انشر NextJs وNestJs كتطبيق واحد
مرحبًا يا من هناك! أنا متحمس لمشاركة كيف يمكنك تكوين NestJS للعمل بسلاسة على مضيف واحد. لكن أولاً، اسمحوا لي أن أشرح لماذا كان هذا الإعداد هو خياري الأفضل لإدارة كل من الواجهة الأمامية والخلفية لفترة طويلة.
Next.js هو مصدر قوة عندما يتعلق الأمر ببدء مشاريع جديدة. يأتي مزودًا بميزات مثل التوجيه المدمج والعرض من جانب الخادم (SSR) والتخزين المؤقت الذي يساعدك على البدء في العمل. بالإضافة إلى ذلك، يتمتع Next.js بإمكانيات واجهة برمجة التطبيقات الداخلية الخاصة به، مما يتيح لك إدارة المهام مثل التخزين المؤقت وإعداد البيانات مباشرة داخل إطار العمل. وهذا يعني أنه يمكنك التركيز بشكل أكبر على إنشاء تطبيقك وتقليل التركيز على إعداد البنية الأساسية.
ولكن في بعض الأحيان تحتاج إلى شيء أكثر قوة للخادم. هذا هو المكان الذي تتدخل فيه Nest.js. إن إطار العمل هذا قوي جدًا لدرجة أنه لا يمكنه التعامل مع واجبات البرامج الوسيطة بين الواجهة الخلفية والواجهة الأمامية فحسب، بل يمكنه أيضًا العمل كحل خلفي قوي بمفرده. لذلك يعد NestJS إضافة جيدة إلى Next.js في هذه الحالة مما يسمح باستخدام لغة برمجة واحدة للواجهة الأمامية والخلفية.
لماذا مضيف واحد؟
ببساطة، إنها مريحة بشكل لا يصدق. بمجرد سحب git و docker-compose up -d، أنت جاهز للانطلاق. ليست هناك حاجة للقلق بشأن CORS أو منافذ اللعب. بالإضافة إلى ذلك، فإنه يبسط عملية التسليم، مما يجعل كل شيء يسير بسلاسة وكفاءة أكبر. كعيب، يمكنني أن أشير إلى أن هذا لا يناسب المشاريع الكبيرة ذات الأحمال العالية.
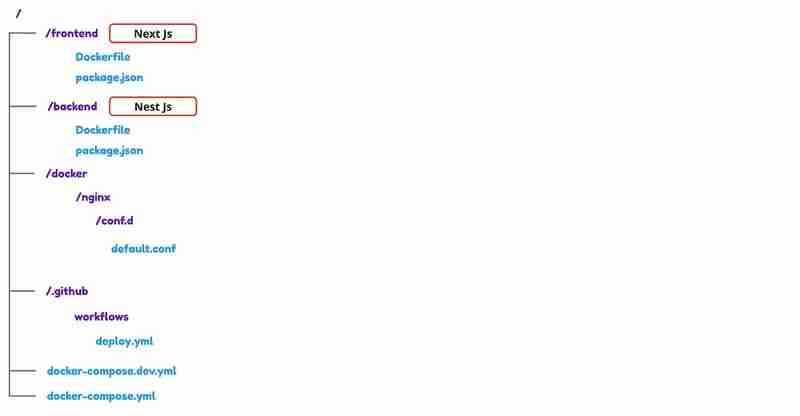
1. أولاً، دعنا نحدد بنية المجلد الخاص بمستودعك

2. لنعلن عن ملف عامل إرساء للخادم
الملف: ./docker-compose.yml
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
depends_on:
- frontend
- backend
networks:
- internal-network
- external-network
frontend:
image: ${FRONTEND_IMAGE}
restart: always
networks:
- internal-network
backend:
image: ${BACKEND_IMAGE}
environment:
NODE_ENV: ${NODE_ENV}
POSTGRES_HOST: ${POSTGRES_HOST}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
depends_on:
- postgres
restart: always
networks:
- internal-network
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
ports:
- "5432:5432"
networks:
internal-network:
driver: bridge
external-network:
driver: bridge
ببساطة، إنها مريحة بشكل لا يصدق. بمجرد سحب git و docker-compose up -d، أنت جاهز للانطلاق. ليست هناك حاجة للقلق بشأن CORS أو منافذ اللعب. بالإضافة إلى ذلك، فإنه يبسط عملية التسليم، مما يجعل كل شيء يسير بسلاسة وكفاءة أكبر. كعيب، يمكنني أن أشير إلى أن هذا لا يناسب المشاريع الكبيرة ذات الأحمال العالية.
