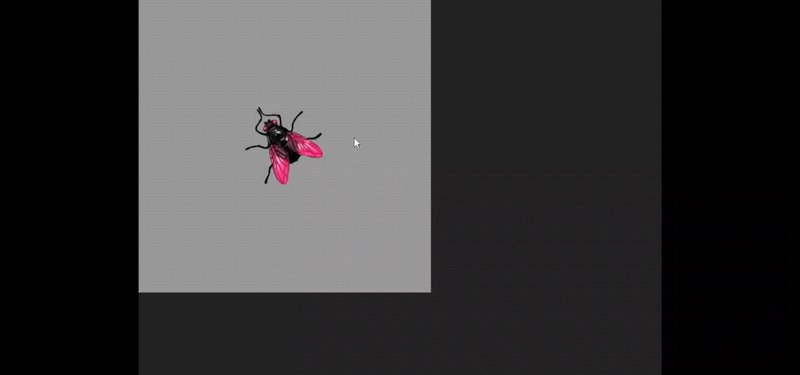
\"Insect Particlizer\" تجربة دمج معالجة البكسل مع CSS.
Canvas.. يا له من اسم جميل لا يعبر عن مدى حبي لواجهة برمجة التطبيقات هذه، على الرغم من أنها كانت فظيعة بالنسبة لي في البداية، ولكن بعد بعض التجارب والخطأ، فهمت ذلك، حتى أنني حاولت إنشاء أشياء غير مألوفة بها التي تعطلت IDE الخاص بي عدة مرات. هذه التجربة هنا هي مجرد واحدة من عدد لا يحصى من التجارب التي أقوم بها كثيرًا في رحلتي للواجهة الأمامية، هنا استخدمت Canvas API للحصول على بيانات صورة الحشرة، ثم تعاملت مع هذه البيانات في خاصية CSS واحدة (نعم واحدة !) لإنتاج تأثير الجسيمات.

السؤال هنا هو، كيف يمكن أن يكون هذا ممكنًا.. كيف يمكن لخاصية CSS واحدة التعامل مع بيانات الصورة (مصفوفة مكونة من 100000 مصفوفة راجع للشغل)؟
- أنا حقًا أشجعك أيها القارئ على مناقشة الأمر معي في التعليقات، وحتى محاولة طرح بعض الأفكار، ربما يمكنك التوصل إلى إجابة أفضل من إجابة ردي.
-
 كيف يمكنني تفريغ عناصر المصفوفة مباشرة في المتغيرات في لعبة Go؟تفريغ عناصر المصفوفة في Go يفتقر Go إلى البنية الملائمة لتفريغ عناصر المصفوفة مباشرة في المتغيرات الموجودة في Python. في حين أن النهج الأولي ل...برمجة تم النشر بتاريخ 2024-11-15
كيف يمكنني تفريغ عناصر المصفوفة مباشرة في المتغيرات في لعبة Go؟تفريغ عناصر المصفوفة في Go يفتقر Go إلى البنية الملائمة لتفريغ عناصر المصفوفة مباشرة في المتغيرات الموجودة في Python. في حين أن النهج الأولي ل...برمجة تم النشر بتاريخ 2024-11-15 -
 كيف تشكل العلاقات \"n:m\" و\"1:n\" تصميم قاعدة البيانات؟فهم تصميم قواعد البيانات العلائقية: أهمية "n:m" و "1:n" في تصميم قاعدة البيانات، الرموز " يلعب n:m" و"1:n&qu...برمجة تم النشر بتاريخ 2024-11-15
كيف تشكل العلاقات \"n:m\" و\"1:n\" تصميم قاعدة البيانات؟فهم تصميم قواعد البيانات العلائقية: أهمية "n:m" و "1:n" في تصميم قاعدة البيانات، الرموز " يلعب n:m" و"1:n&qu...برمجة تم النشر بتاريخ 2024-11-15 -
 كيفية البحث عن عناوين URL المعاد توجيهها في جافا؟البحث عن عناوين URL المعاد توجيهها في Java أثناء الوصول إلى صفحات الويب في Java، من الضروري التعامل مع السيناريوهات التي تعيد فيها عناوين URL ا...برمجة تم النشر بتاريخ 2024-11-15
كيفية البحث عن عناوين URL المعاد توجيهها في جافا؟البحث عن عناوين URL المعاد توجيهها في Java أثناء الوصول إلى صفحات الويب في Java، من الضروري التعامل مع السيناريوهات التي تعيد فيها عناوين URL ا...برمجة تم النشر بتاريخ 2024-11-15 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-15
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-15 -
 كيف يمكنني التعامل مع أخطاء التحويل عند تحويل سلسلة إلى عدد صحيح في C++؟تحويل السلسلة إلى int باستخدام معالجة الأخطاء في لغة C يعد تحويل السلسلة إلى عدد صحيح مهمة شائعة في البرمجة. ومع ذلك، قد تكون هناك حالات حيث ل...برمجة تم النشر بتاريخ 2024-11-15
كيف يمكنني التعامل مع أخطاء التحويل عند تحويل سلسلة إلى عدد صحيح في C++؟تحويل السلسلة إلى int باستخدام معالجة الأخطاء في لغة C يعد تحويل السلسلة إلى عدد صحيح مهمة شائعة في البرمجة. ومع ذلك، قد تكون هناك حالات حيث ل...برمجة تم النشر بتاريخ 2024-11-15 -
 كيف يمكنني الوصول إلى متغيرات PHP في JavaScript؟الوصول إلى متغيرات PHP في JavaScript يمثل الوصول إلى متغيرات PHP مباشرة في JavaScript تحديًا. ومع ذلك، هناك طرق لتحقيق ذلك:استخدام عبارات PHP ...برمجة تم النشر بتاريخ 2024-11-15
كيف يمكنني الوصول إلى متغيرات PHP في JavaScript؟الوصول إلى متغيرات PHP في JavaScript يمثل الوصول إلى متغيرات PHP مباشرة في JavaScript تحديًا. ومع ذلك، هناك طرق لتحقيق ذلك:استخدام عبارات PHP ...برمجة تم النشر بتاريخ 2024-11-15 -
 مفاهيم تعدد مؤشرات الترابط جزء من الجمودمرحبًا بكم في الجزء الثالث من سلسلة مؤشرات الترابط المتعددة لدينا! في الجزء الأول، استكشفنا الذرية والثبات. في الجزء الثاني، ناقشنا المجاعة. في ه...برمجة تم النشر بتاريخ 2024-11-15
