كيفية الانضمام إلى جدولين باستخدام JavaScript Query Builder؟
TL;DR: دعونا نرى كيفية استخدام Syncfusion JavaScript Query Builder لربط جدولين. ترشدك هذه المدونة عبر إنشاء JoinComponent مخصص وتكوين عبارات WHERE وSELECT وJOIN باستخدام مربعات القائمة والقوائم المنسدلة. تضمن الخطوات إنشاء استعلام فعال، مما يجعل من السهل الاتصال بمصادر البيانات المعقدة وإدارتها. تحقق من العرض التوضيحي لـ Stackblitz للحصول على أمثلة التعليمات البرمجية الكاملة.
يعد Syncfusion JavaScript Query Builder عنصرًا تفاعليًا لواجهة المستخدم مصممًا لإنشاء الاستعلامات. تتضمن ميزاته الغنية ربط البيانات المعقدة، وتشكيل الاستعلامات واستيرادها وتصديرها بتنسيقات JSON وSQL. بالإضافة إلى ذلك، يمكنه تحويل الاستعلامات إلى مسندات للاستخدام مع مدير البيانات.
تشرح هذه المدونة كيفية ضم جدولين باستخدام مكون JavaScript Query Builder. سنقوم هنا بدمج مكون Query Builder مع دعم ربط البيانات المعقد لربط جدولين مختلفين. سنقوم بإنشاء استعلام لجملة SQL WHERE، وقم بتضمين مربع قائمة لصياغة جملة SELECT، وقائمة منسدلة لتبسيط إنشاء استعلامات الانضمام.
ملاحظة: قبل المتابعة، راجع الخطوات الأولى لاستخدام وثائق JavaScript Query Builder.
قم بإنشاء مكون مخصص باستخدام JavaScript Query Builder
فلنقم بإنشاء مكون مخصص يعرف باسم JoinComponent لتسهيل إنشاء استعلامات الانضمام وتوفير المرونة من خلال مجموعة من المعلمات. باستخدام هذا المكون، يمكن للمستخدمين تحديد معرف العنصر، ومصادر البيانات للجداول، وأسماء الجداول، والمعاملات اليمنى واليسرى، وكلها ضرورية لإنشاء استعلامات الانضمام.
ضمن JoinComponent، سنقوم بدمج JavaScript Query Builder داخل مكون الحوار. سنقوم أيضًا بدمج مكونات ListBox والقائمة المنسدلة لتحسين تجربة المستخدم وتبسيط عملية تكوين عمليات الانضمام وتنفيذها. والنتيجة هي مكون متعدد الاستخدامات وسهل الاستخدام يعمل على تبسيط عملية إنشاء استعلامات الانضمام.
يمكنك الرجوع إلى مثال التعليمات البرمجية لإنشاء JoinComponent المخصص في مستودع Stackblitz هذا.
الانضمام إلى جدولين باستخدام JavaScript Query Builder
بمجرد إنشاء المكون المخصص، اتبع هذه الخطوات لربط جدولين.
الخطوة 1: إنشاء جملة WHERE
جملة SQL WHERE تقوم بتصفية السجلات في قاعدة البيانات وفقًا للشروط المحددة.
في هذا السياق، يلعب مكون JavaScript Query Builder دورًا حاسمًا في الحصول على قيمة جملة WHERE. وهو يدعم ربط البيانات المعقدة، مما يتيح إنشاء القواعد واستعلامات SQL من خلال دمج المعلومات من جدولين. يتم تحقيق هذه الوظيفة باستخدام توجيه العمود لتحديد الجداول المعقدة وتضمين خاصية فاصل داخل المكون.