3. ملف عامل إرساء آخر لوضع التطوير
بالنسبة لوضع التطوير، لا نحتاج إلى خدمة الحاوية للواجهة الخلفية والواجهة الأمامية لأننا سنقوم بتشغيلها محليًا.
الملف: ./docker-compose.dev.yml
version: '3'
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres
ports:
- "5432:5432"
4. ملف Docker للواجهة الخلفية
الملف: ./backend/Dockerfile
FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/dist ./dist COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json RUN mkdir -p /app/backups && chown -R nextjs:nodejs /app/backups && chmod -R 777 /app/backups USER nextjs EXPOSE 3010 ENV PORT 3010 CMD ["node", "dist/src/main"] ## 5. Docker file for frontend File: ./frontend/Dockerfile FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next COPY --from=builder --chown=nextjs:nodejs /app/public ./public COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json USER nextjs EXPOSE 3000 ENV PORT 3000 CMD ["npm", "start"]
6. تكوين إنجنيكس
في هذه الخطوة، نقوم بتكوين Nginx ليكون بمثابة وكيل عكسي للواجهة الأمامية Next.js والواجهة الخلفية لـ Nest.js. يتيح لك تكوين Nginx توجيه الطلبات بسلاسة بين الواجهة الأمامية والخلفية، كل ذلك أثناء تقديمها من نفس المضيف.
الملف: /docker/nginx/conf.d/default.conf
server {
listen 80;
location / {
proxy_pass http://host.docker.internal:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /api {
proxy_pass http://host.docker.internal:3010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
يستمع هذا التكوين على المنفذ 80 ويوجه حركة المرور العامة إلى الواجهة الأمامية لـ Next.js على المنفذ 3000، بينما تتم إعادة توجيه أي طلبات إلى /api إلى الواجهة الخلفية لـ Nest.js على المنفذ 3010.
7. Pregix العالمية لـ NestJs
نظرًا لأننا نستخدم نفس المضيف، فنحن بحاجة إلى أن يكون NestJs متاحًا على /apipath. للقيام بذلك نحن بحاجة إلى setGlobalPrefix — API.
الملف: ./backend/src/main.js
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule, { cors: true });
app.setGlobalPrefix('api');
await app.listen(3010);
}
bootstrap();
8. الواجهة الأمامية
لا يلزم تكوين على الواجهة الأمامية ولكن مع الأخذ في الاعتبار فقط أنه يجب استدعاء جميع طلبات الخادم بالنسبة إلى مسار /api.
9. تشغيل محليا
واجهة القرص المضغوط
تشغيل npm للتطوير
مؤتمر نزع السلاح ../الخلفية
بدء تشغيل npm:dev
قرص مضغوط ../
docker-compose -f docker-compose.dev.yml up -d
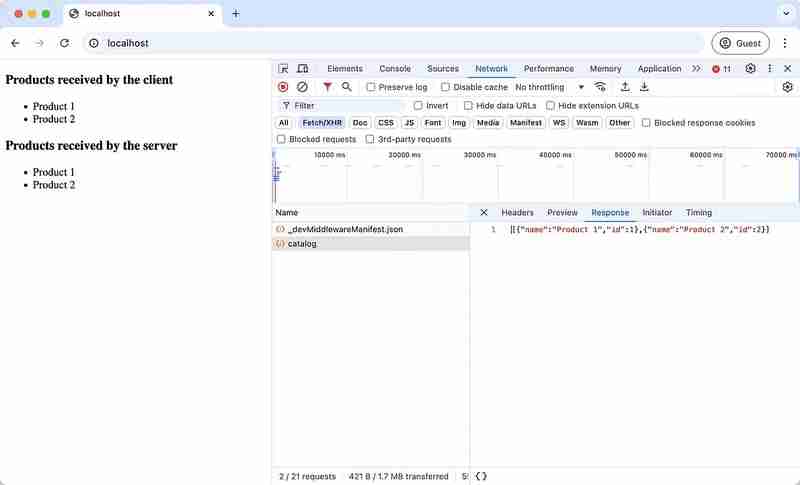
الآن، يمكننا التحقق من موقعنا عن طريق فتح المضيف المحلي في المتصفح. في المثال، لدينا طلب واحد على الخادم وآخر على العميل. يتم استدعاء هذين الطلبين من Next.Js ويتم معالجتهما بواسطة Nest.Js.

