفات التصميم المقدمة.
دمج مكونات متعددة
اكتسب الخبرة في الجمع بين مكونات Vue.js المختلفة لإنشاء صفحة رئيسية متماسكة وجذابة بصريًا، وتعرض مهاراتك المكتشفة حديثًا في عرض البيانات الديناميكي.
حقق أهدافك من خلال التعلم العملي
طوال المشروع: دورة ديناميكية بيانات الصفحة الرئيسية، سوف تشارك في تمارين عملية تعزز فهمك للمفاهيم. بحلول نهاية الدورة، سيكون لديك الثقة والمهارات اللازمة للقيام بما يلي:
- جلب البيانات من ملف JSON باستخدام Axios
- ربط البيانات التي تم جلبها بمكونات Vue.js
- صمم مكوناتك لتتناسب مع تصميم معين
- دمج مكونات Vue.js المتعددة لإنشاء صفحة رئيسية كاملة
انطلق في هذه الرحلة المثيرة واطلق العنان لإمكاناتك كمطور Vue.js. قم بالتسجيل في المشروع: دورة ديناميكية بيانات الصفحة الرئيسية اليوم واتخذ الخطوة الأولى نحو إتقان العرض الديناميكي لبيانات الصفحة الرئيسية.
ميزة LabEx: التعلم العملي والمساعدة المدعومة بالذكاء الاصطناعي
LabEx عبارة عن منصة فريدة لتعلم البرمجة تقدم منهجًا عمليًا غامرًا للتعليم. تصاحب كل دورة تدريبية بيئة لعب مخصصة، مما يسمح للمتعلمين بتطبيق معارفهم الجديدة في بيئة عملية وتفاعلية.
ما يميز LabEx هو برامجه التعليمية خطوة بخطوة، والتي تناسب بشكل خاص المبتدئين. يتم دعم كل خطوة في عملية التعلم من خلال التحقق الآلي، مما يوفر للمتعلمين تعليقات فورية حول تقدمهم. وهذا يضمن أن يتمكن المتعلمون من بناء مهاراتهم بثقة، مع العلم أنهم يسيرون على المسار الصحيح.
لكن تجربة LabEx لا تتوقف عند هذا الحد. تتميز المنصة أيضًا بمساعد تعليمي يعمل بالذكاء الاصطناعي، وهو جاهز لتقديم الدعم الشخصي للمتعلمين. سواء كان الأمر يتعلق بتصحيح التعليمات البرمجية، أو شرح المفهوم، أو أي تحد آخر متعلق بالتعلم، فإن مساعد الذكاء الاصطناعي موجود لتوجيه الطلاب وتمكينهم، ومساعدتهم على التغلب على العقبات وتحقيق أهدافهم.
من خلال الجمع بين بيئات التعلم العملي والبرامج التعليمية المنظمة والمساعدة المدعومة بالذكاء الاصطناعي، يقدم LabEx تجربة تعليمية شاملة وتحويلية للمبرمجين الطموحين من جميع المستويات.
هل تريد معرفة المزيد؟
- ؟ اكتشف 20 شجرة مهارات
- ؟ ممارسة المئات من مشاريع البرمجة
- ؟ انضم إلى Discord أو قم بتغريدنا على @WeAreLabEx
-
 تحسين جودة الكود باستخدام عملية الفحصWhenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call...برمجة تم النشر بتاريخ 2024-11-06
تحسين جودة الكود باستخدام عملية الفحصWhenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية تنفيذ وظائف رد الاتصال بشكل فعال في جافا سكريبت؟فهم جوهر وظائف رد الاتصال في JavaScript في JavaScript، توفر وظائف رد الاتصال آلية ملائمة لتنفيذ وظيفة بعد اكتمال وظيفة أخرى تنفيذها. على الرغم...برمجة تم النشر بتاريخ 2024-11-06
كيفية تنفيذ وظائف رد الاتصال بشكل فعال في جافا سكريبت؟فهم جوهر وظائف رد الاتصال في JavaScript في JavaScript، توفر وظائف رد الاتصال آلية ملائمة لتنفيذ وظيفة بعد اكتمال وظيفة أخرى تنفيذها. على الرغم...برمجة تم النشر بتاريخ 2024-11-06 -
 مقدمة إلى إطار VueWhat is Vue? from the Vue website Vue is a "progressive" JavaScript framework for building user interfaces. It works by build...برمجة تم النشر بتاريخ 2024-11-06
مقدمة إلى إطار VueWhat is Vue? from the Vue website Vue is a "progressive" JavaScript framework for building user interfaces. It works by build...برمجة تم النشر بتاريخ 2024-11-06 -