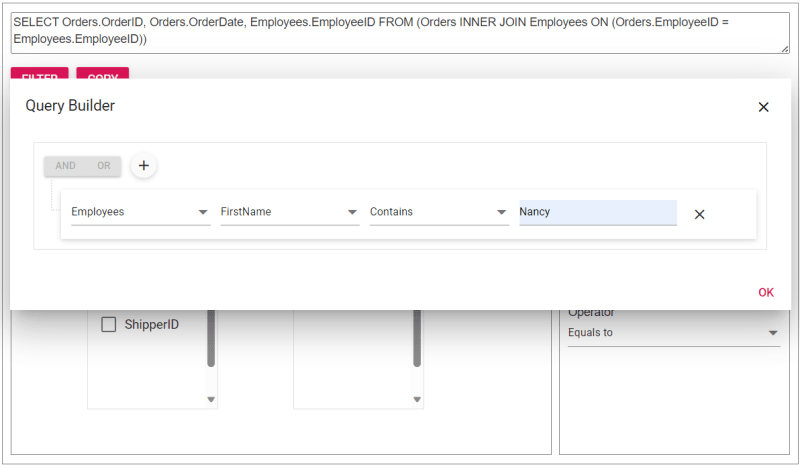
من خلال تكوين هذه الخصائص، سيتم عرض منشئ الاستعلامات مع جدولين، مما يؤدي إلى إنتاج استعلام ربط ناتج يشبه مقتطف التعليمات البرمجية الوارد أدناه.
Employees.FirstName LIKE (“%Nancy%”)
الخطوة 2: إنشاء جملة SELECT
تحدد جملة SELECT في SQL الأعمدة أو التعبيرات التي نرغب في استردادها من جدول قاعدة بيانات واحد أو أكثر. لتسهيل ذلك، سنقوم بتقديم مكون مربع القائمة لتحديد الأعمدة المطلوبة من الجدول الأيسر والأيمن.
الخطوة 3: إنشاء جملة JOIN
يتضمن ضم الجداول دمج صفوف من جدولين أو أكثر بناءً على العمود أو الأعمدة ذات الصلة. يقوم باسترداد البيانات الموزعة عبر جداول متعددة وإنشاء مجموعة نتائج تجمع المعلومات ذات الصلة من تلك الجداول.
إليك الجوانب الرئيسية لربط الجداول:
- الأعمدة ذات الصلة: تعتمد عمليات ربط الجدول على الأعمدة التي تنشئ العلاقات بين الجداول. عادةً ما تمثل هذه الأعمدة المفاتيح الأساسية والخارجية. يحدد المفتاح الأساسي كل صف في الجدول، ويقوم المفتاح الخارجي بإنشاء رابط بين جدولين من خلال الإشارة إلى المفتاح الأساسي لجدول آخر.
- أنواع الصلات: هناك أنواع مختلفة من الصلات، بما في ذلك الصلات الداخلية واليسار واليمين والخارجية الكاملة.
- شروط الانضمام: تحدد شروط الانضمام معايير دمج الصفوف من جداول مختلفة. تتضمن عادةً مقارنة الأعمدة ذات الصلة باستخدام عوامل التشغيل مثل =، ، ، >، وما إلى ذلك. يمكن أن تكون شروط الانضمام أيضًا تتضمن أعمدة متعددة أو تعبيرات معقدة.
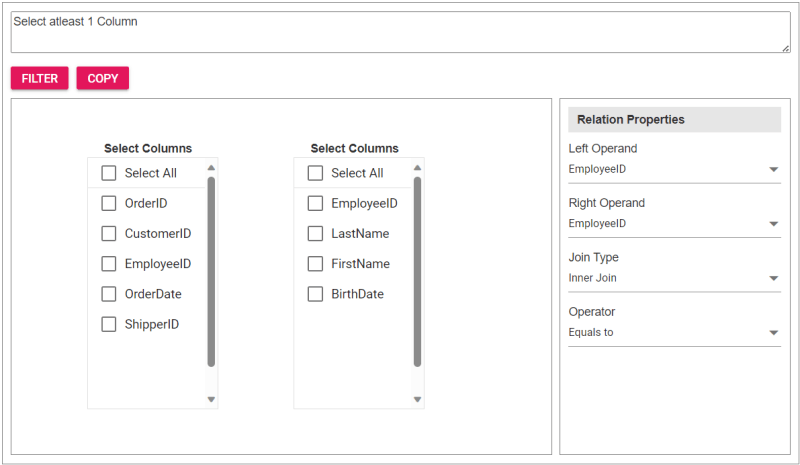
لإجراء عملية ربط، نحتاج إلى أعمدة علائقية ونوع صلة وشرط صلة. لتسهيل ذلك، سنقدم مكون قائمة منسدلة لتحديد المعاملات اليسار واليمين. توفر القائمة المنسدلة نوع الانضمام خيارات لأنواع مختلفة من الصلات ، مثل INNER JOIN، وLEFT JOIN، وRIGHT JOIN، وFULL OUTER JOIN. وأخيرًا، تتيح لك القائمة المنسدلة Operator تحديد شروط توصيل المعاملين.
