

يقدم هذا البرنامج التعليمي أحد المفاهيم الأساسية ليس فقط لـ Modulo، ولكن أيضًا للعديد من أطر عمل الويب الحديثة الشائعة، بما في ذلك React.js وVue.js وغيرها. هذا هو مفهوم الدولة.
حتى الآن، كانت مكوناتنا ثابتة وغير متغيرة. لا يمكنهم فعل الكثير. قد تكون مفيدة لإعادة هيكلة HTML إلى المزيد من D.R.Y. (\\\"لا تكرر نفسك\\\")، ومكونات قابلة لإعادة الاستخدام، ولكن ليس أكثر من ذلك بكثير. ولا يمكنهم التحقق من صحة بيانات النموذج أو استخدام واجهات برمجة التطبيقات أو استخدامها في التطبيقات الكاملة. في الواقع، لا يمكن أن يكون لديهم أي نوع من التفاعل على الإطلاق، أو أي ديناميكية أو محتوى متغير. نريد التفاعل في مكوناتنا.
يمكنك التفكير في مفهوم متغيرات الحالة هذه على أنها مثل \\\"دلاء البيانات\\\" أو \\\"الفراغات التي يمكن ملؤها\\\". إنها تسمح لنا \\\"بإعطاء اسم\\\" للإشارة إلى البيانات، مما يسمح بكتابة المزيد من التعليمات البرمجية والقوالب العامة. بهذه الطريقة، يمكن أن يحتوي المكون الخاص بك على محتوى متغير: قم بتغيير الحالة، وشاهد النتيجة!
State إلى حد كبير مثل Props، باستثناء أنه بدلاً من مجرد إدراج أسماء السمات، يجب توفير القيم الأولية كقيم افتراضية. يمكننا \\\"تحويل\\\" دعائمنا إلى الحالة مثل هذا:
الحالة في القالب تمامًا مثل الدعائم . في الواقع، كل ما يتعين علينا القيام به لجعل المثال السابق يعمل مرة أخرى مع الجزء الجديد State هو تغيير الخاصيات إلى الحالة، كما يلي:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
إذا قمت بتنفيذ هاتين الخطوتين بشكل صحيح، فسيظل منشئ القصة الخاص بك يعمل، باستثناء أنه لن يحتاج إلى السمات بعد الآن، لأن البيانات ستأتي من \\\"الحالة\\\". هذا يعني أنك يجب أن تتذكر حذفها من استخدام المكون الموجود في الأسفل، بحيث تبدو كما يلي:
حتى الآن، يمكننا تغيير الحالة يدويًا في الكود المصدري، لكن تطبيقنا لا يزال غير تفاعلي، نظرًا لأن المستخدمين الفعليين (أي غير المبرمجين) لا يمكنهم تغيير الحالة. هذا هو المكان الذي يلعب فيه \\\"الربط\\\"، حيث يكون إدخال المستخدم \\\"مرتبطًا\\\" بالحالة، بحيث يمكن لمستخدمي تطبيقك أيضًا تعديل متغيرات الحالة أثناء استخدام تطبيقك.
من أجل \\\"الربط\\\"، سنحتاج إلى استخدام التوجيه . التوجيه هو نوع من سمات HTML. يمكنك التعرف على التوجيه من خلال تحديد أحرف خاصة معينة في اسم السمة. هناك توجيهات أخرى، لكن في الوقت الحالي، سنهتم بتوجيه واحد فقط: [state.bind].
ماذا يعني هذا؟ سيقوم \\\"بمزامنة\\\" الإدخال مع الحالة بعد كل ضغطة على المفتاح. الارتباط \\\"ثنائي الاتجاه\\\": تعديل الحالة يعدل الإدخال، وتعديل الإدخال يعدل الحالة. على سبيل المثال، هو علامة HTML للإدخال بتوجيه [state.bind]. في هذه الحالة، سيتم \\\"ربط\\\" الإدخال بمتغير الحالة \\\"الحيواني\\\".
