كيفية تنفيذ قائمة مرتبطة منفردة في جافا سكريبت
مرحبًا؟، مرحبًا بكم مرة أخرى في هذه السلسلة على القوائم المرتبطة. تعرفنا في مقالتنا الأخيرة على أساسيات القوائم المرتبطة، بما في ذلك تعريفها ومصطلحاتها واختلافها مع المصفوفات وأنواع القوائم المرتبطة. لقد وعدت بأننا سنتعمق أكثر في تنفيذ القوائم المرتبطة، لذلك دعونا نبدأ.

مخطط الدورة
- مقدمة
-
تنفيذ القوائم المرتبطة منفردة
- إنشاء عقدة جديدة
- أدخل في البداية
- أدخل في النهاية
- حذف عقدة
- البحث عن عقدة
- اجتياز القائمة
- خاتمة
مقدمة
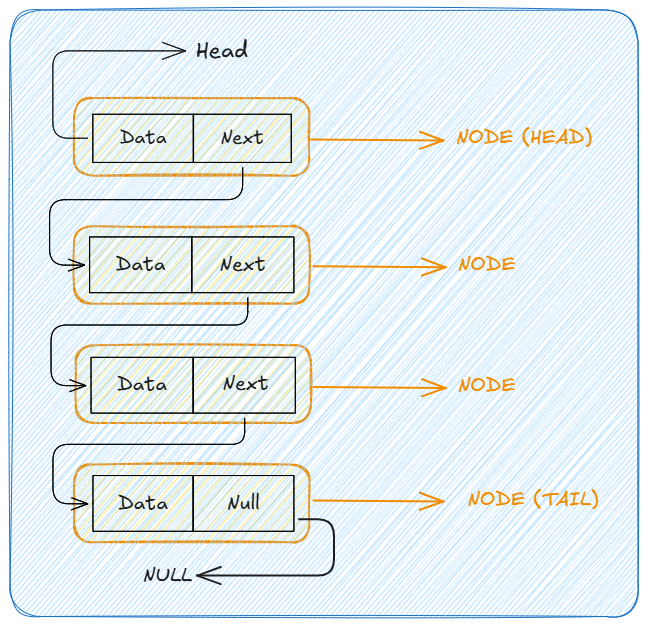
كما تعلمنا في المقالة السابقة، القوائم المرتبطة هي هياكل بيانات أساسية في عالم البرمجة. وهي تتكون من العقد، حيث تحتوي كل عقدة على بيانات ومرجع (أو رابط) للعقدة التالية (في قائمة مرتبطة بشكل فردي) أو كل من العقد التالية والسابقة (في قائمة مرتبطة بشكل مزدوج) في التسلسل. على عكس المصفوفات، لا تقوم القوائم المرتبطة بتخزين العناصر في مواقع الذاكرة المتجاورة، مما يسمح بعمليات الإدراج والحذف الفعالة.
يعد فهم مفهوم القائمة المرتبطة أمرًا بالغ الأهمية لإتقان هياكل البيانات والخوارزميات. في هذه المقالة، سنتعمق أكثر في تنفيذ القوائم المرتبطة، بدءًا من أساسيات القائمة المرتبطة بشكل فردي.
تنفيذ القوائم المرتبطة منفردة
القائمة المرتبطة بشكل فردي هي أبسط نوع من القائمة المرتبطة، حيث تشير كل عقدة إلى العقدة التالية في التسلسل. تمامًا كما في الصورة أدناه.

الآن، حان الوقت لبدء تنفيذ عمليات أساسيات القائمة المرتبطة بشكل فردي. هلا فعلنا؟
إنشاء عقدة جديدة
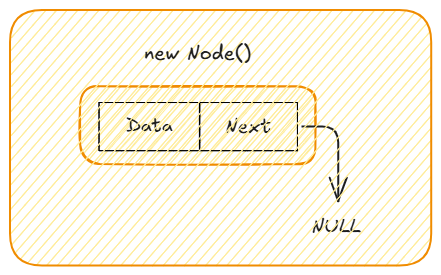
لنبدأ بإنشاء فئة عقدة جديدة. ستحتوي فئة العقدة على مُنشئ يأخذ بيانات العقدة والمؤشر التالي الذي تم تعيينه في البداية على قيمة خالية.
// Node class for Singly Linked List
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
يمكن تصور فئة العقدة التي تم إنشاؤها حديثًا (والتي تمثل عقدة في القائمة المرتبطة) على النحو التالي.