راجع الصورة التالية.

الخطوة 4: دمج المكون المخصص في التطبيق
لدمج JoinComponent المخصص في تطبيقك، قم باستيراده ووضعه داخل عنصر div أثناء العرض. يمكنك توفير الخصائص الأساسية لتخصيص المكون وفقًا لاحتياجاتك، وتبسيط عملية دمجه في واجهة مستخدم تطبيقك.
عند النقر على زر عامل التصفية ، سيتم عرض مكون Query Builder، مما يسمح للمستخدمين بإنشاء استعلام. بعد ذلك، سيؤدي النقر فوق الزر نسخ إلى نسخ الاستعلام الذي تم إنشاؤه إلى الحافظة.
راجع مثال التعليمات البرمجية التالي لعرض المكون المخصص على صفحة HTML.
ارجع إلى كود Typescript التالي لعرض المكون المخصص.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
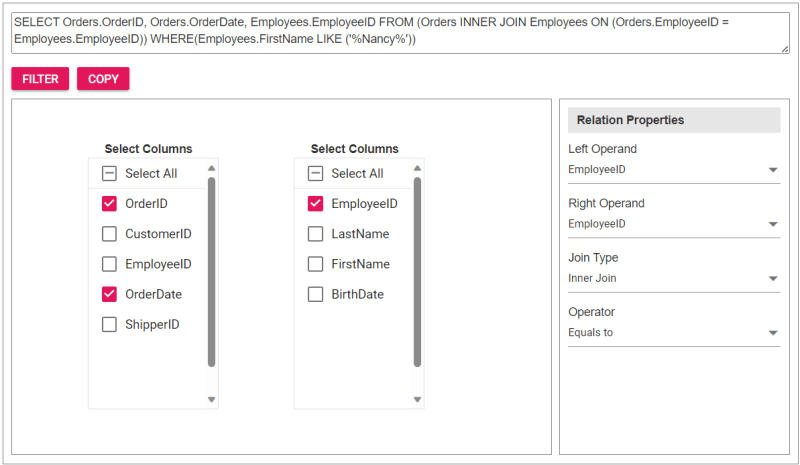
راجع الصور التالية التي تعرض Query Builder وواجهات مستخدم مكون الانضمام.


نموذج استعلام الانضمام هو كما يلي، ويمكنك التحقق من صحة هذا الاستعلام مباشرة باستخدام هذا الرابط.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
مرجع
لمزيد من التفاصيل، ارجع إلى مثال الكود بأكمله لربط جدولين باستخدام JavaScript Query Builder على Stackblitz.
خاتمة
شكرا على القراءة! في هذه المدونة، اكتشفنا كيفية ضم جدولين باستخدام Syncfusion JavaScript Query Builder. اتبع هذه الخطوات لتحقيق نتائج مماثلة، ولا تتردد في مشاركة أفكارك أو أسئلتك في التعليقات أدناه.
إذا كنت عميلاً حاليًا، فيمكنك تنزيل أحدث إصدار من Essential Studio من صفحة الترخيص والتنزيلات. بالنسبة لأولئك الجدد في Syncfusion، جرّب النسخة التجريبية المجانية لمدة 30 يومًا لاستكشاف جميع ميزاتنا.
يمكنك الاتصال بنا من خلال منتدى الدعم أو بوابة الدعم أو بوابة التعليقات. نحن هنا لمساعدتك على النجاح!
