Expo مقابل React Native: الإيجابيات والسلبيات والاختلافات الرئيسية
في عالم تطوير تطبيقات الهاتف المحمول، برز React Native كخيار شائع لبناء تطبيقات الهاتف المحمول عبر الأنظمة الأساسية. ومع ذلك، ضمن نظام React Native البيئي، تعد Expo أداة أخرى اكتسبت شعبية وتوفر سير عمل قويًا ومُدارًا لتسريع عملية التطوير. في دليل المقارنة بين Expo و React Native، سنستكشف الاختلافات بين المنصتين وسنساعدك في تحديد أيهما يناسب مشروعك بشكل أفضل.
ما هو المعرض؟
Expo عبارة عن منصة مجانية ومفتوحة المصدر لبناء تطبيقات React Native. فهو يوفر مجموعة من الأدوات والخدمات التي تعمل على تبسيط عملية التطوير وتسمح لك بالتركيز على إنشاء تطبيقك دون القلق بشأن البنية التحتية الأساسية. يقدم Expo سير عمل مُدارًا يتعامل مع العديد من جوانب عملية التطوير، مثل إنشاء تطبيقك واختباره ونشره. اكتسب Expo شعبية في مناظرة Expo vs React Native نظرًا لسير العمل المُدار والبيئة الصديقة للمطورين.
يوفر المعرض:
- Expo SDK: مكتبة من المكونات وواجهات برمجة التطبيقات المعدة مسبقًا والتي تعمل على تبسيط المهام الشائعة.
- Expo Go: تطبيق لمعاينة المشاريع في الوقت الفعلي.
- Expo CLI: أدوات سطر الأوامر لإدارة وبناء المشاريع.
- مسارات العمل المُدارة والمتقدمة: يلخص سير العمل المُدار التكوينات المعقدة والتعليمات البرمجية الأصلية، بينما يوفر سير العمل المتقدم خيارات تخصيص واسعة النطاق.
Expo مقابل React الإطار الأصلي
على الرغم من أن React Native وExpo مرتبطان ارتباطًا وثيقًا، إلا أنهما يخدمان أغراضًا مختلفة ويلبيان احتياجات أنواع مختلفة من المشاريع والمطورين.
البساطة مقابل التخصيص
Expo: يركز على سهولة الاستخدام، ويوفر بيئة مُدارة حيث يمكن للمطورين كتابة التعليمات البرمجية دون الحاجة إلى لمس الجوانب الأصلية لتطوير الأجهزة المحمولة. مناسب للنماذج الأولية السريعة أو التطبيقات التي لا تتطلب عمليات تكامل أصلية عميقة.
React Native: يوفر المزيد من المرونة من خلال السماح بالتفاعل المباشر مع الطبقات الأصلية لنظامي التشغيل Android وiOS. مناسب للتطبيقات التي تتطلب وحدات أصلية مخصصة أو تحسينات متقدمة في الأداء.
سرعة التطوير
Expo: يعمل على تسريع عملية التطوير من خلال توفير مجموعة من المكونات وواجهات برمجة التطبيقات المعدة مسبقًا والتي تعمل على تبسيط المهام الشائعة. يعمل سير العمل المُدار على تبسيط عملية التطوير، مما يسمح للمطورين بالتركيز على بناء الميزات بدلاً من تكوين البيئة.
React Native: يتطلب التكوين اليدوي لبيئة التطوير والوحدات الأصلية، والتي يمكن أن تستغرق وقتًا طويلاً ولكنها قابلة للتخصيص بدرجة كبيرة.
إدارة التبعية
Expo: لإدارة التبعيات والتحديثات داخليًا. مع Expo، لا داعي للقلق بشكل عام بشأن توافق المكتبات المختلفة، والذي قد يكون سلاحًا ذو حدين عندما تحتاج إلى ميزة معينة خارج نطاق Expo.
React Native: يتطلب إدارة يدوية للتبعيات باستخدام npm أو الغزل. يمنحك هذا مزيدًا من التحكم في إصدارات المكتبات التي تستخدمها، ولكنه قد يؤدي إلى مشكلات في التوافق إذا لم تتم إدارتها بشكل صحيح.
النظام البيئي
Expo: يوفر مجموعة منسقة من المكتبات والأدوات التي تعمل معًا بشكل جيد. تم تصميم النظام البيئي للمعرض ليكون متماسكًا وسهل الاستخدام، مما يجعله خيارًا رائعًا للمبتدئين أو المطورين الذين يرغبون في البدء بسرعة.
