التحميل البطيء في ReactJS: دليل المطور
يعد التحميل البطيء تقنية قوية في ReactJS تسمح بتحميل المكونات أو العناصر فقط عند الحاجة إليها، مما يعزز أداء تطبيق الويب. في هذه المقالة، سنستكشف مفهوم التحميل البطيء وفوائده وكيفية تنفيذه في تطبيق React باستخدام React.lazy() وReact.Suspense سمات.
ما هو التحميل البطيء؟
التحميل البطيء هو أسلوب شائع الاستخدام في تطوير الويب لتأخير تحميل الموارد غير المهمة في وقت التحميل الأولي. وهذا يعني أنه يتم تحميل الموارد مثل الصور أو المكونات أو المسارات عند الطلب بدلاً من تحميلها دفعة واحدة، مما قد يقلل بشكل كبير من وقت التحميل الأولي ويعزز تجربة المستخدم
فوائد التحميل البطيء
- تحسين الأداء: من خلال تقسيم الحزم الكبيرة إلى أجزاء أصغر وتحميلها عند الطلب، يؤدي التحميل البطيء إلى تقليل وقت التحميل الأولي ووقت التحميل الإجمالي للتطبيق بشكل كبير.
- تقليل استهلاك النطاق الترددي: يتم تحميل الموارد فقط عند الحاجة إليها، مما يحافظ على النطاق الترددي وهو مفيد بشكل خاص للمستخدمين ذوي اتصالات الشبكة الأبطأ.
- تجربة مستخدم محسنة: من خلال عرض المحتوى بشكل أسرع وتقليل الوقت اللازم لأول رسم ذي معنى، يتمتع المستخدمون بتجربة تنقل وتفاعل أسرع.
تنفيذ التحميل البطيء في React
يوفر React دعمًا مدمجًا للتحميل البطيء من خلال وظيفة React.lazy() ومكون React.Suspense. تسهل هذه الميزات تنفيذ تقسيم التعليمات البرمجية وتحميل المكونات ديناميكيًا.
استخدام React.lazy() وReact.Suspense
- React.lazy() هي دالة تتيح لك عرض استيراد ديناميكي كمكون عادي. تأخذ هذه الوظيفة دالة تُرجع استيرادًا ديناميكيًا (وعدًا يتم حله لوحدة تحتوي على تصدير افتراضي) وتُرجع مكون React.
- React.Suspense هو مكون يسمح لك بتحديد واجهة مستخدم احتياطية سيتم عرضها أثناء جلب المكون الذي تم تحميله ببطء. يمكنك استخدامه على أي مستوى من التسلسل الهرمي، مما يجعله مرنًا لتحميل مكونات متعددة بتكاسل.
- تأخذ الدعامة الاحتياطية لـ Suspense عنصر React، الذي يعمل كمحتوى نائب. يمكن أن يكون أداة تحميل، أو شريط تقدم، أو أي مكون React آخر تريد إظهاره أثناء التحميل.
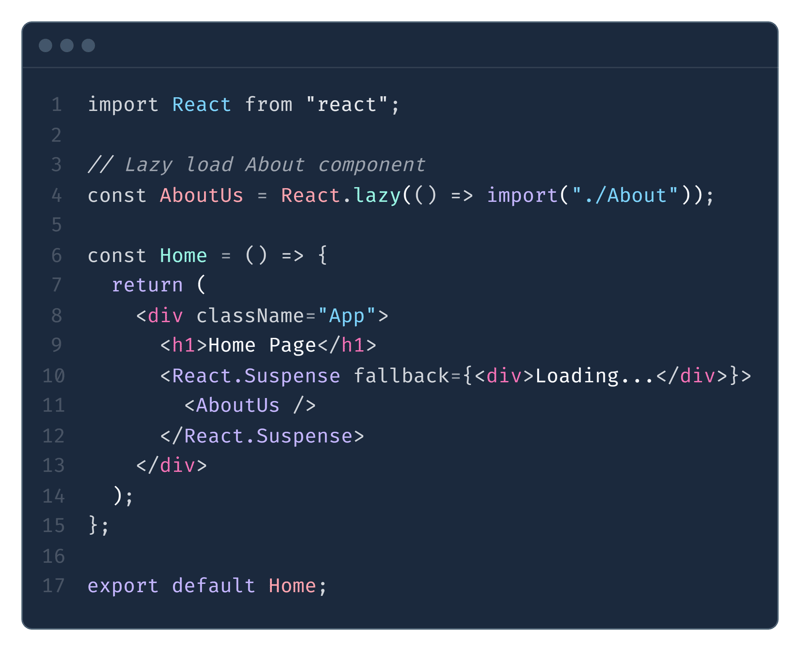
على سبيل المثال، فكر في مكون الصفحة الرئيسية البسيط حيث نريد تحميل مكون حول بتكاسل:

في هذا المثال:
- يتم استخدام React.lazy() لاستيراد مكون "حول" ديناميكيًا
- يتم تغليف React.Suspense حول المكون البطيء ويستخدم خاصية احتياطية لتحديد مؤشر التحميل (على سبيل المثال، قرص دوار أو نص بسيط) أثناء تحميل المكون.
