اجعل ملف تعريف Github الخاص بك مميزًا باستخدام CSS
في السابق كانت الطريقة الوحيدة التي يمكنك من خلالها تخصيص ملف تعريف Github الخاص بك هي تحديث الصورة أو تغيير اسمك. وهذا يعني أن كل الملفات الشخصية على Github تبدو متشابهة، وكانت خيارات تخصيصها أو التميز ضئيلة للغاية.
منذ ذلك الحين، أصبح لديك خيار إنشاء قسم مخصص باستخدام Markdown. يمكنك تضمين سيرتك الذاتية واهتماماتك وهواياتك لجعل ملفك الشخصي يعكس شخصيتك. إنه أحد الأقسام الرئيسية التي يراها أي شخص عند وصوله إلى ملفك الشخصي.
سأوضح لك في هذه المقالة كيف قمت بإنشاء الملف التمهيدي الخاص بي على Github مع لمسة جديدة. سأستخدم Markdown وأحل مشكلته الرئيسية. تكمن المشكلة في أنها قد تكون مقيدة للغاية، حيث لا يمكنك تغيير الألوان وضبط المواضع والمسافات، وقد يكون ذلك صعبًا. لحل هذه المشكلة، هناك طريقة يمكنك من خلالها إضافة CSS إلى الملف التمهيدي لـ Github وحتى إضافة انتقالات لتقديم تجربة مستخدم أفضل.
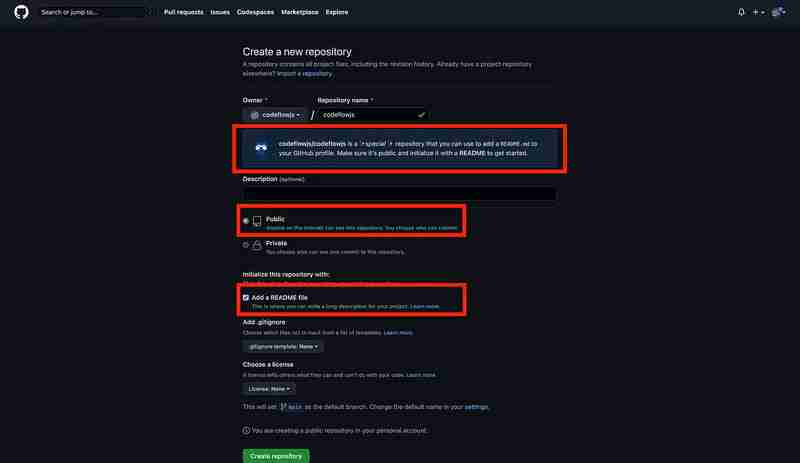
ولكن لنبدأ بإنشاء الملف التمهيدي أولاً. لهذا، ستحتاج إلى إنشاء مستودع عام جديد يشبه تمامًا اسم مستخدم Github الخاص بك. ستشاهد نصًا صغيرًا يوضح أن هذا سيكون مستودعًا فريدًا.

الآن، أيًا كان ما تقوم بتحديثه في ملف [README.md](
الحل
في ملف README.md الخاص بك، يمكنك تضمين الصور. يتضمن ذلك ملفات SVG. الثغرة التي تمكننا من إضافة CSS هي دمج HTML وCSS مخصصين باستخدام عنصر كائن أجنبي في ملف SVG. يسمح لك عنصر كائن أجنبي بتضمين عناصر من لغات ترميزية أخرى داخل رسم SVG.
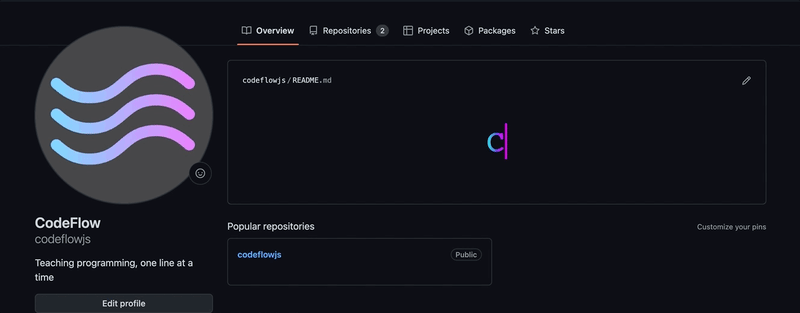
فلنقم بإنشاء ملف جديد في مستودعنا، يسمى header.svg. في حالتي، أود أن يتم عرض نص في ملفي الشخصي يقول CodeFlow.، مع تدرج لطيف وتأثير الآلة الكاتبة. لتحقيق ذلك، كتبت بعض CSS وبعض HTML متداخلة في كائن أجنبي في ملف SVG الخاص بي:
الآن دعونا نقوم بتحديث ملف README.md لاستخدام SVG هذا كصورة وعرضه في ملفنا الشخصي:

وهذا كل شيء. إنها في الواقع مجرد بعض CSS وHTML ملفوفة داخل SVG. تحقق من النتيجة النهائية أدناه أو إذا كنت ترغب في رؤيتها عمليًا، ملفي الشخصي على Github موجود هنا.
