كيفية إنشاء وثائق Java WebSocket API باستخدام Smart-Doc
مقدمة
Smart-Doc هي أداة قوية لإنشاء الوثائق تساعد المطورين على إنشاء وثائق API واضحة ومفصلة لمشاريع Java بسهولة. مع تزايد شعبية تقنية WebSocket، أضاف Smart-Doc دعمًا لواجهات WebSocket بدءًا من الإصدار 3.0.7. ستتناول هذه المقالة بالتفصيل كيفية استخدام Smart-Doc لإنشاء وثائق واجهة Java WebSocket وتقديم مثال كامل لخادم WebSocket.
نظرة عامة على تقنية WebSocket
أولاً، دعونا نفهم بإيجاز تقنية WebSocket. يوفر بروتوكول WebSocket قناة اتصال مزدوجة الاتجاه، مما يجعل تبادل البيانات بين العميل والخادم أسهل وأكثر كفاءة. في Java، يمكن للمطورين تنفيذ خوادم وعملاء WebSocket بسهولة باستخدام JSR 356: Java API for WebSocket.
نظرة عامة على التعليقات التوضيحية لـ WebSocket
في Java WebSocket، يتم استخدام التعليق التوضيحي @ServerEndpoint لتعريف فئة POJO كنقطة نهاية لخادم WebSocket. يمكن استدعاء الأساليب المميزة بهذا التعليق التوضيحي تلقائيًا عند حدوث أحداث WebSocket (مثل إنشاء الاتصال واستقبال الرسائل وما إلى ذلك). إلى جانب @ServerEndpoint، هناك العديد من التعليقات التوضيحية الأخرى المتعلقة بـ WebSocket:
@OnOpen: يتم تشغيل هذه الطريقة عندما يقوم العميل بإنشاء اتصال WebSocket مع الخادم. يتم استخدامه عادةً لتهيئة الموارد أو إرسال رسالة ترحيب.
@OnMessage: يتم تشغيل هذه الطريقة عندما يتلقى الخادم رسالة من العميل. وهي مسؤولة عن معالجة الرسالة المستلمة وتنفيذ العمليات المقابلة لها.
@OnClose: يتم تشغيل هذه الطريقة عندما يقوم العميل بإغلاق اتصال WebSocket. يتم استخدامه عادةً لتحرير الموارد أو إجراء أعمال التنظيف.
@OnError: يتم تشغيل هذه الطريقة في حالة حدوث خطأ أثناء اتصال WebSocket. يعالج حالات الخطأ، مثل التسجيل أو إخطار المستخدم.
مقدمة إلى Smart-Doc
Smart-Doc هي أداة خفيفة الوزن لإنشاء وثائق API تعتمد على Java. وهو يدعم استخراج معلومات الواجهة من الكود المصدري والتعليقات، وإنشاء الوثائق تلقائيًا بتنسيق Markdown. بالنسبة لمشاريع WebSocket، هذا يعني أنه يمكنك استخراج الوثائق مباشرة من فئات ServerEndpoint الخاصة بك دون كتابة أوصاف وثائق مملة يدويًا.
https://github.com/TongchengOpenSource/smart-doc
تكوين Smart-Doc لإنشاء وثائق واجهة WebSocket
إعداد البيئة
تأكد من تثبيت المكونات التالية في بيئة التطوير الخاصة بك:
- جافا 17 أو أعلى
- Maven أو Gradle كأداة بناء
- أحدث إصدار من البرنامج المساعد Smart-Doc
- مكتبة تنفيذ خادم WebSocket، مثل javax.websocket (عادة ما تكون مضمنة في Java SE)
إنشاء خادم WebSocket
إضافة تبعية البرنامج المساعد
أضف تبعية Smart-Doc في ملف pom.xml:
com.ly.smart-doc smart-doc-maven-plugin [Latest version] ./src/main/resources/smart-doc.json
إنشاء نقطة نهاية خادم WebSocket
تحديد نوع الرسالة (Message)، وهي POJO بسيطة تمثل الرسالة المستلمة من العميل.
public class Message {
private String content;
// getter and setter methods
}
تحديد نوع الاستجابة (SampleResponse)، وهو POJO بسيط يمثل رسالة الاستجابة المراد إرسالها مرة أخرى إلى العميل.
public class SampleResponse {
private String responseContent;
// getter and setter methods
}
تنفيذ وحدة فك ترميز الرسائل (MessageDecoder)، المسؤولة عن تحويل الرسالة المرسلة من قبل العميل من تنسيق JSON إلى كائن رسالة.
