وحدات جافا سكريبت
- الآن لا نكتب جميع ملفات JS في ملف واحد ونرسلها إلى العميل.
- اليوم، نقوم بكتابة التعليمات البرمجية في الوحدات النمطية التي تشارك البيانات فيما بينها وتكون أكثر قابلية للصيانة.
- التقليد هو استخدام أسماء حالة الجمل للوحدات النمطية.
- يمكننا أيضًا تضمين وحدات الطرف الثالث في التعليمات البرمجية الخاصة بنا عبر عمليات إعادة شراء npm مثل jquery وreact وwebpack وbabel وما إلى ذلك.
- يتم إنشاء الحزمة النهائية من ملفات الوحدات الصغيرة التي يتم نشرها على خادم الإنتاج، ويتم إرسالها في النهاية إلى العملاء.
- الوحدات غير مدعومة من قبل المتصفحات القديمة
- لأسباب تتعلق بالأداء، من الأفضل إرسال ملفات js صغيرة إلى المتصفح.
- الوحدات هي جزء مهم للغاية من JS، وقد تم استخدامها بالفعل في لغات أخرى لعقود من قبل المطورين.
- الوحدات: قطعة من التعليمات البرمجية قابلة لإعادة الاستخدام، والتي تتضمن تفاصيل تنفيذ جزء معين من مشروعنا.
- إنه ملف مستقل، ولكن ليس من الضروري أن يكون كذلك.
- يمكن أن تحتوي الوحدات أيضًا على واردات وصادرات وحدات ES6 الأصلية: لم تكن هناك وحدات قبل ES6. كان لا بد من تنفيذها بأنفسنا أو استخدام المكتبات الخارجية. يتم تخزين الوحدات في ملفات، وحدة واحدة بالضبط لكل ملف.
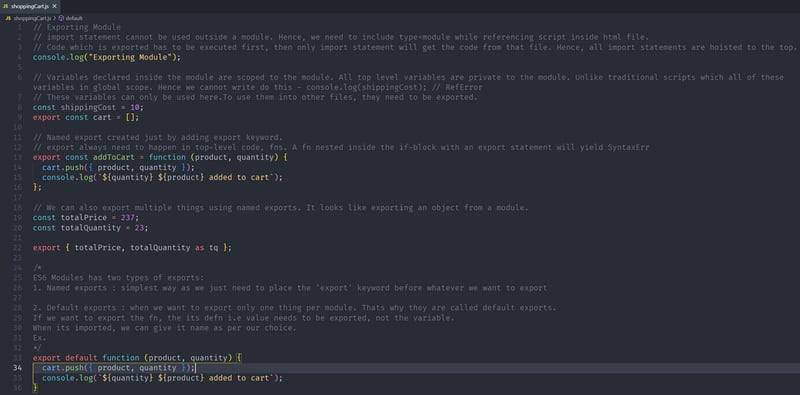
- يمكننا تصدير القيم والوظائف من الوحدات وما إلى ذلك. كل ما نقوم بتصديره يسمى واجهة برمجة التطبيقات العامة والتي يتم كشفها لاستهلاك التعليمات البرمجية الأخرى.
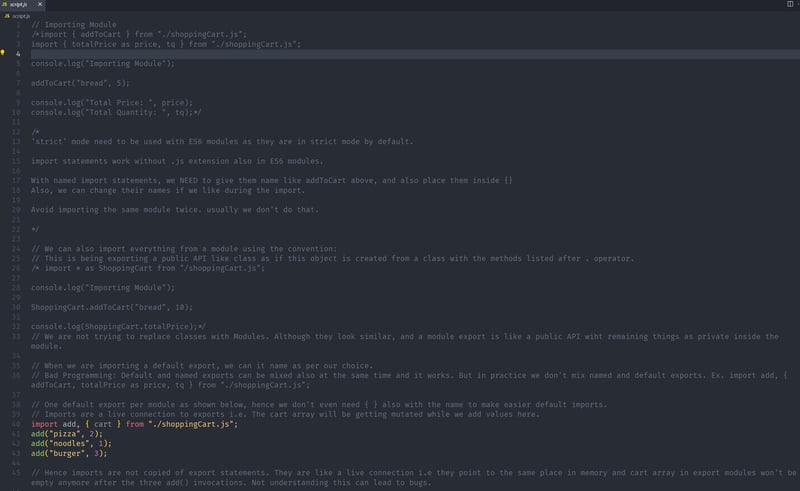
- يتم استهلاك واجهة برمجة التطبيقات العامة هذه عن طريق استيراد التعليمات البرمجية العامة إلى الوحدة النمطية وتسمى التبعيات.
