خطا CSS اللذان يؤثران على الأداء (fps إلى ps)
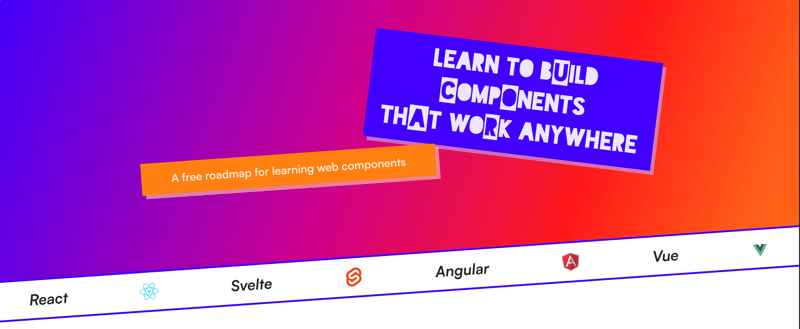
لقد قمت مؤخرًا بإصدار Learn WCs وإذا كنت قد شاهدته، فمن المحتمل أنك لاحظت الرسوم المتحركة في الخلفية، حيث تتحرك الدوائر الملونة قطريًا عبر الشاشة. يبدو مثل هذا:
يعمل بشكل جيد على Chrome وSafari، لكنني لاحظت انخفاضًا حادًا في الأداء على Firefox.
كان الأداء سيئًا للغاية، لدرجة أنني قمت بتعطيل هذه الرسوم المتحركة في Firefox.
كيف تعمل الرسوم المتحركة؟
تم إنشاء الرسوم المتحركة باستخدام قسمين متداخلين. القسم الخارجي هو الطفل الأول للعلامة الأساسية للموقع.
عنصر .background-gradient مسؤول عن إنشاء تدرج يمتد على كامل عرض وارتفاع الحاوية الأصلية. مثل ذلك:

قناع الخلفية الخارجي مسؤول عن شيئين:
- يضبط الموضع على ثابت، ويجعل الحاوية تملأ أبعاد إطار العرض بالكامل.
- إنشاء قناع منقط فوق التدرج
وهذا يضمن أن يكون لون النقاط هو لون التدرج الموجود أسفلها مباشرة:

إليك ملف CSS لكل ما وصفته أعلاه:
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
إذا كنت مهتمًا بمعرفة المزيد عن الأقنعة في CSS، فيمكنني أن أوصي بهذا المنشور الشامل لأحمد شديد
ما سبب هذا الانخفاض في الأداء؟
ليست كل خصائص CSS تتحرك بالتساوي. دون الخوض كثيرًا في كيفية عرض المتصفح لـ HTML على الصفحة (على الرغم من أنني قمت بتوضيح ذلك هنا)، هناك عدد قليل من المراحل التي يمر بها. المراحل الثلاث التي نهتم بها هي:
- التخطيط - عندما يقوم المتصفح بحساب حجم ومواضع العناصر على الصفحة
- الرسام - يرسم جميع الجوانب المرئية للصفحة، مثل الصور والألوان والظلال وما إلى ذلك
- مركب - وضع العناصر فوق بعضها البعض بالترتيب الصحيح
يبدو ترتيب خط الأنابيب كما يلي:
التخطيط → الطلاء → مركب
يمكن أن تكون عمليات التخطيط والطلاء مستهلكة لوحدة المعالجة المركزية (CPU)، لذا من المهم محاولة تقليل عدد المرات التي يقوم فيها CSS بتشغيل المراحل في المسار*.* يساعد المتصفح في جزء ما من خلال تحسين الأداء لبعض الخصائص، وبعضها تخطي مراحل كاملة من مسار العرض ويمكن للآخرين الاستفادة من تسريع الأجهزة لنقل العمليات الحسابية من وحدة المعالجة المركزية إلى وحدة معالجة الرسومات.
تحريك خصائص معينة، مثل الترجمة والتعتيم، كلاهما يتجنب تشغيل التخطيط ويستخدم تسريع الأجهزة.
