تصميم منخفض المستوى ومبادئ صلبة
يعد التصميم منخفض المستوى (LLD) مرحلة حاسمة في تطوير البرمجيات التي تسد الفجوة بين التصميم عالي المستوى والتنفيذ الفعلي. بينما يركز التصميم عالي المستوى على المخططات المعمارية، يتعامل LLD مع كيفية تنفيذ كل مكون أو فئة أو وظيفة لتلبية متطلبات النظام الشاملة.
بعبارات أبسط، يتضمن LLD تصميم الفئات والأساليب والواجهات والتفاعلات بينها، مما يضمن أن التعليمات البرمجية فعالة وقابلة للصيانة وقابلة للتطوير. إنها مهارة أساسية لمهندسي البرمجيات، خاصة عند بناء الأنظمة التي تحتاج إلى أن تكون قوية وقابلة لإعادة الاستخدام وسهلة التعديل بمرور الوقت.
ستقدم لك هذه المدونة المفاهيم والمبادئ والتقنيات الأساسية المستخدمة في التصميم منخفض المستوى وستوضح كيف يمكن أن تساعدك على كتابة تعليمات برمجية أفضل وأكثر قابلية للصيانة.
السؤال الأول الذي يتبادر إلى أذهاننا هو:
ما سبب أهمية التصميم منخفض المستوى؟
- قابلية الصيانة: التصميم المدروس جيدًا يجعل من السهل صيانة التعليمات البرمجية وتوسيعها وتصحيح أخطائها. يؤدي التصميم السيئ إلى ديون فنية، مما يجعل التغييرات المستقبلية مكلفة.
- قابلية التوسع: يضمن Good LLD أن التعليمات البرمجية الخاصة بك قابلة للتطوير، سواء من حيث الأداء أو في دعم الميزات الجديدة مع تطور النظام.
- قابلية إعادة الاستخدام: يمكن إعادة استخدام المكونات المصممة جيدًا عبر أجزاء مختلفة من النظام أو في مشاريع مختلفة تمامًا.
- الوضوح: من خلال التصميم المحدد جيدًا، يمكن للمهندسين فهم كيفية توافق الأجزاء المختلفة من النظام معًا، مما يجعل التعاون أسهل.
لسد الفجوة بين مفاهيم LLD والتعليمات البرمجية الحقيقية، دعنا نقسم عملية تصميم مخطط منخفض المستوى من خلال الخطوات التالية:
الخطوة 1: المبادئ الموجهة للكائنات
الخطوة 2: المبادئ الصلبة
الخطوة 3: أنماط التصميم
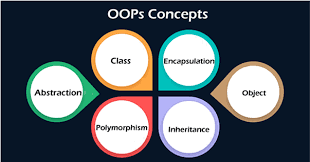
مبادئ موجهة للكائنات

يجب أن يكون هناك 4 ركائز لمفهوم البرمجة الشيئية للبدء في تعلم التصميم منخفض المستوى. لقد قمت بالفعل بتغطية هذا المفهوم في مدونة مختصرة للدفع
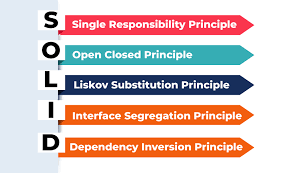
المبادئ الصلبة

S: مبدأ المسؤولية الفردية (SRP)
- يجب أن يكون لكل وحدة من التعليمات البرمجية مسؤولية واحدة فقط.
- يمكن أن تكون الوحدة فئة أو وحدة نمطية أو وظيفة أو مكونًا.
- يحافظ على وحدات الكود ويقلل الاقتران المحكم.
مثال: تخيل فئة تتعامل مع كل من مصادقة المستخدم والتسجيل. إذا كنا بحاجة إلى تغيير كيفية عمل التسجيل، فسوف ينتهي بنا الأمر إلى تعديل فئة المصادقة أيضًا. وهذا ينتهك برنامج SRP. بدلاً من ذلك، يجب أن يكون لدينا فئتين منفصلتين: واحدة لمصادقة المستخدم وأخرى للتسجيل، بحيث تتحمل كل فئة مسؤولية واحدة.
O: المبدأ المفتوح/المغلق (OCP)
- يجب أن تكون وحدات التعليمات البرمجية مفتوحة للتوسيع ولكنها مغلقة للتعديل.
- توسيع الوظائف عن طريق إضافة كود جديد، وليس تعديل الكود الموجود.