معالجة الأخطاء مع المكونات المحملة البطيئة
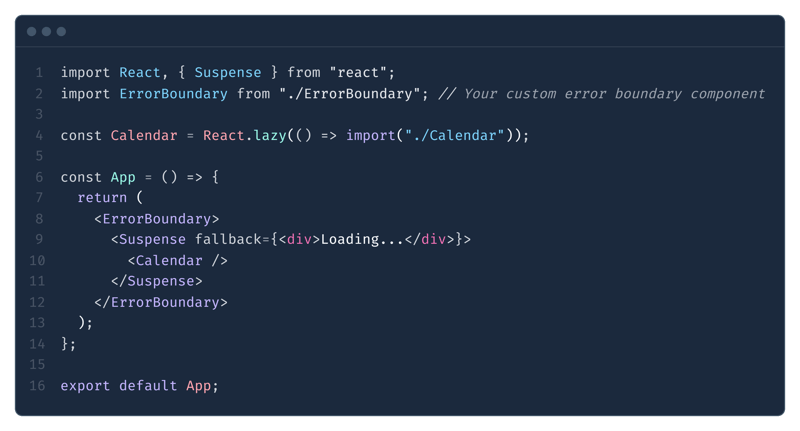
عند التعامل مع المكونات البطيئة التحميل، هناك دائمًا احتمال فشل عملية التحميل بسبب مشكلات في الشبكة أو أخطاء أخرى. لتحسين تجربة المستخدم في مثل هذه الحالات، يمكنك استخدام حد الخطأ لاكتشاف الأخطاء وعرض رسالة خطأ مخصصة. إليك مثال:

من خلال تغليف مكون Suspense بـ ErrorBoundary Component، فإنك تضمن اكتشاف أي أخطاء في التحميل، وظهور واجهة مستخدم احتياطية بدلاً من شاشة فارغة.
التحميل البطيء المعتمد على المسار باستخدام جهاز التوجيه React
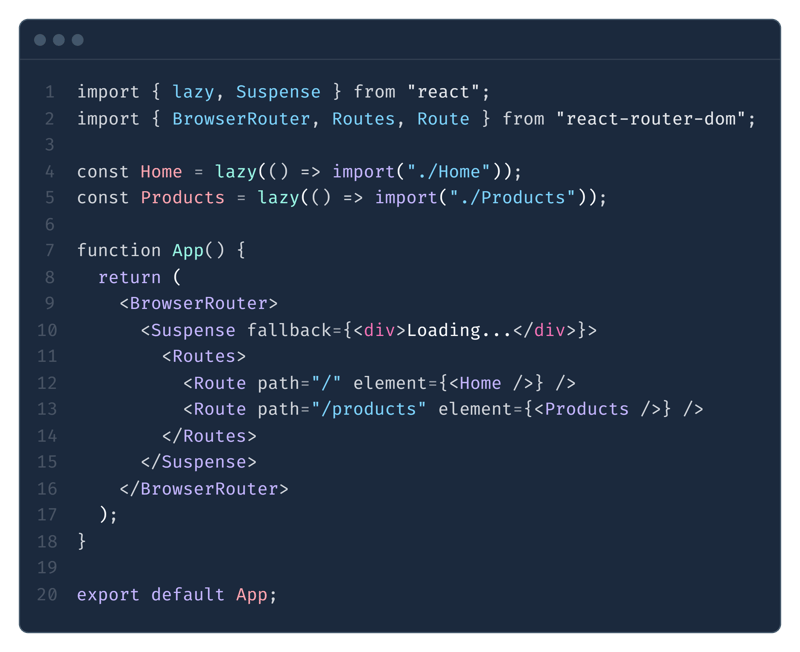
يعد التحميل البطيء المعتمد على المسار طريقة فعالة لتقسيم التعليمات البرمجية بناءً على تنقل المستخدم، خاصة عند التعامل مع التطبيقات الكبيرة. بدلًا من تحميل جميع مكونات المسار مقدمًا، يمكنك استخدام React.lazy() لتحميل مكونات المسار ديناميكيًا عند الحاجة فقط. إليك مثال باستخدام React Router:

في هذا المثال، يتم تحميل مكونات الصفحة الرئيسية والمنتجات ببطء عندما ينتقل المستخدم إلى المسارات الخاصة بهم، مما يؤدي إلى تحسين أداء التطبيق.
