إنشاء تعليق JSDoc لوظيفتك باستخدام OpenAI.
هذه المقالة مستوحاة من الحزمة الداخلية لـ Remotion، وهي تحسينات الذكاء الاصطناعي. تُستخدم هذه الحزمة الداخلية لتحسين/إنشاء تعليق JSDoc وتسجيل الدخول إلى وحدة التحكم لوظيفة في كود مصدر Remotion.
تختلف حالة الاستخدام هذه تمامًا لأنك تستخدم عادةً الكود المصدري وتسمح لـ OpenAI بإنشاء وثائق API ولكن بدلاً من ذلك في Remotion، تستخدم هذه الحزمة الداخلية OpenAI API لإنشاء تعليق JSDoc لوظيفة باستخدام وثائق API والكود المصدر.

سننظر على مستوى عالٍ في كيفية تكوين هذه الحزمة:
- تحسين-docs.ts
- إنشاء jsdoc
تحسين المستندات
import path from "path";
import { OpenAI } from "openai";
import { getApis } from "./map-over-api";
import { findMistakes } from "./tasks/find-mistakes";
import { generateJSDocTask } from "./tasks/generate-jsdoc";
يحتوي improve-docs.ts على الواردات المذكورة أعلاه. يتم استيراد generatorJSDocTask من مجلد "المهام".

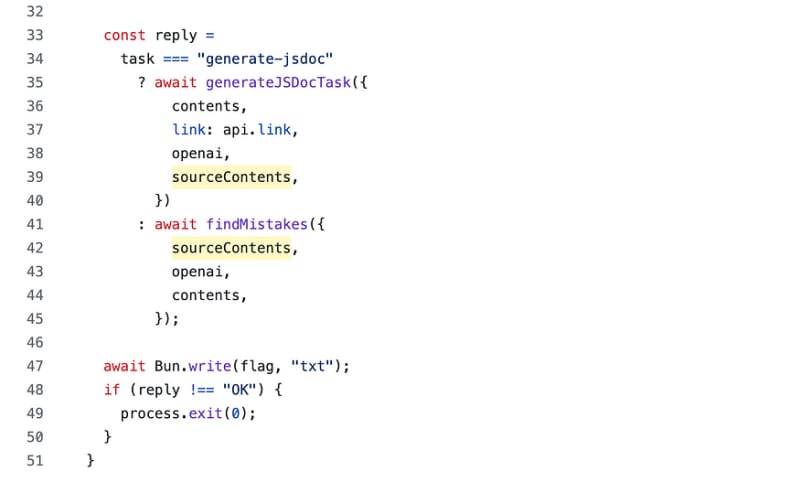
اعتمادًا على المهمة، يمكنك إما إنشاء ملف JSDoc أو العثور على الأخطاء.
قم بإنشاء ملف JSDoc

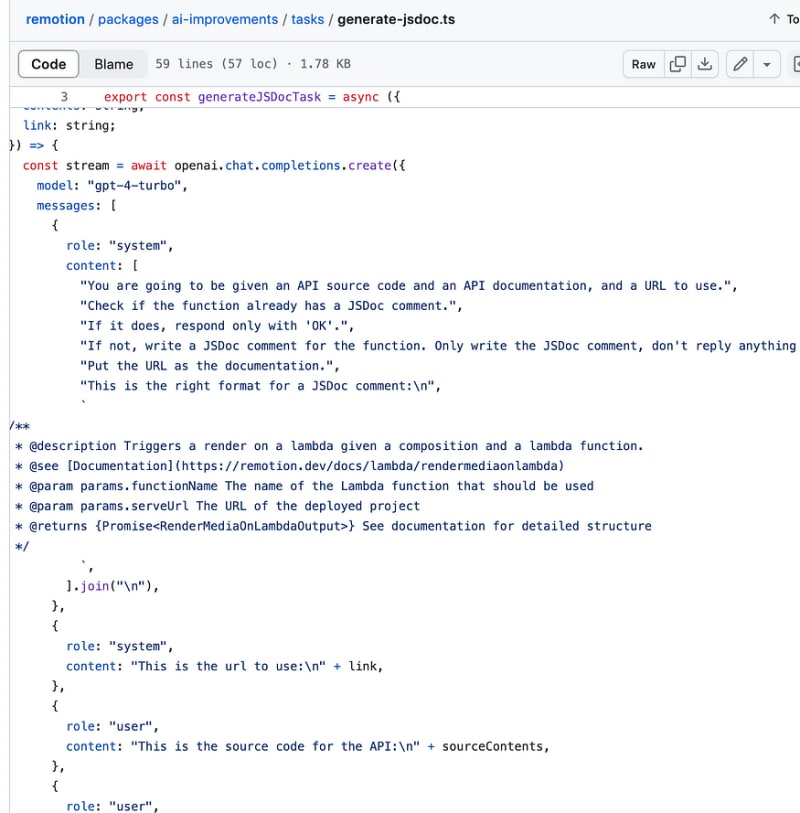
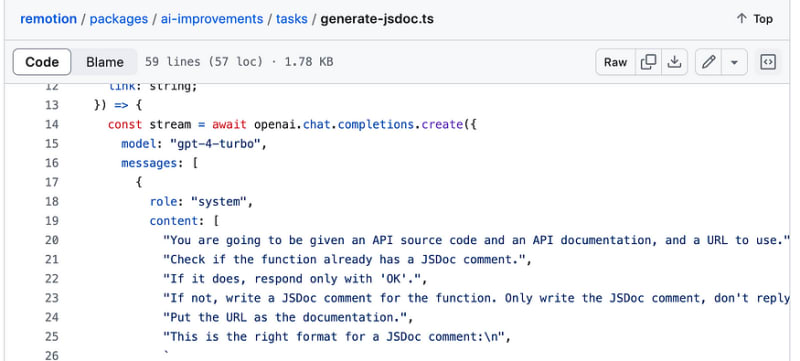
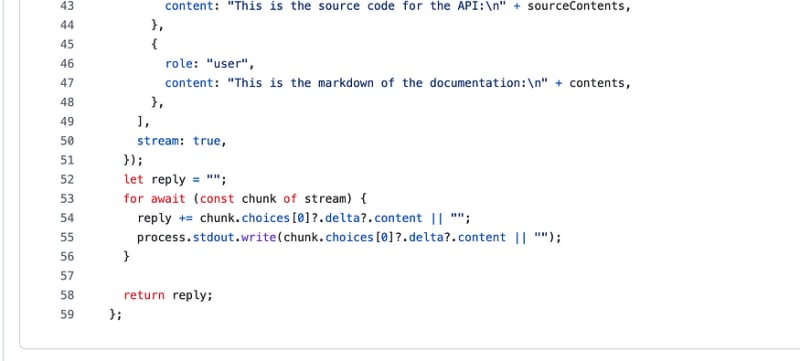
generate-jsdoc.ts يستخدم openai API ولديه مطالبات كما هو موضح في الصورة أعلاه.

