إتقان المكونات المركبة: بناء مكونات تفاعلية مرنة وقابلة لإعادة الاستخدام
مقدمة
من الأشياء المفيدة جدًا والشاملة في عالم React هي أنماط تصميمها، لأنها تساعد في الحفاظ على التعليمات البرمجية قابلة للتطوير وإضافة معنى إلى المكونات التي ننشئها.
هناك عدة أنماط، وسنتحدث في هذه المقالة عن Compound Components، وهو نمط متقدم مفيد بشكل خاص لإنشاء واجهات مرنة ومركبة.
ما هي المكونات المركبة؟
المكونات المركبة هي نمط متقدم في React. ويهدف إلى إنشاء تصميم أكثر مرونة، مما يسمح بمشاركة الحالة والمنطق بين مجموعة من المكونات، حيث يجب أن يتم الاتصال بين المكون الأصلي والمكونات الفرعية بطريقة مرنة.
يجب أن تعمل المكونات معًا لتنفيذ بعض السلوكيات دون إنشاء أشجار دعائية محرجة أو منطق معقد جدًا بحيث لا يمكن إعادة هيكلته أو فهمه في المستقبل.
يساعدنا هذا النمط في القضاء على اشتعال الدعامة، حيث يتعين علينا تمرير شجرة الدعامة بين المكونات. يعد حقن الخاصية هذا مشكلة لأنه يمكن أن يتسبب في عمليات إعادة عرض متعددة غير ضرورية مع كل حالة يتم تحديثها، حيث ستقوم كل حالة بتحديث جميع المكونات الفرعية.
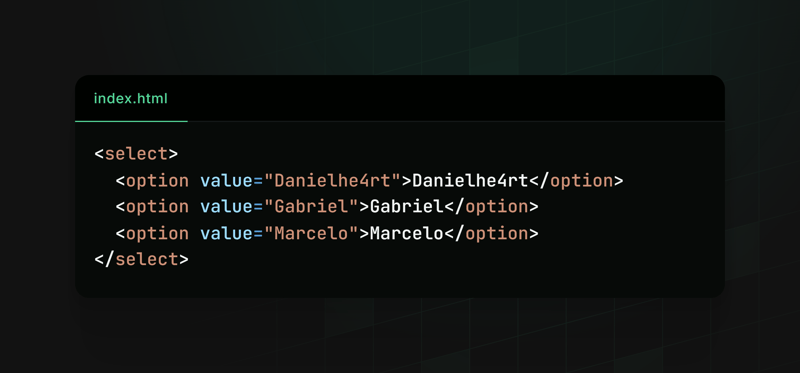
لدينا مثال للمكونات المركبة في بنية علامات التحديد والخيارات في HTML:

