
من خلال دمج الوسائط والإشعارات، أصبح تطبيق التجارة الإلكترونية Nuxt.js الخاص بنا أكثر ديناميكية وتفاعلية وسهل الاستخدام. تساهم هذه العناصر في تعزيز تجربة التسوق، مما يتيح لعملائنا معاينة المنتجات والبقاء على اطلاع طوال رحلتهم.
يمكنك تصميم رسائلك بأي طريقة تريدها، وسأستخدم كالعادة \\\"Glassmorphism\\\" وأضيف بعض الألوان.
.alert-success { background: rgba( 114, 255, 136, 0.45 ); box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 ); backdrop-filter: blur( 10px ); -webkit-backdrop-filter: blur( 10px ); border-radius: 10px; border: 1px solid rgba( 255, 255, 255, 0.18 );}واللمسة الأخيرة، نحتاج إلى إنشاء حاوية رسائلنا وإضافة تلك الحاوية إلى ملف app.vue.
ستعرض حاوية الإشعارات ببساطة مجموعة من قائمتنا المخزنة في الملف الأساسي.
لا تنس إضافة \\\"حاوية الإشعارات\\\" إلى ملف app.vue الرئيسي.
هذا كل شيء، يمكننا إعادة تشغيل خادم التطوير الخاص بنا وتشغيل رسائل الإشعارات عدة مرات، فقط للتحقق من النتيجة.
من خلال دمج الوسائط والإشعارات، أصبح تطبيق التجارة الإلكترونية Nuxt.js الخاص بنا أكثر ديناميكية وتفاعلية وسهل الاستخدام. تساهم هذه العناصر في تعزيز تجربة التسوق، مما يتيح لعملائنا معاينة المنتجات والبقاء على اطلاع طوال رحلتهم.
بينما نواصل بناء منصة التجارة الإلكترونية وتحسينها، يمكننا توسيع وظائف الوسائط والإشعارات، وتخصيصها لحالات استخدام محددة وضمان تجربة سلسة وجذابة لمستخدمينا.
إذا كنت بحاجة إلى كود المصدر لهذا البرنامج التعليمي، يمكنك الحصول عليه هنا.
","image":"http://www.luping.net","datePublished":"2024-07-31T23:20:03+08:00","dateModified":"2024-07-31T23:20:03+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} الصفحة الأمامية > برمجة > تصميم نماذج سريعة الاستجابة وإشعارات المستخدم لمنصة التجارة الإلكترونية Nuxt.js
الصفحة الأمامية > برمجة > تصميم نماذج سريعة الاستجابة وإشعارات المستخدم لمنصة التجارة الإلكترونية Nuxt.js