public class MessageDecoder implements Decoder.Text{ private static final ObjectMapper objectMapper = new ObjectMapper(); @Override public Message decode(String s) throws DecodeException { try { return objectMapper.readValue(s, Message.class); } catch (Exception e) { throw new DecodeException(s, "Unable to decode text to Message", e); } } @Override public boolean willDecode(String s) { return (s != null); } @Override public void init(EndpointConfig endpointConfig) { } @Override public void destroy() { } }
تنفيذ برنامج تشفير الاستجابة (MessageResponseEncoder).
public class MessageResponseEncoder implements Encoder.Text{ private static final ObjectMapper objectMapper = new ObjectMapper(); @Override public String encode(SampleResponse response) { try { return objectMapper.writeValueAsString(response); } catch (Exception e) { throw new RuntimeException("Unable to encode SampleResponse", e); } } @Override public void init(EndpointConfig endpointConfig) { } @Override public void destroy() { } }
استخدم التعليق التوضيحي ServerEndpoint لإنشاء خادم WebSocket بسيط.
/**
* WebSocket server endpoint example.
*/
@Component
@ServerEndpoint(value = "/ws/chat/{userId}",
decoders = {MessageDecoder.class},
encoders = {MessageResponseEncoder.class})
public class ChatEndpoint {
/**
* Called when a new connection is established.
*
* @param session the client session
* @param userId the user ID
*/
@OnOpen
public void onOpen(Session session, @PathParam("userId") String userId) {
System.out.println("Connected: " session.getId() ", User ID: " userId);
}
/**
* Called when a message is received from the client.
*
* @param message the message sent by the client
* @param session the client session
* @return the response message
*/
@OnMessage
public SampleResponse receiveMessage(Message message, Session session) {
System.out.println("Received message: " message);
return new SampleResponse(message.getContent());
}
/**
* Called when the connection is closed.
*
* @param session the client session
*/
@OnClose
public void onClose(Session session) {
System.out.println("Disconnected: " session.getId());
}
/**
* Called when an error occurs.
*
* @param session the client session
* @param throwable the error
*/
@OnError
public void onError(Session session, Throwable throwable) {
throwable.printStackTrace();
}
}
تكوين Smart-Doc
قم بإنشاء ملف تكوين Smart-doc.json للسماح لـ Smart-Doc بمعرفة كيفية إنشاء الوثائق.
{
"serverUrl": "http://smart-doc-demo:8080", // Set the server address, not required
"outPath": "src/main/resources/static/doc" // Specify the output path of the document
}
توليد الوثائق
قم بتشغيل الأمر التالي في سطر الأوامر لإنشاء الوثائق:
mvn smart-doc:websocket-html
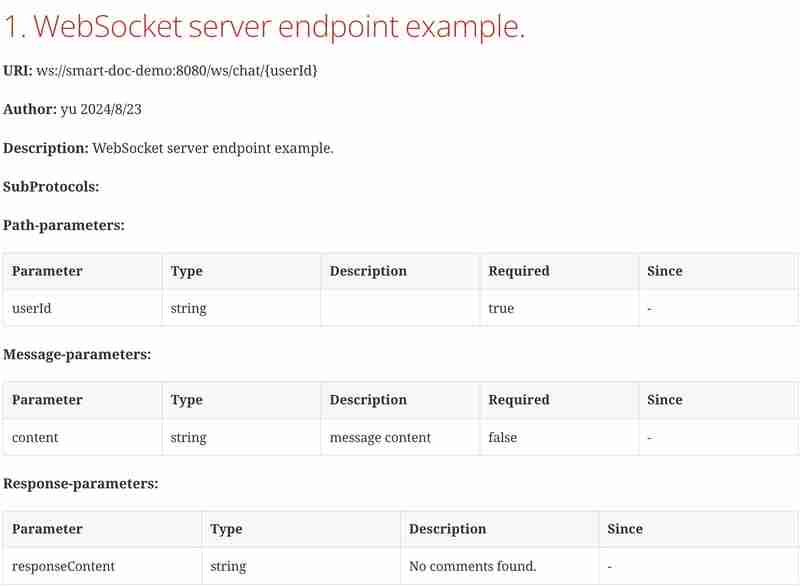
عرض التوثيق
بعد إنشاء الوثائق، يمكنك العثور عليها في الدليل src/main/resources/static/doc/websocket. افتح ملف websocket-index.html في المتصفح لعرض وثائق WebSocket API.