المدونات ذات الصلة
- أفضل 5 تقنيات لحماية تطبيقات الويب من تنفيذ جافا سكريبت غير المصرح به
- عرض بيانات JSON المسطحة بسهولة في مدير ملفات JavaScript
- مزامنة عناصر تحكم JavaScript بسهولة باستخدام DataManager
- تحسين الإنتاجية: دمج Salesforce مع جدولة JavaScript
-
 لماذا تتطلب تعبيرات Lambda متغيرات "نهائية" أو "نهائية صالحة" في جافا؟النهائي. في قصاصة الكود المقدمة: // الرمز المفقود cal.getcomponents (). getComponents ("VTimeZone"). // الرمز المفقود ...برمجة نشر في 2025-07-12
لماذا تتطلب تعبيرات Lambda متغيرات "نهائية" أو "نهائية صالحة" في جافا؟النهائي. في قصاصة الكود المقدمة: // الرمز المفقود cal.getcomponents (). getComponents ("VTimeZone"). // الرمز المفقود ...برمجة نشر في 2025-07-12 -
 مستخدم تنسيق الوقت المحلي ودليل عرض إزاحة المنطقة الزمنيةعرض التاريخ/الوقت في تنسيق لغة المستخدم مع إزاحة الوقت عند تقديم التواريخ والأوقات إلى المستخدمين النهائيين ، من الأهمية بمكان عرضها في الوقت ...برمجة نشر في 2025-07-12
مستخدم تنسيق الوقت المحلي ودليل عرض إزاحة المنطقة الزمنيةعرض التاريخ/الوقت في تنسيق لغة المستخدم مع إزاحة الوقت عند تقديم التواريخ والأوقات إلى المستخدمين النهائيين ، من الأهمية بمكان عرضها في الوقت ...برمجة نشر في 2025-07-12 -
 كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-07-12
كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-07-12 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-12
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-12 -
 طريقة لتحويل أحرف Latin1 بشكل صحيح إلى UTF8 في جدول MySQL UTF8اتصل. لحل هذا ، فأنت تحاول تحويل الصفوف المتأثرة باستخدام "mb_convert_encoding" و "iconv." ومع ذلك ، فإن هذه الأساليب تفشل في...برمجة نشر في 2025-07-12
طريقة لتحويل أحرف Latin1 بشكل صحيح إلى UTF8 في جدول MySQL UTF8اتصل. لحل هذا ، فأنت تحاول تحويل الصفوف المتأثرة باستخدام "mb_convert_encoding" و "iconv." ومع ذلك ، فإن هذه الأساليب تفشل في...برمجة نشر في 2025-07-12 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-12
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-12 -
 كيف تتجنب تسريبات الذاكرة عند الانتقال إلى اللغة؟تهدف هذه المقالة إلى تقديم توضيح من خلال فحص نهجين للتقطيع وعواقبها المحتملة. على الرغم من أنها فعالة بشكل عام ، إلا أنها قد تسبب تسرب الذاكرة إذا ...برمجة نشر في 2025-07-12
كيف تتجنب تسريبات الذاكرة عند الانتقال إلى اللغة؟تهدف هذه المقالة إلى تقديم توضيح من خلال فحص نهجين للتقطيع وعواقبها المحتملة. على الرغم من أنها فعالة بشكل عام ، إلا أنها قد تسبب تسرب الذاكرة إذا ...برمجة نشر في 2025-07-12 -
 أسباب وحلول لفشل الكشف عن الوجه: خطأ -215في الوظيفة detectmultiscale. " عادةً ما ينشأ هذا الخطأ عندما يتم تحميل مصنف Cascade للوجه ، وهو مكون حاسم للكشف عن الوجه ، بشكل صحيح. في مقتط...برمجة نشر في 2025-07-12
أسباب وحلول لفشل الكشف عن الوجه: خطأ -215في الوظيفة detectmultiscale. " عادةً ما ينشأ هذا الخطأ عندما يتم تحميل مصنف Cascade للوجه ، وهو مكون حاسم للكشف عن الوجه ، بشكل صحيح. في مقتط...برمجة نشر في 2025-07-12 -
 لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-12
لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-12 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-12
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-12 -
 نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-07-12
نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-07-12 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-12
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-12 -
 كيفية اكتشاف أنواع حزم التصدير ديناميكيًا في لغة GO؟العثور على أنواع الحزمة المصدرة ديناميكيًا لاحقًا) في GO 1.5 والإصدارات اللاحقة ، تقدم الأنواع وحزم المستورد طريقة قوية لفحص الحزم. إليك كيف...برمجة نشر في 2025-07-12
كيفية اكتشاف أنواع حزم التصدير ديناميكيًا في لغة GO؟العثور على أنواع الحزمة المصدرة ديناميكيًا لاحقًا) في GO 1.5 والإصدارات اللاحقة ، تقدم الأنواع وحزم المستورد طريقة قوية لفحص الحزم. إليك كيف...برمجة نشر في 2025-07-12 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-07-12
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-07-12 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-07-12
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-07-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