يعمل التحديد كمدير حالة الواجهة، بينما يتم تكوين الخيارات لكيفية عمل التحديد.
مثال باستخدام المكونات المركبة
في هذا المثال، سنقوم بإنشاء نموذج مقسم إلى مكونين مركبين: Toggle وContent. حيث سيتشاركون حالة فتح وإغلاق المشروط فيما بينهم.
دعونا نرى كيف سيكون الأمر عند إنشاء هذا المكون خطوة بخطوة:
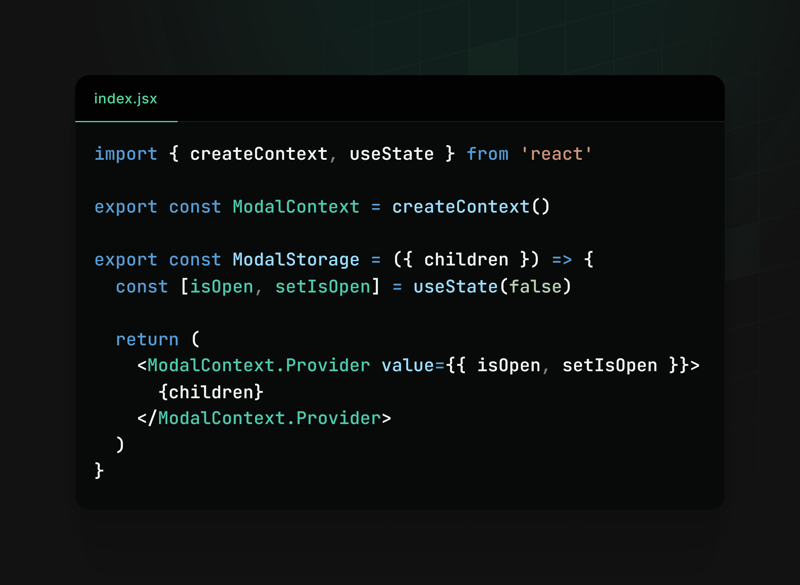
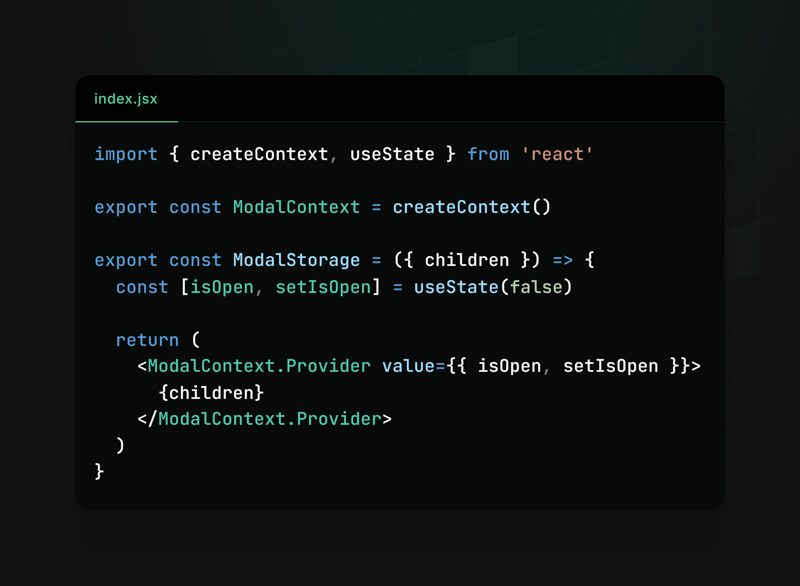
يمكننا البدء بإنشاء السياق المسؤول عن إدارة حالة فتح وإغلاق النموذج

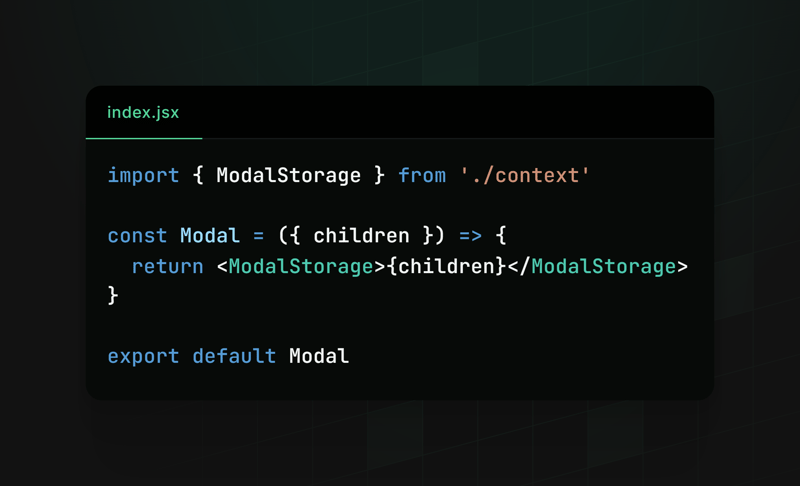
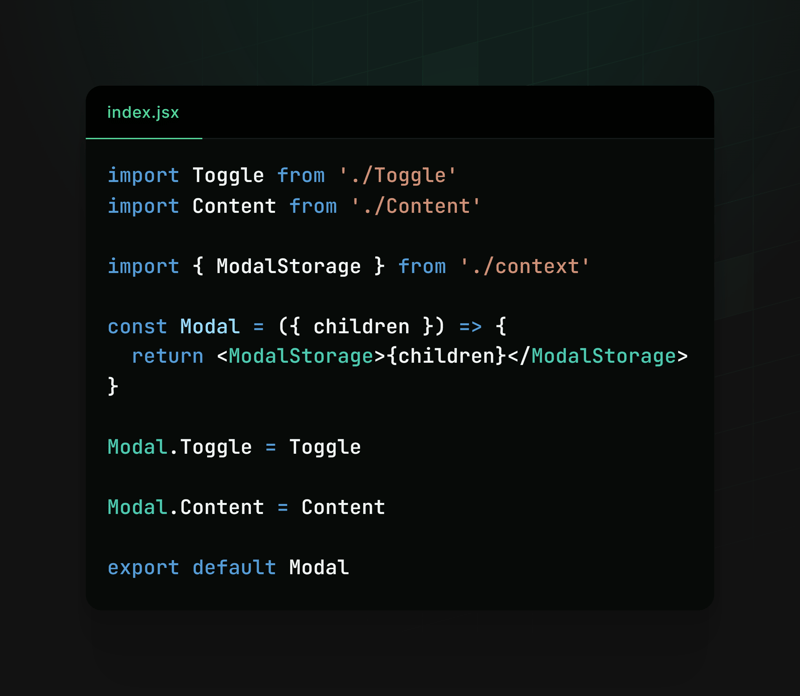
إنشاء قاعدة المكون المشروط