 الهروب من الدراما: لماذا يعد HydePHP بديل WordPress الخاص بكالدراما ووردبريس نظرًا لأن نظام WordPress البيئي يواجه اضطرابات غير مسبوقة، فإن العديد من المطورين وأصحاب المواقع يعيدون النظر في خيارات ...برمجة تم النشر بتاريخ 2024-11-06
الهروب من الدراما: لماذا يعد HydePHP بديل WordPress الخاص بكالدراما ووردبريس نظرًا لأن نظام WordPress البيئي يواجه اضطرابات غير مسبوقة، فإن العديد من المطورين وأصحاب المواقع يعيدون النظر في خيارات ...برمجة تم النشر بتاريخ 2024-11-06 -
 أنماط التزامن في Go؛ حمامات العمال والمروحة الخارجية/المروحة الداخليةتشتهر Go بنموذج التزامن الاستثنائي الخاص بها، لكن العديد من المطورين يركزون فقط على goroutines والقنوات. ومع ذلك، فإن أنماط التزامن مثل تجمعات الع...برمجة تم النشر بتاريخ 2024-11-06
أنماط التزامن في Go؛ حمامات العمال والمروحة الخارجية/المروحة الداخليةتشتهر Go بنموذج التزامن الاستثنائي الخاص بها، لكن العديد من المطورين يركزون فقط على goroutines والقنوات. ومع ذلك، فإن أنماط التزامن مثل تجمعات الع...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية تحويل حرف واحد إلى std::string في C++؟إنشاء سلسلة من حرف واحد قد يواجه المرء الحاجة إلى تحويل حرف واحد، ممثلاً كنوع بيانات char، إلى الأمراض المنقولة جنسيا::سلسلة. يعد الحصول على ح...برمجة تم النشر بتاريخ 2024-11-06
كيفية تحويل حرف واحد إلى std::string في C++؟إنشاء سلسلة من حرف واحد قد يواجه المرء الحاجة إلى تحويل حرف واحد، ممثلاً كنوع بيانات char، إلى الأمراض المنقولة جنسيا::سلسلة. يعد الحصول على ح...برمجة تم النشر بتاريخ 2024-11-06 -
 ما هي أهمية علامة الدولار في أسماء متغيرات جافا سكريبت؟أهمية علامة الدولار في أسماء متغيرات جافا سكريبت في مجال البرمجة، يعد استخدام اصطلاحات التسمية أمرًا ضروريًا لتعزيز التعليمات البرمجية سهولة ا...برمجة تم النشر بتاريخ 2024-11-06
ما هي أهمية علامة الدولار في أسماء متغيرات جافا سكريبت؟أهمية علامة الدولار في أسماء متغيرات جافا سكريبت في مجال البرمجة، يعد استخدام اصطلاحات التسمية أمرًا ضروريًا لتعزيز التعليمات البرمجية سهولة ا...برمجة تم النشر بتاريخ 2024-11-06 -
 كيف يمكنني إعادة ترتيب الأعمدة في CSS Grid Layout لاستجابة الهاتف المحمول؟إعادة ترتيب الأعمدة في تخطيط شبكة CSS في تخطيط شبكة CSS، هناك تقنيات مختلفة لتعديل ترتيب الأعمدة لتحقيق ذلك تخطيطات محددة. يستكشف هذا السؤال إم...برمجة تم النشر بتاريخ 2024-11-06
كيف يمكنني إعادة ترتيب الأعمدة في CSS Grid Layout لاستجابة الهاتف المحمول؟إعادة ترتيب الأعمدة في تخطيط شبكة CSS في تخطيط شبكة CSS، هناك تقنيات مختلفة لتعديل ترتيب الأعمدة لتحقيق ذلك تخطيطات محددة. يستكشف هذا السؤال إم...برمجة تم النشر بتاريخ 2024-11-06 -
 نظام المزاد عبر الإنترنت لأسبوع Hacktoberfestملخص خلال الأسبوع الثالث من Hacktoberfest، قررت المساهمة في مشروع أصغر ولكن واعد: نظام المزاد عبر الإنترنت. على الرغم من أن المشروع لا يزا...برمجة تم النشر بتاريخ 2024-11-06
نظام المزاد عبر الإنترنت لأسبوع Hacktoberfestملخص خلال الأسبوع الثالث من Hacktoberfest، قررت المساهمة في مشروع أصغر ولكن واعد: نظام المزاد عبر الإنترنت. على الرغم من أن المشروع لا يزا...برمجة تم النشر بتاريخ 2024-11-06 -