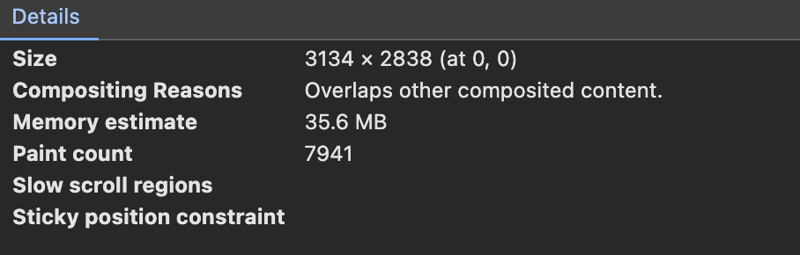
للأسف، ليس هذا هو الحال عند تحريك موضع القناع. لقد ألقيت نظرة على Chrome ورأيت أن عدد الطلاء لقسم الخلفية يتزايد في كل إطار. وبعد بضع ثوانٍ، تم بالفعل إطلاق الطلاء أكثر من 1000 مرة.

حتى مع هذا العدد الكبير من الطلاء، فإن الرسوم المتحركة على Chrome تبدو سلسة. ومع ذلك، يبدو الأمر مزعجًا جدًا على Firefox. ومن المزعج أنني لم أتمكن من العثور على طريقة لقياس عدد الطلاء في Firefox، لذا فإن أي افتراضات أقوم بها حول الأداء الضعيف لـ Firefox هي محض تخمين.
ما لاحظته هو أن الرسوم المتحركة جيدة بالنسبة للأجهزة الصغيرة، ولكنها تزداد سوءًا مع زيادة حجم الشاشة. نظرية العمل الخاصة بي هي أن Firefox لا يقوم بتجميع مشغلات التخطيط لكل أقنعة 24x24، مما يتسبب في انخفاض FPS عند وجود المزيد من أقنعة 24x24. مرة أخرى، قد أكون مخطئًا تمامًا هنا.
كيف أصلحت هذا؟
بدلاً من تحريك خصائص CSS المحسنة بشكل سيئ مثل موضع القناع، كنت بحاجة إلى الاعتماد على الخصائص الأكثر أداءً، مثل الترجمة.
لم يكن الحل هو نقل الأقنعة بمقدار 24 بكسل، ولكن بدلاً من ذلك نقل عنصر الخلفية بالكامل باستخدام خاصية الترجمة.
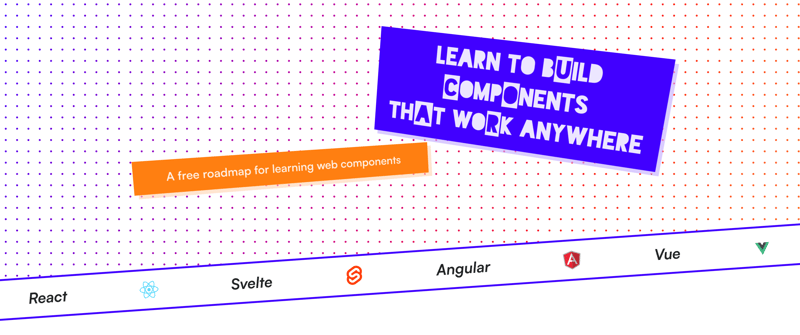
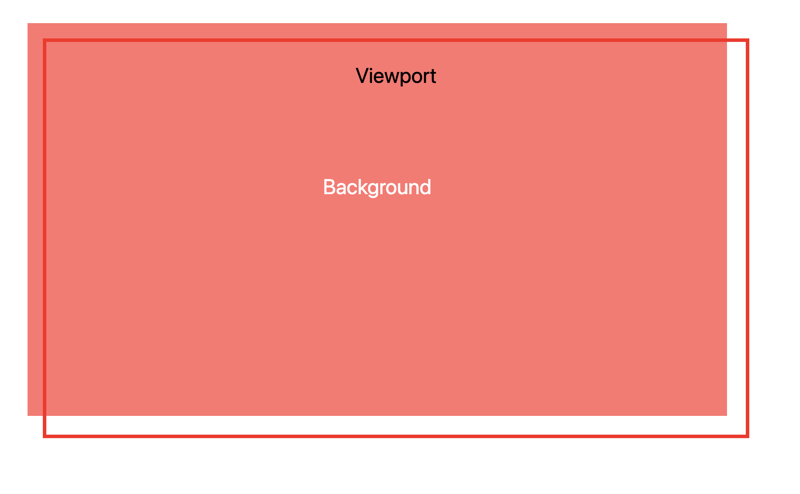
من وجهة نظر مجردة، هكذا تبدو الرسوم المتحركة:
هذا هو التغيير في السطرين في CSS:
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
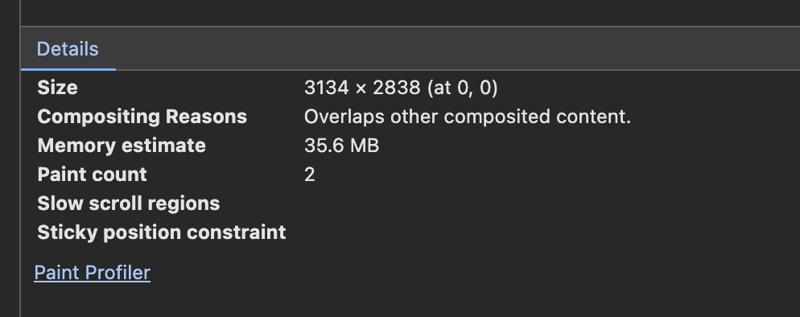
لم يعد المتصفح يقوم بتحريك موضع القناع، مما أدى إلى ظهور تخطيط في كل إطار. على الرغم من أن الخلفية تتحرك على كل إطار، إلا أنها من خلال الترجمة لا تؤدي إلى تشغيل تخطيط أو طلاء. يمكنك أن ترى أن الوحيد يرسم مرتين، بانخفاض من 1000 كل دقيقة.

