قم بتثبيت Shadcn/ui باستخدام Laravel + React❤️
يوجد حاليًا الكثير من أطر عمل CSS مثل Bootstrap وBulma وSemantic UI وما إلى ذلك. والتي يمكن أن تسرع بناء العرض (واجهة المستخدم). إحدى أدوات CSS الرائجة حاليًا هي Shadcn/ui، ما الذي كانت عليه من قبل؟
على الموقع الرسمي Shadcn/ui تنص على
"مجموعة من المكونات القابلة لإعادة الاستخدام والتي يمكننا نسخها ولصقها في تطبيقاتنا."
لذا فإن shadcn/ui عبارة عن مجموعة من المكونات القابلة لإعادة الاستخدام في طرق العرض، والتي تم إنشاؤها باستخدام TailwindCSS وRadixUI. وهو يدعم حاليًا العديد من أطر العمل مثل Next.js وLaravel وما إلى ذلك. يمكن رؤيتها على الموقع الرسمي Shadcn/ui.
من بين العديد من الأطر المدعومة. هدفنا الرئيسي هو كيفية تثبيت Shadcn/ui على Laravel React، باستخدام Laravel Breeze.
الخطوة الأولى: تثبيت مشروع laravel.
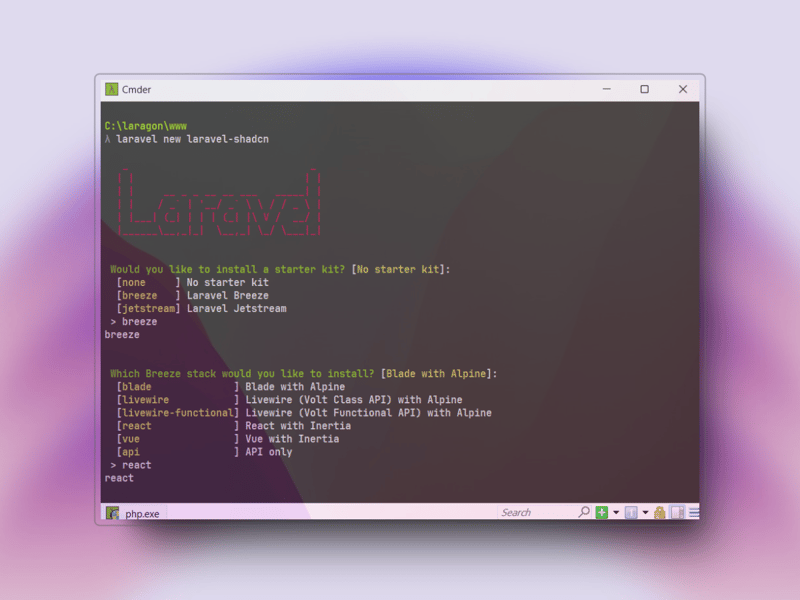
laravel new laravel-shadcn
هنا نستخدم مثبت Laravel (العالمي). في المرحلة التالية سيُطلب منا تحديد خيار كما في الصورة أدناه

املأ وفقًا لاحتياجات مشروعك. إذا كان الأمر كذلك، فانتظر حتى يكتمل التثبيت. تعتمد سرعة التثبيت على اتصالك بالإنترنت.