خاتمة
يعد التحميل البطيء طريقة فعالة للغاية لتحسين تطبيقات React عن طريق تحميل المكونات والموارد فقط عند الحاجة إليها. فهو يعمل على تحسين الأداء بشكل كبير، ويقلل من استخدام النطاق الترددي، ويعزز تجربة المستخدم الشاملة. باستخدام React.lazy() وReact.Suspense، إلى جانب حدود الأخطاء والتحميل البطيء القائم على المسار، يمكنك جعل تطبيقات React الخاصة بك أكثر كفاءة وسهولة في الاستخدام.
-
 استكشاف الميزات الجديدة لجافا 23أعزائي المطورين وعشاق البرمجة والمتعلمين، تم إصدار Java Development Kit (JDK) 23 رسميًا (2024/09/17 التوفر العام) مما يمثل علامة فارقة أخرى في تطو...برمجة تم النشر بتاريخ 2024-11-06
استكشاف الميزات الجديدة لجافا 23أعزائي المطورين وعشاق البرمجة والمتعلمين، تم إصدار Java Development Kit (JDK) 23 رسميًا (2024/09/17 التوفر العام) مما يمثل علامة فارقة أخرى في تطو...برمجة تم النشر بتاريخ 2024-11-06 -
 تدمير مصفوفة ES6: لماذا لا يعمل كما هو متوقع؟تدمير المصفوفات ES6: سلوك غير متوقع في ES6، يمكن أن تؤدي مهمة تدمير المصفوفات إلى نتائج غير متوقعة، مما يترك المبرمجين في حيرة. يتم توضيح أحد ...برمجة تم النشر بتاريخ 2024-11-06
تدمير مصفوفة ES6: لماذا لا يعمل كما هو متوقع؟تدمير المصفوفات ES6: سلوك غير متوقع في ES6، يمكن أن تؤدي مهمة تدمير المصفوفات إلى نتائج غير متوقعة، مما يترك المبرمجين في حيرة. يتم توضيح أحد ...برمجة تم النشر بتاريخ 2024-11-06 -
 كيف يمكنني تغيير حجم الصورة لتناسب نافذة المتصفح دون تشويه؟تغيير حجم الصورة لتناسب نافذة المتصفح دون تشويه يعد تغيير حجم الصورة لتناسب نافذة المتصفح مهمة شائعة مع حلول تبدو بسيطة. ومع ذلك، فإن الالتزام...برمجة تم النشر بتاريخ 2024-11-06
كيف يمكنني تغيير حجم الصورة لتناسب نافذة المتصفح دون تشويه؟تغيير حجم الصورة لتناسب نافذة المتصفح دون تشويه يعد تغيير حجم الصورة لتناسب نافذة المتصفح مهمة شائعة مع حلول تبدو بسيطة. ومع ذلك، فإن الالتزام...برمجة تم النشر بتاريخ 2024-11-06 -
 اتجاه الكائن - الأساليب في جافافي البرمجة كائنية التوجه في Java، تلعب الأساليب دورًا حاسمًا في تحديد سلوك الفئات والكائنات. إنها تسمح لك بتنفيذ العمليات ومعالجة البيانات والتفاعل م...برمجة تم النشر بتاريخ 2024-11-06
اتجاه الكائن - الأساليب في جافافي البرمجة كائنية التوجه في Java، تلعب الأساليب دورًا حاسمًا في تحديد سلوك الفئات والكائنات. إنها تسمح لك بتنفيذ العمليات ومعالجة البيانات والتفاعل م...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إصلاح الخطأ \"لا يوجد مثل هذا الملف أو الدليل\" في عمليات ترحيل Laravel على جهاز Mac باستخدام MAMP؟حل الخطأ "لا يوجد مثل هذا الملف أو الدليل" في عمليات ترحيل Laravel على جهاز Mac المقدمة: عند محاولة تشغيل الأمر "php artisan ...برمجة تم النشر بتاريخ 2024-11-06
