كيفية فحص العناصر في كروم وفايرفوكس؟
هل سبق لك أن تساءلت عن العناصر الموجودة وراء موقع الويب المصمم بشكل جميل؟ تعرف على كيفية فحص العناصر في Chrome وFirefox.
تحتوي كل صفحة ويب مذهلة بصريًا على رموز HTML وCSS وJavaScript معقدة تعمل في النهاية الخلفية. باستخدام أداة المطور المفيدة المسماة Inspect Element، يمكنك التحقق من عناصر صفحات ويب HTML على متصفحات الويب الشائعة.
إلى جانب السماح لك بالتحقق من العناصر، تساعدك هذه الأداة أيضًا على تغيير تخطيط موقع الويب والتقاط لقطات شاشة خالية من النصوص. تابع القراءة لمعرفة كيفية فحص العناصر في متصفحات الويب الشائعة على نظام التشغيل Windows.
ما هو فحص العناصر؟

Inspect Elements هي أداة مطور موجودة في جميع متصفحات الويب الشائعة مثل Google Chrome، وMozilla Firefox، وMicrosoft Edge، وSafari، وBrave. باستخدام هذه الأداة، يمكنك عرض كود مصدر HTML وCSS وJSS لصفحة الويب.
علاوة على ذلك، يمكنك استخدامه لتحرير كود HTML وCSS وعرض التغييرات على متصفحك في الوقت الفعلي. يستخدمه مطورو الويب والمصممون والمسوقون لمعاينة تغييرات النمط أو إصلاح الأخطاء أو تعلم بنية موقع الويب.
على الرغم من كونها أداة مطور، إلا أنها لا تحتاج إلى أي تثبيت برامج إضافية. يمكنك القيام بذلك من متصفح الويب الخاص بك باتباع الطرق التي سنصفها في هذه المقالة.
قبل استخدام ميزة فحص العناصر، تذكر أن أي تغييرات تجريها لمعالجة محتوى الويب تكون مؤقتة. ستكون التغييرات مرئية لك فقط، في حين أن العرض الفعلي لصفحة الويب هو نفسه للمستخدمين الآخرين.
متى تستخدم فحص العناصر؟

إليك بعض المواقف الشائعة التي قد تحتاج فيها إلى استخدام هذه الميزة:
تصميم المواقع الإلكترونية
عندما تحتاج إلى فهم بنية صفحة الويب أو اختبار أنماط CSS، يمكنك استخدام هذه الأداة. كما أنه يساعد في تجربة العناصر المختلفة وتعديل الكود للتحقق من النتائج المرئية على الفور.
أخذ لقطات الشاشة
إذا كنت تريد التقاط لقطة شاشة لصفحة ويب بدون بعض العناصر المحددة مثل النص أو الصور، فستكون هذه الأداة مفيدة. ابحث عن كود HTML الخاص بالعنصر الذي تريد إزالته وقم بحذف هذا الكود. ستتم إزالة هذا العنصر من عرض صفحة الويب الخاصة بك على الفور، ويمكنك التقاط لقطة شاشة.
تصحيح أخطاء موقع الويب

الموقف الشائع الآخر عند استخدام هذه الأداة هو تحديد مشكلة أو خطأ في موقع الويب. فهو يمكّنك من فحص كود HTML وCSS وJSS. وبالتالي، يمكنك معرفة العناصر التي لا تعمل بشكل صحيح أو يتم عرضها بشكل غير صحيح.
التعرف على تطوير الويب
إذا كنت تتعلم المزيد عن تطوير الويب، فإن Inspect Elements هي أداة لا غنى عنها بالنسبة لك. فهو يوفر لك رؤى قيمة حول العناصر الكامنة وراء موقع ويب معين لفهم وتعلم الميزات المطبقة والبنية الشاملة لصفحة الويب.
اختبار إمكانية الوصول
يمكنك أيضًا استخدام أداة Inspect Element في متصفح الويب الخاص بك لتقييم إمكانية الوصول إلى موقع الويب. باستخدامه، يمكنك ضمان العلامات الدلالية الدقيقة والتحقق من سمات إمكانية الوصول. علاوة على ذلك، فإنه يمكّنك أيضًا من اختبار موقع الويب باستخدام قارئات الشاشة أو التقنيات الأخرى.
استخراج الأصول
إذا كنت تريد استخراج محتوى أو أصول معينة بسرعة من صفحة ويب، فاستخدم هذه الأداة. فهو يسمح لك بالعثور على عناوين URL الأصلية لعناصر الوسائط المختلفة، مثل الصور ومقاطع الفيديو. بالإضافة إلى ذلك، يمكنك استخدامه لفهم كيفية تحميل بيانات معينة.
فوائد فحص العناصر على متصفحات الويب المختلفة

