لا تحتاج إلى ضبط المهلة
أعلم أن أجهزة ضبط الوقت كانت لفترة من الوقت ميزة يستخدمها الكثير من الأشخاص في مهامهم اليومية. في عالم JavaScript، غالبًا ما يتم تنفيذ المؤقتات باستخدام وظائف setTimeout أو setInterval، والخبر السيئ بالنسبة لك إذا كنت تفعل ذلك هو أنها ليست ممارسة جيدة وسأحاول شرح السبب.
قبل أن أبدأ في شرح فكرتي، لدي سؤال لك: هل يمكنك استخدام ساعة تعطي الوقت الخطأ؟
إذا كانت إجابتك بنعم، فأنا آسف لإضاعة وقتك الثمين لأن هذا المقال لا يخصك.
من ناحية أخرى، إذا كانت إجابتك سلبية، سأشرح لماذا استخدام setTimeout أو setInterval يشبه استخدام ساعة تالفة للحصول على الوقت.
المشكلة مع هذه الوظائف
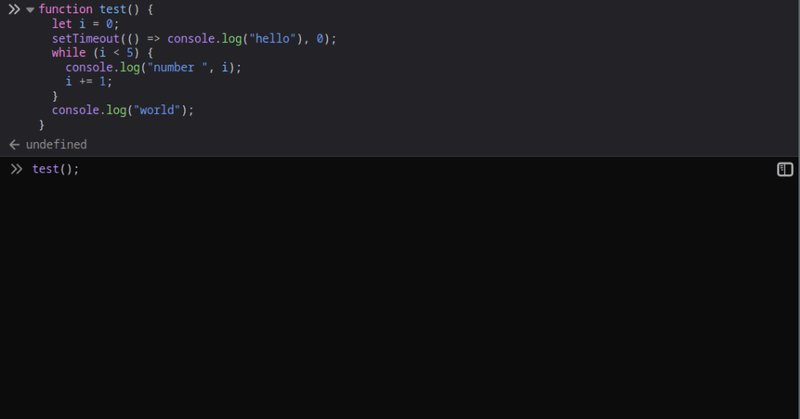
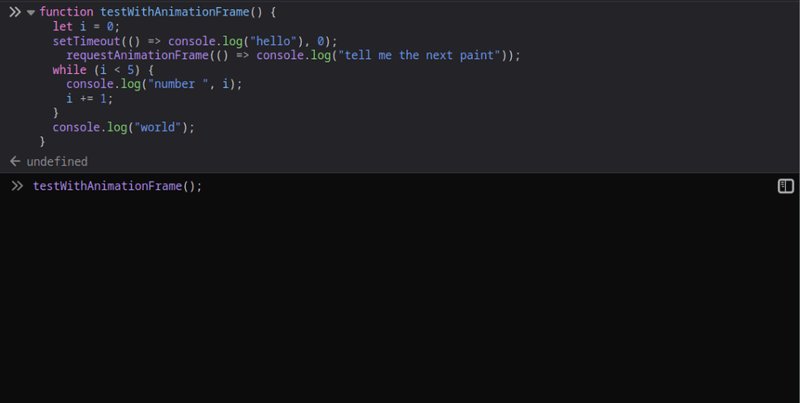
للبدء، دعونا نفكر في المقتطف التالي
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
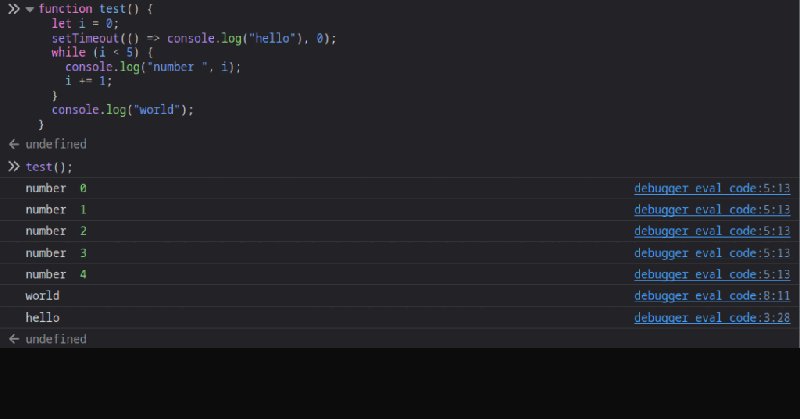
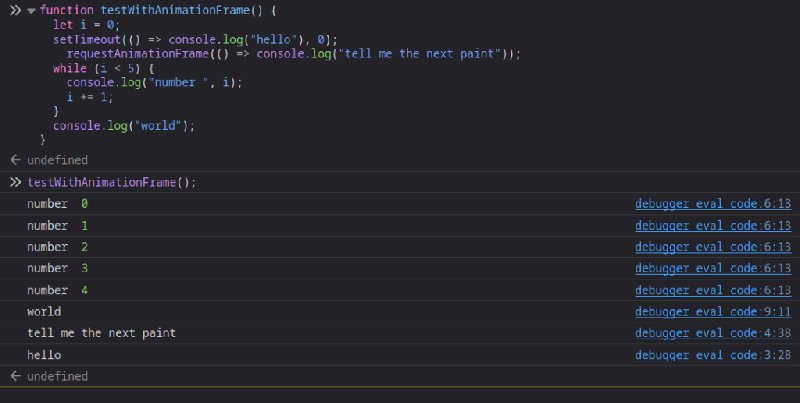
إذا قمت بتشغيل هذا المقتطف في وحدة تحكم المتصفح، فستحصل على النتيجة التالية

يرجع هذا السلوك إلى حقيقة أن setTimeout يضيف رد الاتصال في قائمة انتظار المتصفح بحيث يجب معالجته بمجرد أن يكون خاملاً (ليس لديه مهمة للقيام بها) بمعنى آخر رد الاتصال تم تمريره إلى setTimeout له أولوية منخفضة
