إدارة البيانات الديناميكية: فهم خاصية البيانات في Vue.js
يعد Vue.js أحد أكثر أطر عمل JavaScript شيوعًا لتطوير تطبيقات الويب الحديثة. فهو يوفر طريقة فعالة لإنشاء تطبيقات تفاعلية وديناميكية. في هذه المقالة، سوف نتعمق في خاصية البيانات في Vue.js ونستكشف كيفية عملها، ولماذا يجب استخدامها، وأفضل الممارسات المحيطة بها.
ما هي خاصية البيانات؟
في Vue.js، data هي كائن يستخدم لتخزين حالة للمكون . يحدد هذا الكائن خصائص البيانات داخل المكون، ومن خلال نظام التفاعل الخاص بـ Vue، يتيح التحديثات التلقائية. وهذا يضمن أن تظل واجهة المستخدم متزامنة مع البيانات في جميع الأوقات.
تعريف خاصية البيانات
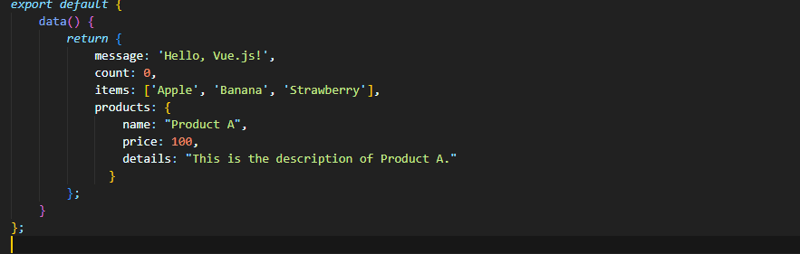
في مكون Vue.js، يجب تعريف خاصية البيانات كدالة. يوضح المثال التالي كيفية تعريف البيانات في مكون:

أنواع البيانات
-
السلسلة: تستخدم للبيانات النصية.
الرقم: للقيم العددية.
المصفوفة: تستخدم للاحتفاظ بقيم متعددة.
الكائن: لتخزين أزواج القيمة الرئيسية.
تحديث البيانات
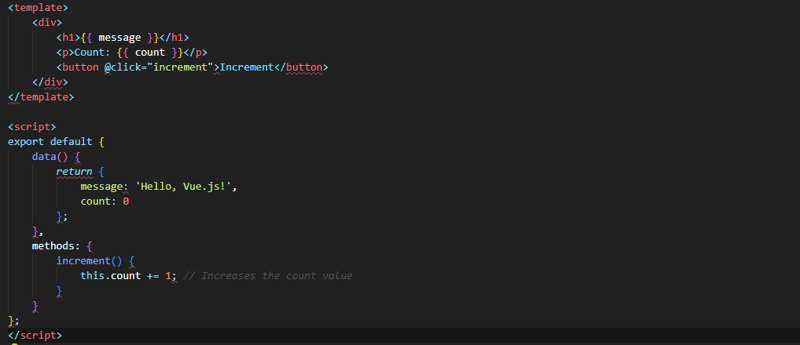
لتحديث البيانات، يمكنك تغيير الخصائص مباشرة داخل البيانات في Vue.js. على سبيل المثال، لزيادة قيمة العدد عند النقر فوق زر:

في هذا المثال، في كل مرة يتم النقر فوق الزر، تتم زيادة قيمة العد، ويقوم Vue تلقائيًا بتحديث DOM ليعكس التغيير.
التفاعل والمشاهدة
يراقب Vue.js البيانات داخل البيانات، ويقوم تلقائيًا بإجراء تحديثات DOM مع أي تغييرات. يراقب نظام التفاعل في Vue بياناتك ويضمن إعادة عرض المكون كلما كان هناك تحديث. وهذا يوفر للمستخدمين تعليقات في الوقت الفعلي وتجربة ديناميكية.
لماذا استخدام خاصية البيانات؟
-
التفاعل: يقوم بإنشاء اتصال قوي بين واجهة المستخدم الخاصة بك وبياناتك. تنعكس التغييرات في البيانات تلقائيًا في DOM.
-
التنظيم: يساعد في الحفاظ على هياكل بيانات المكونات مرتبة ويجعل التعليمات البرمجية الخاصة بك أكثر قابلية للقراءة.
-
الأداء: يضمن نظام التفاعل في Vue تحديث المكونات المتغيرة فقط، مما يؤدي إلى تحسين الأداء.
خاتمة
تعد خاصية البيانات في Vue.js أساسية لتطوير تطبيقات الويب الديناميكية والتفاعلية. من خلال إدارة بياناتك بشكل فعال، يمكنك تحسين تجربة المستخدم وجعل تطبيقك أكثر سهولة في الاستخدام.
إذا كانت لديك أية أسئلة حول هذه المقالة أو ترغب في مشاركة تجاربك مع البيانات الموجودة في Vue.js، يرجى ترك تعليق أدناه!