كيفية إصلاح الخطأ \"لا يوجد مثل هذا الملف أو الدليل\" في عمليات ترحيل Laravel على جهاز Mac باستخدام MAMP؟حل الخطأ "لا يوجد مثل هذا الملف أو الدليل" في عمليات ترحيل Laravel على جهاز Mac المقدمة: عند محاولة تشغيل الأمر "php artisan ...برمجة تم النشر بتاريخ 2024-11-06 -
 المبادئ الصلبة باستخدام بعض التشبيهات الممتعة مع مثال للمركبةSOLID هو اختصار لمجموعة من خمسة مبادئ (قواعد) جيدة في برمجة الكمبيوتر. يسمح SOLID للمبرمجين بكتابة التعليمات البرمجية التي يسهل فهمها وتغيير...برمجة تم النشر بتاريخ 2024-11-06
المبادئ الصلبة باستخدام بعض التشبيهات الممتعة مع مثال للمركبةSOLID هو اختصار لمجموعة من خمسة مبادئ (قواعد) جيدة في برمجة الكمبيوتر. يسمح SOLID للمبرمجين بكتابة التعليمات البرمجية التي يسهل فهمها وتغيير...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إرجاع قيمة تم حلها من وظيفة غير متزامنة داخل وظيفة غير متزامنة أخرى؟كيفية إرجاع قيمة من دالة غير متزامنة؟ في التعليمات البرمجية المقدمة، تقوم طريقة init () بإرجاع وعد، ولكن تحاول طريقة getPostById() الوصول إلى ...برمجة تم النشر بتاريخ 2024-11-06
كيفية إرجاع قيمة تم حلها من وظيفة غير متزامنة داخل وظيفة غير متزامنة أخرى؟كيفية إرجاع قيمة من دالة غير متزامنة؟ في التعليمات البرمجية المقدمة، تقوم طريقة init () بإرجاع وعد، ولكن تحاول طريقة getPostById() الوصول إلى ...برمجة تم النشر بتاريخ 2024-11-06 -
 تعرف على كيفية إنشاء لعبة شطرنج متعددة اللاعبين باستخدام ReactHello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...برمجة تم النشر بتاريخ 2024-11-06
تعرف على كيفية إنشاء لعبة شطرنج متعددة اللاعبين باستخدام ReactHello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية التحقق من صحة التواريخ بتنسيق DD/MM/YYYY باستخدام تعبير JavaScript العادي؟التحقق من صحة التواريخ بتنسيق DD/MM/YYYY باستخدام التعبير العادي لـ JavaScript يعد التحقق من التواريخ مهمة شائعة في البرمجة، والقدرة على يعد ال...برمجة تم النشر بتاريخ 2024-11-06
كيفية التحقق من صحة التواريخ بتنسيق DD/MM/YYYY باستخدام تعبير JavaScript العادي؟التحقق من صحة التواريخ بتنسيق DD/MM/YYYY باستخدام التعبير العادي لـ JavaScript يعد التحقق من التواريخ مهمة شائعة في البرمجة، والقدرة على يعد ال...برمجة تم النشر بتاريخ 2024-11-06 -
 التضييق والارتداد في جافا سكريبت: دليل المبتدئينعند استخدام JavaScript، قد يؤدي الإفراط في تشغيل الأحداث إلى إبطاء تطبيقك. على سبيل المثال، يمكن أن يتسبب تغيير حجم نافذة المتصفح أو الكتابة في شر...برمجة تم النشر بتاريخ 2024-11-06