10. النشر والتشغيل على الخادم عبر GitHub
تستكشف هذه المقالة كيفية نشر مشروع على خادم باستخدام Docker Registry وGitHub Actions. تبدأ العملية بإنشاء صور Docker لكل من الواجهة الخلفية والأمامية في Docker Registry. بعد ذلك، ستحتاج إلى إعداد مستودع GitHub وتهيئة الأسرار اللازمة للنشر السلس:
DOCKERHUB_USERNAME
DOCKERHUB_TOKEN
DOCKER_FRONTEND_IMAGE
DOCKER_BACKEND_IMAGE
REMOTE_SERVER_HOST
REMOTE_SERVER_USERNAME
REMOTE_SERVER_SSH_KEY
REMOTE_SERVER_SSH_PORT
الجانب الخلفي من استخدام مستودع واحد للواجهة الخلفية والواجهة الأمامية هو أنه في كل مرة تدفع فيها شيئًا ما، يتم إعادة بناء كلتا الصورتين. لتحسينه يمكننا استخدام هذه الشروط:
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘frontend’)
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘backend’)
يجعل من الممكن إعادة بناء الصورة التي تستمع إليها فقط عن طريق تحديد رسالة الالتزام.
الملف: ./github/workflows/deploy.yml
name: deploy nextjs and nestjs to GITHUB
on:
push:
branches: [ "main" ]
jobs:
build-and-push-frontend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push frontend to Docker Hub
uses: docker/build-push-action@v2
with:
context: frontend
file: frontend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
- name: SSH into the remote server and deploy frontend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
docker-compose down
docker-compose up -d
build-and-push-backend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push backend to Docker Hub
uses: docker/build-push-action@v2
with:
context: backend
file: backend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
- name: SSH into the remote server and deploy backend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
docker-compose down
docker-compose up -d=
وظائف:
بناء ودفع الواجهة الأمامية:
يعمل على: أوبونتو الأحدث
إذا: يحتوي على (github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
خطوات:
- الاسم: الخروج
الاستخدامات: الإجراءات/الخروج@v3
- الاسم: تسجيل الدخول إلى Docker Hub
الاستخدامات: docker/login-action@v1
مع:
اسم المستخدم: ${{ Secrets.DOCKERHUB_USERNAME }}
كلمة المرور: ${{ Secrets.DOCKERHUB_TOKEN }}
- الاسم: إنشاء الواجهة الأمامية ودفعها إلى Docker Hub
الاستخدامات: docker/build-push-action@v2
مع:
السياق: الواجهة الأمامية
الملف: الواجهة الأمامية/Dockerfile
دفع: صحيح
العلامات: ${{ Secrets.DOCKER_FRONTEND_IMAGE }}: الأحدث
- الاسم: SSH في الخادم البعيد ونشر الواجهة الأمامية
الاستخدامات: appleboy/ssh-action@master
مع:
المضيف: ${{ Secrets.REMOTE_SERVER_HOST }}
اسم المستخدم: ${{ Secrets.REMOTE_SERVER_USERNAME }}
كلمة المرور: ${{ Secrets.REMOTE_SERVER_SSH_KEY }}
المنفذ: ${{ Secrets.REMOTE_SERVER_SSH_PORT }}
البرنامج النصي: |
موقع القرص المضغوط/
عامل ميناء rmi -f ${{ Secrets.DOCKER_FRONTEND_IMAGE }}: الأحدث
عامل الإرساء يؤلف أسفل
عامل الإرساء يؤلف -d
البناء والدفع الخلفي:
يعمل على: أوبونتو الأحدث
إذا: يحتوي على (github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
خطوات:
- الاسم: الخروج
الاستخدامات: الإجراءات/الخروج@v3
- الاسم: تسجيل الدخول إلى Docker Hub
الاستخدامات: docker/login-action@v1
مع:
اسم المستخدم: ${{ Secrets.DOCKERHUB_USERNAME }}
كلمة المرور: ${{ Secrets.DOCKERHUB_TOKEN }}
- الاسم: إنشاء الواجهة الخلفية ودفعها إلى Docker Hub
الاستخدامات: docker/build-push-action@v2
مع:
السياق: الخلفية
الملف: الواجهة الخلفية/Dockerfile
دفع: صحيح
العلامات: ${{ Secrets.DOCKER_BACKEND_IMAGE }}: الأحدث
- الاسم: SSH في الخادم البعيد ونشر الواجهة الخلفية
الاستخدامات: appleboy/ssh-action@master
مع:
المضيف: ${{ Secrets.REMOTE_SERVER_HOST }}
اسم المستخدم: ${{ Secrets.REMOTE_SERVER_USERNAME }}
كلمة المرور: ${{ Secrets.REMOTE_SERVER_SSH_KEY }}
المنفذ: ${{ Secrets.REMOTE_SERVER_SSH_PORT }}
البرنامج النصي: |