راجع هذا المنشور في ملاحظاتي على الويب!
في مقالتنا السابقة، انتهينا من إنشاء الصفحات الرئيسية لمتجرنا للتجارة الإلكترونية، والآن حان الوقت للمضي قدمًا وإضافة بعض العناصر الديناميكية مثل الوسائط والإشعارات. أولاً وقبل كل شيء، ستكون النافذة المشروطة مفيدة للعرض السريع للمنتج، وإدارة المنتج، وما إلى ذلك، ويعد دور الإشعارات أمرًا بالغ الأهمية لأنها أفضل طريقة للتواصل مع المستخدم، بدءًا من رسائل الترحيب وانتهاءً برسائل البيع. نعم، كما فهمت من المقدمة والعنوان، مقالنا اليوم سيكون كالتالي:
الآن بعد أن عرفنا مدى أهمية الوسائط والتنبيهات، دعونا ندرس كيفية دمجها في تطبيق التجارة الإلكترونية Nuxt.js الخاص بنا والدخول في تفاصيل التنفيذ.
نحتاج إلى توضيح أننا نريد إنشاء نافذة مشروطة قابلة لإعادة الاستخدام بحيث يمكن استخدامها بعدة طرق وإظهار بيانات مختلفة. من أجل ذلك، سنقوم بإنشاء مكون مشروط رئيسي بأنماط وعناصر خاصة بالشروط يمكن عرضها داخل المكون المشروط الخاص بنا.
أول الأشياء أولاً، قم بإنشاء ملف Modal.vue داخل المجلد "ui" باستخدام حاوية من المفترض أن تعمل على تعتيم الخلفية وقسم مشروط بالداخل يحتوي على عناصر يتم عرضها ديناميكيًا. سنقوم أيضًا باستيراد أيقونة "xmark" وجعلها زرًا لإغلاق نافذة الوسائط الخاصة بنا.
داخل متجرنا الأساسي، سنضيف متغيرين جديدين "modalStatus" بقيمة خاطئة و"modalType" كسلسلة، ونضيف إجراءات بسيطة من شأنها تعديل هذه القيم.
aSetModalStatus(status) {
this.modalStatus = status;
},
aSetModalType(type) {
this.modalType = type;
},
سيتحكم متغير الحالة في سلوك العرض المشروط وسيقوم النوع بتحديث أنواع الوسائط المختلفة.
الآن، عندما يكون لدينا نظام تحكم مشروط، يمكننا إضافة مكوننا المشروط إلى التخطيط الافتراضي. لا تنس استيراد متجرنا الأساسي.
رائع، مكوننا المشروط القابل لإعادة الاستخدام جاهز، الآن إذا أردنا إظهار المشروط فنحن ببساطة بحاجة إلى تحديث قيمة modalStatus داخل المتجر الأساسي.
أيضًا، يمكنك إضافة أي أنماط تريدها إلى المكون المشروط، لكنني أنصحك باستخدام "Glassmorphism" وسوف يبدو أنيقًا.
.container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 100;
display: flex;
justify-content: center;
align-items: center;
.modal {
min-width: 300px;
min-height: 300px;
background: rgba( 255, 255, 255, 0.9 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 13px );
-webkit-backdrop-filter: blur( 13px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
padding: 24px;
display: flex;
flex-direction: column;
&__close {
display: flex;
justify-content: flex-end;
width: 100%;
&--btn {
border: none;
background-color: transparent;
cursor: pointer;
outline: none;
display: flex;
align-items: center;
}
&--icon {
color: #6c757d;
font-size: 20px;
}
}
}
}
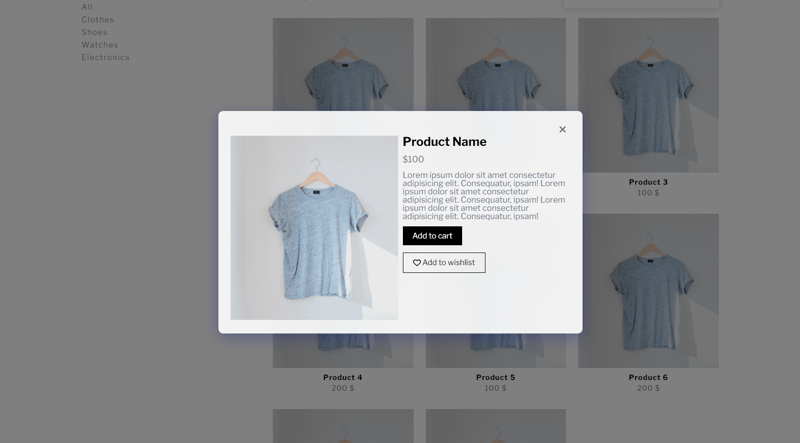
لقد قمنا بعمل رائع هنا، لكنني أعرض عليك الاستمرار وإنشاء المكون الأول الذي سيستخدم نموذجنا - "معاينة المنتج"، والذي سيكون متاحًا بعد النقر على زر المعاينة على أي بطاقة منتج. لنقم بإنشاء ملف Vue جديد داخل المجلد "common" وإضافة بعض عناصر HTML/CSS:

Product Name
$100
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam! Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam! Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam!
ثم قم باستيراد هذا المكون إلى ملف Modal.vue وأدخله في قسم المحتوى.
الآن، نحتاج فقط إلى إضافة وظيفة مثل "showPreview" إلى بطاقتنا بحيث بعد نقر المستخدم، ستقوم هذه الوظيفة بتعيين النوع المشروط على "معاينة المنتج" والحالة المشروطة على "صحيح". هذا كل شيء، لدينا وظيفة معاينة المنتج والوسائط القابلة لإعادة الاستخدام.

