اعتمد على مسار مقطع CSS لإنشاء أشكال رائعة في DOM بدون صور

مقدمة
حتى سنوات قليلة مضت، إذا كنت تريد أشكالًا أو أقسام خلفية لموقع ويب تكون أي شيء إلى جانب المستطيلات، فمن المرجح أنك تحتاج إلى مصمم ليزودك بصورة ثابتة PNG أو JPEG يمكن إضافتها حسب الحاجة، ولكن CSS لديه قطعنا شوطا طويلا منذ ذلك الحين يا أصدقائي.
عندما كنت أعمل على تحديث موقع الويب الذي قام بتقسيم محتويات الصفحة إلى أقسام خلفية ملونة مختلفة، بالتناوب بين الألوان البيضاء النقية والألوان الرمادية الناعمة، كان نموذج التصميم الذي قمت بتضمينه قسمًا واحدًا تميل حافته السفلية لأعلى ولأسفل اليمين بدلاً من المرور عبر الصفحة بزاوية مثالية تبلغ 90 درجة، كما يفعل عنصر الكتلة النموذجي.
الآن كان بإمكاني أن أطلب من المصمم إنشاء صورة خلفية للقيام بذلك نيابةً عني، ولكن بدلاً من ذلك أردت معرفة ما إذا كان بإمكاني القيام بذلك بنفسي باستخدام قوة CSS. وها أنا أستطيع ذلك، باستخدام مسار مقطع CSS.
لم تعد الأشكال والمرئيات المثيرة للاهتمام في DOM مجالًا للمصممين فحسب، فمع أدوات مثل مسار مقطع CSS، يتمتع المطورون بالقدرة على إعادة تشكيل العناصر وسأوضح لك كيفية القيام بذلك.
مسار مقطع CSS
إذا لم تكن على دراية بخاصية مسار مقطع CSS، مثلي، فإنها تنشئ منطقة قطع تحدد أجزاء العنصر التي يجب عرضها. يتم عرض الأجزاء الموجودة داخل المنطقة، بينما يتم إخفاء الأجزاء الموجودة بالخارج.

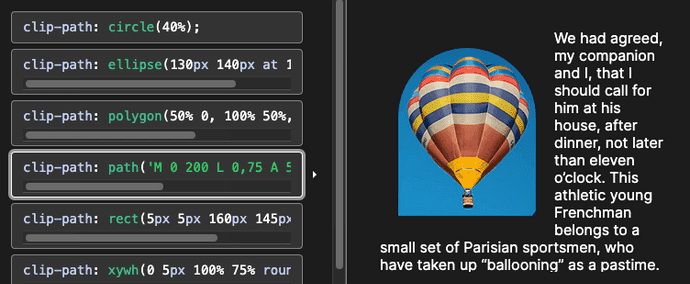
عرض توضيحي من مستندات مسار مقطع MDN. توفر خيارات مسار المقطع المختلفة طرق عرض مختلفة لمنطاد الهواء الساخن والنص.
يمكن لخاصية مسار المقطع قبول مجموعة كبيرة ومتنوعة من القيم:
-
، الذي يقبل قيمًا مثل عنوان url لعنصر SVG مع تحديد مسار القطع. -
، الذي يقبل قيمًا مثل مربع الهامش ومربع الحدود. -
، الذي يقبل قيمًا مثل Circle() وrect(). - القيم العالمية، والتي تقبل قيمًا مثل الوراثة والعودة.
يمكن أيضًا دمج قيم
/* this CSS combines two different clip path properties */ clip-path: padding-box circle(50px at 0 100px);
لا يتناول هذا المنشور تفاصيل كبيرة حول جميع الخصائص التي يمكن أن يقبلها مقطع المسار وكيف يمكن دمجها لإنشاء أشكال معقدة للغاية. إذا كنت تريد المزيد من المعلومات والأمثلة حول مقطع = المسار أثناء العمل، فإنني أوصي بالبدء بوثائق موزيلا.
