الاختلافات بين `Object` و `{}` و `object` في TypeScript
في TypeScript، عندما نريد تعريف نوع كائن، هناك العديد من الخيارات المختصرة مثل "Object" و"{}" و"object". ما هو الفرق بينهم؟
كائن (بأحرف كبيرة)
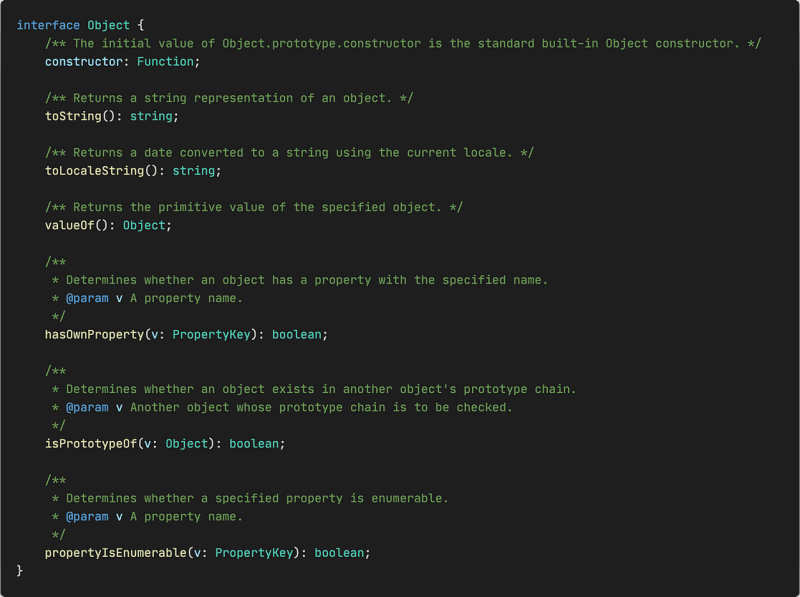
يصف الكائن (بأحرف كبيرة) الخصائص المشتركة لجميع كائنات JavaScipt. يتم تعريفه في ملف lib.es5.d.ts الذي يأتي مع مكتبة TypeScript.

كما ترون، فهو يتضمن بعض الخصائص الشائعة مثل toString()، valueOf()، وما إلى ذلك.
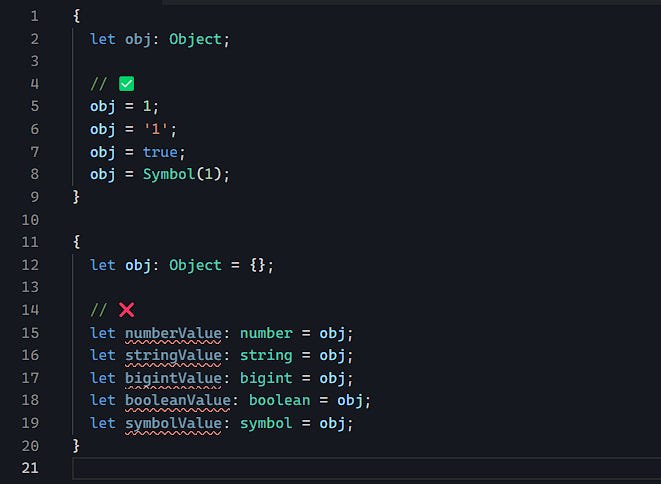
لأنه يؤكد فقط على تلك الخصائص المشتركة بين كائنات JavaScript. لذلك يمكنك تعيين كائنات قابلة للتخصيص مثل السلسلة، والمنطقية، والرقم، والرمز الكبير، والرمز لها، ولكن ليس العكس.