 كيف يمكنك نشر الاستثناءات بين سلاسل الرسائل في C++ باستخدام "exception_ptr"؟نشر الاستثناءات بين سلاسل الرسائل في C تنشأ مهمة نشر الاستثناءات بين سلاسل الرسائل في لغة C عندما تنشأ دالة يتم استدعاؤها من مؤشر ترابط رئيسي ...برمجة تم النشر بتاريخ 2024-11-06
كيف يمكنك نشر الاستثناءات بين سلاسل الرسائل في C++ باستخدام "exception_ptr"؟نشر الاستثناءات بين سلاسل الرسائل في C تنشأ مهمة نشر الاستثناءات بين سلاسل الرسائل في لغة C عندما تنشأ دالة يتم استدعاؤها من مؤشر ترابط رئيسي ...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إصلاح الحواف الخشنة في Firefox باستخدام تحويلات CSS ثلاثية الأبعاد؟الحواف الخشنة في Firefox مع تحويلات CSS ثلاثية الأبعاد على غرار مشكلة الحواف الخشنة في Chrome مع تحويلات CSS، يعرض Firefox أيضًا هذه المشكلة مع ا...برمجة تم النشر بتاريخ 2024-11-06
كيفية إصلاح الحواف الخشنة في Firefox باستخدام تحويلات CSS ثلاثية الأبعاد؟الحواف الخشنة في Firefox مع تحويلات CSS ثلاثية الأبعاد على غرار مشكلة الحواف الخشنة في Chrome مع تحويلات CSS، يعرض Firefox أيضًا هذه المشكلة مع ا...برمجة تم النشر بتاريخ 2024-11-06 -
 لماذا تشكل وظيفة mail() الخاصة بـ PHP تحديات لتسليم البريد الإلكتروني؟لماذا تفشل وظيفة mail() في PHP: القيود والمزالق بينما توفر PHP وظيفة mail() لإرسال رسائل البريد الإلكتروني، إلا أنها تفشل قصيرة بالمقارنة مع ال...برمجة تم النشر بتاريخ 2024-11-06
لماذا تشكل وظيفة mail() الخاصة بـ PHP تحديات لتسليم البريد الإلكتروني؟لماذا تفشل وظيفة mail() في PHP: القيود والمزالق بينما توفر PHP وظيفة mail() لإرسال رسائل البريد الإلكتروني، إلا أنها تفشل قصيرة بالمقارنة مع ال...برمجة تم النشر بتاريخ 2024-11-06 -
 قم بتبسيط تحويلات ملفات NumPy باستخدام npyConverterإذا كنت تستخدم ملفات NumPy.npy وتحتاج إلى تحويلها إلى تنسيقات .mat (MATLAB) أو .csv، فإن npyConverter هي الأداة المناسبة لك! توفر هذه الأداة البسيطة ا...برمجة تم النشر بتاريخ 2024-11-06
قم بتبسيط تحويلات ملفات NumPy باستخدام npyConverterإذا كنت تستخدم ملفات NumPy.npy وتحتاج إلى تحويلها إلى تنسيقات .mat (MATLAB) أو .csv، فإن npyConverter هي الأداة المناسبة لك! توفر هذه الأداة البسيطة ا...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية تعطيل قواعد Eslint لخط معين؟تعطيل قاعدة Eslint لخط معين في JSHint، يمكن تعطيل قواعد الفحص لخط معين باستخدام بناء الجملة: /* jshint ignore:start */ $scope.someVar = Const...برمجة تم النشر بتاريخ 2024-11-06
كيفية تعطيل قواعد Eslint لخط معين؟تعطيل قاعدة Eslint لخط معين في JSHint، يمكن تعطيل قواعد الفحص لخط معين باستخدام بناء الجملة: /* jshint ignore:start */ $scope.someVar = Const...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إدراج قوائم في خلايا Pandas DataFrame دون أخطاء؟إدراج قوائم في خلايا Pandas مشكلة في Python، قد تؤدي محاولة إدراج قائمة في خلية Pandas DataFrame إلى حدوث أخطاء أو نتائج غير متوقعة. على سبيل ...برمجة تم النشر بتاريخ 2024-11-06
كيفية إدراج قوائم في خلايا Pandas DataFrame دون أخطاء؟إدراج قوائم في خلايا Pandas مشكلة في Python، قد تؤدي محاولة إدراج قائمة في خلية Pandas DataFrame إلى حدوث أخطاء أو نتائج غير متوقعة. على سبيل ...برمجة تم النشر بتاريخ 2024-11-06
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