سيكون المشاهدون ذوو العيون الصقر قد اكتشفوا مشكلة. إذا كنت تتذكر، فإن ارتفاع وعرض الخلفية يملأ إطار العرض. يؤدي تغيير الخلفية إلى اليسار وإلى الأعلى بمقدار 24 بكسل إلى ترك هذه المساحة الفارغة في إطار العرض.

حلها بسيط مثل إضافة حجم القناع إلى عرض الحاوية وارتفاعها:
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
دعونا نلقي نظرة مرة أخرى على فايرفوكس:
قد لا يكون هذا حلاً مثاليًا، لكنه دائمًا ما يكون مُرضيًا بعض الشيء من خلال تنفيذ خدعة CSS الممتعة smoke and Mirrors.
-
 كيفية استخدام تكامل botoith Google Colab وAWSهل فكرت يومًا أنك تريد تأكيد تشغيل الأكواد واحدًا تلو الآخر عند تنفيذ AWS Lambda؟ ربما تعتقد أنه من الصعب التنفيذ على وحدة تحكم AWS لأنه يتعين عل...برمجة تم النشر بتاريخ 2024-11-05
كيفية استخدام تكامل botoith Google Colab وAWSهل فكرت يومًا أنك تريد تأكيد تشغيل الأكواد واحدًا تلو الآخر عند تنفيذ AWS Lambda؟ ربما تعتقد أنه من الصعب التنفيذ على وحدة تحكم AWS لأنه يتعين عل...برمجة تم النشر بتاريخ 2024-11-05 -
 (متطلبات تطبيقات الويب عالية الأداءما هو بالضبط "تطبيق الويب عالي الأداء" أو "الواجهة الأمامية"؟ منذ تراجع عصر Internet Explorer، ازدادت قوة نظام JavaScript الب...برمجة تم النشر بتاريخ 2024-11-05
(متطلبات تطبيقات الويب عالية الأداءما هو بالضبط "تطبيق الويب عالي الأداء" أو "الواجهة الأمامية"؟ منذ تراجع عصر Internet Explorer، ازدادت قوة نظام JavaScript الب...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية تصميم حقل إدخال واحد كمدخلات مقسمة؟تصميم حقل الإدخال كمدخلات مقسمة توجد طرق عديدة لإنشاء سلسلة من حقول الإدخال المقسمة. تستخدم إحدى الطرق "تباعد الأحرف" لفصل الأحرف دا...برمجة تم النشر بتاريخ 2024-11-05
كيفية تصميم حقل إدخال واحد كمدخلات مقسمة؟تصميم حقل الإدخال كمدخلات مقسمة توجد طرق عديدة لإنشاء سلسلة من حقول الإدخال المقسمة. تستخدم إحدى الطرق "تباعد الأحرف" لفصل الأحرف دا...برمجة تم النشر بتاريخ 2024-11-05 -
 بناء موازن تحميل بسيط في Goتعتبر موازنات التحميل ضرورية في تطوير البرامج الحديثة. إذا سبق لك أن تساءلت عن كيفية توزيع الطلبات عبر خوادم متعددة، أو لماذا تبدو بعض مواقع الويب أس...برمجة تم النشر بتاريخ 2024-11-05
بناء موازن تحميل بسيط في Goتعتبر موازنات التحميل ضرورية في تطوير البرامج الحديثة. إذا سبق لك أن تساءلت عن كيفية توزيع الطلبات عبر خوادم متعددة، أو لماذا تبدو بعض مواقع الويب أس...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية فتح الدلائل المحلية كارتباطات تشعبية؟التنقل في الأدلة المحلية عبر الارتباط التشعبيأثناء محاولة بدء عرض الدليل المحلي عند تفاعل الارتباط، قد تواجه قيودًا. ومع ذلك، هناك حل يعالج هذه المشكل...برمجة تم النشر بتاريخ 2024-11-05