مفاهيم تعدد مؤشرات الترابط جزء من الجمودمرحبًا بكم في الجزء الثالث من سلسلة مؤشرات الترابط المتعددة لدينا! في الجزء الأول، استكشفنا الذرية والثبات. في الجزء الثاني، ناقشنا المجاعة. في ه...برمجة تم النشر بتاريخ 2024-11-15 -
 أساسيات جافا سكريبت: جزء العقل المدبر في جافا سكريبت)In this section, we will implement a game called Mastermind in JavaScript. This game development would cover a lot of the concepts that we have discus...برمجة تم النشر بتاريخ 2024-11-15
أساسيات جافا سكريبت: جزء العقل المدبر في جافا سكريبت)In this section, we will implement a game called Mastermind in JavaScript. This game development would cover a lot of the concepts that we have discus...برمجة تم النشر بتاريخ 2024-11-15 -
 كيفية حل أخطاء PermGen Space في Tomcat 6.0؟حل أخطاء مساحة PermGen في Tomcat 6.0 في خضم عمليات الفهرسة في Tomcat 6.0، قد تواجه خطأ مساحة Permgen المخيف. تنشأ هذه المشكلة بسبب عدم كفاية ا...برمجة تم النشر بتاريخ 2024-11-15
كيفية حل أخطاء PermGen Space في Tomcat 6.0؟حل أخطاء مساحة PermGen في Tomcat 6.0 في خضم عمليات الفهرسة في Tomcat 6.0، قد تواجه خطأ مساحة Permgen المخيف. تنشأ هذه المشكلة بسبب عدم كفاية ا...برمجة تم النشر بتاريخ 2024-11-15 -
 ما هو الفرق الأساسي بين الأنواع البدائية والمرجعية في البرمجة؟الأنواع البدائية والمرجعية: فرق مميز في مجال البرمجة، تلعب أنواع البيانات دورًا حاسمًا في تنظيم البيانات وتمثيلها. من بين هذه الأنواع، تبرز ال...برمجة تم النشر بتاريخ 2024-11-15
ما هو الفرق الأساسي بين الأنواع البدائية والمرجعية في البرمجة؟الأنواع البدائية والمرجعية: فرق مميز في مجال البرمجة، تلعب أنواع البيانات دورًا حاسمًا في تنظيم البيانات وتمثيلها. من بين هذه الأنواع، تبرز ال...برمجة تم النشر بتاريخ 2024-11-15 -
 الإنترنت مع السرو: سيناريوهات العالم الحقيقي من ملعب "الإنترنت" في هيروكولقد ذهبت مؤخرًا إلى chatGPT وسألت عن بعض تمارين الأتمتة الجيدة التي يمكن أن تكون موجودة، بعد فترة من العمل على نفس النظام، أو توفير الأتمتة لنوع م...برمجة تم النشر بتاريخ 2024-11-15
الإنترنت مع السرو: سيناريوهات العالم الحقيقي من ملعب "الإنترنت" في هيروكولقد ذهبت مؤخرًا إلى chatGPT وسألت عن بعض تمارين الأتمتة الجيدة التي يمكن أن تكون موجودة، بعد فترة من العمل على نفس النظام، أو توفير الأتمتة لنوع م...برمجة تم النشر بتاريخ 2024-11-15 -
 كيفية تتبع تفريغ كومة Go إلى مصدرها المتغير؟كيفية فهم تمثيل تفريغ الكومة؟ أنت تواجه صعوبة في فهم تمثيل تفريغ الكومة في Go. على الرغم من قيامك باستكشاف المعلومات المتوفرة على GitHub، إلا ...برمجة تم النشر بتاريخ 2024-11-15
كيفية تتبع تفريغ كومة Go إلى مصدرها المتغير؟كيفية فهم تمثيل تفريغ الكومة؟ أنت تواجه صعوبة في فهم تمثيل تفريغ الكومة في Go. على الرغم من قيامك باستكشاف المعلومات المتوفرة على GitHub، إلا ...برمجة تم النشر بتاريخ 2024-11-15 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-11-15
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-11-15 -
 كيفية تبسيط القراءة والكتابة بتنسيق CSV في Go لتحسين الأداء؟قراءة وكتابة فعالة لملفات CSV في Go في كود Go المقدم، تسبب عملية القراءة والكتابة بتنسيق CSV مشكلات كبيرة في الأداء. لمعالجة هذه المشكلة، دعونا...برمجة تم النشر بتاريخ 2024-11-15
كيفية تبسيط القراءة والكتابة بتنسيق CSV في Go لتحسين الأداء؟قراءة وكتابة فعالة لملفات CSV في Go في كود Go المقدم، تسبب عملية القراءة والكتابة بتنسيق CSV مشكلات كبيرة في الأداء. لمعالجة هذه المشكلة، دعونا...برمجة تم النشر بتاريخ 2024-11-15 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-15
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-15
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