- يمكن كتابة التطبيقات البسيطة بدون وحدات نمطية أيضًا، ولكن بالنسبة للمشاريع على مستوى المؤسسات، نحتاج إلى وحدات نمطية.
المقدمة:
-> يجعل إنشاء البرامج أمرًا سهلاً حقًا حيث أن الوحدات عبارة عن وحدات بناء صغيرة نقوم بتجميعها لإنشاء تطبيقات معقدة.
-> عزل المكونات: يمكن تطوير كل ميزة بمعزل تام ودون القلق بشأن عمل المطورين الآخرين أو كيفية عمل النظام بأكمله.
-> تجريد التعليمات البرمجية: تنفيذ تعليمات برمجية منخفضة المستوى في الوحدات النمطية، واستيراد هذه التجريدات إلى وحدات أخرى، مما يؤدي بطبيعة الحال إلى قاعدة تعليمات برمجية أكثر تنظيماً.
-> إمكانية إعادة استخدام الكود: اسمح لنا بإعادة استخدام الكود حتى عبر مشاريع متعددة.تستخدم لغة JS الحديثة التجميع والنقل.
## Bundling = is a complex process which involves: a. Eliminate unused Code b. Combine all modules into single file. c. Compress the code. Ex. webpack build tool - requires manual config, hence complex. Ex. parcel - zero build tool as we don't need to write any setup code. ## Transpiling/Polyfiling: Convert modern JS to ES5 or older syntax such that older browser supports the application. Ex. done using tool called Babel Entire process results in the final bundle file for production ready to be deployed on server.
### Scripts are also files but they are different from ES6 modules in the following ways: Script[used earlier]: - All top level variables are always global. This leads to global namespace pollution and name-coliision. - Default mode: Sloppy mode - Top level 'this' points to window object. - Import/Export of values is not allowed. - Linked to html using plain script tag. - Downloaded by default in sync way, unless async or defer attribute is used. ### ES6 Modules: - All top-level variables are scoped to module i.e they are private by default. Such a value can be access by outside varible only when its exported by the module else it will be inaccessible for outside world. - Default mode: Strict mode. Hence with modules no more need to declare strict mode. - Top level 'this' is 'undefined' - Allows import/export of values using ES6 syntax of import/export. - Link to html file using
## Understanding module import process: Parsing -> [Asyn module download, Linking import-export, Execute individual module itself] -> Execution overall index.js - import/export only need to happen at the top level of if-block or any function. Imports are hoisted. Importing values is always the first thing which happens in a module. - Top-level static imports make imports known before execution. - Modules are loaded in async way from the server, importing happens in sync manner. - Parsing refers to reading the code without executing it in which imports are hoisted. Modules are imported even before execution. Hence, it enables bundling & code elimation even before fn exection. [V Impt as large projects have 100s of modules, and 3rd party modules also from which we want the small piece and not the entire module] - Bundlers can then join multiple modules, and then eliminate code. hence, we can easily import/export from code. - After a module arrives, its parsed and then the module exports are linked to imports in index.js i.e live connection is established between import inside index.js and export statement of the module file. They are not copied. Import is just a reference to the exported value. Hence, when the value changes in the exporting module, it also changes in the importing module too. This concept is unique to ES6 modules, other module system don't work like this. - Code in the imported modules is executed.