-
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-23
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-23 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-23
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-23 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-23
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-23 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-23
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-23 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-23
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-23 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-23
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-23 -
 لماذا تكون قيم Angular HTTP POST غير محددة في PHP، وكيف يمكنني إصلاحها؟Angular HTTP POST إلى PHP: التعامل مع قيم POST غير المحددة في AngularJS، قد يؤدي تنفيذ طلبات HTTP POST إلى نقاط نهاية PHP أحيانًا إلى غير محدد...برمجة تم النشر بتاريخ 2024-12-23
لماذا تكون قيم Angular HTTP POST غير محددة في PHP، وكيف يمكنني إصلاحها؟Angular HTTP POST إلى PHP: التعامل مع قيم POST غير المحددة في AngularJS، قد يؤدي تنفيذ طلبات HTTP POST إلى نقاط نهاية PHP أحيانًا إلى غير محدد...برمجة تم النشر بتاريخ 2024-12-23 -
 هل يمكن الوصول إلى دفق الإدخال القياسي الأولي؟في Go، هل يمكنك الوصول إلى الإدخال القياسي الأولي؟ في Go، استخدام os.Stdin للقراءة من الإدخال القياسي الأصلي يجب أن يؤدي إلى النتائج المرجوة، كم...برمجة تم النشر بتاريخ 2024-12-23
هل يمكن الوصول إلى دفق الإدخال القياسي الأولي؟في Go، هل يمكنك الوصول إلى الإدخال القياسي الأولي؟ في Go، استخدام os.Stdin للقراءة من الإدخال القياسي الأصلي يجب أن يؤدي إلى النتائج المرجوة، كم...برمجة تم النشر بتاريخ 2024-12-23 -
 تطبيق سطح مكتب بسيط لإدارة كلمات المرور: غزوة لإطار عمل Golang's Wails (الجزء الثاني)Hi again, coders! In the first part of this short series we saw the creation and operation of a desktop application to store and encrypt our passwords...برمجة تم النشر بتاريخ 2024-12-23
تطبيق سطح مكتب بسيط لإدارة كلمات المرور: غزوة لإطار عمل Golang's Wails (الجزء الثاني)Hi again, coders! In the first part of this short series we saw the creation and operation of a desktop application to store and encrypt our passwords...برمجة تم النشر بتاريخ 2024-12-23 -
 مكونات React ES6: متى يتم استخدام المكونات القائمة على الفصل الدراسي مقابل المكونات الوظيفية؟الاختيار بين مكونات ES6 React المستندة إلى الفصل والوظيفية عند العمل مع React، يواجه المطورون الاختيار بين استخدام ES6 المستند إلى الفصل المكو...برمجة تم النشر بتاريخ 2024-12-23
مكونات React ES6: متى يتم استخدام المكونات القائمة على الفصل الدراسي مقابل المكونات الوظيفية؟الاختيار بين مكونات ES6 React المستندة إلى الفصل والوظيفية عند العمل مع React، يواجه المطورون الاختيار بين استخدام ES6 المستند إلى الفصل المكو...برمجة تم النشر بتاريخ 2024-12-23 -
 كيف يمكنني العثور على القيم الفريدة بين صفيفتين مسطحتين في PHP؟العثور على قيم فريدة بين المصفوفات المسطحة بالنظر إلى مصفوفتين، فإن المهمة هي تحديد القيم الموجودة في أحدهما فقط. تُعرف هذه العملية عمومًا بإي...برمجة تم النشر بتاريخ 2024-12-23
كيف يمكنني العثور على القيم الفريدة بين صفيفتين مسطحتين في PHP؟العثور على قيم فريدة بين المصفوفات المسطحة بالنظر إلى مصفوفتين، فإن المهمة هي تحديد القيم الموجودة في أحدهما فقط. تُعرف هذه العملية عمومًا بإي...برمجة تم النشر بتاريخ 2024-12-23 -
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-23
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-23 -
 هل يمكن لـ CSS أصلاً إدراج فاصل أسطر ضمن عناصر الكتلة المضمنة؟إدراج فواصل الأسطر في عناصر الكتلة المضمنة في CSS: استكشاف نظري في المشهد المتطور باستمرار لتطوير الويب، القدرة يظل التلاعب بتدفق المحتوى أمرً...برمجة تم النشر بتاريخ 2024-12-23
هل يمكن لـ CSS أصلاً إدراج فاصل أسطر ضمن عناصر الكتلة المضمنة؟إدراج فواصل الأسطر في عناصر الكتلة المضمنة في CSS: استكشاف نظري في المشهد المتطور باستمرار لتطوير الويب، القدرة يظل التلاعب بتدفق المحتوى أمرً...برمجة تم النشر بتاريخ 2024-12-23 -
 كيفية تحويل الوقت والتاريخ بسهولة بين المناطق الزمنية في PHP؟تحويل الوقت والتاريخ بين المناطق الزمنية في PHP باستخدام PHP، يمكنك بسهولة تحويل الوقت والتواريخ بين مناطق زمنية مختلفة. هذه الإمكانية مفيدة ب...برمجة تم النشر بتاريخ 2024-12-23
كيفية تحويل الوقت والتاريخ بسهولة بين المناطق الزمنية في PHP؟تحويل الوقت والتاريخ بين المناطق الزمنية في PHP باستخدام PHP، يمكنك بسهولة تحويل الوقت والتواريخ بين مناطق زمنية مختلفة. هذه الإمكانية مفيدة ب...برمجة تم النشر بتاريخ 2024-12-23
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