في حالتنا، لإضافة مدخلات مصنفة مرتبطة بمتغير \\\"حيوان\\\" الحالة، يمكننا القيام بذلك:
الآن، \\\"اشطف وكرر\\\" لجميع المدخلات المتبقية:
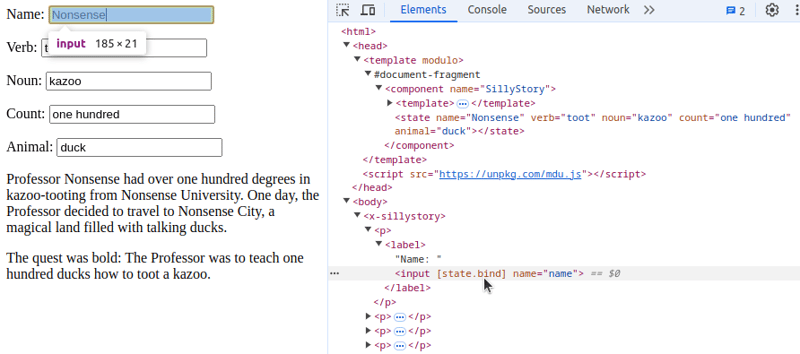
إليك كيفية اختبار ذلك: أولاً، تأكد من ملء جميع المدخلات (إذا كان لديك خطأ مطبعي في الاسم، فقد يتسبب ذلك في عدم ظهور ذلك -- تحقق من أدوات التطوير بحثًا عن الأخطاء!). ثم حاول تحرير كل من مدخلاتك المختلفة. هل ترى كيف \\\"يتفاعل\\\" مع كتابتك، ويعيد عرض كل قصة تلقائيًا أثناء كتابة كلمات سخيفة جديدة؟
بدمج كل ذلك، نحصل على النتائج (السخيفة) التالية:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
بعض الأفكار: كيف يمكن استخدام ذلك في تطوير واجهة المستخدم؟ فكر في State في تطبيقات الويب اليومية: النماذج، وعلامات التبويب، والواجهات المنبثقة المشروطة... حقًا، أي شيء ديناميكي أو تفاعلي. كل هذه الحالة تتغير. يمكن لـ State الاحتفاظ بفئات CSS وقيم CSS والارتباط بشرائح التمرير وأنواع أخرى من المدخلات وغير ذلك الكثير! بمعنى آخر، لدينا الكثير لنغطيه حول State، ولكننا سنحفظ ذلك للجزء الرابع. تأكد من متابعة المزيد من البرامج التعليمية مثل هذه، وكما هو الحال دائمًا، لا تتردد في طرح الأسئلة أو الاقتراحات في التعليقات.
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}؟ مرحبًا بعودتك! لم أتمكن من التقاط الجزء 1؟ لا تقلق، يمكنك البدء من البداية، أو مجرد الغوص هنا!
ستكون مهمتنا في هذا البرنامج التعليمي هي بناء مكون لإنشاء القصة. سيعطينا هذا الكثير من التدريب على استخدام State. في المرة الأخيرة انتهينا بمقتطف يشبه إلى حد ما الموضح أدناه. ومع ذلك، في هذا البرنامج التعليمي، قمنا بتغيير "القالب" لإظهار قصة سخيفة، تم إنشاؤها بواسطة كلمات مقدمة كدعائم. يتيح ذلك "إعادة استخدام" المكون بكلمات سخيفة مختلفة. لبدء هذا البرنامج التعليمي، انسخ ما يلي والصقه في ملف جديد، وافتحه في متصفحك:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

يقدم هذا البرنامج التعليمي أحد المفاهيم الأساسية ليس فقط لـ Modulo، ولكن أيضًا للعديد من أطر عمل الويب الحديثة الشائعة، بما في ذلك React.js وVue.js وغيرها. هذا هو مفهوم الدولة.
حتى الآن، كانت مكوناتنا ثابتة وغير متغيرة. لا يمكنهم فعل الكثير. قد تكون مفيدة لإعادة هيكلة HTML إلى المزيد من D.R.Y. ("لا تكرر نفسك")، ومكونات قابلة لإعادة الاستخدام، ولكن ليس أكثر من ذلك بكثير. ولا يمكنهم التحقق من صحة بيانات النموذج أو استخدام واجهات برمجة التطبيقات أو استخدامها في التطبيقات الكاملة. في الواقع، لا يمكن أن يكون لديهم أي نوع من التفاعل على الإطلاق، أو أي ديناميكية أو محتوى متغير. نريد التفاعل في مكوناتنا.
يمكنك التفكير في مفهوم متغيرات الحالة هذه على أنها مثل "دلاء البيانات" أو "الفراغات التي يمكن ملؤها". إنها تسمح لنا "بإعطاء اسم" للإشارة إلى البيانات، مما يسمح بكتابة المزيد من التعليمات البرمجية والقوالب العامة. بهذه الطريقة، يمكن أن يحتوي المكون الخاص بك على محتوى متغير: قم بتغيير الحالة، وشاهد النتيجة!
