استخدام مخططي الأحداث مع Rimmel.js: مقدمة بسيطة
إذا كنت ترغب في تحسين الجودة الشاملة للتعليمات البرمجية الخاصة بك، فقد ترغب في الاحتفاظ بنماذج البيانات الخاصة بك منفصلة بدقة عن طرق العرض الأساسية.
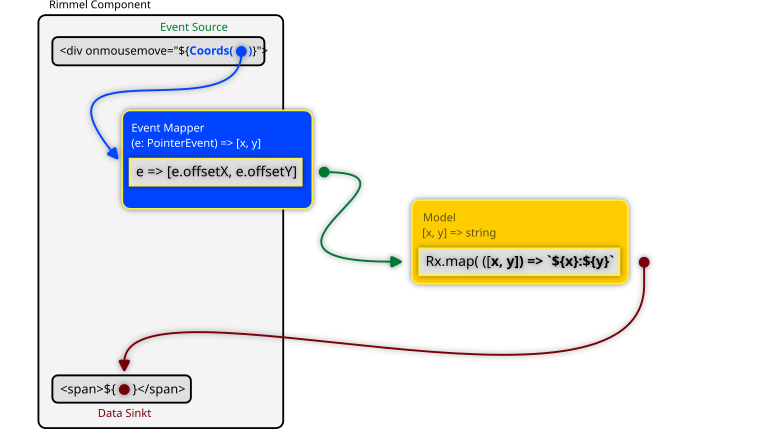
تمكّنك أطر العمل التفاعلية أو مكتبات واجهة المستخدم مثل Rimmel.js، التي تتمتع بدعم كامل للعناصر القابلة للملاحظة، من تحديد نماذجك على أنها تدفقات يمكن ملاحظتها (على سبيل المثال: بيانات بسيطة واردة وتدفقات بيانات صادرة) بالإضافة إلى تصميم غير معروف النمط وهو محول الحدث.

تساعدك محولات الأحداث على تعيين أي أحداث مصدر (على سبيل المثال: MouseEvent الخاص بـ DOM، وPointerEvent، وKeyboardEvent، وما إلى ذلك) إلى التنسيق المستخدم فعليًا بواسطة نماذج البيانات الخاصة بك، لذلك سيتم تحريرها من مهمة التحويل هذه وسيتم فصلها في النهاية عن واجهة المستخدم.
يُسهل Rimmel ربط هذا التدفق بـ DOM:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
${stream}
`;
}
الارتباط تافه: تقوم Rimmel بتوصيل أحداث النقر القادمة من الزر مباشرةً إلى الدفق الذي يمكن ملاحظته، والذي سيتلقى مثيلات PointerEvent في كل مرة يتم النقر فوق الزر.
حتى الان جيدة جدا. ماذا لو كان التدفق الخاص بك يحتاج إلى أخذ البيانات من مصادر متعددة، والتصرف بشكل مختلف اعتمادًا على كل منها؟
لنقم بإنشاء عداد بسيط به زر للزيادة والنقصان، كل منهما يضيف أو ينقص منه.
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
}
يعمل هذا، ولكن جزء القالب يتضمن بعض المنطق، وهو نمط مضاد. من الناحية المثالية، يجب أن نسعى جاهدين للحصول على قوالب أقل منطقًا لتحقيق أقصى قدر من قابلية الاختبار بشكل عام.
لذا، مع Rimmel 1.2، لديك ميزة جديدة، وهي Event Mappers، والتي تساعد تمامًا في ذلك. إنها تساعدك على ربط أحداث DOM بما يحتاجه نموذجك، بحيث يمكنك إبقاء المنطق منفصلاً تمامًا عن القالب. وإليك كيف يعمل.
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
};
reversePipe هي الإضافة المبتكرة هنا: أداة إنشاء خط أنابيب تعمل عكس وظيفة Pipe() في RxJS. في حين أن الأخير يطبق التحويلات على مخرجات الدفق، فإن ReversePipe() يطبقها على المدخلات.
بهذه الطريقة تكون متأكدًا من أن الموضوع/BehaviorSubject/Observer/EventListener الخاص بك يحصل دائمًا على البيانات بالتنسيقات التي تريدها وتحتفظ بالمحول الخاص بك باعتباره مصدر اهتمام منفصل.
يمكنك استخدام أي مشغل RxJS في خطوط الأنابيب العكسية الخاصة بك. هل تريد فقط تصفية أحداث معينة، مثل عندما يضغط المستخدم على Enter، بدلاً من أي مفتاح آخر؟ ما عليك سوى استخدام عامل التصفية:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter
${state}
`;
};
فيما يتعلق باختبار الوحدة، فهذه إضافة صغيرة ولكنها مفيدة ستجعل الاختبارات أبسط وأكثر كفاءة.