-
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-02-19
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-02-19 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-19
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن javaScript عند محاولة إنشاء مفتاح ديناميكي لكائن JavaScript ، باستخدام Syntax jsObj['key' i] = 'example...برمجة نشر في 2025-02-19 -
 كيف يمكنني التحقق بشكل موثوق من وجود العمود في جدول MySQL؟أنظمة قاعدة البيانات الأخرى. الطريقة التي تم محاولة محاولة الشائعة: إذا كانت موجودة (حدد * من معلومات _schema حيث table_name = '...برمجة نشر في 2025-02-19
كيف يمكنني التحقق بشكل موثوق من وجود العمود في جدول MySQL؟أنظمة قاعدة البيانات الأخرى. الطريقة التي تم محاولة محاولة الشائعة: إذا كانت موجودة (حدد * من معلومات _schema حيث table_name = '...برمجة نشر في 2025-02-19 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد الصف الأخير المرتبط بكل معرف متميز داخل مجموعة البيانات. ضع في اعتبارك البيانات التالية: select d...برمجة نشر في 2025-02-19
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد الصف الأخير المرتبط بكل معرف متميز داخل مجموعة البيانات. ضع في اعتبارك البيانات التالية: select d...برمجة نشر في 2025-02-19 -
 كيفية فرز البيانات حسب طول السلسلة في MySQL باستخدام char_length ()؟باستخدام دالة char_length () مدمجة. الفرق بين char_length () و Length () ] طول () : إرجاع عدد البايتات التي تشغلها سلسلة ، والتي قد لا تعك...برمجة نشر في 2025-02-19
كيفية فرز البيانات حسب طول السلسلة في MySQL باستخدام char_length ()؟باستخدام دالة char_length () مدمجة. الفرق بين char_length () و Length () ] طول () : إرجاع عدد البايتات التي تشغلها سلسلة ، والتي قد لا تعك...برمجة نشر في 2025-02-19 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-19
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-02-19 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟_post ['ss'] ؛؟> القصد هو التقاط الإدخال من مربع النص وعرضه عند النقر فوق زر الإرسال. ومع ذلك ، يظل الناتج فارغًا. بينما يعمل ...برمجة نشر في 2025-02-19
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟_post ['ss'] ؛؟> القصد هو التقاط الإدخال من مربع النص وعرضه عند النقر فوق زر الإرسال. ومع ذلك ، يظل الناتج فارغًا. بينما يعمل ...برمجة نشر في 2025-02-19 -
 كيفية التأكد من أن السبات يحافظ على قيم التعداد عند رسم الخرائط إلى عمود التعداد MySQL؟، والتعيينات الخاصة بهم ضرورية. عند العمل مع الأنواع المخصصة في Java ، من الأهمية بمكان تحديد كيفية قيام السبات بتخطيط هذه التعدادات لقاعدة البيانات...برمجة نشر في 2025-02-19
كيفية التأكد من أن السبات يحافظ على قيم التعداد عند رسم الخرائط إلى عمود التعداد MySQL؟، والتعيينات الخاصة بهم ضرورية. عند العمل مع الأنواع المخصصة في Java ، من الأهمية بمكان تحديد كيفية قيام السبات بتخطيط هذه التعدادات لقاعدة البيانات...برمجة نشر في 2025-02-19 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟مع عدم تطابق المسار بين go.mod الممتدة ومسار الاستيراد الفعلي. يمكن أن يؤدي ذلك إلى فشل Mod Mod Tidy ، كما يتضح من الرسائل المرددة: ` github.com/c...برمجة نشر في 2025-02-19
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟مع عدم تطابق المسار بين go.mod الممتدة ومسار الاستيراد الفعلي. يمكن أن يؤدي ذلك إلى فشل Mod Mod Tidy ، كما يتضح من الرسائل المرددة: ` github.com/c...برمجة نشر في 2025-02-19 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attribut...برمجة نشر في 2025-02-19
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attribut...برمجة نشر في 2025-02-19 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟: getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يفتخر على ما يبدو نوعين من الإرجاع: قائمة و E. ولكن هل هذا هو الحال حقًا؟ ...برمجة نشر في 2025-02-19
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟: getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يفتخر على ما يبدو نوعين من الإرجاع: قائمة و E. ولكن هل هذا هو الحال حقًا؟ ...برمجة نشر في 2025-02-19 -
 كيف يمكنني تثبيت MySQL على Ubuntu بدون موجه كلمة المرور؟كلمة مرور في وحدة التحكم ، والتي يمكن أن تكون غير مريحة عند كتابة البرامج النصية للآلية تثبيتات. مستخدم الجذر MySQL. يتطلب هذا الخطوات التالية: ...برمجة نشر في 2025-02-19
كيف يمكنني تثبيت MySQL على Ubuntu بدون موجه كلمة المرور؟كلمة مرور في وحدة التحكم ، والتي يمكن أن تكون غير مريحة عند كتابة البرامج النصية للآلية تثبيتات. مستخدم الجذر MySQL. يتطلب هذا الخطوات التالية: ...برمجة نشر في 2025-02-19 -
 كيف يمكنني التحكم في اهتزازات جهاز Android بترددات مختلفة؟التحكم في اهتزازات جهاز Android مع اختلافات التردد هل تريد إضافة عنصر اللمس إلى تطبيق Android؟ فهم كيفية تشغيل هزاز الجهاز أمر بالغ الأهمية. إلي...برمجة نشر في 2025-02-19
كيف يمكنني التحكم في اهتزازات جهاز Android بترددات مختلفة؟التحكم في اهتزازات جهاز Android مع اختلافات التردد هل تريد إضافة عنصر اللمس إلى تطبيق Android؟ فهم كيفية تشغيل هزاز الجهاز أمر بالغ الأهمية. إلي...برمجة نشر في 2025-02-19 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الكود المقدم ، ستؤدي إلى خطأ "لا يمكن إعادة إعادة". } // error...برمجة نشر في 2025-02-19
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الكود المقدم ، ستؤدي إلى خطأ "لا يمكن إعادة إعادة". } // error...برمجة نشر في 2025-02-19
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