الآن، بعد معرفة ذلك، أتصور أنه سيكون من الصعب عليك تنفيذ المؤقتات باستخدام وظيفة setTimeout لأنه يمكن أن يكون لديك علامتين أو حتى 10 علامات (اعتمادًا على مدى انشغال متصفحك) في نفس الوقت. سيكون تصحيح الأخطاء بمثابة كابوس، لكن هل لدينا حل أفضل؟
طريقة لتجنب هذه الوظائف
لتوفير طريقة أفضل لتنفيذ المؤقتات، يجب علينا استخدام وظيفة requestAnimationFrame لأنها تطلب من المتصفح تنفيذ رد اتصال قبل الطلاء التالي (بمعنى آخر قبل حدوث أي تغيير في واجهة المستخدم)
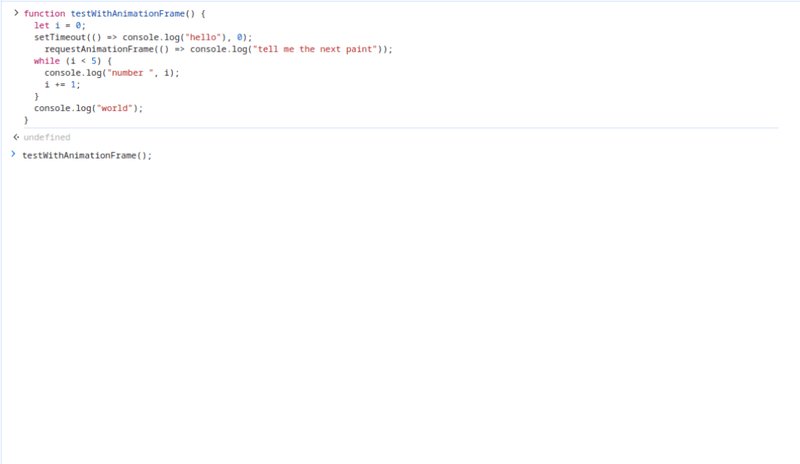
الفرق هنا دقيق جدًا، لذا من الأفضل فهمه من خلال الكود. دعونا نستعيد مقتطفنا السابق ونعدله قليلاً لمقارنة setTimeout و requestAnimationFrame
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
في هذا المثال، يمكننا أن نرى أنه عند التشغيل على Chrome، يتم تشغيل setTimeout قبل requestAnimationFrame (على الرغم من حدوث العكس في بعض الحالات النادرة)

ولكن إذا قمت بتشغيله على Firefox، فسيكون هذا هو الإخراج

قد يبدو هذا مربكًا ولكن إذا انتبهت قليلًا، ستدرك أنه لا تحدث أي لوحة أثناء التنفيذ، لذا فإن كيفية التعامل مع هذا السيناريو تعتمد على المتصفح.