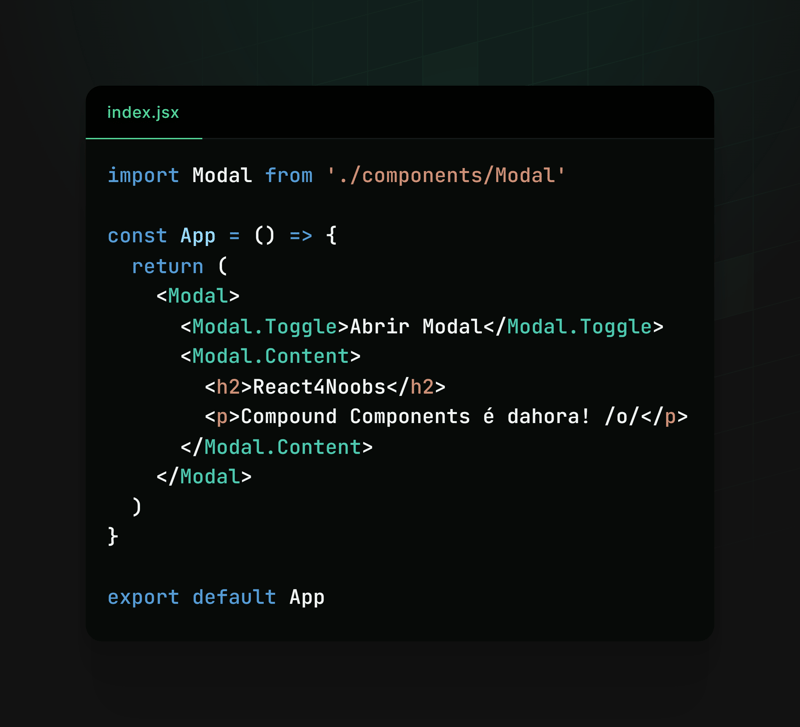
لاحظ أننا نستخدم الأطفال، للحصول على المكونات التي سيتم إدراجها في المودال، سنرغب في استخدامها على النحو التالي:

