كيفية عمل HTML وCSS وJavaScript
ما هو HTML؟
HTML هي اختصار للغة توصيف النص التشعبي. أعلم أنه أمر بسيط ولكننا في الأساس نستخدم لغة HTML لتحديد البنية أو العناصر الأساسية لصفحات الويب الخاصة بنا.
ما هو CSS؟
CSS اختصار لـ Cascading Style Sheets. نستخدمها لتصميم صفحات الويب وجعلها جميلة.
ما هي جافا سكريبت؟
يتم استخدام JavaScript لإضافة وظائف إلى صفحات الويب. اسمحوا لي أن أقدم لكم تشبيهًا.
فكر في المبنى.

المبنى في العالم الحقيقي يشبه صفحة ويب على الإنترنت. يحتوي على هيكل عظمي أو هيكل – إطار المبنى وأساسه (HTML).
يمكن أن تحتوي على جدران ونوافذ وبلاط جميلة تعمل على تشطيبها وجعلها تبدو جميلة (CSS).

ويمكن أن يكون له وظائف معينة، مثل أن يكون منزلًا أو مستشفى أو سوبر ماركت (JavaScript).

على سبيل المثال، عندما نضغط على زر المصعد، يأتي دور اصطحابنا. جافا سكريبت من شأنها تمكين هذا في تشبيهنا.
مثال حقيقي
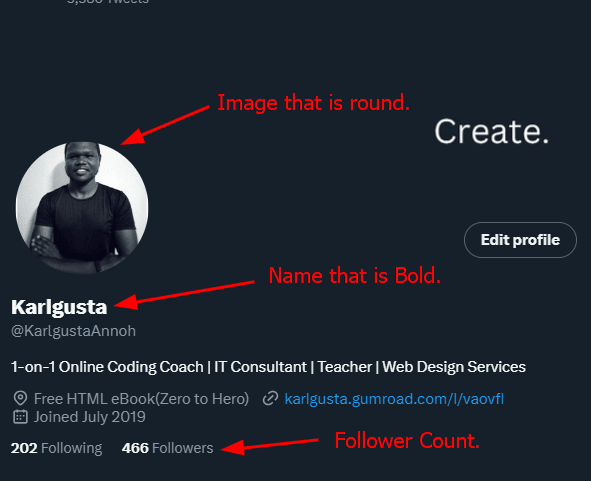
هنا مثال حقيقي. لنفترض أنك تريد إنشاء موقع ويب مثل Twitter. بالنسبة للملف الشخصي، تريد أن يكون لديك تخطيط مثل هذا:

أولاً، نستخدم لغة HTML لتحديد العناصر الأساسية لهذا التخطيط. ما هي اللبنات الأساسية هنا؟
- صورة.
- بعض النصوص التي تشير إلى حساب تويتر الخاص بالمستخدم (على سبيل المثال، @KarlgustaAnnoh).
- كتلة نصية أخرى تحتوي على الرسالة (تعليم البرمجة من خلال القصص...).
- أزرار/أيقونات لتحرير الملف الشخصي والموقع والرابط والتاريخ.
- عدد المتابعين.
نستخدم HTML لإضافة هذه العناصر الأساسية إلى صفحة الويب الخاصة بنا.
ثم نستخدم CSS لإضفاء مظهر جذاب عليها. على سبيل المثال، باستخدام CSS، يمكننا جعل النص غامقًا (مثل الاسم)، ويمكننا جعل صورتنا مستديرة. يمكننا أيضًا تغيير لون أيقونات الموقع والرابط والتاريخ وتحديد مظهرها عندما نحرك الماوس فوقها.
لذا، CSS يدور حول التأثيرات المرئية. باستخدام CSS، يمكننا أيضًا إنشاء رسوم متحركة جميلة.
الآن، أصبحت معظم صفحات الويب هذه الأيام تفاعلية. يستجيبون لأفعالنا مثل النقرات والتمرير. وهنا يأتي دور JavaScript. باستخدام JavaScript، يمكننا إضافة وظائف أو سلوك إلى صفحات الويب الخاصة بنا. على سبيل المثال، يمكننا النقر على زر لمتابعة شخص ما.
إذن، JavaScript هي لغة برمجة، في حين أن HTML (لغة الترميز) وCSS (لغة التصميم) ليست كذلك من الناحية الفنية. وهذا يعني أننا لا نستطيع استخدامها لإخبار أجهزة الكمبيوتر بما يجب القيام به. نحن نستخدمها لتحديد العناصر الأساسية لصفحات الويب لدينا وتصميمها.
تم إنشاء كل صفحة ويب شاهدتها على الإنترنت بهذه اللغات الثلاث. لذلك، كلما تعلمت وفهمت هذه الميزات وميزاتها بشكل أفضل، كلما كنت أفضل في تطوير الواجهة الأمامية.
نراكم في الحلقة القادمة!
ملاحظة. هذه هي سلسلتي الجديدة إذا كنت جديدًا في مجال البرمجة، وترغب في الحصول على بعض المساعدة في تعلم البرمجة، فاطلع على مطور الويب لمدة ساعتين.
-
 طريقة قاعدة بيانات MySQL غير مطلوبة لتفريغ نفس المثيلنسخ قاعدة بيانات mysql على نفس الحالة دون التخلص من توفر الطرق التالية بدائل أبسط لعملية التفريغ والاستيراد التقليدية. mysql new_db_name يتضمن ...برمجة نشر في 2025-07-13
طريقة قاعدة بيانات MySQL غير مطلوبة لتفريغ نفس المثيلنسخ قاعدة بيانات mysql على نفس الحالة دون التخلص من توفر الطرق التالية بدائل أبسط لعملية التفريغ والاستيراد التقليدية. mysql new_db_name يتضمن ...برمجة نشر في 2025-07-13 -
 كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-07-13
كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-07-13 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-07-13
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-07-13 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-07-13
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-07-13 -
 خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-07-13
خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-07-13 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-07-13
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-07-13 -
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-13
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-13 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-07-13
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-07-13 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-07-13
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-07-13 -
 كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة URL...برمجة نشر في 2025-07-13
كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة URL...برمجة نشر في 2025-07-13 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-07-13
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-07-13 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-07-13
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-07-13 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-07-13
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-07-13 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-13
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-13 -
 نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-07-13
نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-07-13
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