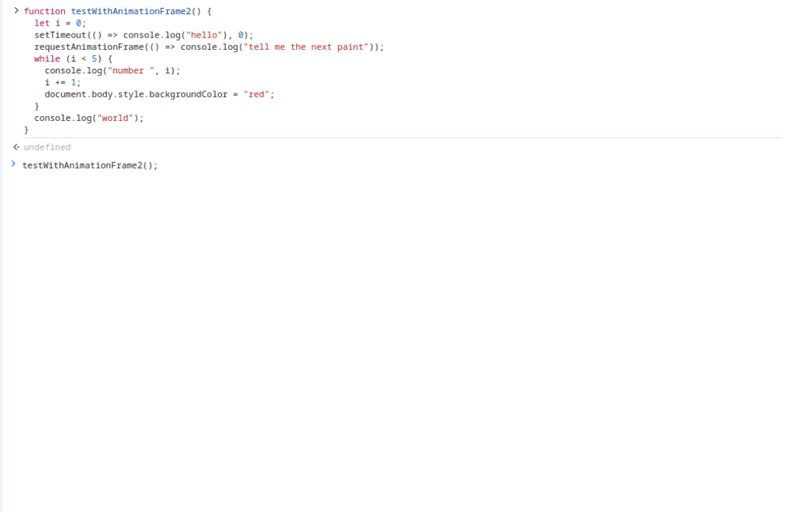
الآن إذا تمكنا من تعديل المقتطف الخاص بنا لجعل المتصفح يعيد رسم الصفحة، فلنرى ما سيحدث
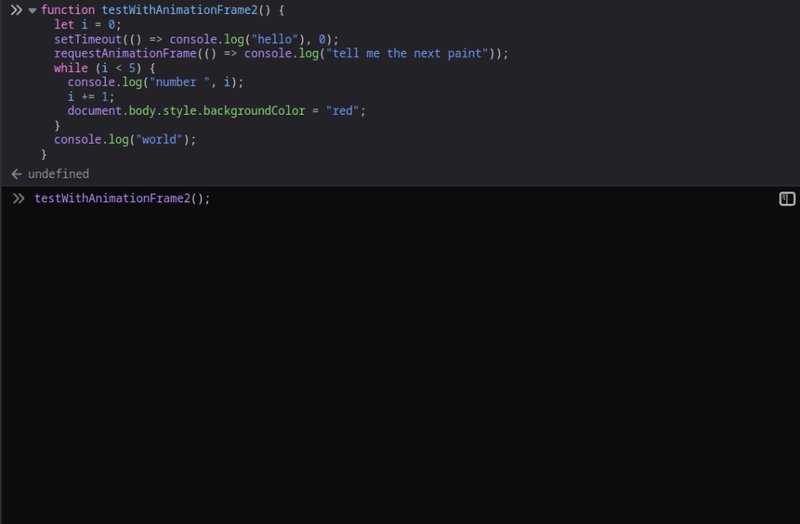
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
إليك الإخراج على Chrome

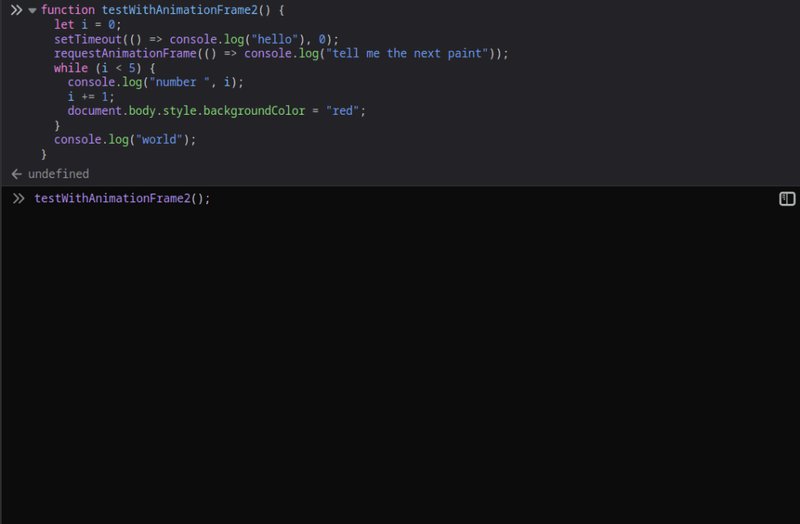
وهنا هو الناتج في فايرفوكس

كما ترون في السجلات، عندما يقوم المتصفح بإجراء تغييرات في واجهة المستخدم، ستكون لوظيفة requestAnimationFrame دائمًا الأولوية على عمليات الاسترجاعات المجدولة الأخرى.