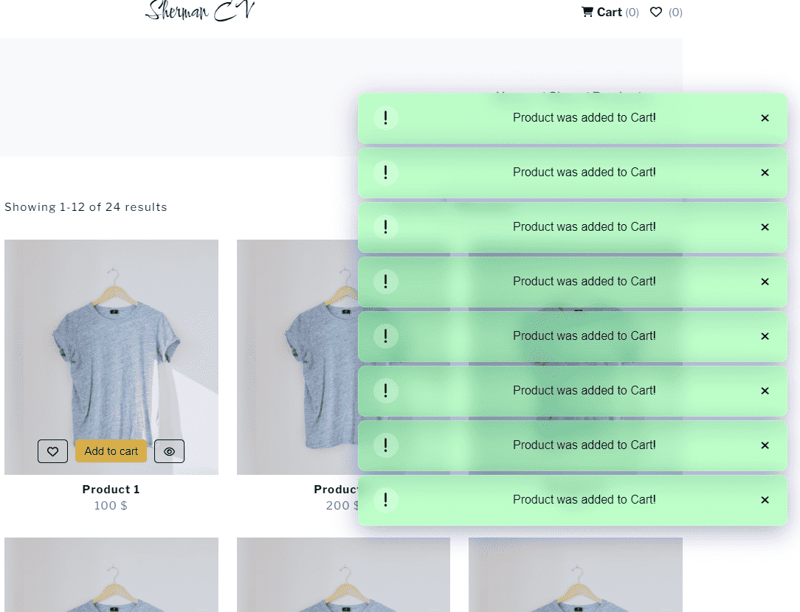
حسنًا، نحتاج إلى المضي قدمًا وإضافة رسائل تنبيه إلى مشروع Nuxt.js الخاص بنا.
حسنًا، يمكننا إضافة شيء مثل تغيير أنماطه، ونسميه تنبيهات، يبدو هذا حلاً بسيطًا وسريعًا. ولكن ماذا لو تم إطلاق تنبيهين أو أكثر في نفس الوقت (على سبيل المثال، رسالة "ترحيب" ورسالة "قائمة أمنياتك ليست فارغة")؟ لحل هذه المشكلة سوف نقوم بإنشاء حاوية التنبيه التي سوف تتوسع بقدر عدد الرسائل الواردة.
أولاً، سنضيف إعدادات التنبيه إلى متجرنا، على غرار ما فعلناه مع الجزء المشروط. أضف مصفوفة "قائمة الإشعارات" إلى جزء الحالة، وأضف إجراءات الإشعارات التي ستدفع الإشعارات وتزيلها من القائمة. يحتوي كل إشعار على معرف فريد ويظهر الحالة والنوع والرسالة والتأخير (مقدار الوقت الذي ستكون فيه رسالتنا مرئية).
aSetNotification(payload) {
const notification = {
id: uuidv4(),
show: true,
type: payload.type,
msg: payload.msg,
delay: payload.delay ? payload.delay : 7000,
}
this.notificationsList.push(notification);
},
aRemoveNotification(id) {
const indexToRemove = this.notificationsList.findIndex((element) => element.id === id);
if (indexToRemove !== -1) {
this.notificationsList.splice(indexToRemove, 1);
}
},
الخطوة التالية، نحن بحاجة إلى إنشاء مكون "الإخطار" الذي سيعرض الرسالة نفسها، اعتمادًا على نوع الرسالة. نحتاج أيضًا إلى استخدام وقت التأخير وإزالة الرسائل تلقائيًا.
{{ notification.msg }}
×
{{ notification.msg }}
×
يمكنك تصميم رسائلك بأي طريقة تريدها، وسأستخدم كالعادة "Glassmorphism" وأضيف بعض الألوان.
.alert-success {
background: rgba( 114, 255, 136, 0.45 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 10px );
-webkit-backdrop-filter: blur( 10px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
}
واللمسة الأخيرة، نحتاج إلى إنشاء حاوية رسائلنا وإضافة تلك الحاوية إلى ملف app.vue.
ستعرض حاوية الإشعارات ببساطة مجموعة من قائمتنا المخزنة في الملف الأساسي.
لا تنس إضافة "حاوية الإشعارات" إلى ملف app.vue الرئيسي.
هذا كل شيء، يمكننا إعادة تشغيل خادم التطوير الخاص بنا وتشغيل رسائل الإشعارات عدة مرات، فقط للتحقق من النتيجة.

من خلال دمج الوسائط والإشعارات، أصبح تطبيق التجارة الإلكترونية Nuxt.js الخاص بنا أكثر ديناميكية وتفاعلية وسهل الاستخدام. تساهم هذه العناصر في تعزيز تجربة التسوق، مما يتيح لعملائنا معاينة المنتجات والبقاء على اطلاع طوال رحلتهم.
بينما نواصل بناء منصة التجارة الإلكترونية وتحسينها، يمكننا توسيع وظائف الوسائط والإشعارات، وتخصيصها لحالات استخدام محددة وضمان تجربة سلسة وجذابة لمستخدمينا.
إذا كنت بحاجة إلى كود المصدر لهذا البرنامج التعليمي، يمكنك الحصول عليه هنا.















تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3