أحد خصائص
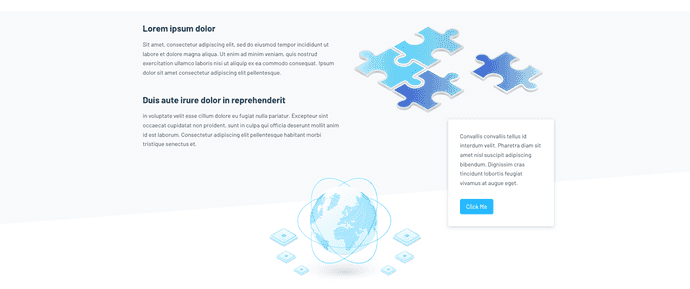
المضلع الذي أحتاج إلى إعادة إنشائه باستخدام CSS

الخلفية المضلعة الرمادية التي كنت بحاجة لإنشائها باستخدام CSS.
الصورة أعلاه عبارة عن لقطة شاشة لقسم الخلفية الرمادية الذي كنت بحاجة إلى إعادة إنشائه باستخدام خاصية polygon() الخاصة بمسار مقطع CSS. وأول شيء كان علي فعله هو إنشاء بعض عناصر HTML لتطبيق CSS عليها.
مسار المقطع المضلع () مقابل مسار المقطع () المستقيم
ربما تتساءل لماذا اخترت استخدام خاصية polygon() بدلاً من خاصية rect() مع مسار المقطع. في حين أن الاثنين متشابهان، يمكن لـ polygon() إنشاء أشكال متعددة الأضلاع أكثر تعقيدًا وتوفر تنوعًا أكبر للتصميمات المتقدمة من خلال قبول أزواج من الإحداثيات لتحديد كل قمة للمضلع، بينما يمكن لـ rect() التعامل مع الأشكال المستطيلة فقط.
قم بإعداد HTML وCSS
اعتمد الموقع الذي كنت أعمل عليه على منشئ الموقع الثابت Hugo، وهو إطار عمل قائم على Go. يستخدم Hugo القوالب لعرض HTML الخاص بالموقع، لذلك يجب أن يبدو رمز المثال أدناه مألوفًا لك نسبيًا إذا كنت تعرف HTML.
ملاحظة حول القوالب:
إذا سبق لك استخدام مكونات JSX، فإن Node.js مع Pug أو Handlebars، أو قوالب Jekyll - Hugo متشابهة: عناصر HTML مع متغيرات Go ووظائف متناثرة مع {{ }} لعرض المعلومات الصحيحة أينما كانت القوالب يتم حقنها.
إليك الكود الخاص بما أطلقت عليه اسم "قسم الألغاز" من الصفحة بسبب قطعة اللغز الموجودة في مقدمة هذا القسم. لأغراض وتوضيح هذه المقالة، قمت باستبدال متغيرات Go التي تم إدخالها في القالب بـ HTML الذي تم إنشاؤه.
single.html
Lorem ipsum dolor
Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ipsum dolor sit amet consectetur adipiscing elit pellentesque.
Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.

هذا القسم من التعليمات البرمجية مضغوط نسبيًا، ولكنه يستحق المناقشة. بالإضافة إلى عناصر HTML، هناك عدد لا بأس به من فئات CSS التي تأتي من مكتبة Bootstrap، وهي إحدى أطر CSS الأصلية مفتوحة المصدر لتصميمات الويب سريعة الاستجابة.
من بين الفئات المخصصة مثل about-body، والتي استخدمتها لإضافة تصميم مخصص، هناك فئات مثل الحاوية، والصف، وcol-12 أو col-md-6، وmb-5، وmb-3.
جميع الفئات الأخيرة هي فئات Bootstrap، والتي تعمل على جعل عناصر النص والصورة التي تظهر على الشاشة تشارك عرض الصفحة عندما يكون إطار العرض أكبر من عرض معين (col-md-6)، أو تطبق هامشًا سفليًا بمقدار معين للعلامات
(mb-3 أو mb-5).
تعتبر فئات Bootstrap بجانب هذه المقالة، على الرغم من أن الفصل الذي يجب التركيز عليه هو قسم الألغاز الذي يغلف كل النص وصورة قطعة اللغز.