نظرًا لأننا نجري عمليات إعادة طلاء باستمرار على الويب، فإن requestAnimationFrame يعد خيارًا واضحًا لتنفيذ المؤقتات.
فهم وظيفة requestAnimationFrame
تأخذ الوظيفة رد اتصال فقط كمعلمة. لتوفير سياق لرد الاتصال، يجب أن يستغرق الأمر طابعًا زمنيًا يشير إلى الوقت الذي انتهى فيه الإطار السابق استنادًا إلى وقت العرض الأولي للصفحة.
سترجع الدالة عددًا صحيحًا يمثل معرف الطلب، وقد يكون هذا مفيدًا إذا كنت ترغب في إلغاء الطلب باستخدام وظيفة CancelAnimationFrame.
تنفيذ بسيط لساعة الإيقاف في JavaScript
لتنفيذ ساعة توقيت، هناك بعض المتطلبات:
- يجب أن نعرف بعد أي مقدار من الوقت يجب أن تظهر علامة (عادةً ثانية)
- يجب أن نعرف التأخير الزمني الذي يجب أن تتوقف بعده ساعة الإيقاف عن الإشارة
- يجب أن تكون الفترات الزمنية أقل من التأخير
مع أخذ كل هذه المتطلبات في الاعتبار، سيعمل مقتطف الكود التالي على إنشاء ساعة توقيت لك
خاتمة
أعلم أنها ربما كانت قراءة طويلة ولكن أعتقد أنك استمتعت بها. على أي حال، إذا كانت لديك أي أسئلة أو إذا كان لديك أي اقتراح، فلا تتردد في التواصل معي.
شكرًا لقراءتك وإلى اللقاء؟
-
 شرح مفصل لطريقة الحصول على العناصر العشوائية Java Hashset/LinkedHashsetالعثور على عنصر عشوائي في مجموعة في البرمجة ، قد يكون من المفيد تحديد عنصر عشوائي من مجموعة ، مثل مجموعة. توفر Java أنواعًا متعددة من المجموعات ...برمجة نشر في 2025-03-12
شرح مفصل لطريقة الحصول على العناصر العشوائية Java Hashset/LinkedHashsetالعثور على عنصر عشوائي في مجموعة في البرمجة ، قد يكون من المفيد تحديد عنصر عشوائي من مجموعة ، مثل مجموعة. توفر Java أنواعًا متعددة من المجموعات ...برمجة نشر في 2025-03-12 -
 متى يعزو CSS إلى الوراء إلى وحدات البكسل (PX) بدون وحدات؟سمات CSS بدون وحدات: دراسة حالة غالبًا ما تتطلب سمات CSS وحدات (على سبيل المثال ، px ، em ، ٪) لتحديد قيمها. ومع ذلك ، في بعض السيناريوهات ، ق...برمجة نشر في 2025-03-12
متى يعزو CSS إلى الوراء إلى وحدات البكسل (PX) بدون وحدات؟سمات CSS بدون وحدات: دراسة حالة غالبًا ما تتطلب سمات CSS وحدات (على سبيل المثال ، px ، em ، ٪) لتحديد قيمها. ومع ذلك ، في بعض السيناريوهات ، ق...برمجة نشر في 2025-03-12 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-03-12
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-03-12 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-12
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-12 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-12
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-12 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-03-12
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-03-12 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-12
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-12 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-12 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-12
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-12 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-03-12
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-03-12 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-03-12
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-03-12 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-03-12
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-03-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