{}
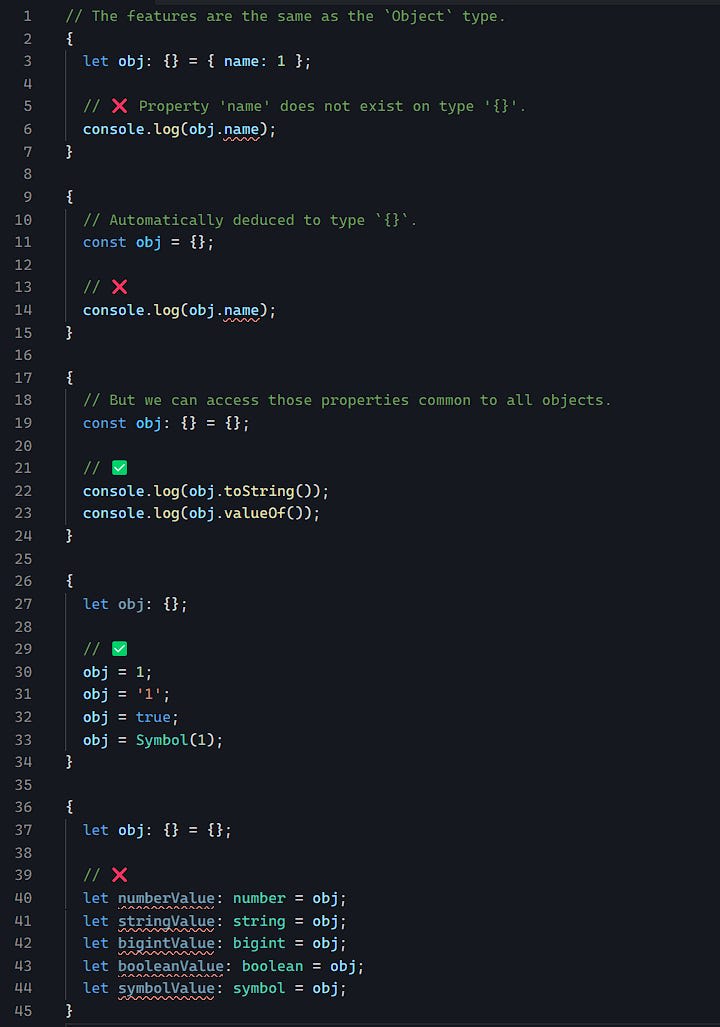
{} يصف كائنًا لا يحتوي على أعضاء خاصة به، مما يعني أن TypeScript سوف يشتكي إذا حاولت الوصول إلى أعضاء خاصيته:

من مثال الكود أعلاه، يمكننا أن نرى أن {} والكائن (بالأحرف الكبيرة) لهما نفس الميزات. أي أنه يمكنه فقط الوصول إلى تلك الخصائص الشائعة (حتى لو كان منطق كود JavaScript صحيحًا)، ويمكن تعيين جميع الكائنات القابلة للتخصيص لها، وما إلى ذلك.
وذلك لأن النوع {} يمكنه الوصول إلى تلك الخصائص الشائعة من خلال سلسلة النموذج الأولي، كما أنه لا يحتوي على خصائص خاصة به. لذا فهو يتصرف بنفس نوع الكائن (بأحرف كبيرة). لكنها تمثل مفاهيم مختلفة.
كائن (بأحرف صغيرة)
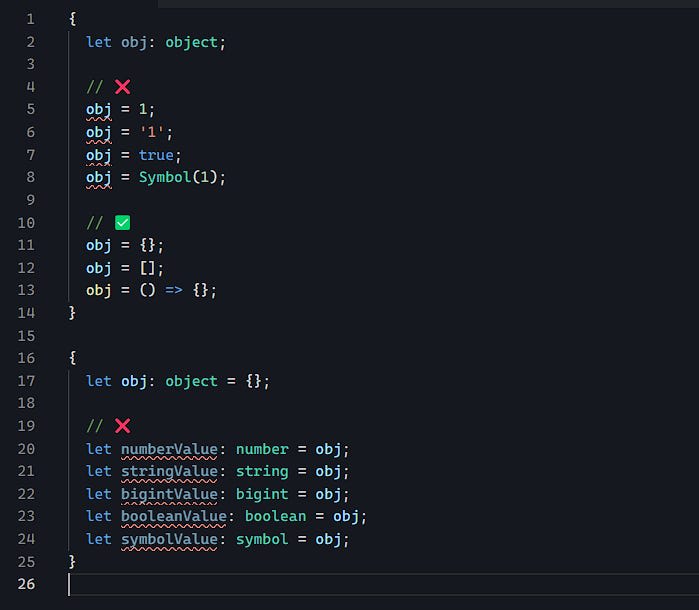
الكائن (بأحرف صغيرة) يعني أي نوع غير بدائي، والذي يتم التعبير عنه بالكود كما يلي:
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
وهذا يعني أن جميع الأنواع غير البدائية غير قابلة للتخصيص لها، والعكس صحيح.

وجبة خفيفة: سجل
في الكود المصدري للعديد من المكتبات الشائعة، قد نرى Record
إذا وجدت المحتوى الخاص بي مفيدًا، من فضلك فكر في الاشتراك . أرسل _ رسالة إخبارية أسبوعية كل يوم أحد _ تحتوي على آخر تحديثات تطوير الويب. شكرا لدعمك!
-
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-02
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-02 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-02
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-02 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-04-02
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-04-02 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-02
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-02 -
 كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-02
كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-02 -
 كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-04-02
كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-04-02 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-02
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-02 -
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-02
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-02 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-02
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-02 -
 كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-02
كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-02 -
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-02
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-02 -
 كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-04-02
كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-04-02 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-02
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-04-02 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-04-02
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-04-02 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-02
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-02
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