- مفيد في الأنظمة القائمة على المكونات مثل واجهة React الأمامية.
مثال: فكر في نظام معالجة الدفع الذي يتعامل مع الدفعات عبر بطاقات الائتمان. إذا كنت بحاجة إلى إضافة دعم لـ PayPal، بدلاً من تعديل الكود الحالي، فيجب عليك توسيعه عن طريق إضافة فئة جديدة لمدفوعات PayPal. وهذا يضمن بقاء النظام الحالي مستقرًا مع السماح بإضافة وظائف جديدة.
L: مبدأ استبدال ليسكوف (LSP)
- يجب أن تكون الفئات الفرعية قابلة للاستبدال بفئاتها الأساسية.
- يجب أن تكون الوظائف الموجودة في الفئة الأساسية قابلة للاستخدام من قبل جميع الفئات الفرعية.
- إذا لم تتمكن فئة فرعية من استخدام وظيفة الفئة الأساسية، فلا ينبغي أن تكون في الفئة الأساسية.
مثال: إذا كان لدينا فئة Bird تحتوي على طريقة fly()، وقمنا بإنشاء فئة فرعية Penguin، والتي لا يمكنها الطيران، فإن هذا ينتهك LSP. يجب ألا ترث فئة Penguin fly() لأنها تغير السلوك المتوقع. بدلاً من ذلك، يجب إعادة هيكلة فئة الطيور للتعامل مع الطيور التي يمكنها الطيران بشكل مختلف والتي لا يمكنها الطيران.
I: مبدأ فصل الواجهة (ISP)
- توفير واجهات محددة متعددة بدلاً من عدد قليل من الواجهات ذات الأغراض العامة.
- يجب ألا يعتمد العملاء على طرق لا يستخدمونها.
مثال: لنفترض أن لدينا واجهة Animal مع الأساليب fly() وswim() وwalk(). سيتم إجبار فئة Dog التي تنفذ Animal على تعريف fly()، وهو ما لا تحتاجه. للامتثال لمزود خدمة الإنترنت، يجب علينا تقسيم واجهة الحيوان إلى واجهات أصغر مثل Flyable وSwimmable وWalable لتجنب فرض أساليب غير ذات صلة على الفئات
د: مبدأ انعكاس التبعية (DIP)
- تعتمد على التجريدات، وليس الطبقات الملموسة.
- استخدم التجريدات لفصل التبعيات بين أجزاء النظام.
- تجنب الاتصال المباشر بين وحدات التعليمات البرمجية، استخدم الواجهات أو التجريدات.
مثال: في أحد تطبيقات التجارة الإلكترونية، إذا كانت عملية الدفع (وحدة عالية المستوى) تعتمد بشكل مباشر على بوابة دفع محددة مثل PayPal (وحدة ذات مستوى منخفض)، فإن تغيير بوابة الدفع يتطلب تعديل عملية الدفع. من خلال تقديم فكرة مجردة، مثل واجهة PaymentProcessor، يمكن أن تعمل عملية الدفع مع أي طريقة دفع دون الحاجة إلى معرفة تفاصيل PayPal أو أي خدمة أخرى.
أنماط التصميم
تعد أنماط التصميم بمثابة حلول مثبتة للمشاكل الشائعة التي تنشأ في تصميم البرامج. إنها أفضل الممارسات التي يمكن للمطورين اتباعها لحل مشكلات التصميم المحددة بكفاءة ومنهجية. بدلاً من إعادة اختراع العجلة، توفر أنماط التصميم منهجًا قياسيًا لحل المشكلات المتكررة.
يمكن تصنيف أنماط التصميم إلى ثلاثة أنواع:
-
الأنماط الإبداعية: التعامل مع إنشاء الكائنات
- نمط تصميم المصنع
- نمط تصميم المصنع الملخص
- نمط تصميم المنشئ
- نمط تصميم النموذج الأولي
- نمط التصميم المفرد
-
الأنماط الهيكلية: التعامل مع تكوين الكائنات وعلاقاتها
- نمط المحول
- نمط الجسر
- النمط المركب
- طقطقة الديكور
- نمط الواجهة
- نمط وزن الذبابة
- نمط الوكيل
-
الأنماط السلوكية: التعامل مع التفاعل مع الأشياء والمسؤولية
- نمط سلسلة المسؤولية
- نمط الأمر
- نمط المترجم
- طقطقة الوسيط
- نمط تذكار
- نمط المراقب
- نمط الحالة
- نمط الإستراتيجية
- نمط أسلوب القالب
- نمط الزائر
الآن بعد أن وضعنا الأساس من خلال استكشاف مبادئ SOLID وقدمنا المشهد الواسع لأنماط التصميم، نحن مستعدون للتعمق أكثر! في السلسلة القادمة، سأقوم بتفصيل كل نمط تصميم بأمثلة عملية وسيناريوهات من العالم الحقيقي. سواء كنت بدأت للتو رحلة التصميم الخاصة بك أو تتطلع إلى صقل مهاراتك، فإن هذه الأنماط ستساعدك على كتابة تعليمات برمجية أكثر وضوحًا وقابلية للتطوير. ترقبوا المدونة التالية، حيث نكشف عن نمط التصميم الأول - خطوة بخطوة!