State إلى حد كبير مثل Props، باستثناء أنه بدلاً من مجرد إدراج أسماء السمات، يجب توفير القيم الأولية كقيم افتراضية. يمكننا "تحويل" دعائمنا إلى الحالة مثل هذا:
الحالة في القالب تمامًا مثل الدعائم . في الواقع، كل ما يتعين علينا القيام به لجعل المثال السابق يعمل مرة أخرى مع الجزء الجديد State هو تغيير الخاصيات إلى الحالة، كما يلي:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
إذا قمت بتنفيذ هاتين الخطوتين بشكل صحيح، فسيظل منشئ القصة الخاص بك يعمل، باستثناء أنه لن يحتاج إلى السمات بعد الآن، لأن البيانات ستأتي من "الحالة". هذا يعني أنك يجب أن تتذكر حذفها من استخدام المكون الموجود في الأسفل، بحيث تبدو كما يلي:
حتى الآن، يمكننا تغيير الحالة يدويًا في الكود المصدري، لكن تطبيقنا لا يزال غير تفاعلي، نظرًا لأن المستخدمين الفعليين (أي غير المبرمجين) لا يمكنهم تغيير الحالة. هذا هو المكان الذي يلعب فيه "الربط"، حيث يكون إدخال المستخدم "مرتبطًا" بالحالة، بحيث يمكن لمستخدمي تطبيقك أيضًا تعديل متغيرات الحالة أثناء استخدام تطبيقك.
من أجل "الربط"، سنحتاج إلى استخدام التوجيه . التوجيه هو نوع من سمات HTML. يمكنك التعرف على التوجيه من خلال تحديد أحرف خاصة معينة في اسم السمة. هناك توجيهات أخرى، لكن في الوقت الحالي، سنهتم بتوجيه واحد فقط: [state.bind].
ماذا يعني هذا؟ سيقوم "بمزامنة" الإدخال مع الحالة بعد كل ضغطة على المفتاح. الارتباط "ثنائي الاتجاه": تعديل الحالة يعدل الإدخال، وتعديل الإدخال يعدل الحالة. على سبيل المثال، هو علامة HTML للإدخال بتوجيه [state.bind]. في هذه الحالة، سيتم "ربط" الإدخال بمتغير الحالة "الحيواني".
في حالتنا، لإضافة مدخلات مصنفة مرتبطة بمتغير "حيوان" الحالة، يمكننا القيام بذلك:
الآن، "اشطف وكرر" لجميع المدخلات المتبقية:
إليك كيفية اختبار ذلك: أولاً، تأكد من ملء جميع المدخلات (إذا كان لديك خطأ مطبعي في الاسم، فقد يتسبب ذلك في عدم ظهور ذلك -- تحقق من أدوات التطوير بحثًا عن الأخطاء!). ثم حاول تحرير كل من مدخلاتك المختلفة. هل ترى كيف "يتفاعل" مع كتابتك، ويعيد عرض كل قصة تلقائيًا أثناء كتابة كلمات سخيفة جديدة؟
بدمج كل ذلك، نحصل على النتائج (السخيفة) التالية:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
بعض الأفكار: كيف يمكن استخدام ذلك في تطوير واجهة المستخدم؟ فكر في State في تطبيقات الويب اليومية: النماذج، وعلامات التبويب، والواجهات المنبثقة المشروطة... حقًا، أي شيء ديناميكي أو تفاعلي. كل هذه الحالة تتغير. يمكن لـ State الاحتفاظ بفئات CSS وقيم CSS والارتباط بشرائح التمرير وأنواع أخرى من المدخلات وغير ذلك الكثير! بمعنى آخر، لدينا الكثير لنغطيه حول State، ولكننا سنحفظ ذلك للجزء الرابع. تأكد من متابعة المزيد من البرامج التعليمية مثل هذه، وكما هو الحال دائمًا، لا تتردد في طرح الأسئلة أو الاقتراحات في التعليقات.






![[Go] [Excelize] تحديد ما إذا كانت قيمة الخلية بها خط](http://www.luping.net/uploads/20240926/172734985766f54461660dd.png)








تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3