خاتمة
لا يؤدي إنشاء وثائق واجهة Java WebSocket تلقائيًا باستخدام Smart-Doc إلى توفير الكثير من وقت كتابة الوثائق اليدوية فحسب، بل يضمن أيضًا دقة الوثائق وتحديثها في الوقت المناسب. لقد ثبت أن استراتيجية إدارة التوثيق الجيدة يمكن أن تحسن بشكل كبير كفاءة التطوير وجودة الكود. باستخدام أدوات مثل Smart-Doc، يمكنك التركيز بشكل أكبر على تطوير تطبيقات WebSocket دون القلق بشأن مشكلات صيانة الوثائق.
-
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-26
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-26 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-26
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-26 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-26
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-26 -
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-26
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-26
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-26 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-26
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26
كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26 -
 ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26
ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية إيقاف تنفيذ Selenium WebDriver مؤقتًا بكفاءة في بايثون؟عبارات الانتظار والشروط في Selenium WebDriver السؤال: كيف يمكنني إيقاف تنفيذ Selenium WebDriver مؤقتًا للميلي ثانية في Python؟ ]الإجابة:بينما ...برمجة تم النشر بتاريخ 2024-12-26
كيفية إيقاف تنفيذ Selenium WebDriver مؤقتًا بكفاءة في بايثون؟عبارات الانتظار والشروط في Selenium WebDriver السؤال: كيف يمكنني إيقاف تنفيذ Selenium WebDriver مؤقتًا للميلي ثانية في Python؟ ]الإجابة:بينما ...برمجة تم النشر بتاريخ 2024-12-26 -
 هل يجب أن تكون عوامل تشغيل مهمة C++ افتراضية؟عامل التعيين الافتراضي وضرورياته في لغة C بينما يمكن تعريف عوامل التعيين على أنها افتراضية في لغة C، إلا أنها ليست شرطًا إلزاميًا. ومع ذلك، فإ...برمجة تم النشر بتاريخ 2024-12-26
هل يجب أن تكون عوامل تشغيل مهمة C++ افتراضية؟عامل التعيين الافتراضي وضرورياته في لغة C بينما يمكن تعريف عوامل التعيين على أنها افتراضية في لغة C، إلا أنها ليست شرطًا إلزاميًا. ومع ذلك، فإ...برمجة تم النشر بتاريخ 2024-12-26 -
 Let vs.Var في JavaScript: ما الفرق في النطاق والاستخدام؟Let vs. Var في JavaScript: إزالة الغموض عن النطاق والمناطق الميتة المؤقتة تم تقديم بيان السماح في ECMAScript 6، وقد أثار ارتباكًا بين المطورين...برمجة تم النشر بتاريخ 2024-12-26
Let vs.Var في JavaScript: ما الفرق في النطاق والاستخدام؟Let vs. Var في JavaScript: إزالة الغموض عن النطاق والمناطق الميتة المؤقتة تم تقديم بيان السماح في ECMAScript 6، وقد أثار ارتباكًا بين المطورين...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تقسيم سلسلة بفواصل، وتجاهل الفواصل ضمن علامات الاقتباس المزدوجة باستخدام جافا سكريبت؟تقسيم سلسلة بفواصل، وتجاهل الفواصل ضمن علامات الاقتباس المزدوجة باستخدام جافا سكريبت لمواجهة التحدي المتمثل في تقسيم سلسلة بفواصل مع الحفاظ عل...برمجة تم النشر بتاريخ 2024-12-26
كيفية تقسيم سلسلة بفواصل، وتجاهل الفواصل ضمن علامات الاقتباس المزدوجة باستخدام جافا سكريبت؟تقسيم سلسلة بفواصل، وتجاهل الفواصل ضمن علامات الاقتباس المزدوجة باستخدام جافا سكريبت لمواجهة التحدي المتمثل في تقسيم سلسلة بفواصل مع الحفاظ عل...برمجة تم النشر بتاريخ 2024-12-26 -
 ماذا تفعل علامة التعجب (!) في تعبير دالة JavaScript؟الكشف عن الغرض من علامة التعجب في التعبير الوظيفي في JavaScript، عند تنفيذ التعليمات البرمجية، تواجه علامة التعجب (!) قبل وظيفة قد تثير بعض ال...برمجة تم النشر بتاريخ 2024-12-26
ماذا تفعل علامة التعجب (!) في تعبير دالة JavaScript؟الكشف عن الغرض من علامة التعجب في التعبير الوظيفي في JavaScript، عند تنفيذ التعليمات البرمجية، تواجه علامة التعجب (!) قبل وظيفة قد تثير بعض ال...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























