ميزات جديدة في الإشارات الزاويّة وRxJS
1) Signals vs RxJS: إنشاء متغير Signal من الصفر في Angular 16 ومقارنته بـ Observable.
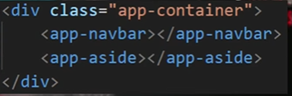
في مثال حيث لدينا قائمة شريط جانبي وقائمة علوية، في كل مرة نضغط فيها على زر، ستخبر القائمة العلوية قائمة الشريط الجانبي بالانهيار:

مع RxJS:
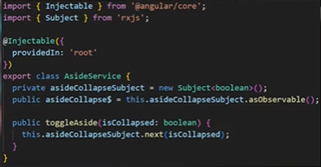
يتم هذا الاتصال في خدمة تستخدم موضوعًا وقابلاً للملاحظة، حيث في كل مرة ننقر فيها على الزر، يتم استدعاء التالي، والذي يمرر القيمة المنبعثة إلى الشيء المشترك الذي يمكن ملاحظته. سيتم ببساطة الاشتراك في مكون قائمة الشريط الجانبي وسيستخدم هذه الخاصية في HTML. أولاً نقوم بإنشاء الموضوع في الخدمة، ثم نقوم بإنشاء ما يمكن ملاحظته منه، ونستدعي التالي لتمرير القيمة المنبعثة:



مع الإشارات:
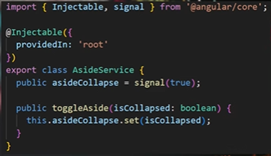
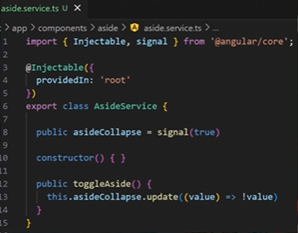
يمكن القيام بذلك ببساطة باستخدام الإشارات. تم إنشاء الإشارات في Angular لتحقيق أداء أفضل في بعض الحالات الأبسط. يتم استيرادها من @angular/core.
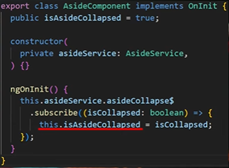
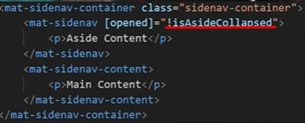
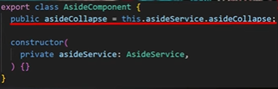
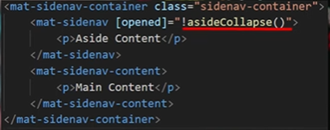
تحتاج إلى الإعلان عن إشارة، وفي كل مرة نقوم بتحديث تلك الإشارة، نتصل بها. في مكون قائمة الشريط الجانبي، علينا فقط الإشارة إلى تلك الخاصية، ولاستخدام الإشارة في HTML، نحتاج إلى وضع قوسين حولها للحصول على قيمتها، حيث يتم استخدام الإشارات بهذه الطريقة.
يمكننا أيضًا إجراء تحديث له فائدة إضافية تتمثل في إخبارنا بالقيمة السابقة. ولهذا نحدد أنه يستقبل القيمة السابقة ونوعها، وبدالة السهم نشير إلى القيمة الجديدة وهي القيمة الجديدة الملغاة:



هناك أيضًا طرق لتحويل العناصر القابلة للملاحظة إلى إشارات والإشارات إلى عناصر قابلة للملاحظة:

لا يعني ذلك أن الإشارات هي بديل للموضوعات، حيث أن كلاهما، إلى جانب العناصر القابلة للملاحظة، أقوى بكثير ولديهما العديد من الميزات، مثل مشغلي RxJS (لدينا تحكم أكبر بكثير مع RxJS). ومع ذلك، توفر الإشارات طريقة بسيطة للعمل وهي شائعة مع المكتبات والأطر الأخرى.
RxJS هي مكتبة من Microsoft وليست Angular. في المقابل، Signals هي مكتبة من Angular توفر قدرًا أكبر من التحكم والأداء، حيث تتيح لـ Angular معرفة الجزء الذي تغير بالضبط عندما تتغير الحالة. وهذا يتجنب الاضطرار إلى إعادة عرض المكون بأكمله، مع التركيز فقط على هذا الجزء المحدد.
2) طريقة مبسطة جديدة لإلغاء الاشتراك باستخدام takeUntilDestroyed من RxJS في Angular 16.
في Angular، من المهم إلغاء الاشتراك في العناصر التي يمكن ملاحظتها. في مثال، في OnInit، نقوم بتخزين اشتراك، وفي OnDestroy، نقوم بإلغاء الاشتراك.
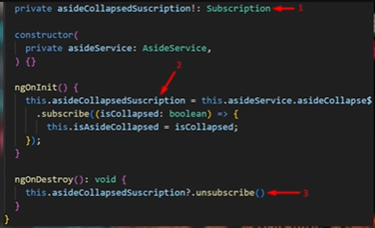
كانت الطريقة القديمة هي تخزين متغير مع الاشتراك، وفي وقت الاشتراك، احفظه في هذا المتغير وقم بتدمير هذا الاشتراك في OnDestroy:

شرح تفصيلي: يتم إنشاء خاصية من النوع الاشتراك (من RxJS). تتم تهيئة هذه الخاصية في ngOnInit، وتعيينها كمرجع للاشتراك عند إنشائه. ثم، في ngOnDestroy، يتم إلغاء الاشتراك. إذا لم يحدد المكون متغير الاشتراك، فمن الضروري معالجة الخطأ، إما باستخدام علامة استفهام للتحقق مما إذا كان محددًا أو من خلال شرطي.
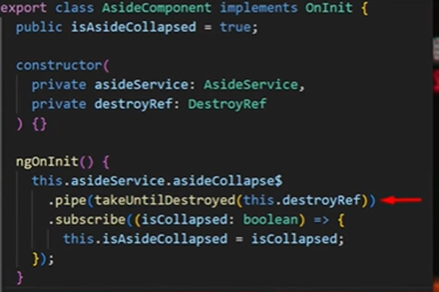
الآن، يمكن القيام بذلك بشكل أكثر بساطة، دون إنشاء OnDestroy أو متغير اشتراك، وذلك باستخدام عامل تشغيل RxJS takeUntilDestroyed. ما يفعله هذا هو إلغاء الاشتراك تلقائيًا عندما يكون المكون على وشك التدمير. من المهم إدخال خدمة DestroyRef وتمريرها، حتى تعرف متى يتم تدمير المكون:

شرح تفصيلي: الآن، في حالة عدم إلغاء الاشتراك، نضيف أنبوب RxJS ونرسل إليه takeUntilDestroyed()، وهو عامل تشغيل جديد، والذي يتطلب منا تمرير Ref المدمر، وهي خدمة (من @angular /core) التي يمكننا إدخالها في المنشئ.
مثال: في خدمة الشريط الجانبي، يتم الاستماع إلى نقرة زر في مكون شريط التنقل. باستخدام takeUntilDestroyed()، يتم إلغاء الاشتراك فقط عند تدمير المكون، مما يتجنب الاشتراكات المتعددة. في هذه الحالة، نريد دائمًا الاستماع إلى ما إذا تم الضغط على الزر أم لا؛ لذلك، نريد فقط إلغاء الاشتراك في حالة تدمير المكون.
من المهم القيام بذلك، وإلا فسيتم الاستماع إليه حتى لو كنا في مكونات أخرى، ولن يتم إلغاء الاشتراك إلا إذا أغلقنا التطبيق نظرًا لتدمير المكون. وهذا أمر بالغ الأهمية لأنه إذا كان نشطًا دائمًا، فعند التنقل عبر مكونات الصفحة، على سبيل المثال، في التنقل الأول، فإنه يشترك، ثم ننتقل إلى صفحة أخرى، وعندما نعود إلى الصفحة الأولى، سيكون ذلك اشتراكًا ثانيًا، مما أدى إلى اشتراكين نشطين. وبالتالي، من المهم إلغاء الاشتراك.
ملاحظة مهمة: عندما نشترك في طلب HTTP، ليس من الضروري إلغاء الاشتراك، حيث يتم ذلك تلقائيًا.
3) تأثير الإشارة في الزاوي. الاستماع للتغييرات في الإشارة.
في أحد الأمثلة، لدينا إشارة تُرجع قيمة منطقية وبطريقة أدناه، يتم تحديثها بتحديث:

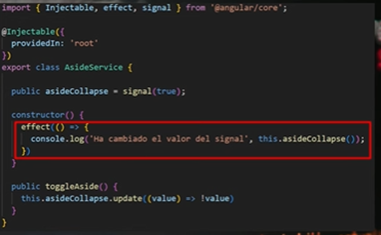
تخيل أنك تريد أن يتم تنبيهك كلما تغيرت الإشارة، ولكنها تتغير من أماكن عديدة، وليس فقط من هذه الطريقة. إذا أردنا أن نفعل شيئًا ما كلما تغير، فيمكننا أن نفعل ذلك بتأثير. تأخذ هذه الوظيفة إشارة وتتحقق مما إذا كانت تتغير لتنفيذ الطريقة تلقائيًا ضمن التأثير:

باستخدام هذا، على سبيل المثال، بدلاً من سجل وحدة التحكم، يمكننا حفظ القيمة في وحدة التخزين المحلية وإنشاء مثيل لها بهذه القيمة. وهذا مفيد بشكل خاص عند العمل باستخدام تعليمات برمجية لا نعرفها وغير متأكدين من عدد الأماكن التي يتم تعديلها منها.
— ملاحظات مبنية على الدورة التدريبية Angular من EfisioDev —
-
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-27 -
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-27
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-27 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-27
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-27
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-27 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-27
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-27 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-27
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-27 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-27
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-27 -
 كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26
كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26 -
 لماذا يتم إخفاء JComponents خلف صورة الخلفية في Java؟تصحيح أخطاء JComponents المخفية بواسطة صورة الخلفية عند العمل مع JComponents، مثل JLabels، في تطبيق Java، من الضروري ضمان السلوك المناسب والرؤي...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتم إخفاء JComponents خلف صورة الخلفية في Java؟تصحيح أخطاء JComponents المخفية بواسطة صورة الخلفية عند العمل مع JComponents، مثل JLabels، في تطبيق Java، من الضروري ضمان السلوك المناسب والرؤي...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26
كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26 -
 ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26
ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