React Native: يقدم نظامًا بيئيًا واسعًا من المكتبات والأدوات التي تلبي مجموعة واسعة من حالات الاستخدام. يتميز نظام React Native البيئي بأنه أكثر تنوعًا ومرونة، مما يسمح للمطورين باختيار أفضل الأدوات لتلبية احتياجاتهم الخاصة.
Expo أم React Native: أيهما تختار؟
عند الاختيار بين Expo وReact Native، خذ في الاعتبار الإيجابيات والسلبيات التالية لكل منصة:
المعرض
الايجابيات:
- الإعداد السريع: بيئة جاهزة وسهلة الإعداد.
- تطوير أسرع: يعمل سير العمل المُدار على تسريع عملية التطوير والاختبار.
- التوثيق الشامل: التوثيق الجيد التنظيم يجعل من السهل على المبتدئين البدء.
- Expo SDK: مكتبة واسعة من المكونات وواجهات برمجة التطبيقات التي تعمل على تبسيط المهام الشائعة.
- Expo Go: تعمل المعاينة في الوقت الفعلي على الأجهزة على تبسيط عملية التطوير.
السلبيات:
- تخصيص محدود: قد لا يلبي سير العمل المُدار الاحتياجات الأصلية المخصصة للغاية.
- التبعية: أنت تعتمد على Expo لإبقاء المكتبات محدثة.
- الحجم: قد يكون ملف APK أو IPA الذي تم إنشاؤه أكبر بسبب تضمين المكتبات غير المستخدمة.
رد الفعل الأصلي
الايجابيات:
- المرونة: يسمح بالتخصيص الشامل مع الوصول المباشر إلى التعليمات البرمجية الأصلية.
- اعتماد واسع النطاق: مجتمع كبير ومجموعة واسعة من مكتبات الطرف الثالث.
- الأداء: يمكن أن يؤدي التكامل الأفضل للوحدة الأصلية إلى أداء أعلى.
السلبيات:
- منحنى التعلم الأكثر حدة: يتطلب فهم بيئات التطوير الأصلية.
- التكوين اليدوي: يتضمن المزيد من وقت الإعداد والصيانة للتبعيات.
- تباين التوثيق: يمكن أن تختلف جودة التوثيق بين المكتبات.
خاتمة
يعد كل من Expo وReact Native من الأدوات القوية لإنشاء تطبيقات الهاتف المحمول عبر الأنظمة الأساسية. يقدم Expo سير عمل مُدار يعمل على تبسيط عملية التطوير وتسريع وقت التسويق، مما يجعله خيارًا ممتازًا للمبتدئين أو المشاريع التي لا تتطلب عمليات تكامل أصلية عميقة. من ناحية أخرى، يوفر React Native المزيد من المرونة وخيارات التخصيص، مما يجعله مناسبًا للتطبيقات التي تتطلب تحسينات متقدمة في الأداء أو وحدات أصلية مخصصة.
عند الاختيار بين Expo وReact Native، ضع في اعتبارك متطلبات مشروعك، ومعرفتك بتطوير الأجهزة المحمولة، ومستوى التخصيص الذي تحتاجه. يتمتع كلا النظامين بنقاط القوة والضعف، لذا اختر النظام الذي يتوافق بشكل أفضل مع أهداف مشروعك وتفضيلات التطوير.
استخدام CodeParrot AI لبناء تطبيقات React الأصلية
CodeParrot AI هي أداة قوية يمكنها مساعدتك في إنشاء تطبيقات React Native بشكل أسرع وأكثر كفاءة. باستخدام CodeParrot AI، يمكنك إنشاء مقتطفات من التعليمات البرمجية والمكونات والشاشات بأكملها ببضع نقرات فقط، مما يوفر لك الوقت والجهد أثناء عملية التطوير.