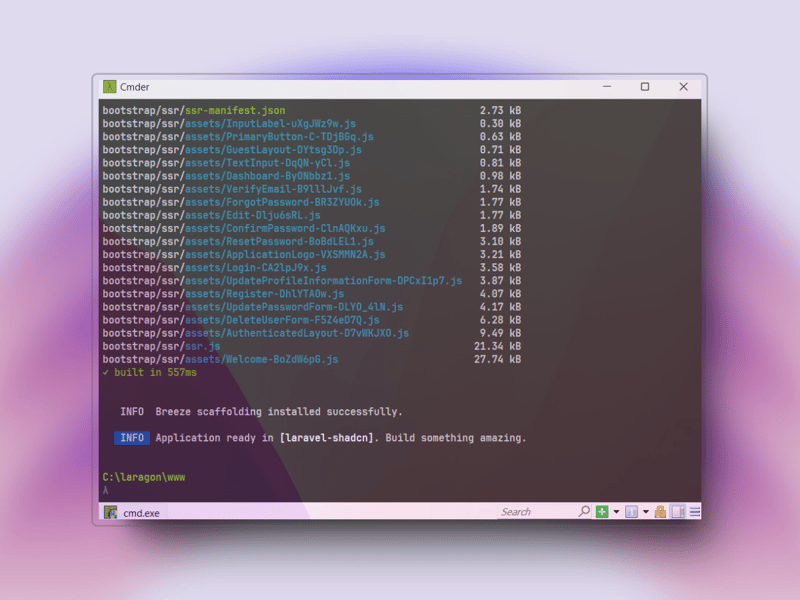
اكتمل تثبيت مشروع Laravel. حسنًا، استمر!.
الخطوة الثانية: تثبيت Shadcn/ui على مشروع laravel
لا يزال في نفس المحطة. أولاً اكتب الأمر أدناه:
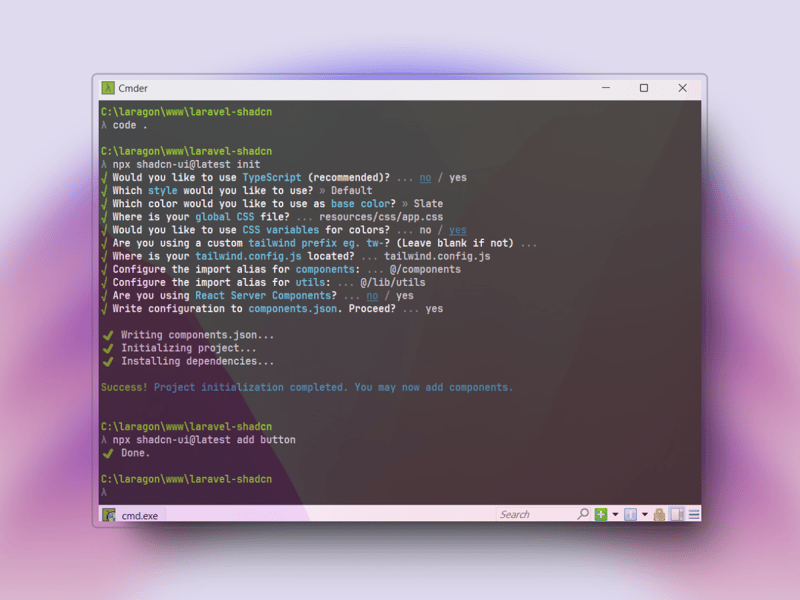
cd laravel-shadcn npx shadcn-ui@latest init
إذا كان الأمر كذلك، سيظهر طلب وتعبئته وفقًا لاحتياجاتك. كالمثال التالي.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
إذا كنت من مستخدمي الآلة الكاتبة، فيمكنك اختيار نعم، موافق، التالي. انتقل إلى vscode أو وفقًا لمحرر التعليمات البرمجية المفضل لديك. هنا أستخدم vscode ثم استخدم الأمر التالي فقط
cd laravel-shadcn code .