-
 كيفية الحفاظ على أوامر Tauri الخاصة بك منظمة بشكل معقول في الصدأعند إنشاء تطبيقات Tauri، من المهم الحفاظ على قاعدة التعليمات البرمجية الخاصة بك منظمة، خاصة مع نمو مشروعك. ثق بي، باعتباري شخصًا جديدًا نسبيًا في ...برمجة تم النشر بتاريخ 2024-11-08
كيفية الحفاظ على أوامر Tauri الخاصة بك منظمة بشكل معقول في الصدأعند إنشاء تطبيقات Tauri، من المهم الحفاظ على قاعدة التعليمات البرمجية الخاصة بك منظمة، خاصة مع نمو مشروعك. ثق بي، باعتباري شخصًا جديدًا نسبيًا في ...برمجة تم النشر بتاريخ 2024-11-08 -
 ## كيفية التخزين المؤقت المسبق لتبعيات Go في Docker Images من أجل إنشاءات أسرع؟إنشاء صور Docker بكفاءة باستخدام التبعيات المخزنة مؤقتًا مسبقًا عند إنشاء صور Docker، من الضروري تقليل وقت الإنشاء. إحدى الإستراتيجيات هي تخزي...برمجة تم النشر بتاريخ 2024-11-08
## كيفية التخزين المؤقت المسبق لتبعيات Go في Docker Images من أجل إنشاءات أسرع؟إنشاء صور Docker بكفاءة باستخدام التبعيات المخزنة مؤقتًا مسبقًا عند إنشاء صور Docker، من الضروري تقليل وقت الإنشاء. إحدى الإستراتيجيات هي تخزي...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية حذف الصفوف المكررة مع الحفاظ على التقديم الأقدم؟إدارة الصفوف المكررة: الحفاظ على التقديمات الأقدم يمكن أن تؤثر البيانات المكررة بشكل كبير على سلامة أي قاعدة بيانات وسهولة استخدامها. في هذا ا...برمجة تم النشر بتاريخ 2024-11-08
كيفية حذف الصفوف المكررة مع الحفاظ على التقديم الأقدم؟إدارة الصفوف المكررة: الحفاظ على التقديمات الأقدم يمكن أن تؤثر البيانات المكررة بشكل كبير على سلامة أي قاعدة بيانات وسهولة استخدامها. في هذا ا...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية التعامل مع الأحرف الخاصة في أسماء جداول MySQL؟التعامل مع الأحرف الخاصة في أسماء جداول MySQL يحتفظ MySQL بأحرف معينة كأحرف خاصة، والتي يمكن أن تتعارض مع أسماء الجداول عند استخدامها عن غير ق...برمجة تم النشر بتاريخ 2024-11-08
كيفية التعامل مع الأحرف الخاصة في أسماء جداول MySQL؟التعامل مع الأحرف الخاصة في أسماء جداول MySQL يحتفظ MySQL بأحرف معينة كأحرف خاصة، والتي يمكن أن تتعارض مع أسماء الجداول عند استخدامها عن غير ق...برمجة تم النشر بتاريخ 2024-11-08 -
 فهم تحسينات قفل JVMيعد التزامن أمرًا بالغ الأهمية لتطوير تطبيقات قوية وقابلة للتطوير يمكنها تنفيذ العديد من العمليات المتزامنة. ومع ذلك، يجب دفع ثمن لهذا من حيث التز...برمجة تم النشر بتاريخ 2024-11-08
فهم تحسينات قفل JVMيعد التزامن أمرًا بالغ الأهمية لتطوير تطبيقات قوية وقابلة للتطوير يمكنها تنفيذ العديد من العمليات المتزامنة. ومع ذلك، يجب دفع ثمن لهذا من حيث التز...برمجة تم النشر بتاريخ 2024-11-08 -
 التطوير القائم على الاختبار (TDD): نهج منضبط لتطوير البرمجياتتعريف TDD التطوير المبني على الاختبار (TDD) هو منهجية لتطوير البرمجيات تركز على كتابة الاختبارات قبل كتابة كود الإنتاج. إنه نهج منضبط يساعد على ضمان ...برمجة تم النشر بتاريخ 2024-11-08
التطوير القائم على الاختبار (TDD): نهج منضبط لتطوير البرمجياتتعريف TDD التطوير المبني على الاختبار (TDD) هو منهجية لتطوير البرمجيات تركز على كتابة الاختبارات قبل كتابة كود الإنتاج. إنه نهج منضبط يساعد على ضمان ...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية تجنب الدخول إلى رمز التجميع أثناء تصحيح أخطاء برامج Go في GoClipse؟تصحيح أخطاء برامج Go في GoClipse باستخدام رمز التجميع أثناء محاولة تصحيح أخطاء برنامج Go في GoClipse، قد يواجه المستخدمون مشكلة حيث يكون مصحح ...برمجة تم النشر بتاريخ 2024-11-08
كيفية تجنب الدخول إلى رمز التجميع أثناء تصحيح أخطاء برامج Go في GoClipse؟تصحيح أخطاء برامج Go في GoClipse باستخدام رمز التجميع أثناء محاولة تصحيح أخطاء برنامج Go في GoClipse، قد يواجه المستخدمون مشكلة حيث يكون مصحح ...برمجة تم النشر بتاريخ 2024-11-08 -