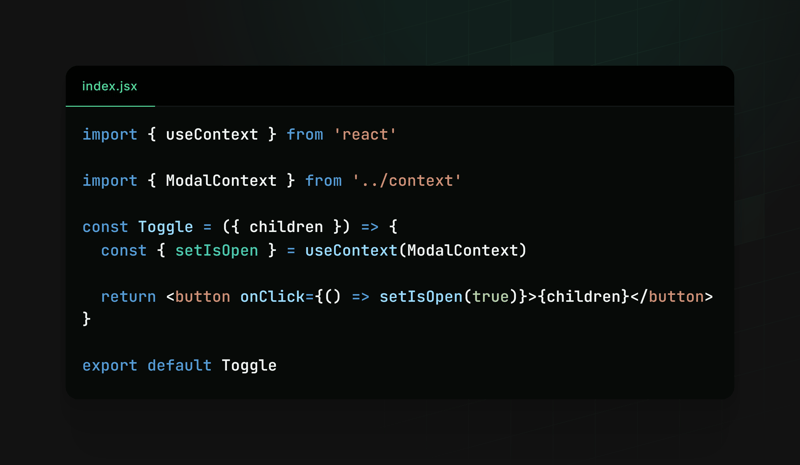
الآن نحن بحاجة إلى إنشاء مكون التبديل، والذي سيكون مسؤولاً عن فتح Modal

نحتاج أيضًا إلى مكون المحتوى الذي سيكون مسؤولاً عن عرض محتوى النموذج

أخيرًا، يمكننا تعيين كليهما للمكون المشروط الخاص بنا وهذا كل شيء (:

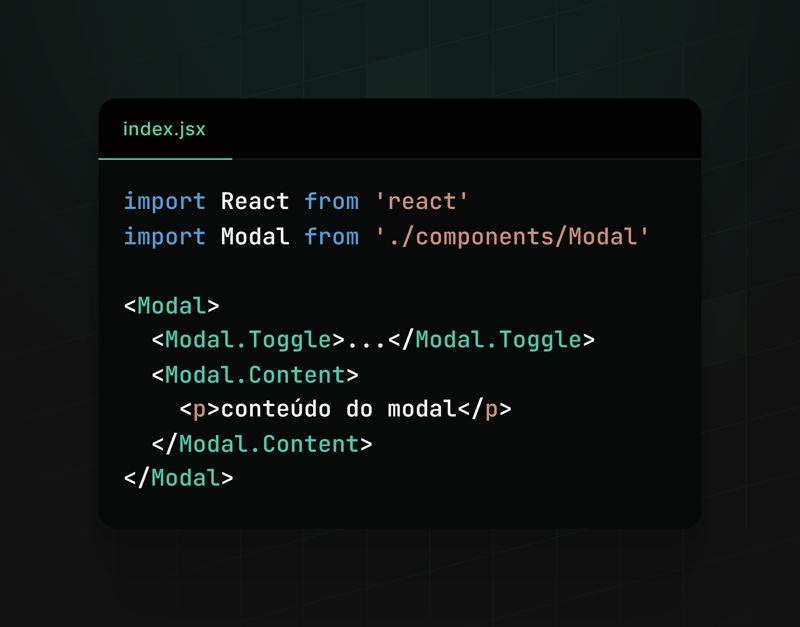
استخدام

نتيجة

بهذه الطريقة، نجعل عملية إنشاء الوسائط واستخدامها مرنة للغاية وقابلة لإعادة الاستخدام. Modal.Toggle هو المسؤول عن تنشيط عرض الوسائط، بينما يجب أن يعرض Modal.Content محتوى الوسائط لدينا.
يسمح إطار العمل هذا للمطورين بتخصيص سلوك ومحتوى الوسائط بسهولة وفقًا للاحتياجات المحددة لتطبيقاتهم، مما يجعل التعليمات البرمجية أكثر وضوحًا وتنظيمًا.
أمثلة أخرى
يمكننا أيضًا استخدام المكونات المركبة في سياقات أخرى، على سبيل المثال:
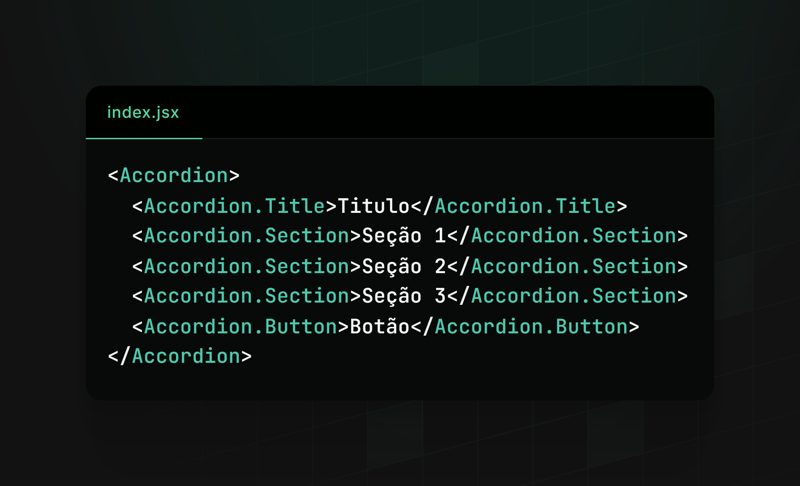
مكونات الأكورديون:

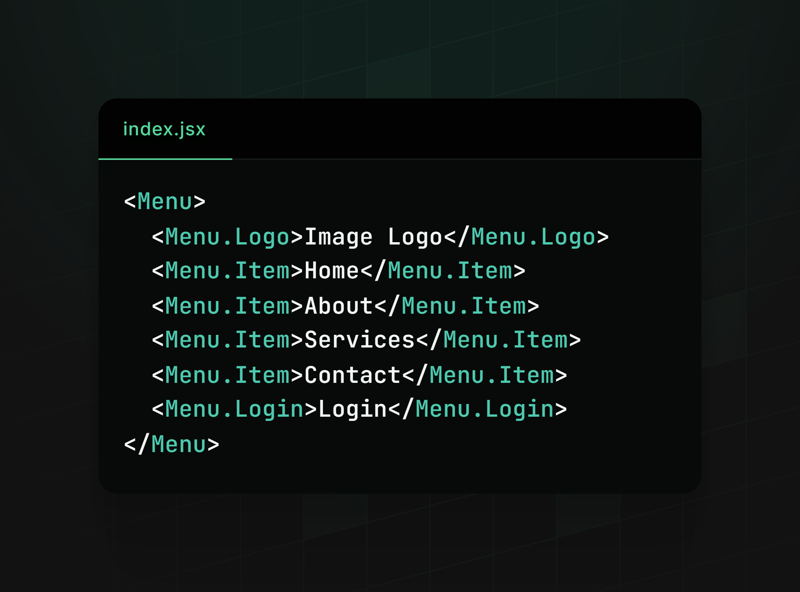
مكونات القائمة:

جميعها مرنة وقابلة للتكيف، مما يسهل تطوير المكون وقابلية التوسع واستخدامه.
خاتمة
لقد رأينا كيف يمكن أن تكون كتابة المكونات في نمط المكونات المركبة مفيدة في تطبيقاتنا، ورأينا أيضًا كيفية استخدامها وبعض الأمثلة التي يمكن أن يناسبها هذا النمط.
لا تتردد في الاستكشاف والتجربة حول إنشاء مكونات باستخدام Compoud Components، استخدمها بحكمة ومعرفة ما إذا كان من المنطقي حقًا تطبيقها في السياق الخاص بك، في بعض الأحيان، إذا لم يتم تطبيقها بشكل جيد، فقد يكون ذلك عائقًا أكثر من مساعدة.
ملاحظة: لقد قمت بنشر هذا المحتوى نفسه على رد الفعل 4 نوبس، وهو مستودع مصمم لتجميع المقالات التي أنشأها المطورون في عالم التفاعل. إنه يستحق التدقيق =).
-
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-10
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-10 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-10
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-10 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-10
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-10 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-03-10
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-03-10 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-10
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-10 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-10
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-10 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-10
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-10 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-10
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-10 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-10
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-10 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-10
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-10 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-03-10
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-03-10 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-03-10
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-03-10 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-10
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-10 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-10
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-10
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