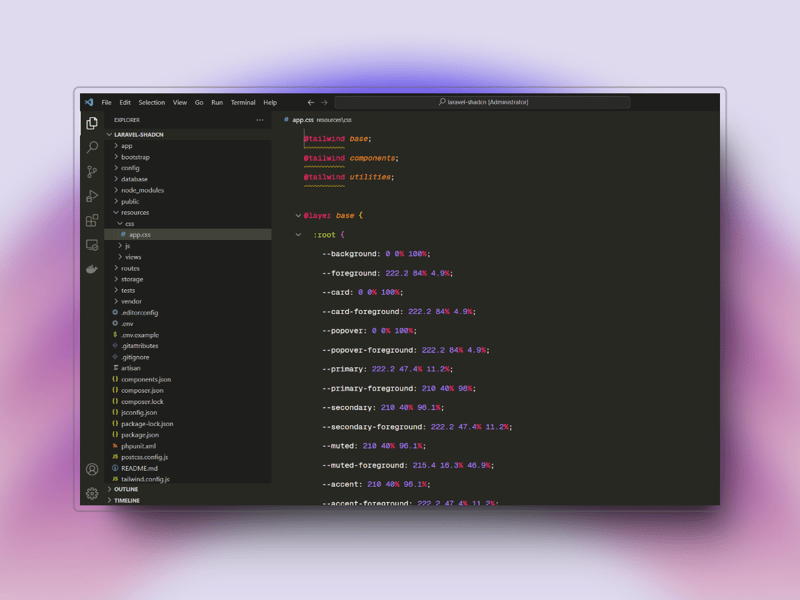
يفتح vscode تلقائيًا ويفتح مشروع laravel الخاص بك. إذا كان الأمر كذلك، فإن الخطوة التالية هي فتح ملف app.css في المجلد Resources/css/app.css للتأكد من تثبيت shadcnui بنجاح في مشروع Laravel الخاص بنا.

في الصورة أعلاه، تم تثبيت shadcn بنجاح على مشروع Laravel الخاص بنا.
توضيح :
- سيقوم Shadcn بتحديث ملف app.css تلقائيًا
- عندما نحتاج إلى مكونات مثل الأزرار والتنبيهات والجداول وما إلى ذلك. ثم نحتاج إلى تثبيته عبر المحطة الجذرية لمشروع Laravel الخاص بك. (يتطلب اتصال بالإنترنت)
- يمكن رؤية جميع المكونات التي تحتاجها على موقع ShadcnUI الرسمي
- عند الانتهاء من تثبيت المكونات، سنقوم تلقائيًا بإنشاء ملف جديد في المجلد Resources/js/Components/ui/Button.jsx ويمكننا أيضًا تعديل هذا الملف وفقًا لرغباتنا.
الخطوة الثالثة: التأكد من تثبيت Shadcn
للتأكد من تثبيت ShadcnUI، يمكننا إعطاء أمر في الوحدة الطرفية. على سبيل المثال، سنقوم بتثبيت مكون الزر، الأمر هو: npx shadcn-ui@latest add Button يمكن رؤيته في الصورة أدناه

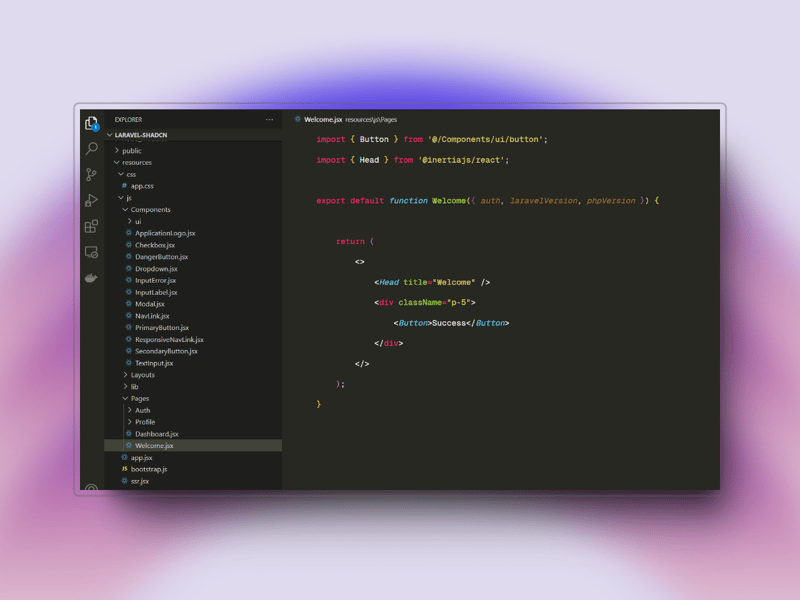
ثم قم بفتح ملف Welcome.jsx واتبع كما في الصورة أدناه.