كيفية فتح الدلائل المحلية كارتباطات تشعبية؟التنقل في الأدلة المحلية عبر الارتباط التشعبيأثناء محاولة بدء عرض الدليل المحلي عند تفاعل الارتباط، قد تواجه قيودًا. ومع ذلك، هناك حل يعالج هذه المشكل...برمجة تم النشر بتاريخ 2024-11-05 -
 لماذا يقوم Makefile بإلقاء خطأ رفض الإذن لأوامر Go؟حدث خطأ في رفض الإذن في ملف Makefile عند تشغيل Go قد تواجه أخطاء "تم رفض الإذن" أثناء تشغيل أوامر Go من خلال ملف Makefile، حتى عندما ...برمجة تم النشر بتاريخ 2024-11-05
لماذا يقوم Makefile بإلقاء خطأ رفض الإذن لأوامر Go؟حدث خطأ في رفض الإذن في ملف Makefile عند تشغيل Go قد تواجه أخطاء "تم رفض الإذن" أثناء تشغيل أوامر Go من خلال ملف Makefile، حتى عندما ...برمجة تم النشر بتاريخ 2024-11-05 -
 ما هي أهمية معلمة Radix في وظيفة parseInt؟دور الجذر في وظيفة parseInt تقوم وظيفة parseInt بتحويل سلسلة إلى عدد صحيح. ومع ذلك، فإنه لا يفترض دائمًا نظامًا رقميًا ذو قاعدة 10. لتحديد الق...برمجة تم النشر بتاريخ 2024-11-05
ما هي أهمية معلمة Radix في وظيفة parseInt؟دور الجذر في وظيفة parseInt تقوم وظيفة parseInt بتحويل سلسلة إلى عدد صحيح. ومع ذلك، فإنه لا يفترض دائمًا نظامًا رقميًا ذو قاعدة 10. لتحديد الق...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية إرجاع \'0\' بدلاً من NULL عند استخدام وظيفة SUM الخاصة بـ MySQL على مجموعات البيانات الفارغة؟كيفية استرداد "0" من دالة SUM الخاصة بـ MySQL في حالة عدم وجود قيم توفر وظيفة SUM في MySQL طريقة ملائمة لتجميع الأرقام الرقمية قيم. ...برمجة تم النشر بتاريخ 2024-11-05
كيفية إرجاع \'0\' بدلاً من NULL عند استخدام وظيفة SUM الخاصة بـ MySQL على مجموعات البيانات الفارغة؟كيفية استرداد "0" من دالة SUM الخاصة بـ MySQL في حالة عدم وجود قيم توفر وظيفة SUM في MySQL طريقة ملائمة لتجميع الأرقام الرقمية قيم. ...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية الاحتفاظ بالروابط داخل علامة التبويب نفسها باستخدام جافا سكريبت؟التنقل بين الروابط داخل نفس علامة التبويب والنافذة قد تواجه سيناريو حيث تريد فتح رابط في نفس النافذة وعلامة التبويب كالصفحة الحالية. ومع ذلك، ...برمجة تم النشر بتاريخ 2024-11-05
كيفية الاحتفاظ بالروابط داخل علامة التبويب نفسها باستخدام جافا سكريبت؟التنقل بين الروابط داخل نفس علامة التبويب والنافذة قد تواجه سيناريو حيث تريد فتح رابط في نفس النافذة وعلامة التبويب كالصفحة الحالية. ومع ذلك، ...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية حل التبعية الدائرية في بايثون؟التبعية الدائرية في بايثون يمكن أن تكون مواجهة التبعية الدائرية مشكلة محبطة عند العمل مع وحدات بايثون. في هذا السيناريو المحدد، لدينا ملفان،no...برمجة تم النشر بتاريخ 2024-11-05
كيفية حل التبعية الدائرية في بايثون؟التبعية الدائرية في بايثون يمكن أن تكون مواجهة التبعية الدائرية مشكلة محبطة عند العمل مع وحدات بايثون. في هذا السيناريو المحدد، لدينا ملفان،no...برمجة تم النشر بتاريخ 2024-11-05 -