إذا وصلت إلى هذا الحد، فلا تنس الضغط على إعجاب ❤️ وإسقاط تعليق أدناه يتضمن أي أسئلة أو أفكار. تعليقاتك تعني لي كل شيء، وأود أن أسمع منك!
-
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-11-14
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-11-14 -
 كيف يمكنك تحديث الحالة المتداخلة في رد الفعل باستخدام النهج الحتمي؟النهج الحتمي لتحديث الحالة المتداخلة في React، تحديثات الحالة غير قابلة للتغيير. هذا يعني أنه لتحديث كائن أو مصفوفة متداخلة، لا يمكنك ببساطة ت...برمجة تم النشر بتاريخ 2024-11-14
كيف يمكنك تحديث الحالة المتداخلة في رد الفعل باستخدام النهج الحتمي؟النهج الحتمي لتحديث الحالة المتداخلة في React، تحديثات الحالة غير قابلة للتغيير. هذا يعني أنه لتحديث كائن أو مصفوفة متداخلة، لا يمكنك ببساطة ت...برمجة تم النشر بتاريخ 2024-11-14 -
 ما هي نماذج ترتيب الذاكرة المختلفة للمتغيرات الذرية؟فهم معنى ترتيبات الذاكرة توفر المتغيرات الذرية وصولاً آمنًا للذاكرة ومزامنة عبر سلاسل الرسائل. يعد فهم ترتيبات الذاكرة المختلفة أمرًا بالغ الأ...برمجة تم النشر بتاريخ 2024-11-14
ما هي نماذج ترتيب الذاكرة المختلفة للمتغيرات الذرية؟فهم معنى ترتيبات الذاكرة توفر المتغيرات الذرية وصولاً آمنًا للذاكرة ومزامنة عبر سلاسل الرسائل. يعد فهم ترتيبات الذاكرة المختلفة أمرًا بالغ الأ...برمجة تم النشر بتاريخ 2024-11-14 -
 لماذا يؤثر وضع عبارة الإرجاع في غير موضعها في حلقات For على حلقات الإدخال؟خطأ في بيان الإرجاع في الحلقات في مهمتك، واجهت مشكلة حيث يسمح البرنامج فقط بإدخال حيوان أليف واحد على الرغم من التصويب لمدة ثلاثة. تنبع هذه الم...برمجة تم النشر بتاريخ 2024-11-14
لماذا يؤثر وضع عبارة الإرجاع في غير موضعها في حلقات For على حلقات الإدخال؟خطأ في بيان الإرجاع في الحلقات في مهمتك، واجهت مشكلة حيث يسمح البرنامج فقط بإدخال حيوان أليف واحد على الرغم من التصويب لمدة ثلاثة. تنبع هذه الم...برمجة تم النشر بتاريخ 2024-11-14 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-14
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-14 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-11-14
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-11-14 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-14
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-14 -
 كيف يمكنني منع المستخدمين من إغلاق Bootstrap Modal؟تعطيل الخروج بمبادرة من المستخدم من Bootstrap Modal يمكنك منع المستخدمين من إغلاق نموذج Bootstrap عن طريق النقر خارج منطقته. يمكن أن يكون هذا ...برمجة تم النشر بتاريخ 2024-11-14
كيف يمكنني منع المستخدمين من إغلاق Bootstrap Modal؟تعطيل الخروج بمبادرة من المستخدم من Bootstrap Modal يمكنك منع المستخدمين من إغلاق نموذج Bootstrap عن طريق النقر خارج منطقته. يمكن أن يكون هذا ...برمجة تم النشر بتاريخ 2024-11-14 -
 كيفية تصدير القوائم المتداخلة إلى ملفات CSV في بايثون؟تصدير القوائم المتداخلة إلى ملفات CSV في بايثون يمكن كتابة قوائم متداخلة، حيث تحتوي كل قائمة داخلية على عناصر من أنواع مختلفة، إلى ملفات CSV ت...برمجة تم النشر بتاريخ 2024-11-14