إذا كان الأمر كذلك بالفعل. افتح محطتين بنفس الدليل وهما laravel-shadcn
المحطة 1
npm run dev
المحطة 2
php artisan serve
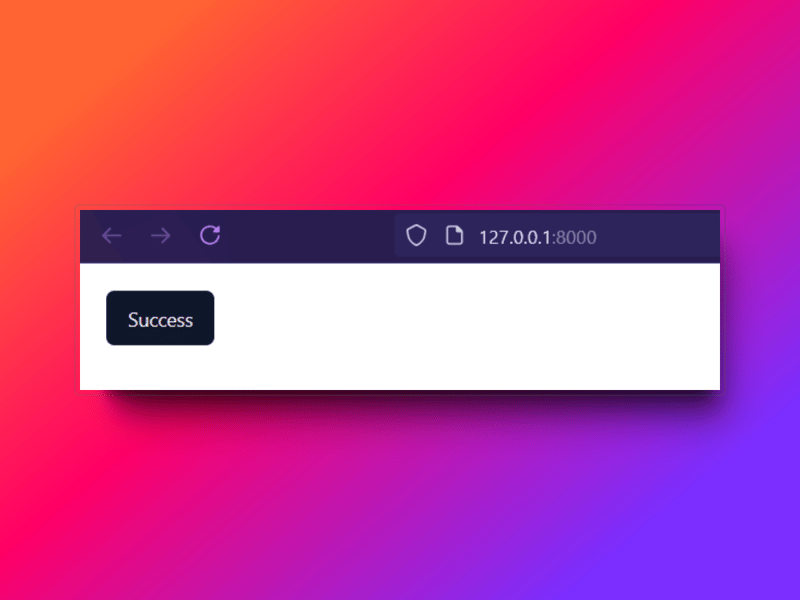
ثم افتحه في المتصفح وسيظهر مكون الزر الذي الافتراضي باللون الداكن.

-
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-07-02
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-07-02 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-07-02
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-07-02 -
 كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-07-02
كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-07-02 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-07-02
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-07-02 -
 كيفية دمج أعمدة السنة والربع في عمود دوري واحد في الباندا؟concatenating أعمدة لعمود فترة جديدة Quarter 2001q3 الحل: DF ["Quarter"] لاحظ أنه في Python 3 ، من الضروري تحويل العمود &...برمجة نشر في 2025-07-02
كيفية دمج أعمدة السنة والربع في عمود دوري واحد في الباندا؟concatenating أعمدة لعمود فترة جديدة Quarter 2001q3 الحل: DF ["Quarter"] لاحظ أنه في Python 3 ، من الضروري تحويل العمود &...برمجة نشر في 2025-07-02 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-02
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-02 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-02
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-02 -
 التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-02
التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-02 -
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-02
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-02 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-07-02
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-07-02 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-07-02
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-07-02 -
 طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-07-02
طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-07-02 -
 طريقة للمرور الصحيح لمؤشرات وظيفة عضو C ++كيفية تمرير مؤشرات وظيفة العضو في c مؤشر وظيفة مع توقيع معين. لتمرير وظيفة عضو ، تحتاج إلى توفير كل من مؤشر الكائن (هذا) ومؤشر وظيفة العضو. يمكن...برمجة نشر في 2025-07-02
طريقة للمرور الصحيح لمؤشرات وظيفة عضو C ++كيفية تمرير مؤشرات وظيفة العضو في c مؤشر وظيفة مع توقيع معين. لتمرير وظيفة عضو ، تحتاج إلى توفير كل من مؤشر الكائن (هذا) ومؤشر وظيفة العضو. يمكن...برمجة نشر في 2025-07-02 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-07-02
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-07-02 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-07-02
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-07-02
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























