مشروع Laravel + React مع المصادقة ولوحة المستخدم في أقل من دقيقة
لقد قمت مؤخرًا بنشر مقطع فيديو على X حيث قمت بإعداد مشروع Laravel React مع المصادقة وصفحة ملف تعريف المستخدم في أقل من دقيقة! أعتقد أنه سيكون من المفيد مشاركة نسخة مكتوبة لأي شخص يفضل المتابعة بالإضافة إلى دليل تفصيلي.
في هذا الدليل، سأوضح لك كيفية إعداد مشروع Laravel جديد بسرعة باستخدام واجهة React الأمامية والمصادقة المضمنة، كل ذلك باستخدام Laravel Breeze . سيكون لدينا لوحة مستخدم وظيفية مع إمكانية تعديل الملف الشخصي في بضع خطوات فقط.
لماذا لارافيل؟
Laravel هو إطار عمل PHP شائع يستخدم لبناء تطبيقات الويب الحديثة. إنها تكتسب زخمًا سريعًا، في الواقع، في سبتمبر 2024، أعلنت Accel عن استثمار بقيمة 57 مليون دولار في Laravel.
وفقًا للموقع الرسمي، فإن Laravel هو "إطار عمل PHP لحرفيي الويب"، وهو يرقى حقًا إلى هذا الوصف.
لن أقضي الكثير من الوقت في التعرف على ماهية Laravel، فهناك الكثير من المعلومات المتاحة على موقعها الرسمي ووثائقها. بدلاً من ذلك، فلنبدأ مباشرة في إعداد مشروعك.
إعداد المشروع
مكدس التكنولوجيا
سنستخدم:
Laravel (لواجهات برمجة التطبيقات الخلفية)
SQLite وهي قاعدة البيانات الافتراضية لمشاريع Laravel (على الرغم من أنه يمكنك التبديل إلى قاعدة بيانات أخرى بسهولة)
-
التفاعل للواجهة الأمامية (باستخدام Inertia.js)
-
Laravel Breeze للتعامل مع المصادقة وإدارة المستخدم
متطلبات
لمتابعة هذا الدليل، تأكد من أن لديك:
PHP 8 (يفضل 8.3)
الملحن
Node.js (الإصدار 21)
مستعد؟ هيا بنا نبدأ!
الخطوة 1: إنشاء مشروع Laravel جديد
أولاً، استخدم Composer لإنشاء مشروع Laravel جديد:
composer create-project laravel/laravel laravel-project
سيؤدي هذا إلى إنشاء دليل جديد باستخدام إعداد Laravel الافتراضي. انتقل إلى دليل المشروع وقم بخدمة التطبيق:
cd laravel-project php artisan serve
إذا قمت بزيارة http://localhost:8000، فسترى صفحة الترحيب بـ Laravel.

تهانينا، لقد أنشأت مشروعك الأول في Laravel! ✅
افتراضيًا، يستخدم Laravel قاعدة بيانات SQLite، والتي تم إعدادها لك بالفعل. يمكنك العثور على ملف قاعدة البيانات على قاعدة البيانات/database.sqlite.
الخطوة 2: تثبيت Laravel Breeze
بعد ذلك، سنضيف Laravel Breeze، والذي يوفر الحد الأدنى من تنفيذ المصادقة، بما في ذلك:
تسجيل الدخول
تسجيل
إعادة تعيين كلمة المرور
التحقق من البريد الإلكتروني
تأكيد كلمة المرور
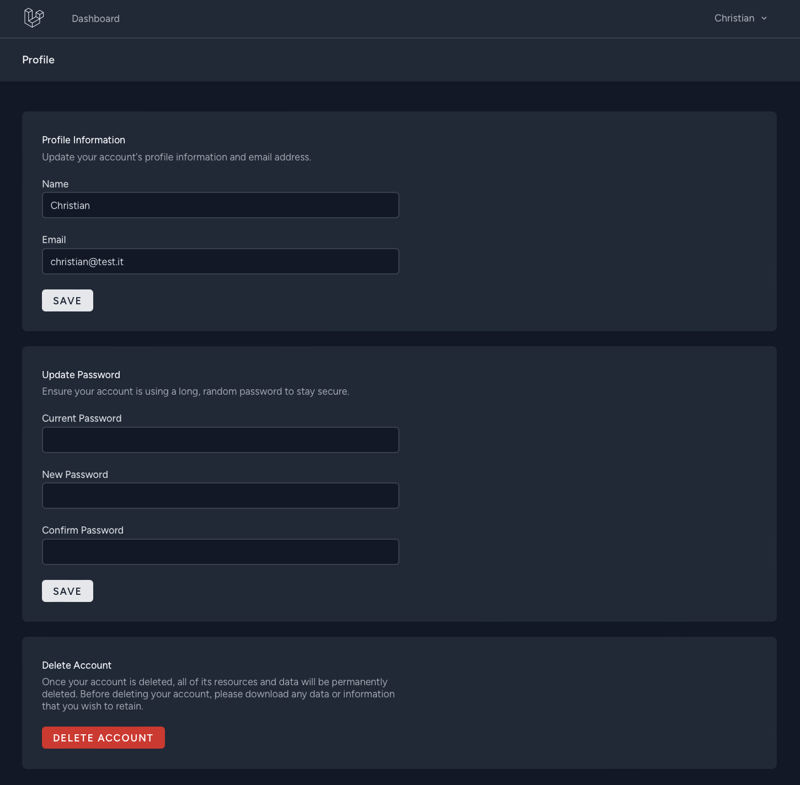
بالإضافة إلى ذلك، يتضمن Breeze صفحة ملف تعريف بسيطة حيث يمكن للمستخدمين تحديث معلوماتهم.
أضف حزمة Breeze عن طريق تشغيل:
composer require laravel/breeze --dev
الآن، قم بتثبيت Breeze في مشروعك:
php artisan breeze:install