 MariaDB vs MySQL: ما يحتاج المطورون إلى معرفتهيعد كل من MariaDB وMySQL من أنظمة RDBMS مفتوحة المصدر البارزة، ولكن على الرغم من تاريخهما المشترك، إلا أنهما تطورا بعيدًا من حيث الميزات والأداء. ...برمجة تم النشر بتاريخ 2024-11-05
MariaDB vs MySQL: ما يحتاج المطورون إلى معرفتهيعد كل من MariaDB وMySQL من أنظمة RDBMS مفتوحة المصدر البارزة، ولكن على الرغم من تاريخهما المشترك، إلا أنهما تطورا بعيدًا من حيث الميزات والأداء. ...برمجة تم النشر بتاريخ 2024-11-05 -
 لماذا يؤدي زيادة متغير Goroutine الخاص بي إلى نتائج غير متوقعة؟هل هذه نتيجة لتحسين المترجم؟ في مقتطف التعليمات البرمجية هذا، يتم تشغيل goroutine ويزيد بشكل متكرر المتغير i: package main import "time&quo...برمجة تم النشر بتاريخ 2024-11-05
لماذا يؤدي زيادة متغير Goroutine الخاص بي إلى نتائج غير متوقعة؟هل هذه نتيجة لتحسين المترجم؟ في مقتطف التعليمات البرمجية هذا، يتم تشغيل goroutine ويزيد بشكل متكرر المتغير i: package main import "time&quo...برمجة تم النشر بتاريخ 2024-11-05 -
 تعلم Node.js في أيام باستخدام الذكاء الاصطناعي - اليوم الرابعاليوم، واصلت تعلم Node.js بمساعدة ChatGPT، وركزنا على البرمجة غير المتزامنة. يعد هذا أحد أهم المفاهيم في Node.js، وأنا متحمس لأنني بدأت في إتقانه....برمجة تم النشر بتاريخ 2024-11-05
تعلم Node.js في أيام باستخدام الذكاء الاصطناعي - اليوم الرابعاليوم، واصلت تعلم Node.js بمساعدة ChatGPT، وركزنا على البرمجة غير المتزامنة. يعد هذا أحد أهم المفاهيم في Node.js، وأنا متحمس لأنني بدأت في إتقانه....برمجة تم النشر بتاريخ 2024-11-05 -
 هل يمكن لـ Java تحديد سلاسل ذات علامات اقتباس مضمنة دون الهروب؟الكشف عن طريقة Java البديلة لتحديد السلاسل مع علامات الاقتباس المضمنة في كثير من الأحيان عند العمل مع السلاسل في Java، تواجه العديد من الاقتبا...برمجة تم النشر بتاريخ 2024-11-05
هل يمكن لـ Java تحديد سلاسل ذات علامات اقتباس مضمنة دون الهروب؟الكشف عن طريقة Java البديلة لتحديد السلاسل مع علامات الاقتباس المضمنة في كثير من الأحيان عند العمل مع السلاسل في Java، تواجه العديد من الاقتبا...برمجة تم النشر بتاريخ 2024-11-05 -
 لغة بايثون المتينة: إنشاء مسارات عمل طويلة الأمد مقاومة للرصاص، أصبحت بسيطةفي تطوير البرمجيات الحديثة، يعد إنشاء مسارات عمل قوية تربط واجهات برمجة التطبيقات من الخدمات المختلفة وتتعامل مع الأحداث المتزامنة وغير المتزامنة ...برمجة تم النشر بتاريخ 2024-11-05
لغة بايثون المتينة: إنشاء مسارات عمل طويلة الأمد مقاومة للرصاص، أصبحت بسيطةفي تطوير البرمجيات الحديثة، يعد إنشاء مسارات عمل قوية تربط واجهات برمجة التطبيقات من الخدمات المختلفة وتتعامل مع الأحداث المتزامنة وغير المتزامنة ...برمجة تم النشر بتاريخ 2024-11-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