كيفية تصدير القوائم المتداخلة إلى ملفات CSV في بايثون؟تصدير القوائم المتداخلة إلى ملفات CSV في بايثون يمكن كتابة قوائم متداخلة، حيث تحتوي كل قائمة داخلية على عناصر من أنواع مختلفة، إلى ملفات CSV ت...برمجة تم النشر بتاريخ 2024-11-14 -
 كيفية استخراج العنصر الأخير من شريحة Go بكفاءة؟أفضل طريقة لـ Go لاستخراج العنصر الأخير من الشريحة عند العمل مع الشرائح في Go، من الضروري التعامل مع العناصر بكفاءة. إحدى المهام الشائعة هي اس...برمجة تم النشر بتاريخ 2024-11-14
كيفية استخراج العنصر الأخير من شريحة Go بكفاءة؟أفضل طريقة لـ Go لاستخراج العنصر الأخير من الشريحة عند العمل مع الشرائح في Go، من الضروري التعامل مع العناصر بكفاءة. إحدى المهام الشائعة هي اس...برمجة تم النشر بتاريخ 2024-11-14 -
 لماذا لا يتم تشغيل أحداث JavaScript بعد إلحاق العنصر الديناميكي؟لا يتم تشغيل أحداث JavaScript بعد إلحاق عنصر ديناميكي أنت تواجه مشكلة حيث لا يتم تشغيل أحداث JavaScript بعد إلحاق عناصر جديدة إلى DOM . وذلك ل...برمجة تم النشر بتاريخ 2024-11-14
لماذا لا يتم تشغيل أحداث JavaScript بعد إلحاق العنصر الديناميكي؟لا يتم تشغيل أحداث JavaScript بعد إلحاق عنصر ديناميكي أنت تواجه مشكلة حيث لا يتم تشغيل أحداث JavaScript بعد إلحاق عناصر جديدة إلى DOM . وذلك ل...برمجة تم النشر بتاريخ 2024-11-14 -
 هل `unshift()` هي الطريقة الأكثر فعالية لإضافة العناصر إلى صفيف في JavaScript؟إضافة العناصر إلى بداية المصفوفة هو متطلب شائع في JavaScript. هنا، نستكشف طريقة أفضل من الطريقة التقليدية المقترحة في السؤال. طريقة Unshift: ح...برمجة تم النشر بتاريخ 2024-11-14
هل `unshift()` هي الطريقة الأكثر فعالية لإضافة العناصر إلى صفيف في JavaScript؟إضافة العناصر إلى بداية المصفوفة هو متطلب شائع في JavaScript. هنا، نستكشف طريقة أفضل من الطريقة التقليدية المقترحة في السؤال. طريقة Unshift: ح...برمجة تم النشر بتاريخ 2024-11-14 -
 هل يؤدي تحديد الأساليب عبر المُنشئ في JavaScript إلى إنشاء نسخ دالة مكررة؟الآثار المترتبة على الأداء لتحديد الطرق عبر النموذج الأولي مقابل المُنشئ في JavaScript في JavaScript، يوجد طريقتان لإنشاء "فئات" ذات...برمجة تم النشر بتاريخ 2024-11-14
هل يؤدي تحديد الأساليب عبر المُنشئ في JavaScript إلى إنشاء نسخ دالة مكررة؟الآثار المترتبة على الأداء لتحديد الطرق عبر النموذج الأولي مقابل المُنشئ في JavaScript في JavaScript، يوجد طريقتان لإنشاء "فئات" ذات...برمجة تم النشر بتاريخ 2024-11-14 -
 كيفية تصميم HTML باستخدام matcha.cssWritten by Emmanuel Odioko✏️ Matcha, a famous green tea, is known for its stress-reducing benefits. I wouldn't claim that this tea necessarily inspire...برمجة تم النشر بتاريخ 2024-11-14
كيفية تصميم HTML باستخدام matcha.cssWritten by Emmanuel Odioko✏️ Matcha, a famous green tea, is known for its stress-reducing benefits. I wouldn't claim that this tea necessarily inspire...برمجة تم النشر بتاريخ 2024-11-14
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