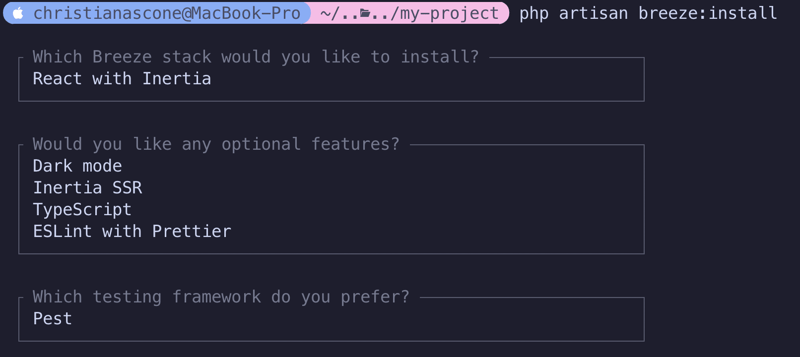
أثناء التثبيت، سيطالبك Breeze ببعض الخيارات:
-
اخترت React للواجهة الأمامية، ولكن هناك بعض البدائل:
- شفرة
- لايف واير
- النظرة
- واجهة برمجة التطبيقات فقط
اختياريًا، يمكنك تمكين الوضع الداكن، العرض من جانب الخادم (SSR)، Typescript، وESLint .
عند سؤالك عن إطار عمل الاختبار، يمكنك الاختيار بين Pest أو PHPUnit. سأستخدم Pest.
بمجرد اكتمال العملية، سيكون Breeze قد أضاف كل ما تحتاجه للمصادقة وإدارة المستخدم.
لقد تم الأمر! ?
الخطوة 3: قم بتشغيل التطبيق الخاص بك
الآن بعد أن تم إعداد Breeze، أصبح تطبيقك جاهزًا ويمكنك تشغيله مرة أخرى:
php artisan serve
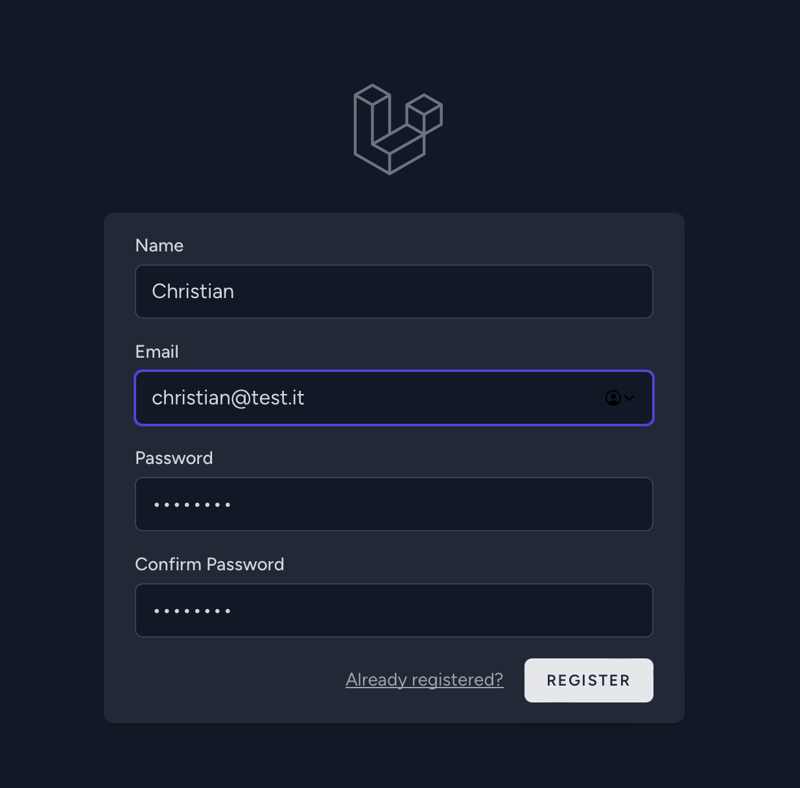
تفضل بزيارة http://localhost:8000/register لإنشاء مستخدم جديد.

ستبدأ بلوحة تحكم فارغة ويمكنك الانتقال إلى صفحة ملفك الشخصي لتعديل تفاصيل المستخدم وتحديث كلمة المرور الخاصة بك.

البيانات مخزنة بالفعل في قاعدة بيانات SQLite الخاصة بك، وتطبيقك جاهز للنشر!
خاتمة
باتباع هذه الخطوات، تكون قد نجحت في تمهيد تطبيق ويب متكامل باستخدام Laravel وReact، مع استكمال المصادقة ونظام إدارة ملف تعريف المستخدم.
يمنحك Breeze نقطة بداية رائعة، ولكن من هنا يمكنك التركيز على إضافة منطق عمل مخصص، أو تحسين واجهة المستخدم/تجربة المستخدم، أو دمج خدمات الطرف الثالث، كل ذلك أثناء الوقوف على أكتاف نظام Laravel البيئي.
-
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-05
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-05 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-05
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-05 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-05
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-05 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-05
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-05 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-05
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-05 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-05
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-05 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-05
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-05 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-05
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-05 -
 كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-04-05
كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-04-05 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-05
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-05 -
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-05
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-05 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-05
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-05 -
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-05
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-05 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-05
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-05 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-05
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