اطلع على مصممي خرائط الأحداث أثناء العمل على Stackblitz
-
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-26
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-26 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-26
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-26 -
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-26
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-26 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-26
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-26 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-26
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-26 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-26
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26
كيفية تحويل جميع أنواع الاقتباسات الذكية في PHP؟تحويل جميع أنواع علامات الاقتباس الذكية في PHPعلامات الاقتباس الذكية هي علامات مطبعية تستخدم بدلاً من علامات الاقتباس المستقيمة العادية (' و "...برمجة تم النشر بتاريخ 2024-12-26 -
 ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26
ما هي الطرق المختلفة للتكرار عبر مصفوفة JavaScript؟التكرار عبر مصفوفة باستخدام JavaScript يعد التكرار عبر عناصر المصفوفة مهمة شائعة في JavaScript. هناك العديد من الأساليب المتاحة، ولكل منها نقاط ...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية إيقاف تنفيذ Selenium WebDriver مؤقتًا بكفاءة في بايثون؟عبارات الانتظار والشروط في Selenium WebDriver السؤال: كيف يمكنني إيقاف تنفيذ Selenium WebDriver مؤقتًا للميلي ثانية في Python؟ ]الإجابة:بينما ...برمجة تم النشر بتاريخ 2024-12-26
كيفية إيقاف تنفيذ Selenium WebDriver مؤقتًا بكفاءة في بايثون؟عبارات الانتظار والشروط في Selenium WebDriver السؤال: كيف يمكنني إيقاف تنفيذ Selenium WebDriver مؤقتًا للميلي ثانية في Python؟ ]الإجابة:بينما ...برمجة تم النشر بتاريخ 2024-12-26 -
 هل يجب أن تكون عوامل تشغيل مهمة C++ افتراضية؟عامل التعيين الافتراضي وضرورياته في لغة C بينما يمكن تعريف عوامل التعيين على أنها افتراضية في لغة C، إلا أنها ليست شرطًا إلزاميًا. ومع ذلك، فإ...برمجة تم النشر بتاريخ 2024-12-26
هل يجب أن تكون عوامل تشغيل مهمة C++ افتراضية؟عامل التعيين الافتراضي وضرورياته في لغة C بينما يمكن تعريف عوامل التعيين على أنها افتراضية في لغة C، إلا أنها ليست شرطًا إلزاميًا. ومع ذلك، فإ...برمجة تم النشر بتاريخ 2024-12-26 -
 Let vs.Var في JavaScript: ما الفرق في النطاق والاستخدام؟Let vs. Var في JavaScript: إزالة الغموض عن النطاق والمناطق الميتة المؤقتة تم تقديم بيان السماح في ECMAScript 6، وقد أثار ارتباكًا بين المطورين...برمجة تم النشر بتاريخ 2024-12-26
Let vs.Var في JavaScript: ما الفرق في النطاق والاستخدام؟Let vs. Var في JavaScript: إزالة الغموض عن النطاق والمناطق الميتة المؤقتة تم تقديم بيان السماح في ECMAScript 6، وقد أثار ارتباكًا بين المطورين...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تقسيم سلسلة بفواصل، وتجاهل الفواصل ضمن علامات الاقتباس المزدوجة باستخدام جافا سكريبت؟تقسيم سلسلة بفواصل، وتجاهل الفواصل ضمن علامات الاقتباس المزدوجة باستخدام جافا سكريبت لمواجهة التحدي المتمثل في تقسيم سلسلة بفواصل مع الحفاظ عل...برمجة تم النشر بتاريخ 2024-12-26
كيفية تقسيم سلسلة بفواصل، وتجاهل الفواصل ضمن علامات الاقتباس المزدوجة باستخدام جافا سكريبت؟تقسيم سلسلة بفواصل، وتجاهل الفواصل ضمن علامات الاقتباس المزدوجة باستخدام جافا سكريبت لمواجهة التحدي المتمثل في تقسيم سلسلة بفواصل مع الحفاظ عل...برمجة تم النشر بتاريخ 2024-12-26 -
 ماذا تفعل علامة التعجب (!) في تعبير دالة JavaScript؟الكشف عن الغرض من علامة التعجب في التعبير الوظيفي في JavaScript، عند تنفيذ التعليمات البرمجية، تواجه علامة التعجب (!) قبل وظيفة قد تثير بعض ال...برمجة تم النشر بتاريخ 2024-12-26
ماذا تفعل علامة التعجب (!) في تعبير دالة JavaScript؟الكشف عن الغرض من علامة التعجب في التعبير الوظيفي في JavaScript، عند تنفيذ التعليمات البرمجية، تواجه علامة التعجب (!) قبل وظيفة قد تثير بعض ال...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