التضييق والارتداد في جافا سكريبت: دليل المبتدئينعند استخدام JavaScript، قد يؤدي الإفراط في تشغيل الأحداث إلى إبطاء تطبيقك. على سبيل المثال، يمكن أن يتسبب تغيير حجم نافذة المتصفح أو الكتابة في شر...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية استكشاف أخطاء الخطأ 403 المحظور وإصلاحها عند استيراد مستودع Bitbucket خاص في Go؟استكشاف أخطاء الاستيراد من مستودع Bitbucket الخاص وإصلاحها (403 محظور) قد يؤدي استيراد مستودع خاص من Bitbucket.org باستخدام أمر go get إلى حدو...برمجة تم النشر بتاريخ 2024-11-06
كيفية استكشاف أخطاء الخطأ 403 المحظور وإصلاحها عند استيراد مستودع Bitbucket خاص في Go؟استكشاف أخطاء الاستيراد من مستودع Bitbucket الخاص وإصلاحها (403 محظور) قد يؤدي استيراد مستودع خاص من Bitbucket.org باستخدام أمر go get إلى حدو...برمجة تم النشر بتاريخ 2024-11-06 -
 نطاقات الفاصوليا الربيعية المنفردة والنموذجية: استكشاف تفصيليعندما بدأت العمل مع Spring لأول مرة، كانت فكرة نطاقات الفول من أكثر المفاهيم التي أثارت اهتمامي. يوفر Spring نطاقات حبوب مختلفة تحدد دورة حياة الح...برمجة تم النشر بتاريخ 2024-11-06
نطاقات الفاصوليا الربيعية المنفردة والنموذجية: استكشاف تفصيليعندما بدأت العمل مع Spring لأول مرة، كانت فكرة نطاقات الفول من أكثر المفاهيم التي أثارت اهتمامي. يوفر Spring نطاقات حبوب مختلفة تحدد دورة حياة الح...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية تنعيم منحنيات البيانات المزعجة بشكل فعال؟تنعيم المنحنيات الصاخبة على النحو الأمثل ضع في اعتبارك مجموعة بيانات تقريبية بواسطة: استيراد numpy كـ np س = np.linspace(0, 2*np.pi, 100) y =...برمجة تم النشر بتاريخ 2024-11-06
كيفية تنعيم منحنيات البيانات المزعجة بشكل فعال؟تنعيم المنحنيات الصاخبة على النحو الأمثل ضع في اعتبارك مجموعة بيانات تقريبية بواسطة: استيراد numpy كـ np س = np.linspace(0, 2*np.pi, 100) y =...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إعادة ترقيم الفهرس الأساسي للقيم المتسلسلة المنظمة في MySQL؟إعادة ترقيم الفهرس الأساسي للقيم المتسلسلة المنظمة إذا ظهر الفهرس الأساسي (المعرف) لجدول MySQL بترتيب غير متناسق (على سبيل المثال، 1، 31، 35، ...برمجة تم النشر بتاريخ 2024-11-06
كيفية إعادة ترقيم الفهرس الأساسي للقيم المتسلسلة المنظمة في MySQL؟إعادة ترقيم الفهرس الأساسي للقيم المتسلسلة المنظمة إذا ظهر الفهرس الأساسي (المعرف) لجدول MySQL بترتيب غير متناسق (على سبيل المثال، 1، 31، 35، ...برمجة تم النشر بتاريخ 2024-11-06 -
 القيم الحرفية للكائنات المحسنةقدم ES6 3 طرق لكتابة العناصر الحرفية الطريقة الأولى: - ES6 Enhanced object literal syntax can take an external object like salary object and make ...برمجة تم النشر بتاريخ 2024-11-06
القيم الحرفية للكائنات المحسنةقدم ES6 3 طرق لكتابة العناصر الحرفية الطريقة الأولى: - ES6 Enhanced object literal syntax can take an external object like salary object and make ...برمجة تم النشر بتاريخ 2024-11-06
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