 توليد نطاقات الأرقام في جافا سكريبتقم بإنشاء مصفوفة من الأعداد الصحيحة واملأها بقيم متتالية تبدأ برقم البداية وتنتهي برقم النهاية شاملاً. حل function range(start, end) { ...برمجة تم النشر بتاريخ 2024-11-08
توليد نطاقات الأرقام في جافا سكريبتقم بإنشاء مصفوفة من الأعداد الصحيحة واملأها بقيم متتالية تبدأ برقم البداية وتنتهي برقم النهاية شاملاً. حل function range(start, end) { ...برمجة تم النشر بتاريخ 2024-11-08 -
 لماذا أتلقى الخطأ \"CURL ERROR: Recv Fail: إعادة تعيين الاتصال بواسطة النظير\" في البرنامج النصي PHP Curl الخاص بي؟خطأ CURL: فشل Recv: إعادة تعيين الاتصال بواسطة النظير - PHP Curl مواجهة "خطأ CURL: فشل Recv: إعادة تعيين الاتصال بواسطة" Peer" في PHP...برمجة تم النشر بتاريخ 2024-11-08
لماذا أتلقى الخطأ \"CURL ERROR: Recv Fail: إعادة تعيين الاتصال بواسطة النظير\" في البرنامج النصي PHP Curl الخاص بي؟خطأ CURL: فشل Recv: إعادة تعيين الاتصال بواسطة النظير - PHP Curl مواجهة "خطأ CURL: فشل Recv: إعادة تعيين الاتصال بواسطة" Peer" في PHP...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية تحليل التواريخ باستخدام حرف \'Z\' باستخدام SimpleDateFormat؟التعامل مع الحرف "Z" في تحليل التاريخ SimpleDateFormat في عالم تحليل التاريخ، يحمل الحرف "Z" أهمية خاصة . إنه بمثابة علامة...برمجة تم النشر بتاريخ 2024-11-08
كيفية تحليل التواريخ باستخدام حرف \'Z\' باستخدام SimpleDateFormat؟التعامل مع الحرف "Z" في تحليل التاريخ SimpleDateFormat في عالم تحليل التاريخ، يحمل الحرف "Z" أهمية خاصة . إنه بمثابة علامة...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية التعامل مع قيم $_POST الفارغة عند استرداد إدخال النموذجالتحقق من وجود قيم $_POST الفارغة عند استرداد إدخال المستخدم من نموذج من خلال $_POST، من المهم التحقق مما إذا كانت القيمة فارغة أو فارغة. يمكن...برمجة تم النشر بتاريخ 2024-11-08
كيفية التعامل مع قيم $_POST الفارغة عند استرداد إدخال النموذجالتحقق من وجود قيم $_POST الفارغة عند استرداد إدخال المستخدم من نموذج من خلال $_POST، من المهم التحقق مما إذا كانت القيمة فارغة أو فارغة. يمكن...برمجة تم النشر بتاريخ 2024-11-08 -
 الحالة والدعائم: إتقان تدفق البيانات في تطبيق React الأصلي الخاص بكإذا كنت جديدًا في استخدام React Native أو React، فقد صادفت الكلمات State وprops. يعد فهم هذين الأمرين أمرًا ضروريًا لتطوير تطبيقات الهاتف المحمول ...برمجة تم النشر بتاريخ 2024-11-08
الحالة والدعائم: إتقان تدفق البيانات في تطبيق React الأصلي الخاص بكإذا كنت جديدًا في استخدام React Native أو React، فقد صادفت الكلمات State وprops. يعد فهم هذين الأمرين أمرًا ضروريًا لتطوير تطبيقات الهاتف المحمول ...برمجة تم النشر بتاريخ 2024-11-08 -
 تصميم واجهة برمجة التطبيقات في الوقت الفعلي: أفضل الممارسات لـ Node.js (الدليل)أصبح Node.js خيارًا شائعًا لبناء واجهات برمجة التطبيقات في الوقت الفعلي نظرًا لبنيته المستندة إلى الأحداث ونموذج الإدخال/الإخراج غير المحظور. وفقا...برمجة تم النشر بتاريخ 2024-11-08
تصميم واجهة برمجة التطبيقات في الوقت الفعلي: أفضل الممارسات لـ Node.js (الدليل)أصبح Node.js خيارًا شائعًا لبناء واجهات برمجة التطبيقات في الوقت الفعلي نظرًا لبنيته المستندة إلى الأحداث ونموذج الإدخال/الإخراج غير المحظور. وفقا...برمجة تم النشر بتاريخ 2024-11-08 -
 نشر مكدس المراقبة مع Kubernetes وHelm وIngressتعد مراقبة أداء مجموعة Kubernetes وإدارته أمرًا ضروريًا للحفاظ على سلامة التطبيق، وتحديد المشكلات، وضمان التوفر العالي. سأرشدك خلال إعداد حل مراقب...برمجة تم النشر بتاريخ 2024-11-08
نشر مكدس المراقبة مع Kubernetes وHelm وIngressتعد مراقبة أداء مجموعة Kubernetes وإدارته أمرًا ضروريًا للحفاظ على سلامة التطبيق، وتحديد المشكلات، وضمان التوفر العالي. سأرشدك خلال إعداد حل مراقب...برمجة تم النشر بتاريخ 2024-11-08
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