موقع القرص المضغوط/
عامل ميناء rmi -f ${{ Secrets.DOCKER_BACKEND_IMAGE }}: الأحدث
عامل الإرساء يؤلف أسفل
عامل الإرساء يؤلف -d=
المستودع: https://github.com/xvandevx/blog-examples/tree/main/nextjs-nestjs-deploy
خلاصة
هذه المقالة عبارة عن دليل عملي لنشر Next.js وNest.js معًا على خادم واحد، مما يجعلها حلاً مناسبًا للمطورين الذين يريدون إعدادًا مبسطًا. من خلال الجمع بين نقاط قوة Next.js للواجهة الأمامية وNest.js للواجهة الخلفية، أوضحت كيفية إدارة كلا الجزأين من تطبيقك بكفاءة باستخدام Docker وGitHub Actions. فهو يبسط عملية النشر، مما يسمح لك بالتركيز على إنشاء تطبيقك بدلاً من التوفيق بين التكوينات المتعددة. مثالي لأولئك الذين يتطلعون إلى إنشاء مشروع متكامل وتشغيله بسرعة وبأقل قدر من المتاعب.
-
 طرق الوصول والإدارة لمتغيرات بيئة بيثونالوصول إلى متغيرات البيئة في python بشكل افتراضي ، فإن الوصول إلى المتغير داخل رسم الخرائط يطالب بالمترجم المترجم للبحث في قاموس Python عن قيمته...برمجة نشر في 2025-07-06
طرق الوصول والإدارة لمتغيرات بيئة بيثونالوصول إلى متغيرات البيئة في python بشكل افتراضي ، فإن الوصول إلى المتغير داخل رسم الخرائط يطالب بالمترجم المترجم للبحث في قاموس Python عن قيمته...برمجة نشر في 2025-07-06 -
 طريقة للمرور الصحيح لمؤشرات وظيفة عضو C ++كيفية تمرير مؤشرات وظيفة العضو في c مؤشر وظيفة مع توقيع معين. لتمرير وظيفة عضو ، تحتاج إلى توفير كل من مؤشر الكائن (هذا) ومؤشر وظيفة العضو. يمكن...برمجة نشر في 2025-07-06
طريقة للمرور الصحيح لمؤشرات وظيفة عضو C ++كيفية تمرير مؤشرات وظيفة العضو في c مؤشر وظيفة مع توقيع معين. لتمرير وظيفة عضو ، تحتاج إلى توفير كل من مؤشر الكائن (هذا) ومؤشر وظيفة العضو. يمكن...برمجة نشر في 2025-07-06 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها المحتملة. تتحول هذه المقالة إلى الاختلافات بين eval () و as...برمجة نشر في 2025-07-06
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها المحتملة. تتحول هذه المقالة إلى الاختلافات بين eval () و as...برمجة نشر في 2025-07-06 -
 حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-06
حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-06 -
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-07-06
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-07-06 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-06
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-06 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-07-06
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-07-06 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-06
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-06 -
 نصائح لالتقاط الصور العائمة على الجانب الأيمن من القاع واللف حول النصيمكن أن يخلق ذلك تأثيرًا مرئيًا جذابًا مع عرض الصورة بشكل فعال. ضمن هذه الحاوية ، أضف محتوى النص وعنصر IMG للصورة. يمكن أن يبدو رمز HTML مثل هذا: ...برمجة نشر في 2025-07-06
نصائح لالتقاط الصور العائمة على الجانب الأيمن من القاع واللف حول النصيمكن أن يخلق ذلك تأثيرًا مرئيًا جذابًا مع عرض الصورة بشكل فعال. ضمن هذه الحاوية ، أضف محتوى النص وعنصر IMG للصورة. يمكن أن يبدو رمز HTML مثل هذا: ...برمجة نشر في 2025-07-06 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-07-06
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-07-06 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-06
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-06 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-07-06
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-07-06 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-07-06
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-07-06 -
 خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-07-06
خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-07-06
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