فئة قسم الألغاز هذه هي المكان الذي سنقوم فيه بإضافة خاصية مسار المقطع لعرض الخلفية الرمادية الفاتحة خلف النص والصورة مع تصميم مائل قليلاً إلى الأعلى وإلى اليمين.
]أضف مسار مقطع CSS لتشكيل قسم اللغز
نظرًا لأنني لم أكن متأكدًا تمامًا من كيفية تصميم

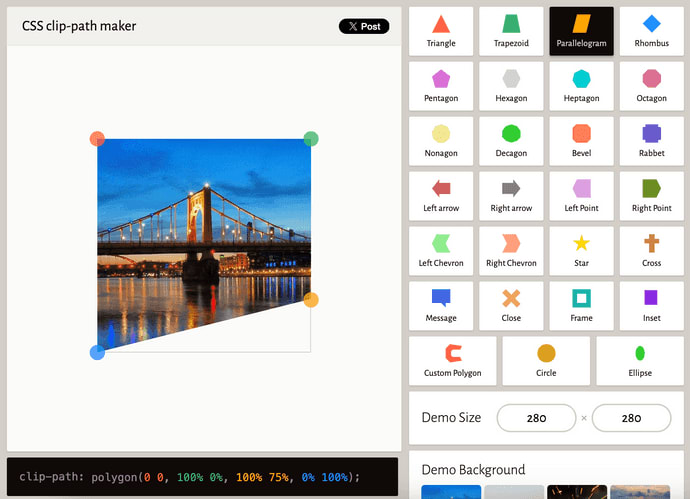
يعد موقع إنشاء مسار مقطع CSS هذا رائعًا لأنه يحتوي على عدد كبير من الأشكال المعدة مسبقًا، وأحجام الصور والخلفيات القابلة للتعديل، ويمكن سحب رؤوس الصورة المعروضة حاليًا إلى أي ترتيب تريده. يعرض السطر الموجود أسفل الشاشة قيم CSS الدقيقة لمسار المقطع والتي يمكنك نسخها/لصقها في CSS الخاص بمشروعك.
لقد اخترت شكل متوازي الأضلاع المحدد مسبقًا كنقطة بداية، ثم قمت بسحب الزوايا لتتناسب مع زاوية قسم الخلفية الذي كنت أحاول إعادة إنشائه من البداية. وبمجرد أن اقتنعت بأن الأمر يبدو دقيقًا، قمت بنسخ سطر CSS الموجود أسفل الصفحة إلى الحافظة الخاصة بي.
في ملف SCSS الخاص بمشروعي، أضفت مسار المقطع CSS المنسوخ بالإضافة إلى خاصية لون الخلفية الرمادي الفاتح وبعض الحشو لإعطاء النص وصور قطع اللغز بعض المساحة للتنفس على الصفحة.
ملاحظة: على الرغم من أن هذا الملف الموضح في كود المثال هو SCSS بدلاً من CSS خالص، إلا أنه لا ينبغي أن يحدث فرقًا هنا بالنسبة لهذا المنشور. وينبغي أن تكون مقارنة مباشرة 1:1.
about.scss
.about-body {
// this white sets the white background color for the whole webpage
background-color: white;
.puzzle-section {
// clip-path code copied from the clip-path maker website
clip-path: polygon(0 0, 100% 0%, 100% 75%, 0% 100%);
background-color: light-grey;
padding: 2rem 0 10rem 0;
}
}
كان هذا القليل من CSS لمسار المقطع هو كل ما يلزم لأخذ عنصر DOM المستطيل تمامًا وتحويله إلى مضلع غير كامل بدلاً من ذلك. ليس برث للغاية!
خاتمة
تعمل CSS على تجاوز حدود ما يمكن لمطوري الويب فعله دون اللجوء إلى الصور ومقاطع الفيديو والعناصر المصممة خصيصًا طوال الوقت. والرضا عن اكتشاف كيفية القيام ببعض التصميمات الرائعة بمفردك يشعرك بالتمكين.