فهم بنية موقع الويب
تقدم هذه الأداة تمثيلاً مرئيًا لبنية موقع الويب من خلال ترميز HTML. وبالتالي، يمكنك تحديد العناصر المتداخلة ومعرفة كيفية تفاعل العناصر. فهو لا يساعدك فقط على فهم البنية الشاملة ولكنه يتيح لك بناء هياكل مماثلة.
استكشاف الأخطاء وإصلاحها
عندما يحتاج المطورون إلى تحديد المشكلات المتعلقة بالتخطيط والتصميم سريع الاستجابة وأخطاء JavaScript والأداء، فإنهم يستخدمون أداة Inspect Elements. كما أنها تمكنهم من ضمان توافق موقع الويب عبر المتصفحات.
تحليل تصميم CSS
يمكنك استخدام هذه الأداة لتحليل تصميم CSS وفهم جوانب مثل اختيارات الخطوط والألوان وخصائص التخطيط. تساعد هذه المعرفة بالمظهر المرئي المطورين على حل التناقضات في التخطيط وضمان استمرار العلامة التجارية.
الاختبار
يعد فحص العناصر مفيدًا أيضًا لإمكانية الوصول إلى موقع الويب وتقييم التوافق. فهو يسمح لك بفحص سمات HTML وأدوار ARIA والأنماط الأخرى للتأكد من أن الجميع يمكنهم الوصول إلى محتوى الويب دون صعوبة.
إجراء التجارب الحية
تعد التجارب والنماذج الأولية في الوقت الفعلي من المزايا الإضافية لاستخدام أداة Inspect Elements. يمكنك تعديل العناصر مباشرة للتحقق من التغييرات على صفحة الويب. أولئك الذين يحتاجون إلى اختبار سريع وضبط دقيق لتصميم موقع الويب يستخدمونه للتطوير الفعال.
تعلُّم
قبل كل شيء، تعد Inspect Elements الأداة المثالية للتعلم من مواقع الويب الحالية والحصول على الإلهام لمشروعك الخاص. يساعدك على تحليل بنية الموقع وتخطيطه. استخدم هذه المعرفة للتعاون وإجراء تحسينات مستمرة.
الأشياء التي يمكن القيام بها عن طريق فحص العناصر

- يساعدك على إجراء التحرير المباشر في لوحة CSS وعرض التغييرات في الوقت الفعلي.
- يتيح لك اختبار تخطيطات مواقع الويب المختلفة دون إعادة تحميل ملف HTML المعدل.
- تتيح لك أداة Inspect Elements أيضًا التحقق من وجود أي كود معطل لصيانة موقع الويب.
- يمكن استخدام هذه الأداة لتعديل عناصر الصفحة دون إجراء تغييرات على ملف HTML الأصلي.
طرق خطوة بخطوة لفحص العناصر على Google Chrome
الطريقة الأولى: استخدام أمر الفحص في قائمة السياق
هذه هي الطريقة الأكثر شيوعًا لفحص عناصر صفحة الويب على Chrome.
- افتح صفحة الويب التي تريد فحصها على Google Chrome.
- قم بتمرير مؤشر الماوس فوق النص أو الصورة أو الفيديو أو أي عنصر آخر.
- الآن، انقر بزر الماوس الأيمن للحصول على قائمة السياق.
- اضغط على خيار فحص الموجود في أسفل القائمة.
- سيتم فتح كود HTML، مع تمييز الكود الخاص بهذا العنصر المحدد.
الطريقة الثانية: استخدام اختصار لوحة المفاتيح
باستخدام هذه الطريقة، يمكنك فتح كود HTML لصفحة الويب بأكملها. ومع ذلك، لا يتوفر معه فتح كود عنصر محدد مباشرة.
- تأكد من أن موقع الويب أو صفحة الويب المفضلة لديك مفتوحة في Chrome.
- اضغط على مفتاحي Ctrl Shift I معًا على لوحة المفاتيح.
- سيتم فتح درج وحدة التحكم برمز HTML.
الطريقة الثالثة: استخدام مفتاح الوظيفة

هذه الطريقة سهلة أخرى لأنها تحتاج إلى ضغطة مفتاح واحدة فقط. ما عليك سوى فتح صفحة الويب والضغط على مفتاح F12 لفتح كود HTML الخاص بها. قم بتبديله لفتح وإغلاق أداة فحص العناصر.
الطريقة الرابعة: استخدام قائمة Chrome
يمكنك أيضًا الوصول إلى أداة المطور من قائمة Chrome والتحقق من عناصر موقع الويب.
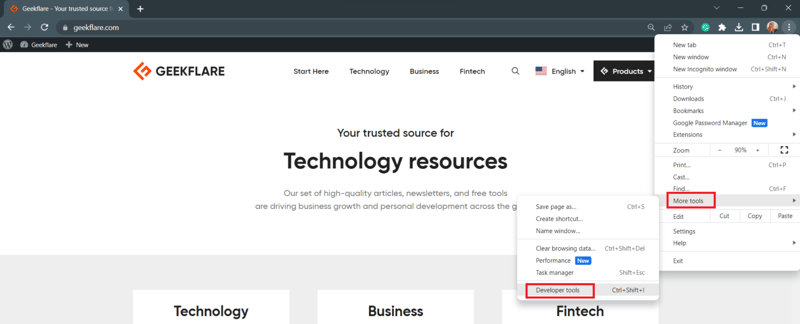
- فتح أي صفحة ويب على جوجل كروم.
- انقر على أيقونة النقاط الثلاث في الزاوية العلوية اليمنى.

