إصلاح الفائض المخفي للقوائم المنسدلة/تلميحات الأدوات وما إلى ذلك
هل سبق لك أن حاولت إنشاء قائمة منسدلة للزر الخاص بك، حدد ولكن بعد ذلك يتم حظرك بسبب إخفاء الفائض؟
إذن ماذا تفعل، حسنًا، ستصل إلى جافا سكريبت لرمي العنصر إلى جذر DOM ثم ضع العنصر بناءً على عناصر التشغيل المستقيمة، وإعادة حساب تغييرات التخطيط في كل مرة، والتمرير وتغيير حجم النافذة، وليس كثيرًا فعال.
أريد أن أبدأ بالقول إنه ليس لديه الدعم الكامل حتى الآن، ولكن هناك حل متعدد لحل هذه المشكلة في الوقت الحالي.
الميزتان الرئيسيتان اللتان سنعتمد عليهما هما
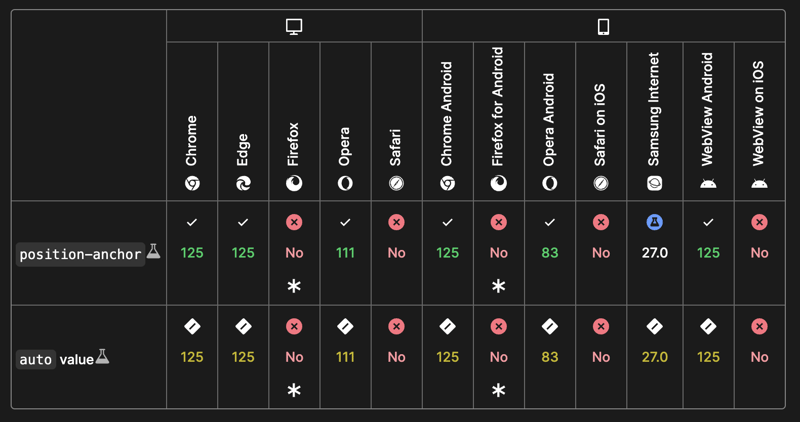
وضعية الإرساء

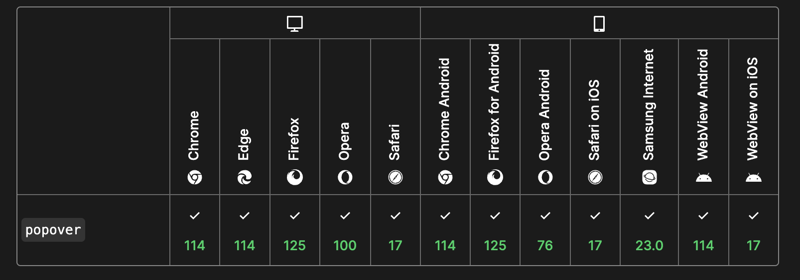
النوافذ المنبثقة

لذا جاءت فكرتي الأولية عندما رأيت أن مربع الحوار يتم إرساله إلى الجذر ولكن باستخدام طبقة DOM. لقد تعثرت عبر واجهة برمجة التطبيقات المنبثقة حيث تحصل بشكل أساسي على نفس المنطق ولكن تعمل بشكل مختلف قليلاً.
أتذكر أيضًا رؤية منشور حول تثبيت عنصر على الإبهام على شريط تمرير النطاق.
ثم فكرت بشكل أساسي في ما تريد القيام به لأي قائمة منسدلة/تلميح أدوات وما إلى ذلك تحتاج إلى كسر الفائض المخفي إذا قمت بخلط الاثنين فلن تحتاج إلى كل جافا سكريبت المفرط.
إليك عرضًا توضيحيًا عمليًا في المتصفحات التي تدعمه
- كروم، إيدج الإصدار 125
- أوبرا الإصدار 111
- Chrome لنظام Android، متصفح Android الإصدار 129
حسنًا، ماذا لو كنت تريد استخدامه اليوم. حسنًا، هناك حشوة متعددة لذلك يمكننا استخدامها.
الملء المتعدد لتحديد موضع الغريب/css
الذي يتمتع بدعم رائع للمتصفح
- فايرفوكس 54
- كروم 51
- الحافة 79
- سفاري 10
حاول زيارة متصفح غير مذكور في مثال غير polyfill وهذا المثال أدناه يعمل، لقد قمت شخصيًا باختبار أحدث إصدارات safari وfirefox
وهذا يعني أنه نعم في معظم المتصفحات، سيكون لدينا حمل إضافي محسوب ولكن من السهل استخدامه وإيقاف تشغيله عندما يكون لدينا توافق كافٍ.
هناك خطأ واحد في هذا الأسلوب وهو أن حجم polyfill يبلغ حوالي 92 كيلو بايت، مما سيكون له تأثير على التحميل، ولكن يمكنك تحميله ببطء بعد انتهاء التطبيق/موقع الويب من القيام بأي شيء مهم
-
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-11
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-11 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-11
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-11 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-11
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-11 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-11
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-11 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-11
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-11 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-11
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-11 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-11
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-11 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-11
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-11 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-11
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-11 -
 كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-04-11
كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-04-11 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-11
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-11 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-11
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-11 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-11
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-11 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-11
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-11 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-04-11
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-04-11
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