من الأمثلة الحديثة على ذلك استخدام خاصية مسار المقطع في CSS لإنشاء مربع خلفية لبعض النصوص والصور التي لها حافة سفلية غير متساوية. وبمساعدة موقع ويب تفاعلي مخصص لفك تشفير مسارات المقاطع بكافة أشكالها وأحجامها، تمكنت من إنجاز عمل سريع لهذا المضلع المنحرف قليلاً.
واسمحوا لي أن أتوقف لحظة لأعبر عن مدى تقديري للأشخاص الذين يقومون بنشر تلك المواقع الصغيرة أو مقتطفات التعليمات البرمجية التي تحل مشكلة محددة جدًا لمطور آخر - أنتم يا رفاق تواصلون جعل الإنترنت مكانًا أفضل.
تحقق مرة أخرى بعد بضعة أسابيع - سأكتب المزيد عن JavaScript، أو React، أو IoT، أو أي شيء آخر متعلق بتطوير الويب.
إذا كنت ترغب في التأكد من عدم تفويت أي مقال أكتبه، فاشترك في النشرة الإخبارية الخاصة بي هنا: https://paigeniedringhaus.substack.com
شكرا للقراءة. آمل أن يساعدك تعلم إعادة تشكيل كيفية ظهور العناصر في DOM باستخدام قوة CSS بقدر ما ساعدني.
مزيد من المراجع والموارد
- مستندات MDN، مسار مقطع CSS
- موقع إنشاء مسار مقطع CSS
-
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-03-25
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-03-25 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-25
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-25 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-03-25
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-03-25 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-03-25
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-03-25 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-25
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-25 -
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-03-25
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-03-25 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-03-25
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-03-25 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-25
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-25 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-25
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-25 -
 كيفية إعادة تشغيل تطبيق C# winform بشكل موثوق؟كيفية إعادة تشغيل تطبيقات c# winform بشكل موثوق عند تطوير تطبيقات c# .net winform ، يكون من الضروري غالبًا إغلاق البرنامج وإعادة تشغيله لأسباب...برمجة نشر في 2025-03-25
كيفية إعادة تشغيل تطبيق C# winform بشكل موثوق؟كيفية إعادة تشغيل تطبيقات c# winform بشكل موثوق عند تطوير تطبيقات c# .net winform ، يكون من الضروري غالبًا إغلاق البرنامج وإعادة تشغيله لأسباب...برمجة نشر في 2025-03-25 -
 هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-03-25
هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-03-25 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-25
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-25 -
 كيف يمكنني جعل كائنات مخصصة json قابلة للتسلسل باستخدام المشفر الافتراضي في بيثون؟جعل الكائنات JSON قابلة للتسلسل مع المشفر الافتراضي الطريقة الافتراضية لتسلسل الكائنات المخصصة ، غير القابلة للاستيعاب إلى JSON ، تتضمن تصنيف JS...برمجة نشر في 2025-03-25
كيف يمكنني جعل كائنات مخصصة json قابلة للتسلسل باستخدام المشفر الافتراضي في بيثون؟جعل الكائنات JSON قابلة للتسلسل مع المشفر الافتراضي الطريقة الافتراضية لتسلسل الكائنات المخصصة ، غير القابلة للاستيعاب إلى JSON ، تتضمن تصنيف JS...برمجة نشر في 2025-03-25 -
 لماذا أحصل على \ "مرجع غير محدد \" أخطاء مع الأعضاء الثابتة في C ++؟ومع ذلك ، يواجه المطورون أحيانًا أخطاء "مرجعية غير محددة" عند استخدام أعضاء البيانات الثابتة. تنشأ هذه المشكلة بسبب التمييز بين الإعلانات...برمجة نشر في 2025-03-25
لماذا أحصل على \ "مرجع غير محدد \" أخطاء مع الأعضاء الثابتة في C ++؟ومع ذلك ، يواجه المطورون أحيانًا أخطاء "مرجعية غير محددة" عند استخدام أعضاء البيانات الثابتة. تنشأ هذه المشكلة بسبب التمييز بين الإعلانات...برمجة نشر في 2025-03-25 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-03-25
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-03-25
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