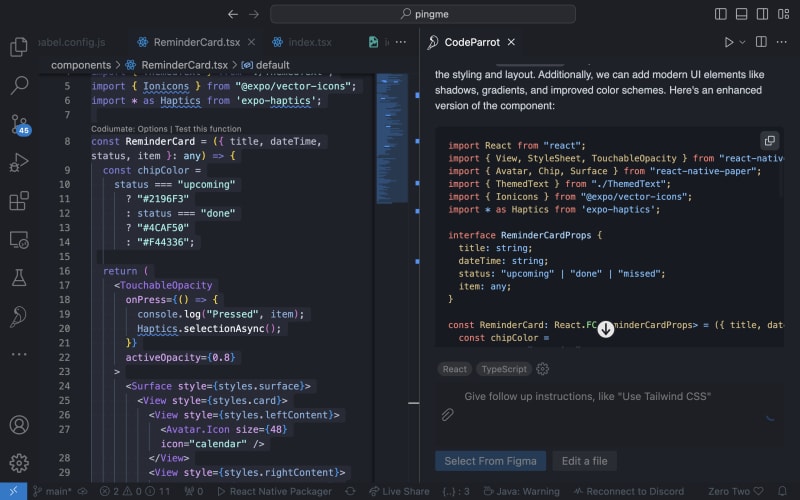
إليك نظرة خاطفة بسيطة على كيفية السماح لـ CodeParrot بالقيام بالأعمال الثقيلة في مشاريعي الجانبية؟

فوائد CodeParrot AI
- اقتراحات الكود: تقدم اقتراحات دقيقة للكود والإكمال التلقائي، مما يؤدي إلى تسريع عملية التطوير.
- اكتشاف الأخطاء: يكتشف الأخطاء المحتملة ويسلط الضوء عليها في الوقت الفعلي، مما يقلل وقت تصحيح الأخطاء.
- المساعدة في التوثيق: يساعد في إنشاء وثائق التعليمات البرمجية، وتحسين إمكانية قراءة التعليمات البرمجية وقابلية صيانتها.
- دعم التعلم: يوفر رؤى وتوصيات ذات قيمة لكل من المطورين المبتدئين وذوي الخبرة.
حالات الاستخدام المخصصة للتفاعل الأصلي
تطوير المكونات
باستخدام CodeParrot AI، يمكنك إنشاء مكونات React Native قابلة لإعادة الاستخدام بسرعة. يوفر الامتداد اقتراحات واعية بالسياق تعمل على تبسيط عملية التطوير، مما يسمح بالإنشاء والتكرار السريع.
تكامل واجهة برمجة التطبيقات
تبسيط مهام تكامل واجهة برمجة التطبيقات (API) باستخدام مقتطفات وقوالب CodeParrot AI. سواء كنت تقوم بدمج واجهة برمجة تطبيقات الطقس، أو بوابة الدفع، أو تسجيلات الدخول إلى وسائل التواصل الاجتماعي، فإن CodeParrot AI يقدم مقتطفات تعليمات برمجية مكتوبة مسبقًا يمكن تخصيصها بسهولة.
معالجة الأخطاء
يمكنك تحديد الأخطاء وحلها بسرعة باستخدام نصائح تصحيح الأخطاء الذكية المقدمة من CodeParrot AI. تساعد هذه الميزة في الحفاظ على سير العمل بسلاسة وتقليل الوقت المستغرق في تحديد المشكلات داخل الكود.
تحسين الأداء
يوفر CodeParrot AI توصيات لتحسين الأداء مصممة خصيصًا لإطار العمل الخاص بك، مما يضمن تشغيل تطبيقات React Native بكفاءة.
إذا كنت تتطلع إلى تسريع عملية تطوير React Native، فجرّب CodeParrot AI وانظر كيف يمكن أن يساعدك في إنشاء تطبيقات جوال أفضل في وقت أقل.
-
 Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-07-01
Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-07-01 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-07-01
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-07-01 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-07-01
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-07-01 -
 دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-07-01
دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-07-01 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-01
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-01 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-07-01
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-07-01 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-07-01
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-07-01 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-01
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-01 -
 كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-07-01
كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-07-01 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-07-01
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-07-01 -
 خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-07-01
خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-07-01 -
 كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-07-01
كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-07-01 -
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-01
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-07-01 -
 طريقة فعالة Python لإزالة علامات HTML من النصيمكن تحقيق ذلك من خلال تجريد علامات HTML بشكل فعال ، مما يتركك مع النص العادي المطلوب. تحقيق استخراج النص فقط مع MLSTRIPPER PYTHON يأخذ Mlstri...برمجة نشر في 2025-07-01
طريقة فعالة Python لإزالة علامات HTML من النصيمكن تحقيق ذلك من خلال تجريد علامات HTML بشكل فعال ، مما يتركك مع النص العادي المطلوب. تحقيق استخراج النص فقط مع MLSTRIPPER PYTHON يأخذ Mlstri...برمجة نشر في 2025-07-01 -
 كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-07-01
كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-07-01
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