- عند فتح قائمة Chrome، قم بالتمرير فوق خيار المزيد من الأدوات.
- حرك المؤشر ببطء إلى خيار أداة المطور في القائمة الفرعية.

- سيتم فتح صفحة فحص العناصر.
ملاحظة: إذا كنت تستخدم Microsoft Edge، فيمكنك اتباع نفس الطرق للتحقق من عناصر صفحة الويب.
طرق خطوة بخطوة لفحص العناصر في Mozilla Firefox
الطريقة الأولى: استخدام أمر الفحص في Firefox
يمكن لمستخدمي Firefox التحقق من الكود الموجود خلف أي عنصر صفحة ويب بتنسيق HTML باستخدام هذا الأسلوب.
- أولاً، تقوم بفتح الموقع على متصفح فايرفوكس الخاص بك.
- انقر بزر الماوس الأيمن أثناء وضع المؤشر على العنصر الذي تريد فحصه.
- ستظهر قائمة تحتاج إلى الضغط على خيار فحص أو الضغط على مفتاح Q.
- كلاهما سيجعل أداة فحص العناصر تظهر على الشاشة.
الطريقة الثانية: استخدام مفتاح الوظيفة
على غرار Chrome، يعرض Firefox أيضًا أداة Inspect Element عند الضغط على المفتاح F12. لإغلاق الأداة، تحتاج إلى الضغط على هذا المفتاح مرة أخرى.