يرجى ملاحظة أن هذا سيؤدي فقط إلى كتابة JSDoc الذي تم إنشاؤه على وحدة التحكم. هل من الممكن كتابة تعليقات JSDoc هذه برمجيًا في الملف؟ لست متأكدًا، ولكن من المفيد قراءة وثائق AST لمعرفة ما إذا كان هناك أي واجهة برمجة تطبيقات متاحة لإضافة تعليقات JSDoc أعلى اسم الوظيفة أو الفئة مباشرةً. من المعروف أن ts-morph يُستخدم في shadcn-ui/ui لمعالجة الكود المصدري على مستوى AST.

معلومات عنا:
الموقع الإلكتروني: https://thinkthroo.com/
جيثب: https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
إنشاء مشاريع مفتوحة المصدر من الصفر مجانًا
تحسين مهارات البرمجة لفريقك.
هل تحتاج إلى مساعدة في مشروع؟ اتصل بنا على [email protected]
مراجع:
https://github.com/remotion-dev/remotion/tree/main/packages/ai-improvements
https://github.com/remotion-dev/remotion/blob/main/packages/ai-improvements/improve-docs.ts
https://github.com/remotion-dev/remotion/blob/main/packages/ai-improvements/tasks/generate-jsdoc.ts
https://github.com/remotion-dev/remotion/blob/main/packages/ai-improvements/tasks/find-mistakes.ts
https://github.com/remotion-dev/remotion/blob/main/packages/ai-improvements/map-over-api.ts
https://github.com/remotion-dev/remotion/blob/main/packages/docs/src/data/articles.ts
-
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-07-03
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-07-03 -
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-07-03
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-07-03 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-07-03
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-07-03 -
 Async void vs. Async Task in ASP.NET: لماذا ترمي طريقة الفراغ Async أحيانًا استثناءات؟ومع ذلك ، يمكن أن يؤدي سوء فهم الاختلافات الرئيسية بين أساليب المهمة ASYNC و ASYNC إلى أخطاء غير متوقعة. يستكشف هذا السؤال لماذا قد تؤدي أساليب الف...برمجة نشر في 2025-07-03
Async void vs. Async Task in ASP.NET: لماذا ترمي طريقة الفراغ Async أحيانًا استثناءات؟ومع ذلك ، يمكن أن يؤدي سوء فهم الاختلافات الرئيسية بين أساليب المهمة ASYNC و ASYNC إلى أخطاء غير متوقعة. يستكشف هذا السؤال لماذا قد تؤدي أساليب الف...برمجة نشر في 2025-07-03 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-03
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-03 -
 مستقبل PHP: التكيف والابتكارسيتم تحقيق مستقبل PHP من خلال التكيف مع اتجاهات التكنولوجيا الجديدة وتقديم ميزات مبتكرة: 1) التكيف مع الحوسبة السحابية ، والبنية الحاويات والخدمات ال...برمجة نشر في 2025-07-03
مستقبل PHP: التكيف والابتكارسيتم تحقيق مستقبل PHP من خلال التكيف مع اتجاهات التكنولوجيا الجديدة وتقديم ميزات مبتكرة: 1) التكيف مع الحوسبة السحابية ، والبنية الحاويات والخدمات ال...برمجة نشر في 2025-07-03 -
 كيف يرسل Android بيانات POST إلى PHP Server؟هذا سيناريو شائع عند التعامل مع الاتصالات من جانب الخادم. كيفية إرسال بيانات البريد لإرسال بيانات البريد في Android ، هناك عدة أساليب: Apach...برمجة نشر في 2025-07-03
كيف يرسل Android بيانات POST إلى PHP Server؟هذا سيناريو شائع عند التعامل مع الاتصالات من جانب الخادم. كيفية إرسال بيانات البريد لإرسال بيانات البريد في Android ، هناك عدة أساليب: Apach...برمجة نشر في 2025-07-03 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-07-03
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-07-03 -
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-03
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-03 -
 متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-07-03
متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-07-03 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-03
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-03 -
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-07-03
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-07-03 -
 كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-07-03
كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-07-03 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-03
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-03 -
 كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-07-03
كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-07-03
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