قبل أن نواصل، دعونا ننشئ مثيلًا جديدًا لفئة SinglyLinkedList الخاصة بنا والتي ستحتفظ بعمليات القائمة المرتبطة لدينا.
// Singly Linked List class
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Operations come here ?
}
إدراج في البداية
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the beginning
insertAtBeginning(data) {
const newNode = new Node(data); // Create a new node with the given data
newNode.next = this.head; // Set the new node's next pointer to the current head
this.head = newNode; // Update the head to be the new node
}
// Other operations come here ?
// .
// .
// .
}
شرح: الإدراج في البداية يشبه انضمام شخص جديد إلى السطر في المقدمة. يصبحون الشخص الأول الجديد، ويرتبطون بالشخص الأول السابق.
أدخل في النهاية
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data); // Create a new node with the given data
// check if the list does not have a head i.e the list is empty
// NOTE: Every non-empty linked list will have a head
if (!this.head) {
this.head = newNode; // If the list is empty, set the new node as the head
return;
}
let current = this.head; // Start at the head of the list
while (current.next) {
current = current.next; // Move to the next node in the list by updating the current node
}
current.next = newNode; // Set the next pointer of the last node to the new node
}
// Other operations come here ?
// .
// .
// .
}
شرح: الإدراج في النهاية يشبه انضمام شخص إلى السطر في النهاية. نحتاج إلى السير حتى النهاية للعثور على آخر شخص، ثم ربطه بالشخص الجديد.
حذف عقدة
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return; // If the list is empty, do nothing
if (this.head.data === data) {
this.head = this.head.next; // If the node to delete is the head, update the head to the next node
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next; // If the node to delete is found, update the next pointer to skip it
return;
}
current = current.next;
}
}
// Other operations come here ?
// .
// .
// .
}
شرح: حذف العقدة يشبه أن يقرر شخص ما في منتصف السطر المغادرة. نجد ذلك الشخص ونربط الذي قبله بالذي بعده.
البحث عن عقدة
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Search note
search(data) {
let current = this.head; // Start at the head of the list
while (current) {
if (current.data === data) {
// If the data is found, return true
return true;
}
current = current.next; // Move to the next node
}
return false;
}
// Other operations come here ?
// .
// .
// .
}
شرح: البحث عن عقدة يشبه محاولة العثور على شخص معين في السطر. نبدأ من المقدمة ونسأل كل شخص حتى نجده أو نصل إلى النهاية.
اجتياز القائمة
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
traverse() {
let current = this.head; // Start at the head of the list
while (current) {
console.log(current.data); // Print the data of the current node
current = current.next; // Move to the next node
}
}
}
// End of class
شرح: العبور يشبه السير في الصف وتحية كل شخص. نبدأ من الأمام ونواصل التحرك حتى نصل إلى النهاية.
خاتمة
في هذه المقالة، تعرفنا على العمليات الأساسية للقوائم المرتبطة وكيفية تنفيذها في JavaScript. في المقالة القادمة، سنتعرف على القوائم المرتبطة بشكل مزدوج.
تذكر أن إتقان القوائم المرتبطة يتطلب الممارسة. استمر في حل المشكلات وتنفيذ هياكل البيانات هذه في سيناريوهات مختلفة.
ابق على اطلاع دائم ومتصل
لضمان عدم تفويت أي جزء من هذه السلسلة وللتواصل معي لإجراء المزيد من المناقشات المتعمقة حول تطوير البرامج (الويب أو الخادم أو الهاتف المحمول أو الكشط / الأتمتة)، وهياكل البيانات والخوارزميات، وغيرها من التقنيات المثيرة المواضيع تابعوني على:
- جيت هاب
- لينكد إن
- X (تويتر)
ترقبوا البرمجة وسعيدة ؟؟
-
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-07-13
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-07-13 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-13
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-13 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-13
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-13 -
 لماذا تتطلب تعبيرات Lambda متغيرات "نهائية" أو "نهائية صالحة" في جافا؟النهائي. في قصاصة الكود المقدمة: // الرمز المفقود cal.getcomponents (). getComponents ("VTimeZone"). // الرمز المفقود ...برمجة نشر في 2025-07-13
لماذا تتطلب تعبيرات Lambda متغيرات "نهائية" أو "نهائية صالحة" في جافا؟النهائي. في قصاصة الكود المقدمة: // الرمز المفقود cal.getcomponents (). getComponents ("VTimeZone"). // الرمز المفقود ...برمجة نشر في 2025-07-13 -
 حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-13
حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-13 -
 التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-13
التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-13 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-13
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-13 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-07-13
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-07-13 -
 دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-07-13
دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-07-13 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-13
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-13 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-13
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-13 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-07-13
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-07-13 -
 خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-07-13
خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-07-13 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-07-13
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-07-13 -
 مستقبل PHP: التكيف والابتكارسيتم تحقيق مستقبل PHP من خلال التكيف مع اتجاهات التكنولوجيا الجديدة وتقديم ميزات مبتكرة: 1) التكيف مع الحوسبة السحابية ، والبنية الحاويات والخدمات ال...برمجة نشر في 2025-07-13
مستقبل PHP: التكيف والابتكارسيتم تحقيق مستقبل PHP من خلال التكيف مع اتجاهات التكنولوجيا الجديدة وتقديم ميزات مبتكرة: 1) التكيف مع الحوسبة السحابية ، والبنية الحاويات والخدمات ال...برمجة نشر في 2025-07-13
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