الطريقة الثالثة: استخدام قائمة فايرفوكس
يحتوي Firefox أيضًا على أداة مطور يمكنك من خلالها فحص عنصر أي صفحة ويب.
- أثناء وجودك على صفحة ويب، انقر على أيقونة الهامبرغر في الزاوية اليمنى من شريط القائمة.
- عند فتح القائمة، انقر على خيار المزيد من الأدوات.
- انقر على أدوات مطور الويب ضمن قسم أدوات المتصفح.
- سيؤدي هذا إلى فتح كود HTML على شاشتك.
الطريقة الرابعة: استخدام اختصار لوحة المفاتيح
تمامًا مثل Chrome، يحتوي Firefox أيضًا على اختصار لوحة المفاتيح لأداة Inspect Elements.
- افتح أي صفحة ويب على فايرفوكس.
- اضغط على Ctrl Shift C على لوحة مفاتيح Windows.
- سوف تكون قادرًا على رؤية كود HTML الكامل لصفحة الويب تلك.
خاتمة
تعد Inspect Elements أداة مفيدة ليس فقط للمطورين ولكن أيضًا لأي شخص يريد تعديل تصميم موقع الويب أو تجربة مظهر صفحة الويب. لقد استكشفنا هنا فوائد وحالات استخدام أداة Inspect Element.
تم ذكر أفضل الطرق لفحص العناصر في متصفحات الويب الشائعة هنا أيضًا. لذلك، إذا كنت تريد فحص عناصر HTML لصفحة ويب للاستخدام المهني أو الممتع، فيمكنك تجربة أي من الطرق.
-
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟نفسه. / هل تعمل هنا /} ، خطأ) ؛ لا توجد طريقة لإزالة معالج أحداث مجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. . هذا يسمح بسهولة...برمجة نشر في 2025-02-19
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟نفسه. / هل تعمل هنا /} ، خطأ) ؛ لا توجد طريقة لإزالة معالج أحداث مجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. . هذا يسمح بسهولة...برمجة نشر في 2025-02-19 -
 كيفية تنفيذ معالجة الاستثناء المخصصة مع وحدة تسجيل بيثون؟تطبيق Python. على الرغم من أن استثناءات التقاط وتسجيل التسجيل يدويًا هو نهج قابل للتطبيق ، إلا أنه يمكن أن يكون مملاً ومعرضًا للخطأ. لمعالجة هذه...برمجة نشر في 2025-02-19
كيفية تنفيذ معالجة الاستثناء المخصصة مع وحدة تسجيل بيثون؟تطبيق Python. على الرغم من أن استثناءات التقاط وتسجيل التسجيل يدويًا هو نهج قابل للتطبيق ، إلا أنه يمكن أن يكون مملاً ومعرضًا للخطأ. لمعالجة هذه...برمجة نشر في 2025-02-19 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟العودة إلى الصفحة التي تمت زيارتها مسبقًا عبر زر العودة. لا تحدث هذه المشكلة في متصفحات أخرى مثل Chrome و Internet Explorer. لحل هذه المشكلة وضمان...برمجة نشر في 2025-02-19
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟العودة إلى الصفحة التي تمت زيارتها مسبقًا عبر زر العودة. لا تحدث هذه المشكلة في متصفحات أخرى مثل Chrome و Internet Explorer. لحل هذه المشكلة وضمان...برمجة نشر في 2025-02-19 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-02-19
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-02-19 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند تحجيم المتصفح ، تتغير الصورة في العر...برمجة نشر في 2025-02-19
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند تحجيم المتصفح ، تتغير الصورة في العر...برمجة نشر في 2025-02-19 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-19
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-19 -
 لماذا تسبب وظائف السهم أخطاء بناء الجملة في IE11 وكيف يمكنني إصلاحها؟. لا يدعم IE 11 وظائف السهم ، مما يؤدي إلى خطأ في بناء الجملة. يجب إعادة كتابة الكود الإشكالي على النحو التالي: G.Selectall (". MainBars"...برمجة نشر في 2025-02-19
لماذا تسبب وظائف السهم أخطاء بناء الجملة في IE11 وكيف يمكنني إصلاحها؟. لا يدعم IE 11 وظائف السهم ، مما يؤدي إلى خطأ في بناء الجملة. يجب إعادة كتابة الكود الإشكالي على النحو التالي: G.Selectall (". MainBars"...برمجة نشر في 2025-02-19 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-02-19
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-02-19 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-19
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-19 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟تعبر عن المخاوف من أن Microsoft Visual C (MSVC) تكافح من خلال تنفيذ مثيل للقالب ثنائي الطور بشكل صحيح. ما هي الجوانب المحددة للآلية تفشل في العمل ك...برمجة نشر في 2025-02-19
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟تعبر عن المخاوف من أن Microsoft Visual C (MSVC) تكافح من خلال تنفيذ مثيل للقالب ثنائي الطور بشكل صحيح. ما هي الجوانب المحددة للآلية تفشل في العمل ك...برمجة نشر في 2025-02-19 -
 كيف يمكنني التحكم في اهتزازات جهاز Android بترددات مختلفة؟التحكم في اهتزازات جهاز Android مع اختلافات التردد هل تريد إضافة عنصر اللمس إلى تطبيق Android؟ فهم كيفية تشغيل هزاز الجهاز أمر بالغ الأهمية. إلي...برمجة نشر في 2025-02-19
كيف يمكنني التحكم في اهتزازات جهاز Android بترددات مختلفة؟التحكم في اهتزازات جهاز Android مع اختلافات التردد هل تريد إضافة عنصر اللمس إلى تطبيق Android؟ فهم كيفية تشغيل هزاز الجهاز أمر بالغ الأهمية. إلي...برمجة نشر في 2025-02-19 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟: getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يفتخر على ما يبدو نوعين من الإرجاع: قائمة و E. ولكن هل هذا هو الحال حقًا؟ ...برمجة نشر في 2025-02-19
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟: getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يفتخر على ما يبدو نوعين من الإرجاع: قائمة و E. ولكن هل هذا هو الحال حقًا؟ ...برمجة نشر في 2025-02-19 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟اللجوء إلى نهج القوة الغاشمة المتمثلة في تطبيق طريقة string.replace () مرارًا وتكرارًا. ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبير...برمجة نشر في 2025-02-19
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟اللجوء إلى نهج القوة الغاشمة المتمثلة في تطبيق طريقة string.replace () مرارًا وتكرارًا. ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبير...برمجة نشر في 2025-02-19 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟إمكانية الوصول. يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: التمرير الرأسي للمستخدم ، مع الحفاظ...برمجة نشر في 2025-02-19
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟إمكانية الوصول. يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: التمرير الرأسي للمستخدم ، مع الحفاظ...برمجة نشر في 2025-02-19 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟. هنا ، نتعامل مع تحد مشترك: تحويل البيانات من الصف إلى الصف إلى الأعمدة باستخدام المجموعة بواسطة. استعلام بواسطة شرط جنبا إلى جنب مع وظائف ا...برمجة نشر في 2025-02-19
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟. هنا ، نتعامل مع تحد مشترك: تحويل البيانات من الصف إلى الصف إلى الأعمدة باستخدام المجموعة بواسطة. استعلام بواسطة شرط جنبا إلى جنب مع وظائف ا...برمجة نشر في 2025-02-19
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























